Illustration by Diego Blanco
Mobile commerce is fast becoming consumers’ preferred shopping channel. In 2021, retail m-commerce sales hit $359.32 billion––an increase of 15.2% over 2020. By 2025, retail m-commerce sales should more than double, to reach $728.28 billion, and account for 44.2% of retail ecommerce sales in the US.
Driving this mobile commerce trend is the estimated 292 million people expected to have their own mobile devices by 2024. And it’s predicted that some 187.5 million of them will shop via their smartphone.
But despite its potential, mobile shopping can be a slow and inconvenient shopping experience. Why? Retailers don’t always know the best practices for making the most out of their mobile sites.
As more ecommerce businesses tap into using mobile sites, it’s becoming more important to lean into consumer preferences and expectations. So what do mobile shoppers want? A user-friendly, secure, and personalized mobile experience.
Find out how to tap into the leading mobile commerce trends in 2023 and beyond.
Table of contents
- What is mobile commerce (m-commerce)?
- The 4 types of mobile commerce
- M-commerce vs. ecommerce: what’s the difference?
- Benefits of mobile commerce
- 11 mobile commerce trends to follow in 2023 (and how to tap into them)
- Mobile commerce examples
- Mobile commerce FAQs
What is mobile commerce (m-commerce)?
Mobile commerce (m-commerce) is the process of buying and selling goods through wireless handheld devices like smartphones and tablets. Mobile commerce transactions can be for products or services including fashion items, business software, or consumer packaged goods.
M-commerce is a type of ecommerce that lets online shoppers make purchases without using a computer.
Examples of mobile commerce include:
- Browser-based purchasing
- In-app purchasing
- Virtual marketplace apps
- Digital wallets like Apple Pay, Google Pay, and Samsung Wallet
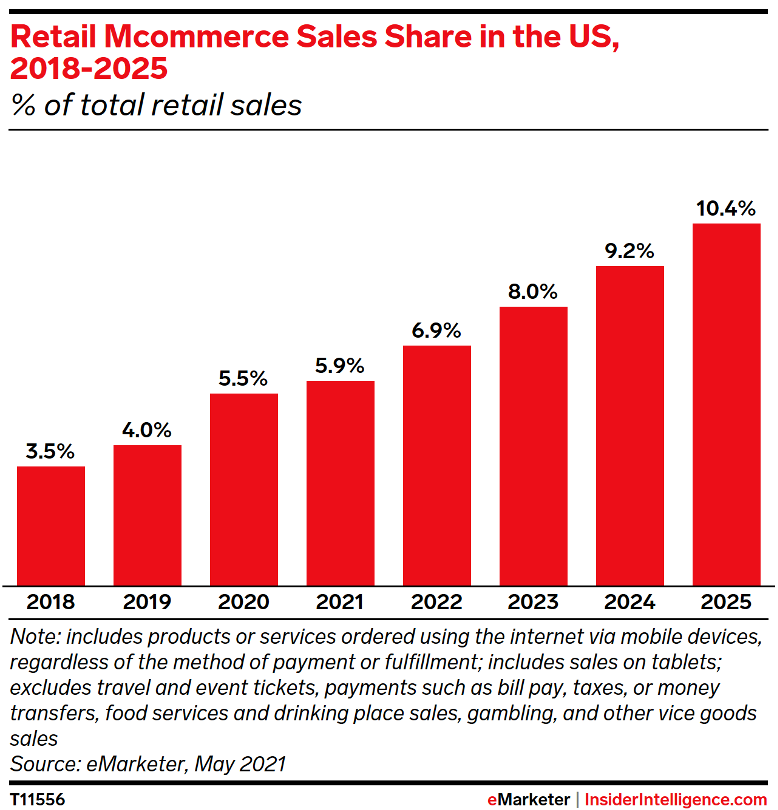
In 2023, it’s estimated that 8% of all retail transactions will take place through a mobile device. That’s tipped to exceed 10% by 2025. Insider Intelligence predicts that US m-commerce will nearly double its share of total retail sales between 2020 and 2025.

The release of new phone technology—including 5G—is accelerating the shift to mobile commerce. That, plus the fact society is mobile-obsessed and more dependent on digital devices than ever. Here’s proof:
- The average person taps their mobile phone once every 10 minutes (averaging three hours and 15 minutes of use) every day.
- 1 in 5 people would rather go without shoes for a week than take a break from their phone.
- People report withdrawal symptoms—including increased blood pressure and heart rate—when separated from their mobile phones.
The 4 types of mobile commerce
Mobile commerce doesn’t just mean using mobile-friendly websites but also tapping into other technology.
Here are the four main types of mobile commerce:
- Mobile payment applications
- Mobile commerce apps
- Social commerce
- QR codes
Mobile payment applications
Shoppers download mobile payment apps to their smartphones. People can either send money to their family and friends or pay for goods and services. Some examples of these popular payment apps include:
- PayPal
- Venmo
- Xoom
Most mobile devices have a built-in card storage feature, such as:
- Apple Pay
- Samsung Pay
- Google Pay
They work using the same near-field communication (NFC) technology that powers other types of virtual payment, like contactless cards.
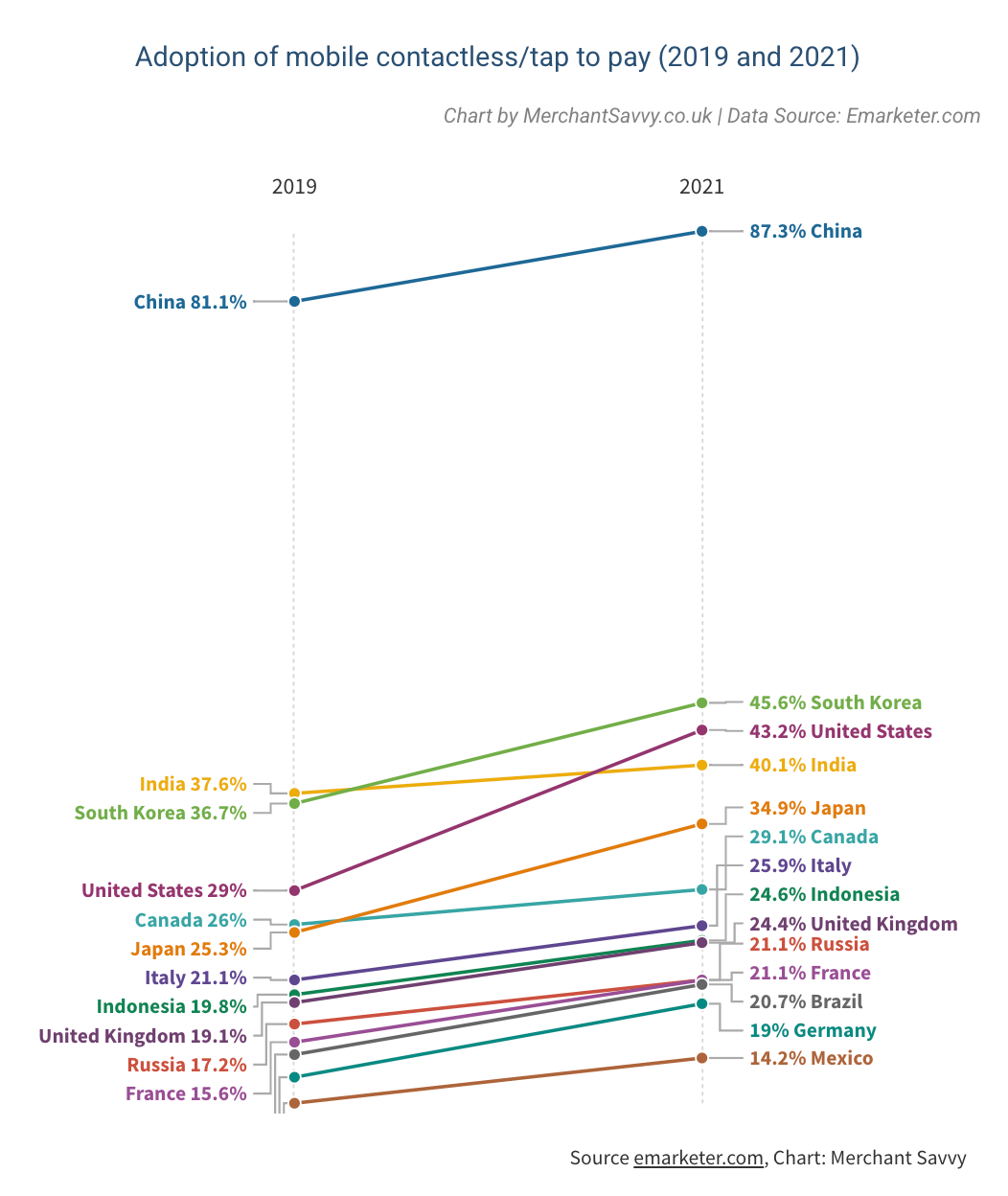
In 2021, Worldpay estimated that digital and mobile wallet payments accounted for 49% of online transactions worldwide. The use of mobile wallets is set to rise to 53% by 2024, and the entire market for mobile wallets is expected to be worth $350 billion by 2026.
China is leading the way in contactless payment adoption, with mobile wallet transactions expected to exceed $5.5 billion by 2025, though the same data shows countries including the US, Canada, and the UK have seen an uptick in consumers’ preference for contactless.

Mobile commerce apps
Smartphones give users the luxury of opening a browser and purchasing anywhere. However, being on the front page of a potential customer’s smartphone—without forcing them to open their browser and find you—is possible with a mobile commerce app.
Retail Dive found that more than half of mobile shoppers downloaded at least one new shopping app before the 2021 holiday season––this m-commerce trend looks likely to continue into the 2022 holiday season too.
Brands like Chewy and Best Buy invested heavily in their own mobile apps.

Once a user downloads an app to their smartphone, they can scan your product catalog, purchase an item, and track their order without leaving the interface. Mobile commerce apps also have the additional benefit of sending push notifications to people who’ve downloaded it (so long as you’ve got their permission to do so).
Forty-six percent of retailers planned to spend more time on their custom mobile app in 2022 and will likely continue to do so well into 2023. But investing in apps can be expensive and time-consuming––that’s why platforms like Shop exist to solve that problem.
The 24 million customers already using Shop can follow their favorite brands inside the mobile app. If they see a product they like, they can click the link and purchase the item through a retailer’s website. Just one more click and their order is confirmed.
Social commerce
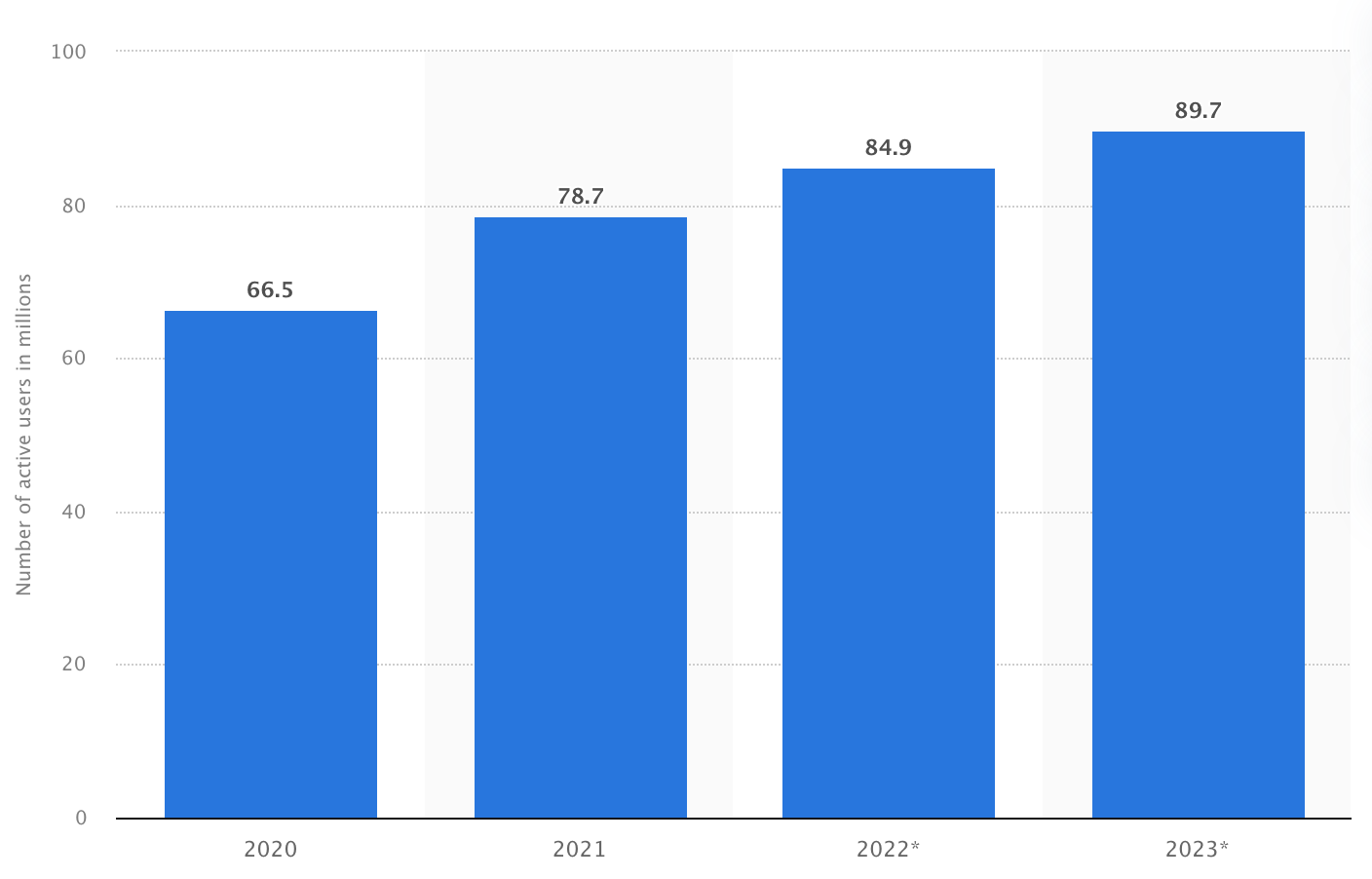
Social media platforms have global audiences in the billions. TikTok, the most downloaded app in Apple’s App Store, with almost 85 million users, triggers users to spend $50.4 million every year.

But it’s not just virality that social media apps can give to online retailers. Most are evolving to facilitate social commerce so their users can buy products from third-party retailers without leaving the app.

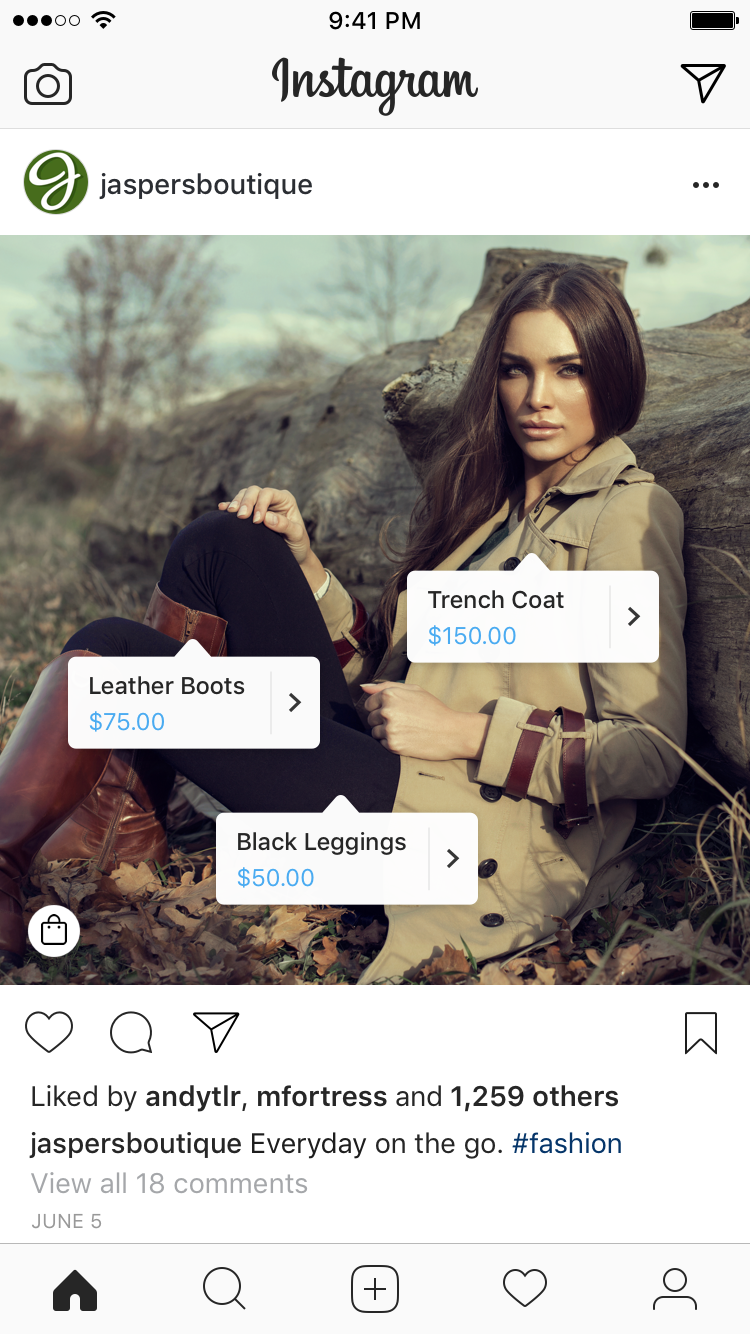
TikTok allows merchants to integrate inventory and overlay products on livestreams. Instagram launched the Shopping tab as a way for its users to explore new products. Facebook pushes retailers to use its built-in storefront. Pinterest uses buyable pins to promote items for sale.
Because of the development of mobile apps, eMarketer forecasts that US retail sales through social media will rise by 5.2% in 2023, reaching $101.1 billion.
QR codes
QR codes are small square graphics shoppers scan in-store using their smartphones. Each code is unique to a specific landing page.
If you have a Shopcode at the checkout desk in your brick-and-mortar store, for example, you can direct shoppers to a personalized in-app checkout page. You can also add them to product packaging for customers to make repeat purchases via their mobile phones once a previous order has been delivered.
Either of these options pairs QR codes with other types of mobile commerce technology, including mobile banking, digital wallets, or applications.
M-commerce vs. ecommerce: what’s the difference?
Ecommerce describes any form of buying and selling products online. Mobile commerce or m-commerce is a subset of ecommerce which describes purchasing or selling via mobile devices.
Desktop shoppers have different purchasing needs from those using smartphones. Ecommerce retailers either need a mobile-friendly website that loads on those smaller screens or a dedicated mobile app that customers can download to their device and purchase through.
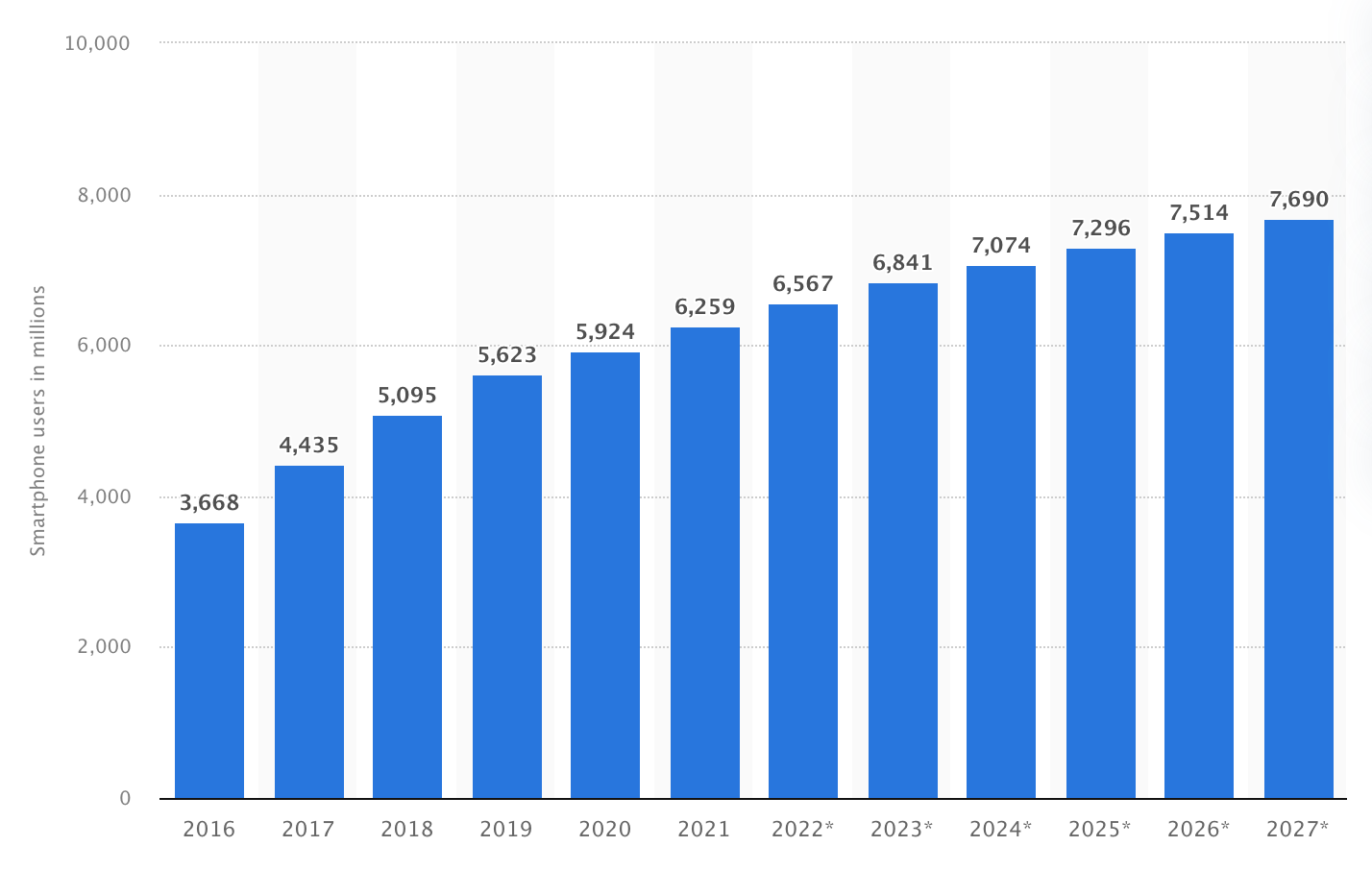
Smartphone ownership is on the rise, with 6.8 billion people expected to own a device in 2023:

Benefits of mobile commerce
Mobile commerce is shaking up the retail landscape. With good reason too––here are the top five benefits of mobile commerce:
Mobility
M-commerce lets smartphone users make purchases while they’re on the go. There’s no need for a desktop or laptop. All shoppers need is internet access via their mobile devices and they can make purchases with a few taps on the screen.
In-store, instead of relying on debit cards to make payments, shoppers can use mobile wallets like Apple Pay and Samsung Pay to complete transactions.
Better customer experience
Did you know that 57% of customers won’t recommend a business with a poorly designed mobile website?
Plus, 15% of US adults are mobile-only—meaning the only internet-connected device they use is a smartphone. An m-commerce strategy helps you reach them, almost certainly delivering a better shopping experience than no experience altogether.
Despite this obvious need for mobile-friendly experiences, the overwhelming majority (90%) of customers report having a poor experience when seeking support on mobile devices. It may even be a competitive advantage to prioritize mobile experiences. It seems like many businesses aren’t.
Security
Mobile commerce has more security capabilities than ecommerce websites. Traditionally, online shoppers have relied on credit cards for purchases that are susceptible to fraud or theft.
Mobile wallet users now have access to other security measures including:
- Two-factor authentication
- Multi-factor authentication
- Biometric authentication (fingerprints, retina scans, or face ID)
Capture omnichannel shoppers
Modern-day shopping experiences aren’t linear. Social media, mobile apps, email, browsers, live chat, in-store visits, and everything in between are thrown into the mix.
Mobile users are most likely to combine their smartphone search with an in-store visit. Almost three-quarters of US consumers use their phones to look for more information on the purchase they’re about to make in a store. One in four say they’ve changed their minds while in a checkout line after looking up details on a mobile device.
Catering to omnichannel shoppers and factoring in local search are smart best practices for retailers blending physical commerce with pre-purchase mobile touchpoints.
The future is neither ecommerce or retail. It’s just commerce. So the question becomes, ‘How do you symbiotically integrate both channels?’”
—Hemant Chavan, founder, Brik + Clik
Location tracking features
Ecommerce sales have limited location tracking capabilities because of the devices’ non-portable nature. But, m-commerce apps can track user locations by tapping into WiFi and GPS technology.
As a result, m-commerce apps can deliver personalized recommendations and location-specific products to shoppers. For instance, push notifications could allow local retail businesses to offer personalized discounts to specific customers in target areas.
11 mobile commerce trends to follow in 2023 (and how to tap into them)
There’s no doubt about it: your potential customers are already using their mobile device to search for products online. Fail to have a mobile commerce strategy in place and you risk losing revenue to a competitor.
So, how do you get started? Here are the 11 m-commerce trends and best practices we expect to see in 2023.
Ultra-responsive mobile site design
Despite the surge in popularity for mobile shopping, customers still face frustrating barriers. One survey led by Dynamic Yield found that 67% of users said that “pages and links being too small to click on” was an impediment to mobile shopping.
Another 36% of users cited “difficulty finding what they’re looking for” as an obstacle to shopping on their mobiles.
Plus, with 61% of Google search results now coming from a mobile device, search engines are penalizing sites that don’t deliver seamless mobile shopping experiences. Google’s shift to mobile-first indexing, for example, takes the mobile experience of a site into consideration when determining where each page should rank—even if the searcher loads it on a desktop.
Concerned about your mobile loading times? Google PageSpeed Insights is the perfect starting point. It’ll show average loading times across mobile devices, with recommendations for fixing them. Aim for nothing less than a score of 100.
To stand out in a crowded marketplace, brands need to prioritize mobile-friendly designs that help customers find what they’re looking for.
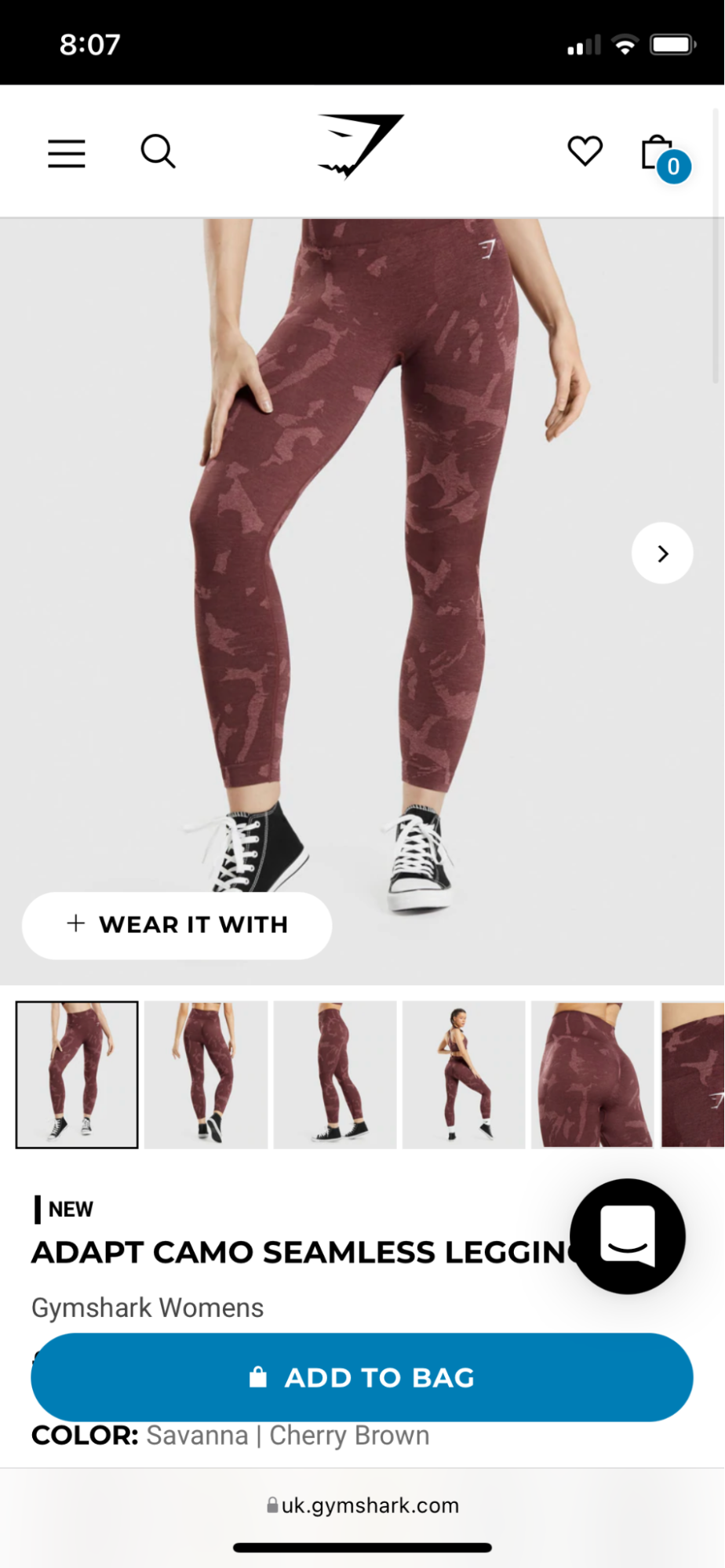
Fitness brand Gymshark is a great example. After migrating from Magento to Shopify Plus, its online storefront—which generates the bulk of its £260 million ($349 million) turnover—meets mobile website design best practices, including:
- Large buttons that cater to big thumbs (otherwise known as “fat finger syndrome”)
- Full-screen images to showcase the product in its best light
- Hamburger icons to toggle between the page contents and navigation bar
With our previous ecommerce provider, we had to create the whole mobile site. Shopify Plus is optimized for mobile, which really lets us fine-tune our user experience.”
—Ralph Montemurro, founder, Monte Design
You start with the platform you’re hosting on. Shopify Plus’ ecommerce platform has mobile commerce features—including a built-in mobile shopping cart, responsive theme, and push notifications. Your customers can shop anywhere, on any device.

Social commerce
In the short time it’ll take you to read this paragraph, almost 350,000 Instagram Stories will have been posted. Another 150,000 Facebook messages will have been shared. Nearly 70,000 people will have applied for a job on LinkedIn. We’re producing more content than ever before.
Social media has become central to our livelihoods, and our reliance on mobile devices fuels the addiction.
“In Q4, our busiest time of the year, mobile—including tablet—was 62% of our traffic and 58% of our orders. This is down to a combination of a lower conversion rate of 1.15% versus 1.33% on desktop. It is also, in part, driven from social media traffic, which is predominantly mobile, but often not visitors with purchase intent.”
— Rob Weatherhead, owner, Affordable Wine
But these days, social media apps are no longer used just to chat with virtual friends. Some 29% of users sign into a social network to shop once a week. Platforms like Pinterest and Facebook play a role in mobile shopping, with 47% and 15% of internet users using them, respectively.
That’s why you must invest in a social promotion and advertising strategy to increase mobile traffic and conversions on native social selling channels, including:
Social commerce is definitely an opportunity for brands to reclaim their destiny by owning the customer experience and the relationship with customers, versus selling on Amazon, where the price is king and your brand is an afterthought.”
—Étienne Mérineau, Senior Director of Marketing, Heyday by Hootsuite
Close to half of the brands we surveyed had planned to increase their investment in social commerce in 2022. Platforms like Instagram and Facebook have their own livestreaming options. To cater to both the shopper and the merchant, each feature allows brands to link directly to the products they’re talking about.
The success of your social commerce strategy hinges on the direction you’re pointing social shoppers to. In most cases, linking directly to the product in question delivers a better user experience.
“With people spending more time online on their phones in the pandemic, I believe social commerce will only become more mainstream, particularly on Instagram and TikTok, the millennial and Gen Z favorites. As brands, we want to reach them where they are. In-app shopping will become streamlined, turning apps like Instagram into as much of an m-commerce platform as it is a social media tool.”
—Alice Tam, owner, Soft Dough Co.
Take it from Glamnetic, a DTC beauty brand that sells products through its online store. Its CEO, Ann McFerran, hosts regular livestreams through social media that show audiences how the products work and their differentiators from comparable products. This was the foundation of “the Glam Fam'” community.
Now, Glamnetic invites influencers to host Facebook livestreams. Each influencer demonstrates how to apply the magnetic lashes, with attendees receiving a coupon code to redeem on their first purchase.
“We already have a head of live shopping and she’s setting up multiple Facebook Lives on a daily basis,” Ann says. “We’re on the precipice, and so we’re strategizing: How can we continue to improve and get even more revenues through that platform?"

One-click ordering
Not to be melodramatic, but mobile ecommerce lies or dies at the checkout. If only a small percentage of your online sales are coming from mobile users, you may need to refine your checkout process.
How? By following the golden rule: less is more.
Some 17% of people will abandon their online cart if the checkout process feels too long or complicated. Having to re-enter basic details like credit card numbers (30%) and shipping details (25%) is what causes mobile shoppers to head for the exit button.
In 2023, retail brands that want to encourage more mobile shoppers to complete their purchases need to prioritize fast and easy one-tap checkout. Shoppers should be able to hit the Buy button without needing to fill in endless form fields.
Here’s where we turn to a few in-house advantages from Shopify Plus.
Ideally, once a user enters your mobile-checkout process, they should be presented with mobile-first payment options that enable them to purchase in a single click. On Shopify Plus, you can do this through:
- Shop app
- Apple Pay
- Android Pay
- PayPal
- Amazon Pay
Include only those options that are most popular among your existing customer base. But remember: this doesn’t mean you should skip traditional logins and credit cards as long as those methods have proven themselves as attractive to mobile shoppers.
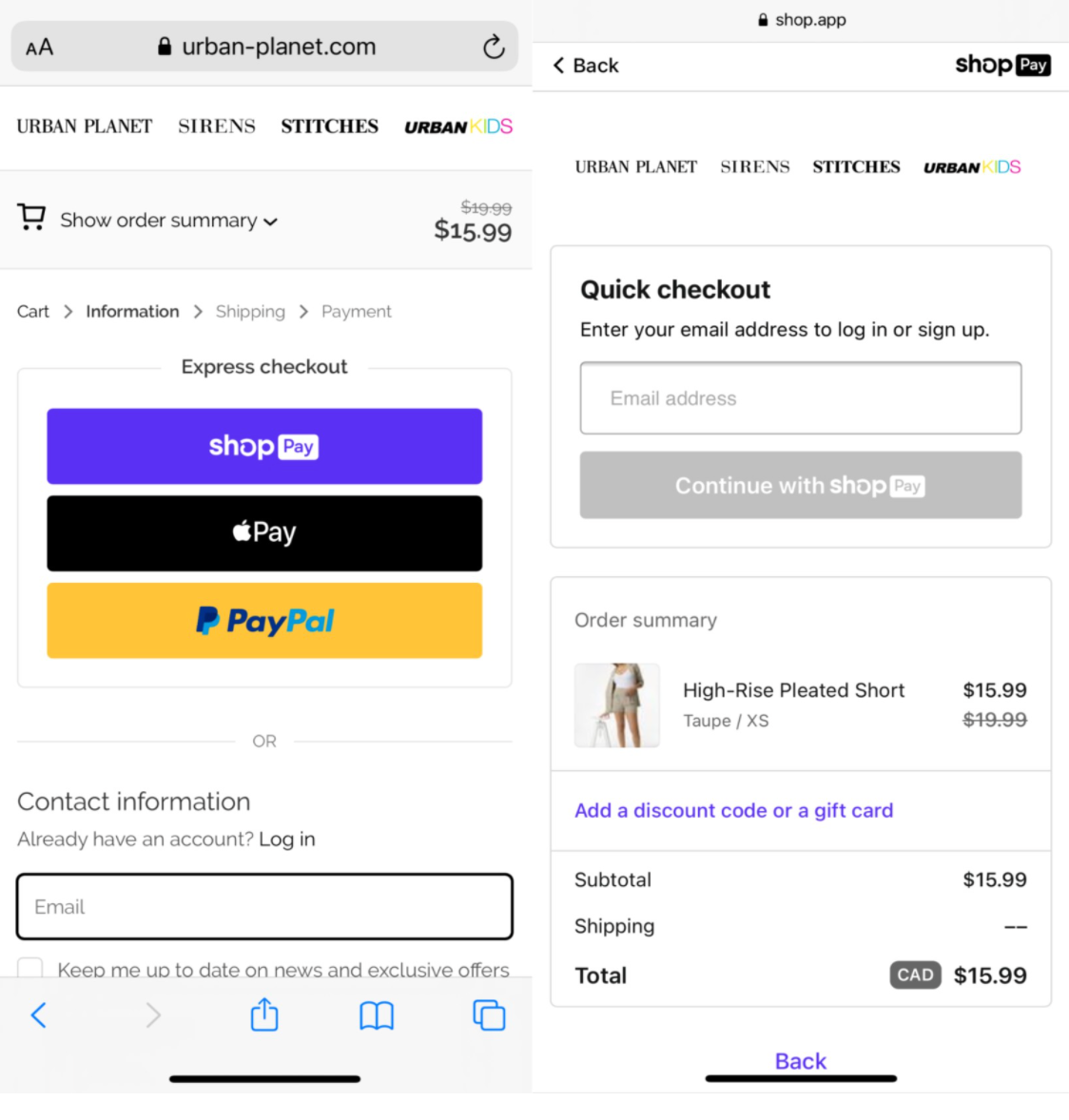
Take Urban Planet as an example. Its mobile checkout offers an express checkout option: a choice between PayPal, Apple Pay, or Shopify Pay. Beneath is the traditional checkout process of entering billing and shipping information manually.

Shopify Scripts—which let you customize and personalize the entire cart-to-checkout process—can be used to show, hide, reorder, or rename payment methods during checkout based on products in the cart, customer group or tag, a customer’s shipping address, or a customer’s device type.
These express checkouts are so shopper-friendly that orders made using Shop Pay checkouts have a 1.72 times higher checkout-to-order rate than those going through regular checkouts. This rate increases even more—to 1.91 times higher—for mobile users.
Lastly, dynamic checkout flows offer your mobile customers the ability to check out single products directly on a product page. The code recognizes their preferred payment method (such as Apple Pay) and displays a simple CTA button for people to purchase in just one click.
Some of the key benefits of installing a dynamic checkout button include:
- Accelerating mobile conversions by reducing the number of steps to complete a purchase
- Delivering a personalized mobile checkout experience by serving up your customers preferred payment method or wallet
Capturing customer intent earlier with a custom checkout button, which appears directly on the product page and circumvents the need to add a product to the cart first.
Retail mobile apps
Better user experience is a huge draw for mobile shoppers. But instead of using ecommerce sites on their mobile browsers, shoppers are choosing to use retail apps instead. In fact, 85% of consumers prefer mobile apps to mobile websites. 69.4% of internet users report using shopping apps on phones and/or tablets.
Usage of retail mobile apps is consistently on the rise too––from 2017 to 2021, ecommerce app sessions increased by 92%.
Unlike ecommerce websites that are sometimes optimized for mobile, retail apps are specifically built for smartphone screens. That usually makes them easier for shoppers to navigate and find what they’re looking for.
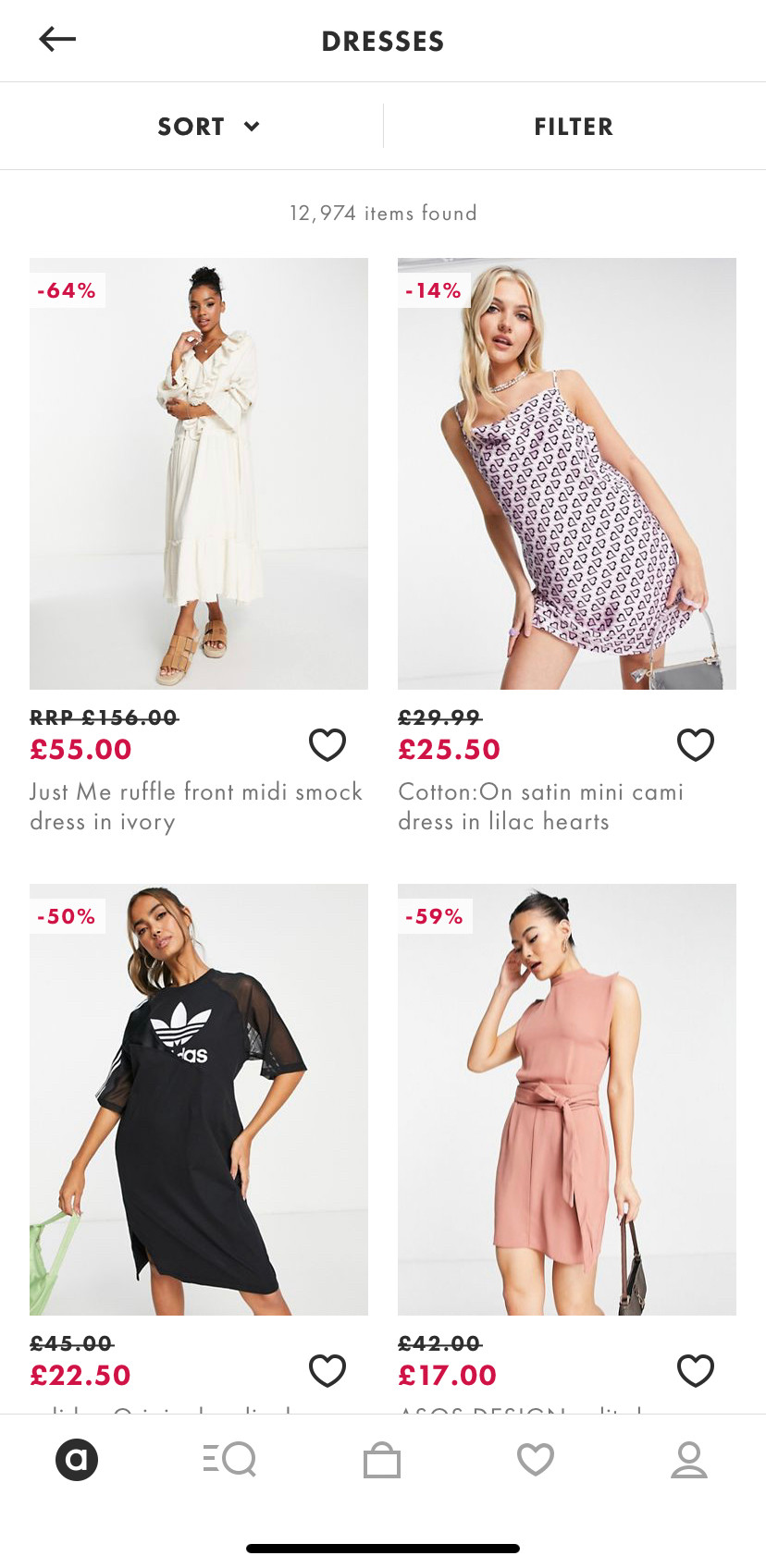
UK clothing retailer ASOS is a great example of a retailer leaning into mobile apps to make sales and engage customers. One of the first big players to launch a retail app, the brand explains that most of its sales are done through the platform. In 2021 the retailer posted $216 million operating profits––its highest ever.

These apps not only help brands make more sales but also help increase product and brand awareness. According to Statista, 57% of US consumers used a mobile retail app to learn more about a product.
VR & AR
Augmented reality (AR) has come a long way in recent years. What once felt like an expensive investment is now accessible to most medium-sized to large companies.
One technology advancing faster than others is virtual fitting rooms. Shoppers can use their mobile devices to livestream their body. Augmented reality places a 3D model over the livestream so shoppers can see what the product looks like.
Allbirds’ mobile app, for example, lets customers try on shoes in the comfort of their own homes.
Magnolia Market also uses Apple’s ARKit technology. Customers choose the item of furniture they’re thinking of buying and overlay the AR model of it in their own home. Not only is it more likely to combat high return rates (since most happen because the product looks different in person), but the immersive shopping experience makes m-commerce fun.
Brands tap into zero-party data to personalize offering
Online privacy is a growing concern for consumers. It’s a large enough worry that governments are making it easier for mobile shoppers to browse the web in private mode. Google Chrome, for example, is blocking third-party cookies in 2024.
While it’s good news for privacy-conscious consumers, the data DTC brands can collect from their customers is limited. Our data shows at least 28% of technology decision-makers around the world expected these changes to customer data and privacy regulations to hinder their 2022 growth goals.
One way to combat that is by producing zero-party data—information offered voluntarily by your customers. Some 42% of brands plan to offer their customers personalized product recommendations through tools like quizzes.
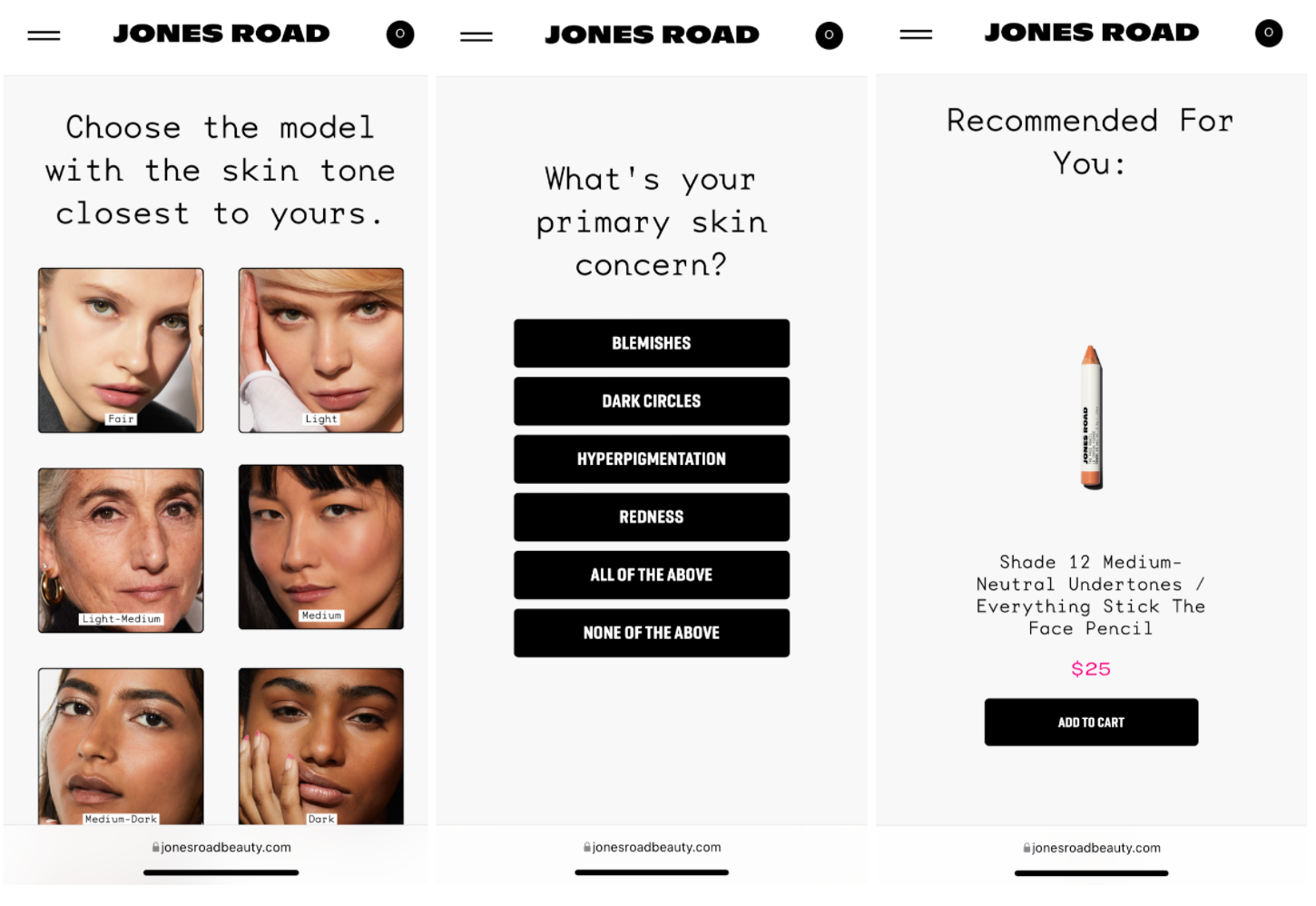
Jones Road, which sells clean beauty products through its DTC store, uses a “find my shade” quiz to collect zero-party data. Visitors to its mobile site are asked to answer questions about their skin type and makeup preferences. The end result is a personalized product recommendation and Add to Cart button.

Octane AI reports that Jones Road spends $8,000 on TikTok advertising that drives potential customers toward the quiz. But, it’s an investment that pays off: the “find my shade” quiz increased the brand’s average order value from $60 to $90, boasting a 16% conversion rate.
If you’re facilitating m-commerce through your mobile app, use this third-party data to send push notifications and get users spending more time shopping through it. They’re notifications that show on customers’ smartphones, usually announcing limited-time sales, promotions, or launches.
These push notifications have been found to increase app engagement by 88%. They get disengaged users back, too, with 65% returning to an app within 30 days of the push notification.
Shop app uses push notifications to drive shoppers back to a merchant’s mobile website. Users can get automated messages when their order has shipped, special discount codes to encourage repeat purchases, and invitations to join a retailer's customer loyalty program.
While push notifications can be effective, customer sentiment toward them can quickly change. Almost three-quarters of app users say push notifications feel spammy if they receive too many. Half tune out when they receive push notifications with clickbait.
Mobile chatbots
Emails are a tried and proven way to encourage customers, through reminders and special offers, to buy the items they left behind in their checkout cart. But chatbots are quickly gaining ground in this area—either in conjunction with or instead of emails.
According to Finastra, chatbot integration in mobile banking apps will be the dominant channel for chatbot-driven customer communications, accounting for 79% of successful interactions in 2023.
265 billion customer support requests are made every year, and it costs businesses a whopping $1.3 trillion to service them.”
— Finastra
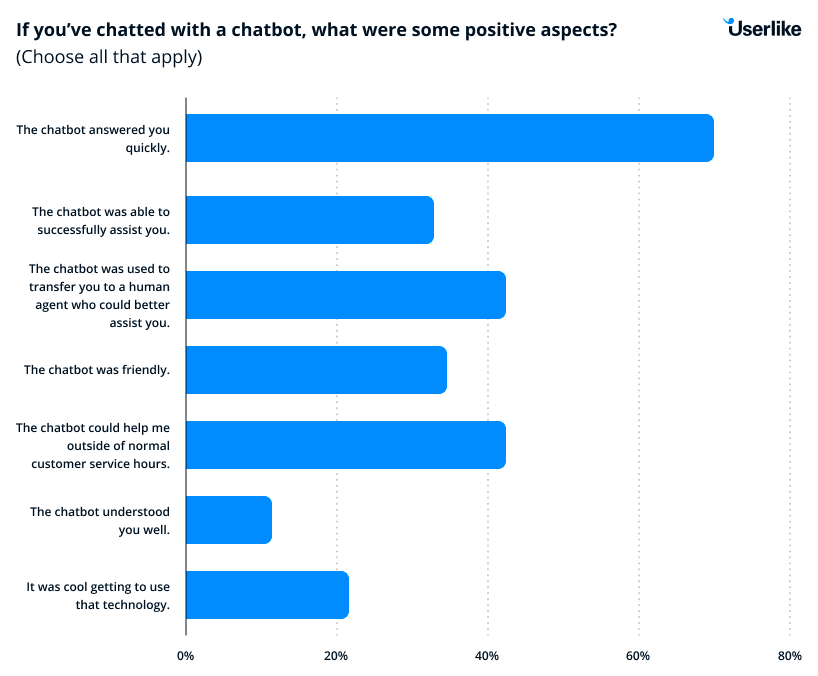
Ecommerce brands leaning into chatbots are following their customers’ preferences. Data shows 80% of consumers have had a conversation with a chatbot. More than half say that chatbot helped them outside of standard customer service hours. Customers are finding them so helpful that, by 2027, global chatbot revenue will exceed $454 million.

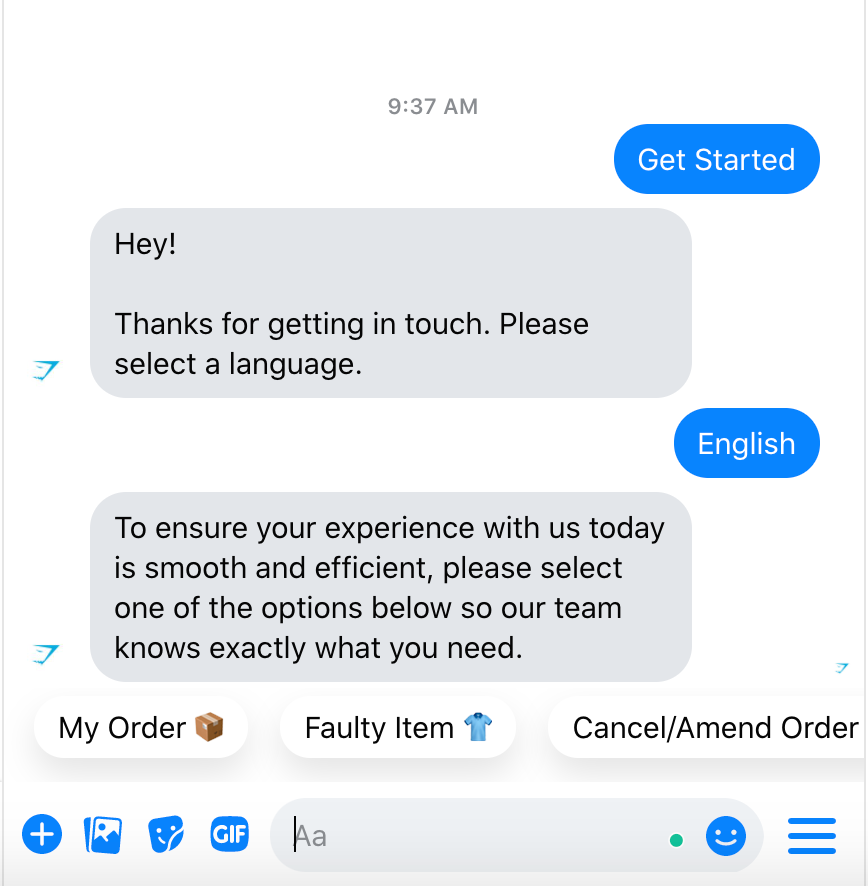
Gymshark is one retailer using social media chatbots throughout all stages of the mobile shopping experience. Its Facebook Messenger chatbot begins by asking customers what language they speak. The next automated message returns a selection of prompts—including My Order, Faulty Item, and Restocks—to give customers real-time answers to their query.

Better omnichannel integrations
Mobile commerce lies at the heart of an omnichannel retail strategy—especially one that spans both online and offline.
Data shows that people rely on their mobile phones for in-store shopping. Half of people use their mobile device to research a product; another 27% have purchased a product from their mobile device while visiting a brick-and-mortar store.
Work to combine this online-to-offline (and back again) shopping experience with click-to-mortar incentives. They align your in-store experience with mobile shopping using technology:
- QR codes
- Mobile-specific comparison pages
- Geo-fenced SMS coupons
Many companies are also turning to mobile-enabled in-store checkouts and mobile wallets for customers who have been pointed to their store by a mobile device. Long lines in-store can be a major drag. Mobile point-of-sale (POS) devices—like PayPal, Square, and Shopify POS—offer an easy-to-use and cost-effective mobile ticketing solution.
“I was looking for a 38-inch slim fit pair of trousers at a store last week. They didn’t have it in stock, so I ended up leaving and not placing the order. Had there been a QR/NFC code, I probably would’ve just purchased it in the correct size online. I wasn’t going to take the time to find the website, then search for the exact product I was looking at in-store, and then place the order.”
—Saul Sampson of Verbo
From ease and cost perspectives, there are no clear-cut answers. For NFC, you’ll need to get new terminals to have support. In most cases, the price of the terminal stays the same or you pay a premium that’s around $50. Bulk pricing also brings down costs.
The lowest barrier to entry? Buying online and collecting in-store (BOPIS). Some 59% of shoppers are interested in online shopping and collecting their purchases in-store. Interest is up 30% since the start of the pandemic, with retailers like tokyobikeoffering this service to mobile shoppers.
Juliana Di Simone, tokyobike’s Partner in America, explains how customers also do the reverse of clicks to bricks. Prior to Shopify POS, “You would come in, try our test rides, fill out a form, and the information would just sit there until you came back,” she says.
“Now, with Shopify POS, we can easily email a cart to a customer with the bicycle model you tested, which size you need, and you can think about this at home. We send that cart to a customer and, very often, those customers end up placing an order.”
Voice search
Voice assistants and smart speakers like Google’s Siri and Amazon’s Alexa have been around since 2011. Steadily growing in popularity over the years, the way people use voice search is shifting.
Initially, people used voice assistants to ask things like weather-related questions, location directions, or to play music. But voice search has now filtered into the ecommerce market.
In 2022, it’s expected $40 billion worth of online transactions will be made through voice-activated devices like Google Home or Amazon Echo. This is a huge increase when compared with the $2 billion worth of transactions made via voice search in 2017.
Plus, eMarketer predicted that 33.2 million consumers in the US would use the voice search feature on their smart speakers to shop in 2022.
How are people using voice search to shop online? According to research by Narvar, shoppers use voice search before, during, and after they make a purchase.
But, the majority (51%) of shoppers use voice search during the research phase, and another 36% of shoppers use voice search to add products to their shopping list.
Customers also use voice search to track packages, provide feedback and reorder items.

Brands should aim to make not just their sites voice-search friendly but also their apps too. Consider how you can optimize product detail pages for consumers’ voice search commands. For example, people usually ask voice assistants questions, so try optimizing your website to answer questions, like “What’s the comfiest pair of gym leggings?”
Metaverse
If there’s one buzzword that’s taken the online world by storm, it’s this one: metaverse.
An increasing number of consumers are taking part in an alternate virtual world—but they’re not just gaming in metaverses like Roblox. Customers are purchasing virtual products from their favorite brands.
“NFTs aren’t just products—they’re somewhere between a product, a game, and code. If you’re not using all those things, you’re really not using this medium to its full advantage. It’s all about the interactivity.”
—Paul Budnitz, President, founder and CEO, Superplastic
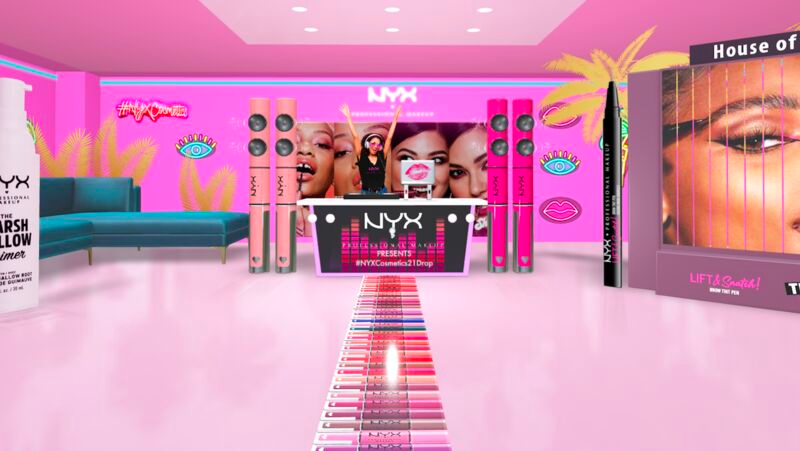
Take it from NYX, a beauty brand that opened its first virtual cosmetics store. Designed to showcase its new product line, its metaverse store is a new wave of experiential retail. Virtual shoppers try on makeup, attend livestream concerts, and more.

There are two key themes to look out for with this mobile commerce trend:
- Non-fungible tokens. Also known as NFTs, these one-of-a-kind digital assets represent real-world objects. Some metaverses buy, sell, and trade NFTs as part of their virtual world. Fashion brands like Vans and Balenciaga are collaborating with either Roblox or Fortnite to bring NFTs to their metaverse.
- Cryptocurrency payments. Shoppers pay for items in the metaverse with cryptocurrency—such as bitcoin, litecoin, or ethereum. These payments are set to reach $1.4 billion in 2024. Consider offering them as payment options on the mobile version of your ecommerce store, and encourage people to use their mobile crypto wallets to purchase products.
Mobile accessibility
Many state and federal laws in North America and Europe are becoming sensitive to the needs of disabled citizens. Large enterprises and SMEs alike are facing Americans with Disabilities Act (ADA) and Section 508 lawsuits—especially since 4.1 million in the US report difficulty using a phone.
Unfortunately, the majority of the mobile web is not built with accessibility in mind. Many sites even prohibit users from taking advantage of the accessibility or personalization features of modern smartphones.
Increasing a site’s accessibility helps website visitors do what they came to do. Things to check on mobile include making sure text is large enough to read and buttons have enough space from other clickable items.
“Check that important content isn’t only visible when a user hovers over an item, as users can’t hover on mobile. Mobile use may be an indicator that a user is multitasking—looking after a child, watching TV, etc.—or on the move. Accessible sites help all users complete tasks on a site, increasing the likelihood they’ll complete a purchase.”
—Dave Smyth of Scruples Studio
Shopify’s Liquid template technology allows store owners to add accessibility features directly from their store’s back office.
Shopify Plus Partner Rightpoint advises that merchants engage in accessibility exercises to ensure compliance—as well as avoid litigation—as part of their IT and mobile marketing calendar.
According to Rightpoint, web developers can use Aria attributes to let browsing platforms know that accessibility features are enabled on a site. These attributes can be added to plain HTML, which essentially tells the platform: “If you’re looking for where to start with accessibility, here I am.”
This goes a step beyond plain old semantic HTML, which describes the type of content and details its purpose.
For screen readers, the most important element of site design is the ability to maintain focus. When a link is clicked and displays a modal window, for instance, the focus should be moved to that modal.
Once dismissed, the focus should then be returned to the prior link or text area from which it was stolen. Right Point doesn’t advise removing modals altogether; instead, consider whether using them is necessary or common practice, and approach them with accessibility in mind.
By replacing iconography with simple text instructions, mobile users can benefit from the smaller page sizes.
Plus, by implementing common keyboard navigation techniques to menus, web crawlers such as Google can understand and prioritize navigation structures on your sites. Another best practice is using browser plug-ins to test out designs that emulate common color blindness.
With these plug-ins, you can find potential issues with conversion, such as drawing attention to your calls to action. Begin by performing a quick check of your site. There are many tools online to test simple ADA guidelines like font size and colors, including:
To learn more, you can read about the ADA’s guidelines. After performing a quick self-assessment, reach out to a knowledgeable Shopify Plus Partner agency like Rightpoint to continue the conversation about a UX audit and accessibility primer.
Mobile commerce examples
As you consider how your retail brand can maximize its mobile presence in 2023 and beyond, take a look at these five mobile commerce examples:
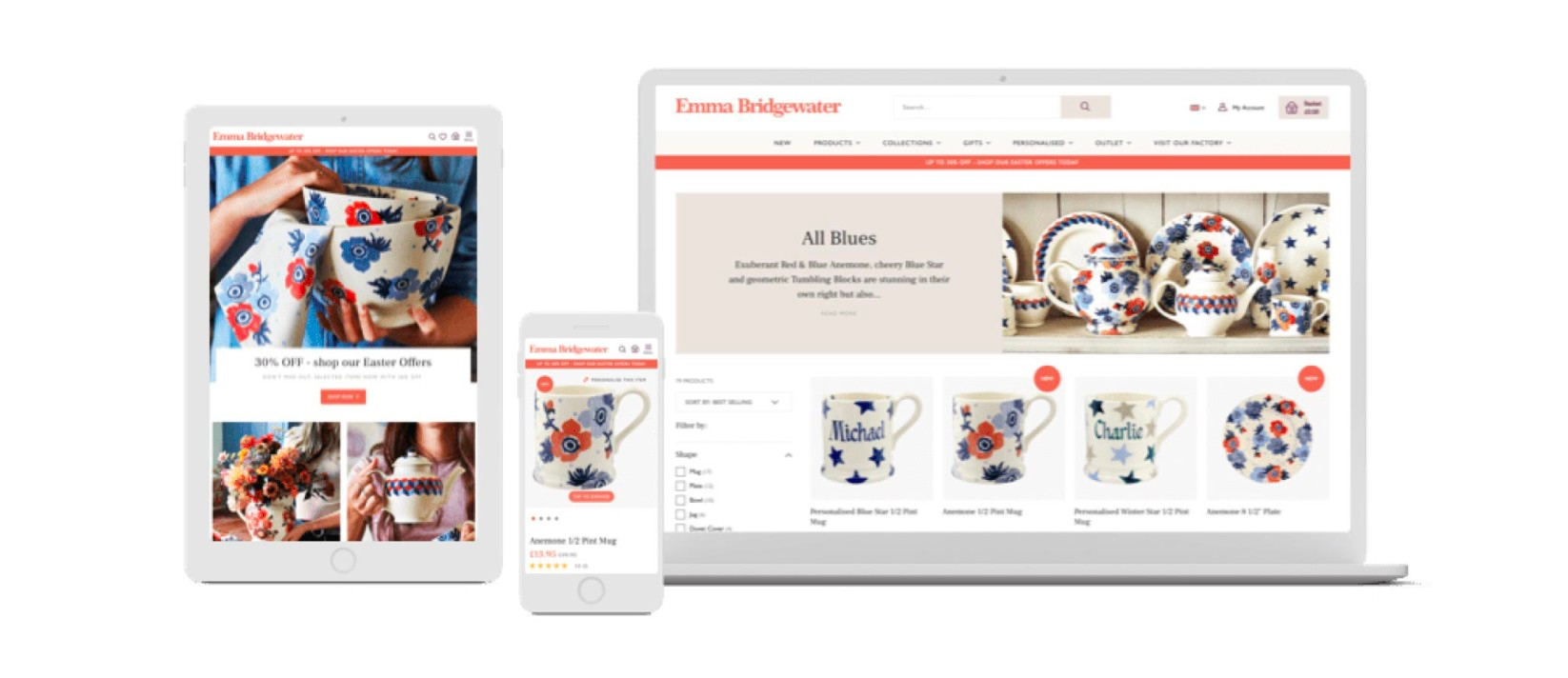
Emma Bridgewater
British home and kitchen brand Emma Bridgewater experienced the impact of going mobile.
Improving mobile experiences was one of its greatest priorities when replatforming. It changed the layout of mobile product pages and streamlined mobile checkouts.

The result? Emma Bridgewater saw a 32% increase in mobile users, contributing a 13% uplift in mobile revenue. Those changes lead to a record-breaking £190,000 ($255,000) sales day immediately after migrating.
It looks much better than our old site did on mobile, and it functionally works much better. It feels like we can do much more now, and Shopify Plus can help us make it even smoother.”
— Samantha Marsh, Ecommerce Manager, Emma Bridgewater
LOOKFANTASTIC
LOOKFANTASTIC is a beauty retailer that doesn’t go the traditional route with its mobile app. David Gossage, SEO Manager, explains, “Mobile visitors tend to be higher up the conversion funnel. This means that they may convert less, but they read more.
“With a world of information at their fingertips, [shoppers] will research a product before buying it and will absorb the content and may visit other sites to do so. Providing premium content within easy reach from your mobile site or app will not only aid the user journey when making a purchase, but can also drive more traffic via organic search.”
Because of this, LOOKFANTASTIC uses its mobile app to deliver exclusive digital content to its shoppers. Gossage reports this tactic keeps “users engaged, even when they are not currently shopping.”
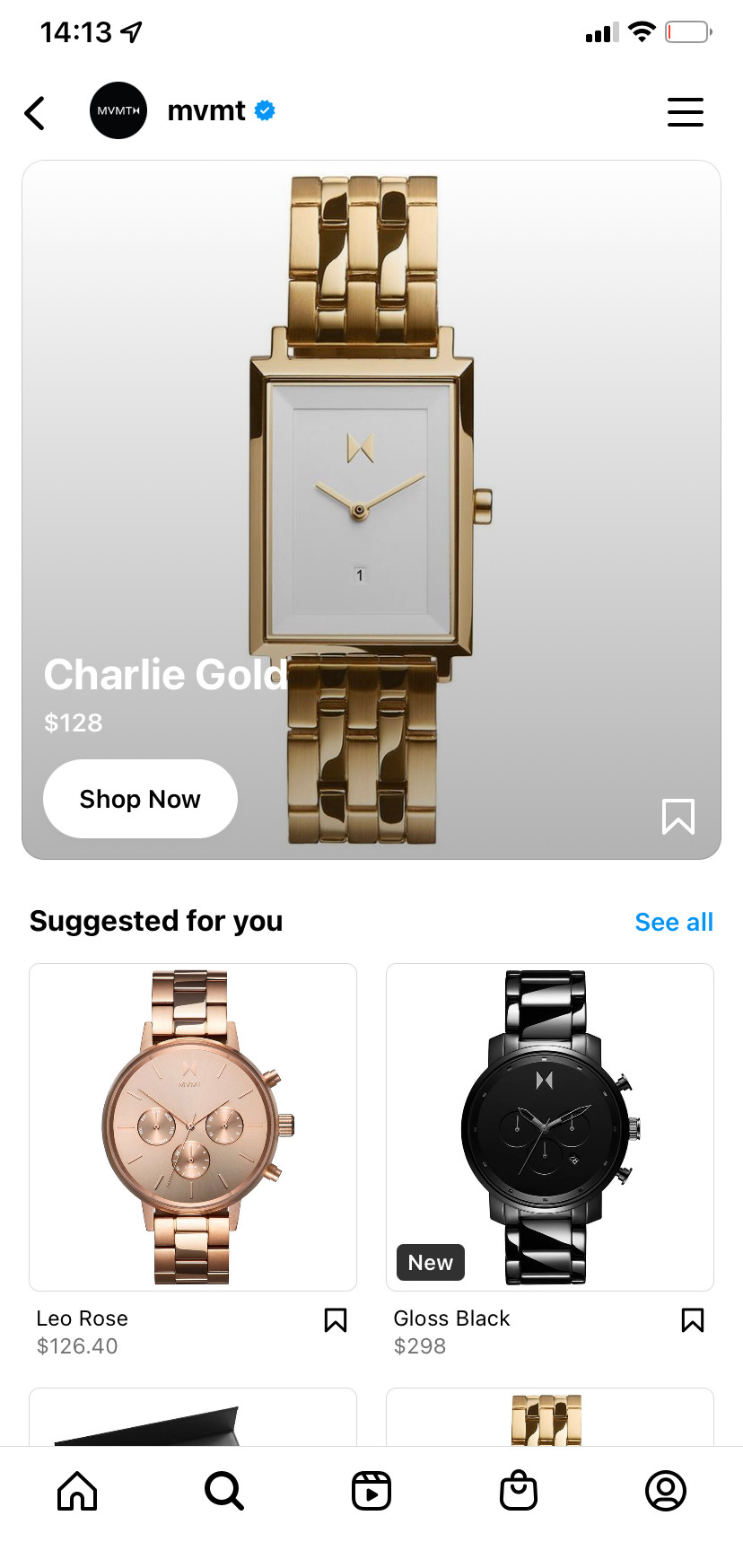
MVMT
Shopify Plus customer and watch retailer MVMT already had a mobile-first designed ecommerce site when it launched a Facebook shop in 2014—around the time that mobile usage surpassed desktop users for the first time. That’s when the company saw its mobile usage increase to 60% almost overnight.
The MVMT team wanted to “cut out steps in the purchasing process” and make it easier for social media users to buy directly via their favorite social networks.
But MVMT couldn’t have achieved these results without a mobile-commerce approach to advertising. In fact, its success on Facebook, Instagram, and Pinterest earned the company official case studies on all three platforms.

On Facebook, MVMT’s use of carousel ads generated 1.8 times higher CTRs and three times lower CPA. MVMT learned that 75% of the revenue generated from its Facebook shop came from the three products displayed most prominently on its profile.
On Instagram, MVMT doubled its engagement compared to other channels, strengthened brand awareness by 75%, and lowered CPC by 20%.
On Pinterest, MVMT’s campaigns, which initially resulted in a two times lift in conversions and higher average order values, have seen as much as 10% to 20% in additional ecommerce sales after a promoted pin has been paused.
“When people see something they love, they want to buy it immediately. It’s easy to get lost on a website. So we started thinking about how to make commerce easier for social media users.”
—Spencer Stumbaugh, VP of Marketing at MVMT
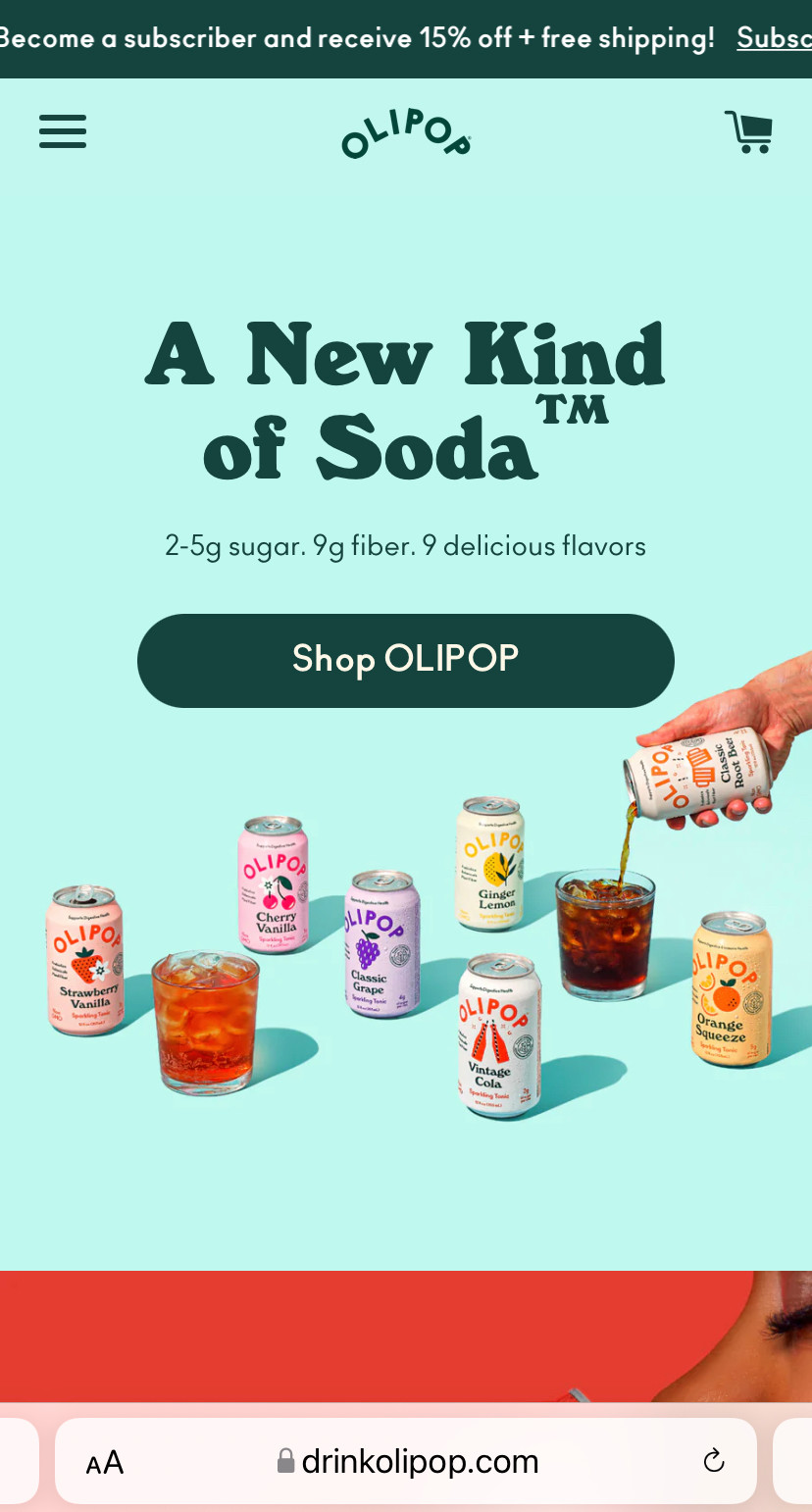
Olipop
Olipop is a CPG brand that sells healthy soda through its DTC store. “Our website is fully optimized for our mobile customers,” says its Ecommerce Manager, Melanie Bedwell. “It’s extremely easy to navigate as well as purchase our products.
Browse its mobile storefront and you’ll see large Shop Now buttons immediately. Continue scrolling and visitors are presented with three opportunities to purchase products, alongside other offers like subscriptions and blog content.

Melanie says, “You’ll still see our scroll bar at the top of the screen highlighting the benefits of becoming a subscriber, as well as our $15-off referral offer that stays on the screen as you continue to scroll.
“It’s imperative that you optimize your site for mobile customers to increase your overall conversion rate.”
—Melanie Bedwell, Ecommerce Manager, Olipop
Shop
Shop offers express checkout options for customers shopping on mobile.
Shoppers can use the digital wallets—including Apple Pay and PayPal—already set up on their mobile phones. And, for those who don’t use mobile wallets, the native checkout stores a customer’s billing and payment information for one-click ordering.
The end result? An express mobile checkout that determines whether a shopper will complete their order.
The future of mobile commerce in 2023 and beyond
Mobile commerce continues to shake up how consumers shop. These m-commerce trends and stats only show how much shoppers have come to rely on their mobile devices for making purchases.
Ecommerce and brick-and-mortar retailers that lean into the power of mobile shopping can make the customer journey shorter and more enjoyable.
Start by making your site fast, responsive, and ultra mobile-friendly. Offer one-click checkout and make it easy for shoppers to reach customer support from their devices. Provide multiple types of mobile payment including in-app checkout, mobile wallets, and Shop. You’ll soon see an uptick in mobile visitors on your site.
Mobile commerce FAQ
What is mobile commerce?
Mobile commerce, or m-commerce, is the process of buying and selling goods through wireless handheld devices like smartphones and tablets. M-commerce is a subset of ecommerce that lets users access online shopping sites without the need for a computer.
What are the four types of mobile commerce?
There are four main types of mobile commerce:
- Mobile payment apps
- Mobile commerce apps
- Social commerce
- QR codes
What are the benefits of mobile commerce?
Mobile commerce brings retailers and customers several key benefits:
- Better mobility
- Improved customer experience
- Stronger security
- Stronger omnichannel integrations
- Location tracking features
What is the future of m-commerce?
In 2023, it’s estimated that 8% of all retail transactions will take place through a mobile device. That number is predicted to exceed 10% by 2025. Shoppers use mobile devices to inform their purchasing decisions. Plus, increasing numbers of retailers are launching mobile apps.
Is the m-commerce market growing?
Mobile commerce, or m-commerce, has drastically shifted the online shopping landscape. Shoppers are increasingly reliant on mobile devices. Smartphones are gradually becoming consumers’ preferred channel for online shopping.
Read More
- What Your Visitors are Thinking Right Before They Click “Add to Cart"
- Top Omnichannel Logistics and Supply Chain Challenges in Ecommerce
- Artificial Intelligence: Armageddon or Nirvana? Experts Predict What Happens Next
- Ecommerce Customer Service: Holiday Insights Direct from 10 Industry Leaders
- How Beard & Blade Doubled Its Wholesale Ecommerce a Year after Replatforming from Magento
- 3 DTC Brands on How They Build Customer Loyalty
- How I Raised $1.1 Million Without a Network or Experience
- Back-to-School Marketing: Ideas, Stats & How to Automate the “Other” Black Friday
- 7 Conversion Rate Optimization Experts Answer the Questions You Were Too Afraid to Ask
- Multi-Channel Management: Delighting Customers and Increasing Profits






