過去最大のアップデートの1つ、オンラインストア2.0がShopify Uniteで発表されました。
Online Store 2.0は、Shopifyマーチャントのためにアプリやテーマを開発している開発者に広大なチャンスを提供します。わたしたちはオンラインストア体験をゼロから再構築し、一連の開発者ツールを提供することで、みなさんがマーチャントやショッピングを楽しむ人々のために素晴らしい体験を生み出すことを支援します。
今回の記事では、新しいツールや機能を紹介し、それらがあなたの仕事に与える影響や可能性について見ていきます。また、現在のテーマやアプリをOnline Store 2.0の基準にアップデートするための要件についてもご説明します。
それでは、さっそく始めましょう。
1. アップグレードされたテーマアーキテクチャ
オンラインストア向けのテーマアーキテクチャをアップグレードし、より柔軟で簡単なカスタマイズオプションをマーチャントに提供できるようにしました。マーチャントが自分のニーズに合わせてカスタマイズできるテーマや統合機能を開発者が作成する新たな機会が広がります。
Sections on every page
今まで、マーチャントが自分たちのビジネスをShopifyで表現する方法は限られていました。セクションの柔軟性がホームページに限定されていたからです。ほかのページで同じ効果を得ようと思ったら、コード編集、ブロックによる複雑な回避策、またはカスタムアプリが必要でした。
全ページのセクションによって、それが変わります。今後、マーチャントはホームページだけではなくすべてのページにセクションを追加でき、ストアを全方位でパーソナライズすることが可能となります。
各ページのセクションの仕組み
こうした変更は、ストアフロントがテンプレートをレンダリングする方法に新たなアプローチを導入したことで達成されています。それぞれのページタイプはJSONテンプレートファイルを使ってレンダリングされ、各ページのセクションがリスト化されます。そしてマーチャントによって追加または編集されたセクションに関する設定データが保存されます。ストアは、さまざまな商品、コレクションページ、カスタムページ、ブログ投稿などをマップする複数のテンプレートをもつことができ、マーチャントは多様な商品、コレクション、そのほかのページを簡単に同じストアで作成可能です。
新しいJSONテンプレートファイルにおいて、テーマが最初にインストールされたとき、どのセクションをデフォルトで表示させるか、そしてどの順序で表示させるかを定義できます。JSONテンプレートが追加されると、マーチャントはテーマエディターでプリセットを含んだ任意のセクションを追加できます。今までホームページにダイナミックセクションを追加していたのと同じやり方です。
設定のモデルを確認するには、GitHubリポジトリにある新しいテーマDawnの/templatesディレクトリを参照いただくか、JSONテンプレートについての開発者ドキュメント(英語)をお読みください。
テンプレートのデモを以下でご覧いただけます。
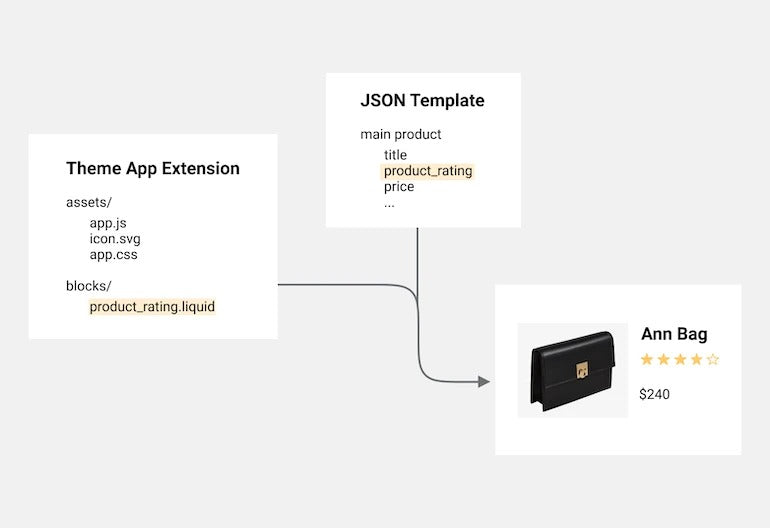
アプリブロックを使うTheme app extensions
新しいテーマアーキテクチャによって、ストアフロントとアプリの統合方法が変わります。現在、アプリをテーマと簡単に統合させられる構造的で完全なソリューションはありません。開発者は既存テーマごとに統合ロジックを構築してアセットのホストまでやることになるので、すべてのテーマでつねに作動して世界のどこでも高速で動くような機能の構築がむずかしくなっています。
こうした課題を解決するために、開発者向けTheme app extensions(英語)を導入しました。アプリブロックを介してアプリをマーチャントのテーマに組み込むことが可能になります。
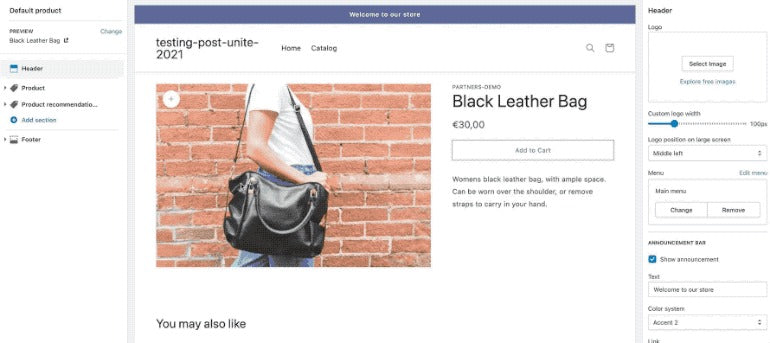
アップデートされたテーマエディターの商品ページに追加されたアプリブロック
ビルトインのモジュール
アプリブロックは、アプリをテーマの内部に組み込む方法を劇的に変えます。アプリ開発者は、テーマのコードをいじらなくてもテーマエディターで追加、削除、設定を直接おこなえるUIコンポーネントの構築が可能になりました。ゴーストコードが自動で削除されるため、アンインストールも単純明快です。
Theme app extensionsは、ほかのアプリ拡張機能と同じように、Shopify CLIで簡単に作成、公開、更新(バージョン管理による)が可能です。
このようなモジュール性によって、既存テーマごとに統合ロジックを構築する必要がなくなります。また、アプリをインストールするために手動でテーマコードを開く必要がないため、互換性に関わる変更が実施されることを心配しなくて済みます。ユーザーのトラブルシューティングにかかる時間も短縮されることになります。
あなたのアプリ拡張機能とマーチャントのテーマの互換性を確認するには、Themes API(英語)とAssets API(英語)を使用します。マーチャントがどのタイプのテーマを使っているかを把握することは、アプリをテーマに統合するときのベストなオンボーディング体験をマーチャントに提供する際に役立ちます。
アセットのホストと管理
Shopify CDNによる高速なホスティングのために、アプリのサポートアセットをtheme app extensionsに追加して、それらのアセットをテーマ拡張機能のアプリブロックから参照することも簡単にできます。

テーマ拡張機能に含まれるアプリブロックの例
最初のテーマアプリを構築して、Online Store 2.0とアプリの互換性を維持する方法については、ドキュメントの移行情報(英語)をご参照ください。
2. フレキシブルなストアコンテンツ
Online Store 2.0を利用することで、開発者はテーマにメタフィールドをハードコーディングしたり、商品ページへの変更のためにAPIに依存したりする必要がなくなります。テーマ開発者はダイナミックソースを使って標準のメタフィールドや一般的なリソースプロパティをデフォルト設定としてインサートできるようになりました。
メタフィールドの改良
アップデートされたテーマエディターによって、マーチャントはAPIやコードを使わずにメタフィールド(英語)とプロパティを追加することができます。つまり、マーチャントはサイズチャートや成分表などの必要なコンテンツを正確に商品ページに追加できるのです。核となるストアエディターに表示されそうにないものは何でもメタフィールドを介して追加できます。
開発サイドでは、3つの主軸に沿ってメタフィールドを改良しました。
- より柔軟に:コマースデータを継続的に個別化していくことが可能な柔軟なタイプシステムがメタフィールドに備わりました。
- 標準メタフィールド:標準メタフィールドが導入されます。さまざまなジャンルのストアにおいてカスタムテーマをすぐ使い始めることがよりシンプルに実現できます。
- プレゼンテーションヒント:メタフィールドにプレゼンテーションヒントを追加できます。Storefront APIとLiquidユーザーがマーチャントの意図通りにマーチャントのデータをレンダリングすることが、かなり少ないカスタムコードで可能になります。
メタフィールドの詳しい情報は、ドキュメント(英語)と以下のデモ動画をご覧ください。
File Picker
メタフィールドが画像やPDFファイルなどのメディアをサポートできるようになりました。アセットをテーマにハードコーディングするかわりに、メタフィールドのファイルピッカーによってメディアの選択と商品ページへのアップロードが簡単にできます。設定/ファイルセクションに保存されたすべての画像はすぐに利用可能となります。
たとえば、マーチャントが商品保証書やサイズチャートを商品ページでダウンロードできるようにしたいと思ったら、ファイルピッカーのシンプルなUXでファイルを簡単に選択でき、テーマ内のファイルのメタフィールドが置かれている場所にインサートできます。
Files API
開発者はFiles APIを使って設定/ファイルのコンテンツにアクセス可能です。このGraphQL APIによって、アプリは設定/ファイルから既存メディアコンテンツを選択したりアップロードしたりできます。メディアのメタフィールドにコンテンツを入力するなど、アプリはadminのこの領域にアクセスするメリットが得られます。
これにより、テーマに使われている画像など、商品に直接紐付いていない画像やファイルをアプリが利用するという機会が開かれます。Files APIについてさらに詳しい情報は、ドキュメント(英語)でご確認いただけます。
3. テーマエディターの機能強化
マーチャントがこれらの改良やアップデートを容易に利用できるようにするため、テーマエディターの本質的な機能が向上しました。
異なるセクションを探索しなくて済むように、エディターのサイドバーにページ内のすべてのコンテンツがツリー状に表示されます。このサイドバーから、マーチャントはほとんどのブロックを非表示にできます。ただしヘッダーとフッターは例外です(削除や移動が可能なブロックを含めることはできますが、ヘッダーとフッター自体は非表示にできません)。この変更によってマーチャントは簡単にページの階層を更新できます。

稼働中の新しいテーマエディター
Liquidのインプット設定
マーチャントがエディターから直接、カスタムLiquidコードをページに追加できる新たなLiquidインプット設定も、テーマエディターのアップデートに含まれています。Liquid設定は、HTML設定タイプに似ていますが、Liquid変数にアクセスできる点が違います。つまりマーチャントは、グローバルまたはテンプレート指定のLiquidオブジェクトにアクセスできるようになるのです。
この設定により、とくにLiquidを使用するアプリのコードを追加する場合などに、テーマのコードをマーチャントが手動で変更する必要性が低くなります。この設定をセクションやブロックに追加する方法は開発者ドキュメント(英語)で、また実装の例については新しいテーマであるDawnのcustom-liquidセクションで、それぞれご確認いただけます。
このような改良によって、マーチャントは新しいOnline Store 2.0を簡単に操作でき、開発者に頼らなくてもオンラインストアに関する決定を下しやすくなるでしょう。あなたの持ち時間が増えるため、クリエイティブな統合機能やソリューションの構築に専念できます。
4. 新しい開発者ツール
Online Store 2.0は開発者がShopifyマーチャントのためにアプリやテーマを構築するにあたり、まったく新しい方法を導入します。わたしたちはこの変更をサポートするため、Shopifyとシームレスに統合できて、テーマの開発やテスト、デプロイのプロセスをアシストする一連の新しい開発者ツールを用意しました。
ShopifyとGitHubの統合機能、アップデートされたShopify CLIツール、そしてテーマチェックを使用することで、より安定したテーマ開発体験が得られます。バージョン管理とローカル開発のためのサンドボックス環境、そしてShopifyテーマに特化したリアルタイムのリンターを使用する合理的な開発プロセスを体験してください。
以下で各ツールのメリットを確認しましょう。
Shopify Github統合機能
新たなGitHub統合機能が導入され、テーマ開発とメンテナンスが追跡と管理の面でさらに楽になります。GitHubのユーザーまたは組織アカウントとオンラインストアを連携することで、変更はGitHubリポジトリに対してプッシュもプルもされるため、選択したテーマの現状のステートとつねに同期します。
テーマのGitHub統合機能にバージョン管理のネイティブサポートが導入されることで、開発者はテーマ編集のコラボレーションを安全に実行できます。マーチャントストアで作業していて、ライブのテーマを実装する前にテーマ変更のレビューとマージがGitHubで必要となる場合、そのようなワークフローを実装できるようになりました。
テーマチェックの実行やSCSSのCSSへのコンパイルなど、オンラインストアをデプロイする前にリント、テスト、ファイル変換のためにCIを使用する場合、GitHub統合機能はGitのサブツリーと組み合わせて本番準備ができたファイルと同期するために使用することができます。詳細はドキュメント(英語)でご確認ください。また、GitHub統合のデモは以下の動画でご覧になれます。
Shopify CLI
既存のShopify CLIツールにも大きな変更がくわえられました。今までアプリ開発者は、素早くNode.jsとRuby on Railsアプリおよびアプリ拡張機能を生成するためにCLIを活用していましたが、ツールの範囲がさらに広がり、テーマが含まれます。
Shopify CLIで以下のことが可能となるため、テーマ開発を加速させることができます。
- 開発テーマ内での安全な開発、プレビュー、テーマ変更のテスト
- 新たな開発サーバーによる、開発作業中のCSSとLiquidセクション変更のホットリロード
- 新テーマであるDawnをスタートポイントとして利用する新規テーマプロジェクトのイニシャライズ
- コマンドラインからのテーマのプッシュと公開
- テーマに対するテーマチェックの実行
- 商品、顧客情報、下書き注文などのテストデータのテーマへの反映
開発テーマ
開発テーマは一時的な非表示のテーマで、開発に使用しているShopifyストアに紐付いています。shopify theme serveによって、Shopify CLIが自動で開発テーマをストア内に作成します。以降shopify theme serveが実行されるたびにそれが再利用されます。だれかが見たり編集したりすることを心配する必要はありません。開発テーマは、admin/themesページには表示されないからです。
開発テーマはテーマ制限数にはカウントされず、7日間操作がないと削除されます。また、shopify-logoutを実行すると破棄されるので、ログアウト時に破棄されないプレビューリンクが欲しいときは、ストアにプッシュする必要があります。
開発テーマは、ローカルで開発中のテーマの変更をリアルタイムで確認するために利用したり、テーマエディターで操作やカスタマイズしたりできます。
これらのツールは、開発プロセスを楽にし、Online Store 2.0を素早く立ち上げて実行するために設計されました。
テーマチェック
テーマチェックはLiquidとJSONのための言語サーバーで、テーマをスキャンしてエラーを探し、ShopifyテーマとLiquidのベストプラクティスをハイライト表示します。Visual Studio Codeなどのテキストエディターと統合でき、Liquidの構文エラーやテンプレートの欠落、パフォーマンス上の問題など、テーマコード内のさまざまなタイプのイシューを特定します。
テーマのデバグを素早くおこなえるように、エラーメッセージには失敗したチェックのドキュメントへのリンクが含まれます。またテーマチェックはShopify CLIツールにもバンドルされるので、個別にインストールする必要はありません。テーマをテストする際のテーマチェックのインストール方法と使用方法については、開発者ドキュメント(英語)を参照いただければと思います。
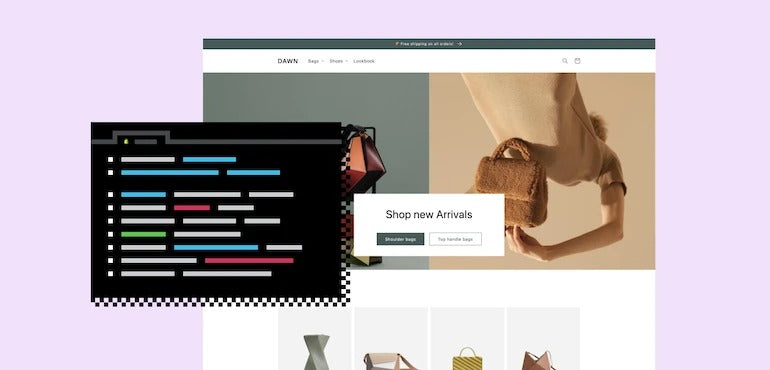
新しいコードエディターの動作については以下の動画をご覧ください。
5. 新しい参照テーマ
Online Store 2.0のローンチにともない、上述した機能と一体化するまったく新しいデフォルトテーマもローンチします。それが、Dawnです。
DawnはShopify初のソース利用が可能な参照テーマで、OS2.0の柔軟性を備え、スピードに特化されています。ポリフィルや外部ライブラリに頼るのではなく、セマンティックなHTMLとCSSのマークアップで構成され、すべてのブラウザで優れた体験が提供されます。複雑性を最小限におさえながら、柔軟性を最大化できるように設計されているため、わたしたちのデザインシステムに合致したまま、マーチャントが彼らのビジネスに必要と考える変更を実施する自由が残されます。
Dawnの開発においては、スピードに重点が置かれました。その結果、Dawnはとにかく高速で、現在マーチャントの半数以上が使用しているテーマであるDebutと比べて35%速い読み込みが実現しています。
 Shopify初のソース利用可能な参照テーマ、Dawn
Shopify初のソース利用可能な参照テーマ、Dawn
Dawnはすでにその全ページのJSONテンプレートを保有しているため、あなたが独自のテーマでセクション機能を使い始める際のモデルとして利用することもできます。最終的には、Debutに代わってこれが新しいデフォルトのテーマとなります。
Dawn開発の詳細は、Shopify UXブログ(英語)でお読みいただけます。
最小限のJavaScriptを使用
まちがいなくDawnにおける最大の追求は、開発において必要最小限のJavaScriptのみというアプローチでどこまでいけるかを模索する点にありました。なぜなら、スピードを今まで以上に優先し、マーチャントのストアが素早く読み込まれる可能性を上げる基盤を提供しようとしたからです。
最小限のJavaScriptによる構築が、マーチャントとバイヤーのユーザーエクスペリエンスに妥協を求めるものではないとわたしたちは理解していました。ケースによっては、一番パフォーマンス性の高い選択とはいえない場合でもJavaScriptが必要となることがあります。しかし合理性がある場面では、わたしたちはJavaScriptライブラリやポリフィルではなくブラウザのネイティブ機能に頼りました。
開発者のみなさんに対しては、HTMLとCSSのレンダリングの際、可能な限りブラウザのネイティブ機能を活用することをおすすめします。
6. Shopifyテーマストアが再オープンしました
Online Store 2.0の改良にくわえ、Shopifyテーマストアが2021年7月15日に再オープンしたことをお伝えします。新しいテーマをレビューのために提出することが可能となり、承認されたテーマが新規で公開されます。
さらに良いことに、9月からはShopifyテーマストアの年間収益100万ドルまでの収益シェアが撤廃されます。100万ドル(USD)未満の収益なら、0%の収益シェアということになり、この数字は毎年リセットされます。100万ドルを超えた場合には、以降の売上に対して15%の収益シェアの支払いが生じます。
Shopifyテーマストアへの提出にあたって、アカウントごとに99ドルのワンタイム提出料が発生し、すべてのトランザクションには2.9%の処理手数料が発生します。この点についてはまもなく詳細な情報をアップデートします。
世界中で数百万のマーチャントがShopifyを使ってビジネスを運営しています。こうしたグローバルな起業家に向けてテーマを作成するなら、今が絶好のタイミングです。Shopifyテーマストアは2018年以降クローズしていましたので、早いうちに動き出してテーマ開発者としての信頼を築く良い機会が到来しています。
Shopifyテーマストアにテーマを提出する際には、更新されたガイドライン(英語)を参照してください。Shopifyパートナーアカウントをまだお持ちでない場合は、以下のフォームで登録すれば、すぐに最初のテーマ開発を始められます。
Shopifyパートナープログラムでビジネスを成長させる
マーケティング、カスタマイズ、またはWebデザインや開発など提供するサービスに関係なく、Shopifyパートナープログラムはあなたを成功へと導きます。プログラムの参加は無料で、収益分配の機会が得られ、ビジネスを成長させる豊富なツールにアクセスできます。情熱的なコマースコミュニティに今すぐ参加しましょう!
7. テーマとアプリをアップデートするには
改良された部分をフルで活用するために、テーマとアプリをOnline Store 2.0の要件に合わせてできる限り早く移行する計画を立てるべきです。何よりマーチャントはOS2.0の柔軟性に期待しているわけですから。
年内には、Shopifyテーマストアのすべてのテーマと、Shopifyアプリストアのすべてのアプリが、新しいインフラを使用することが要件として求められるようになります。
テーマをOS2.0に移行する方(英語)と、OS2.0のテーマと互換性を維持するためにTheme app extensionsを構築する方法(英語)の詳細は、それぞれドキュメントでご確認いただけます。
更新されたドキュメント
あなたのテーマとアプリの更新をサポートするために、オンラインストア用の開発者ドキュメントを作り直しました。ドキュメントには以下のものが含まれます。
- 開発者向けのテーマ関連ワークフローとプロセスのハウツー集
- セマンティックなウェブのベストプラクティスを含めたコマースコンポーネントのベストプラクティス
- アプリをレガシーテーマで機能させる方法など、新しいオンラインストアとアプリの統合方法
新しいドキュメント(英語)を確認して、アプリとテーマの更新方法を知っておきましょう。マンスリーニュースレターに登録して、Shopifyに関する開発アップデートの最新情報を得ることもおすすめします。
最新の情報を知るには
Shopifyの最新プロダクトニュースをお届けするマンスリーメールを購読しましょう。
コマースの未来を築き上げる
Online Store 2.0は、Shopifyでテーマを構築する方法を根本から変えました。すべてのページのセクション、アプリで動かせるブロック、柔軟なデータストレージ、磐石の開発者ツールなどによって、Shopifyでテーマを構築するプロセスは今まで以上に簡単になっています。アプリ開発者に拡張性がもたらされたことで、マーチャント向けの統合機能を構築する機会が増え、オンラインストアで直接あなたのソリューションを公開しやすくなります。
これらのアップデートをうまく活用するためにテーマを更新(英語)して、アプリ用にTheme app extensionsを作成(英語)し、世界中のマーチャントのために開発を続けていきましょう。
原文:Amelia Garvey 翻訳:深津望
続きを読む
- 【Shopifyの使い方】ネットショップ開設:基本設定編
- カスタマイズできるブランドロゴセクショ ンの作成方法
- Shopify開発者のための重要なプロダクトアップデート
- ネットショップにドメインを設定・指定する方法をご紹介
- Shopifyのテンプレート言語 Liquidの概要
- ローカルでShopifyテーマの開発環境をセットアップする3ステップ
- 【保存版】Shopifyで使える決済サービスをご紹介
- ShopifyとInstagram(インスタグラム)の連携方法を解説します!
- 【無料】Shopify DEVELOPER WORKSHOP DAY、9/11(土)に開催
- ウェブデザイナーがECサイトのデザインを専門にするべき理由
よくある質問
Online Store 2.0でテーマアーキテクチャに変更はありますか?
マーチャントはホームページだけではなくすべてのページにセクションを追加でき、ストアを全方位でパーソナライズすることが可能となります。
こうした変更は、ストアフロントがテンプレートをレンダリングする方法に新たなアプローチを導入したことで達成されています。
・アプリブロックを使うTheme app extensions
新しいテーマアーキテクチャによって、ストアフロントとアプリの統合方法が変わります。開発者向けTheme app extensions(英語)を導入し、アプリブロックを介してアプリをマーチャントのテーマに組み込むことが可能になります。このようなモジュール性によって、既存テーマごとに統合ロジックを構築する必要がなくなります。
開発サイドから見たメタフィールドの改良点は?
- より柔軟に:コマースデータを継続的に個別化していくことが可能な柔軟なタイプシステムがメタフィールドに備わりました。
- 標準メタフィールド:標準メタフィールドが導入されます。さまざまなジャンルのストアにおいてカスタムテーマをすぐ使い始めることがよりシンプルに実現できます。
- プレゼンテーションヒント:メタフィールドにプレゼンテーションヒントを追加できます。Storefront APIとLiquidユーザーがマーチャントの意図通りにマーチャントのデータをレンダリングすることが、かなり少ないカスタムコードで可能になります。
開発者ツールに変更はありますか?
Shopify Github統合機能
新たなGitHub統合機能が導入され、テーマ開発とメンテナンスが追跡と管理の面でさらに楽になります。GitHubのユーザーまたは組織アカウントとオンラインストアを連携することで、変更はGitHubリポジトリに対してプッシュもプルもされるため、選択したテーマの現状のステートとつねに同期します。
Shopify CLI
Shopify CLIで以下のことが可能となるため、テーマ開発を加速させることができます。
- 開発テーマ内での安全な開発、プレビュー、テーマ変更のテスト
- 新たな開発サーバーによる、開発作業中のCSSとLiquidセクション変更のホットリロード
- 新テーマであるDawnをスタートポイントとして利用する新規テーマプロジェクトのイニシャライズ
- コマンドラインからのテーマのプッシュと公開
- テーマに対するテーマチェックの実行
- 商品、顧客情報、下書き注文などのテストデータのテーマへの反映
開発テーマは一時的な非表示のテーマで、開発に使用しているShopifyストアに紐付いています。shopify theme serveによって、Shopify CLIが自動で開発テーマをストア内に作成します。
Dawnの特長は?
Dawnの開発においては、スピードに重点が置かれました。その結果、Dawnはとにかく高速で、現在マーチャントの半数以上が使用しているテーマであるDebutと比べて35%速い読み込みが実現しています。





