As of December 2022, Atom and all projects under the Atom organization have been sunset. Learn more on the GitHub blog.
We all know great tooling can help us move faster and be more productive when coding. With this in mind, I asked front end developers at Shopify what packages and plugins they couldn’t live without.
From those conversations, I wrote an article about the best Sublime text plugins for front end developers. But what I found most interesting about those chats with my fellow front end developers was that there were roughly an equal number of them using Sublime Text and Atom (we also have a list of our favorite Sublime text plugins).
And so, based on those conversations and a bit of research, I’ve put together a list of the top 21 best Atom packages.
To makes things easier to parse, I’ve split up these Atom packages into the following categories in no particular order.
Or, learn more about working with Shopify Theme Kit.
In this article
Installation
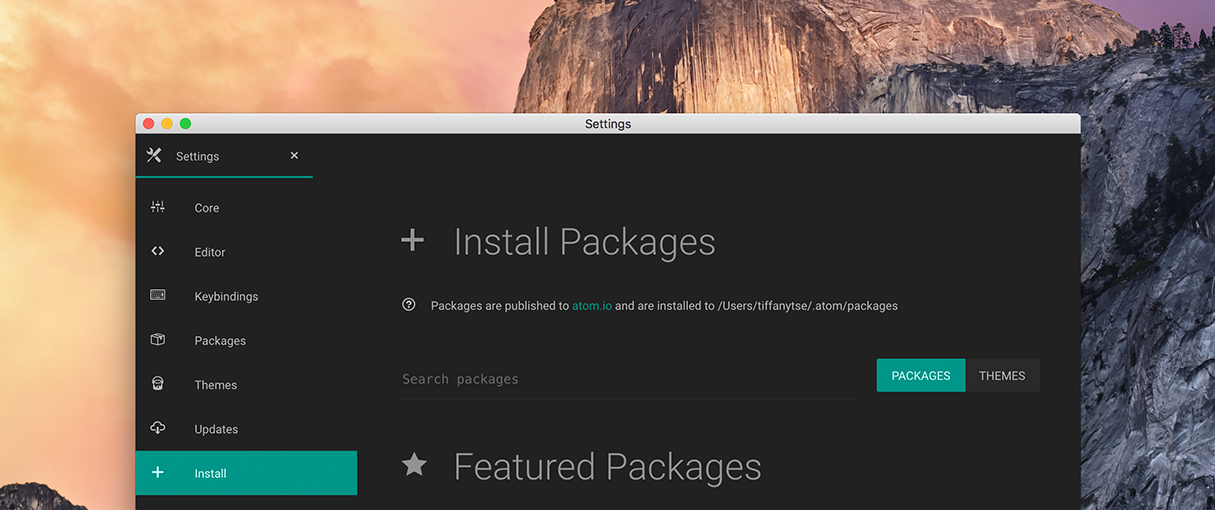
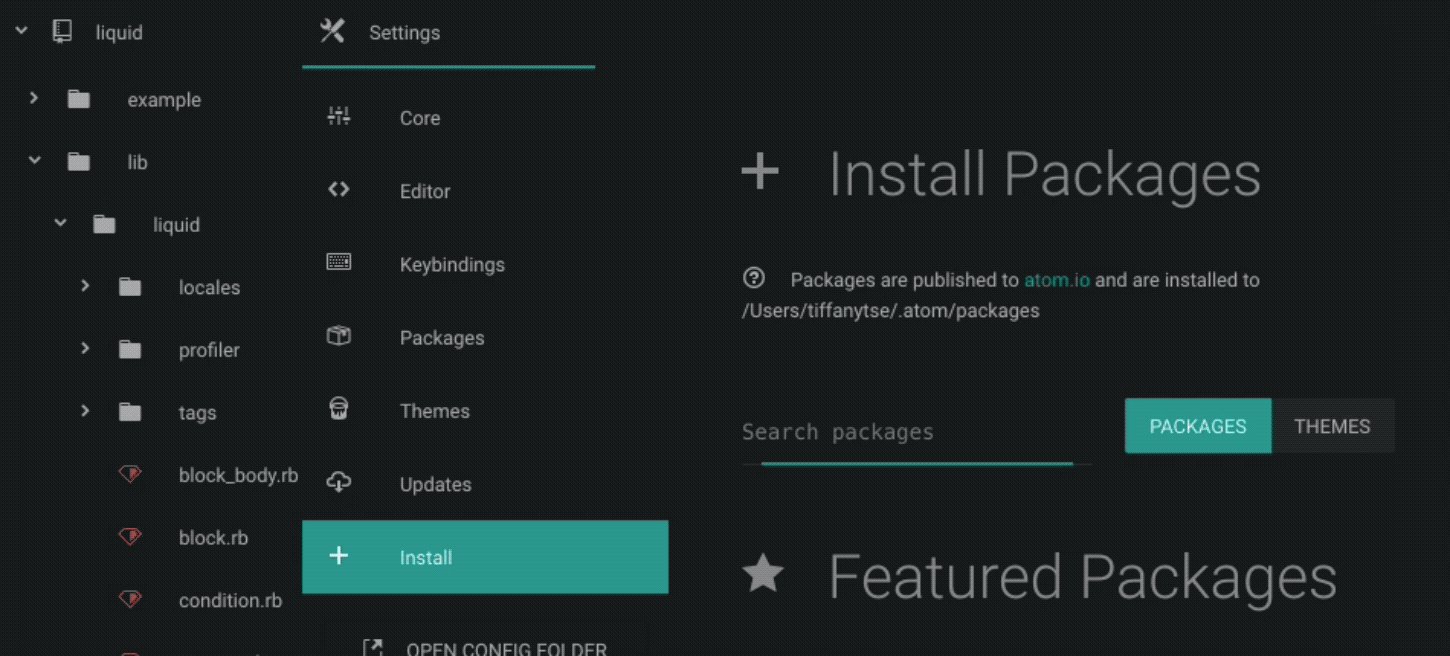
Installing new packages with Atom is a bit easier than with other editors like Sublime Text. Simply type cmd + , (on a Mac) or ctrl + , (on a PC) to bring up the Settings View, click on the Install tab, and type the package name you want to install into the Search packages input.
Alternatively, you can find the Settings View by going to Atom > Preferences (on a Mac) or File > Settings (on a PC).
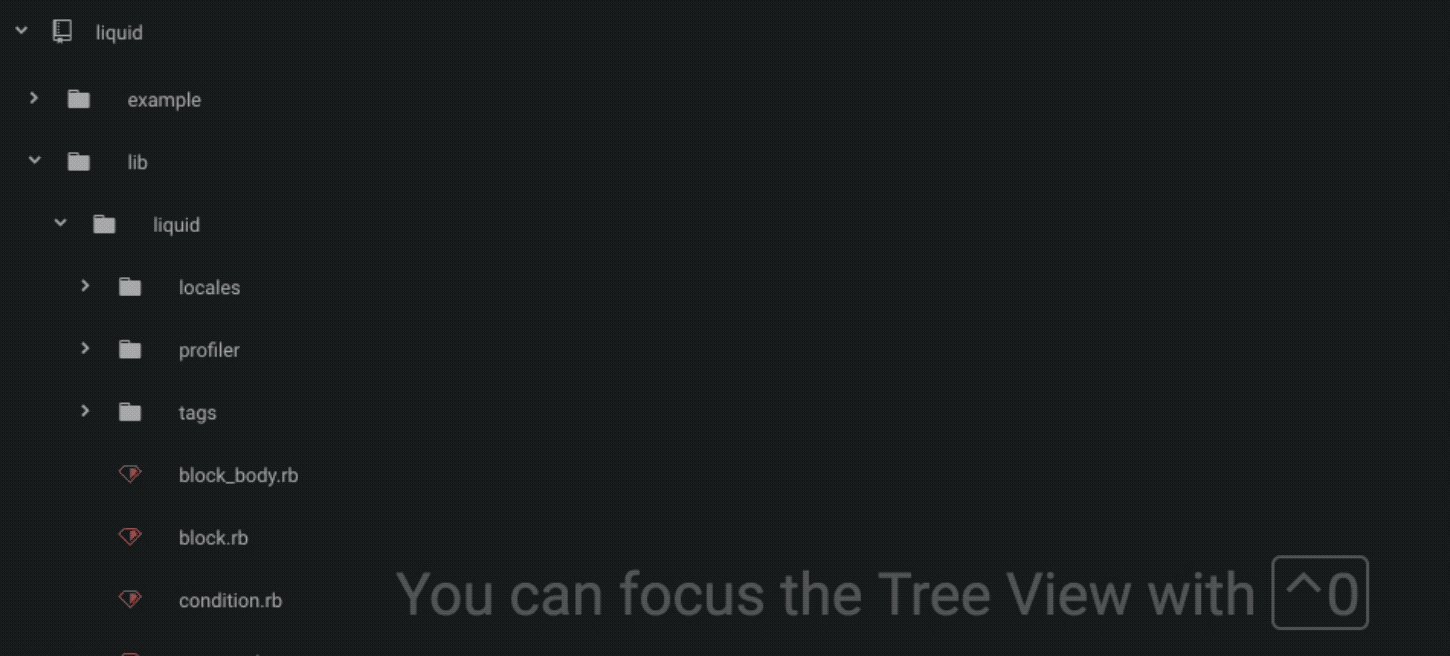
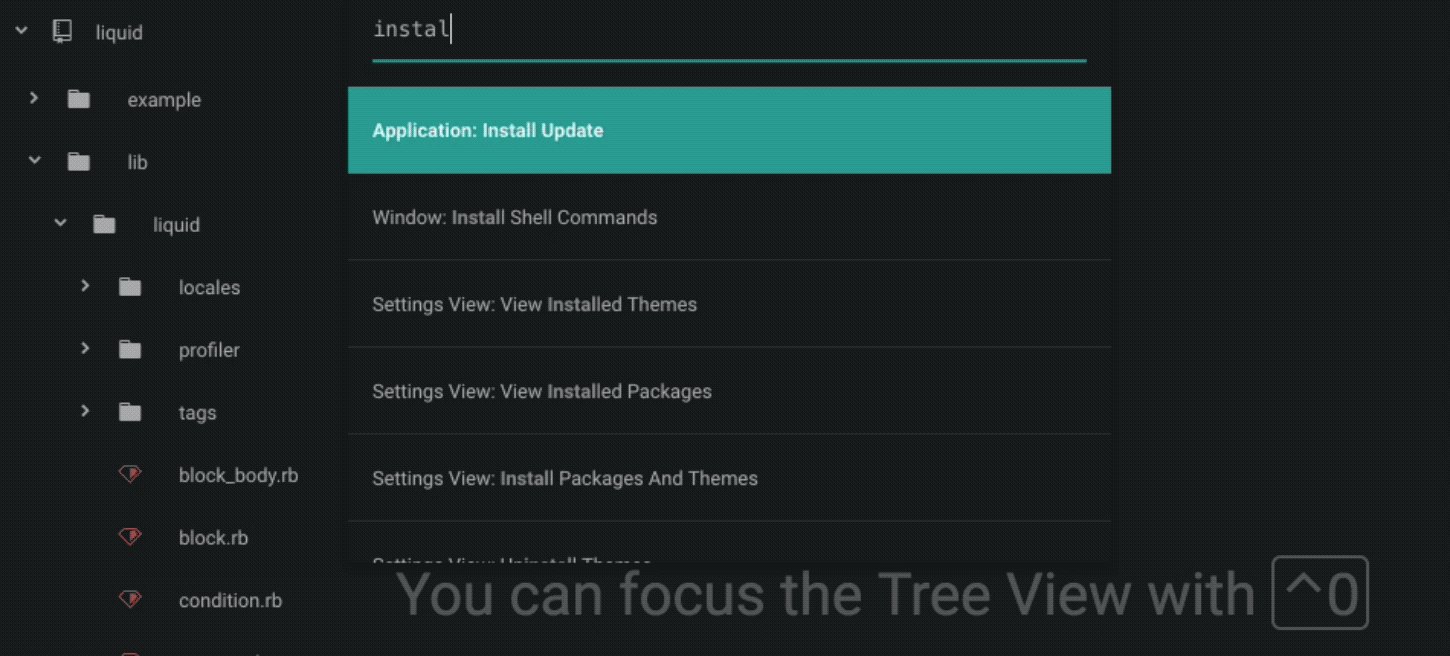
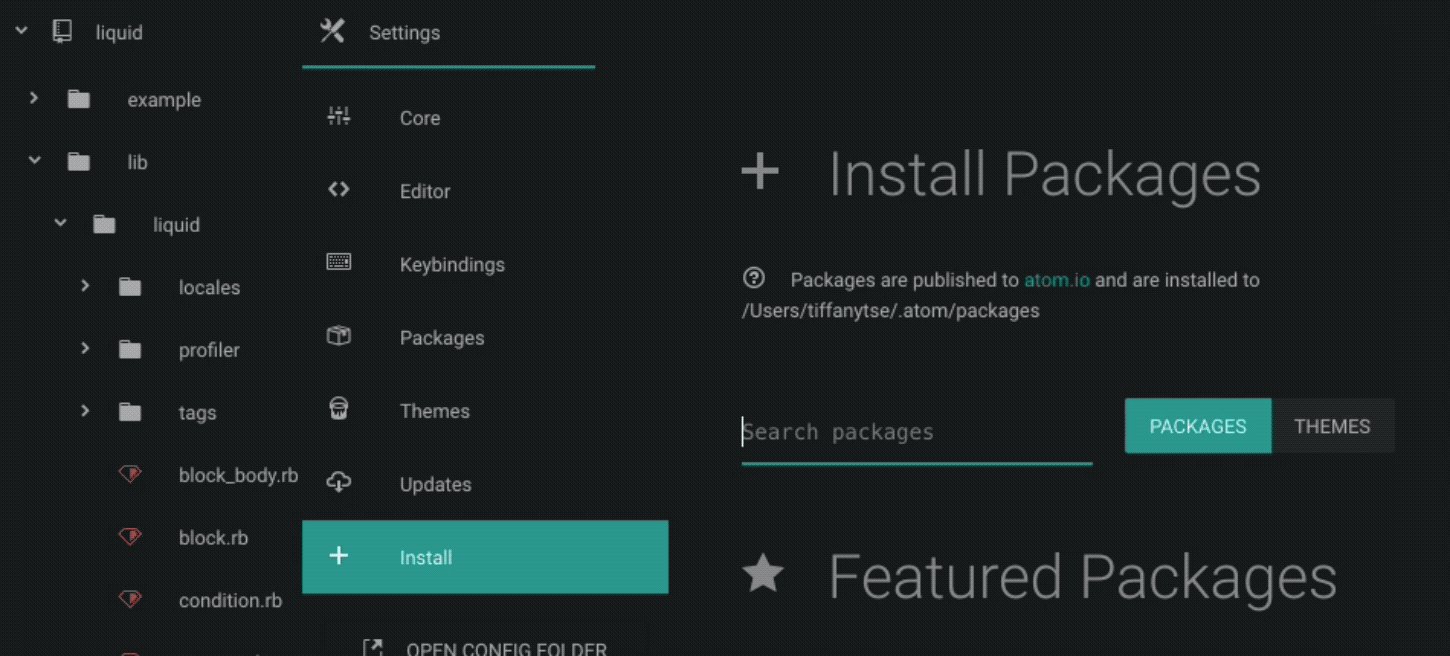
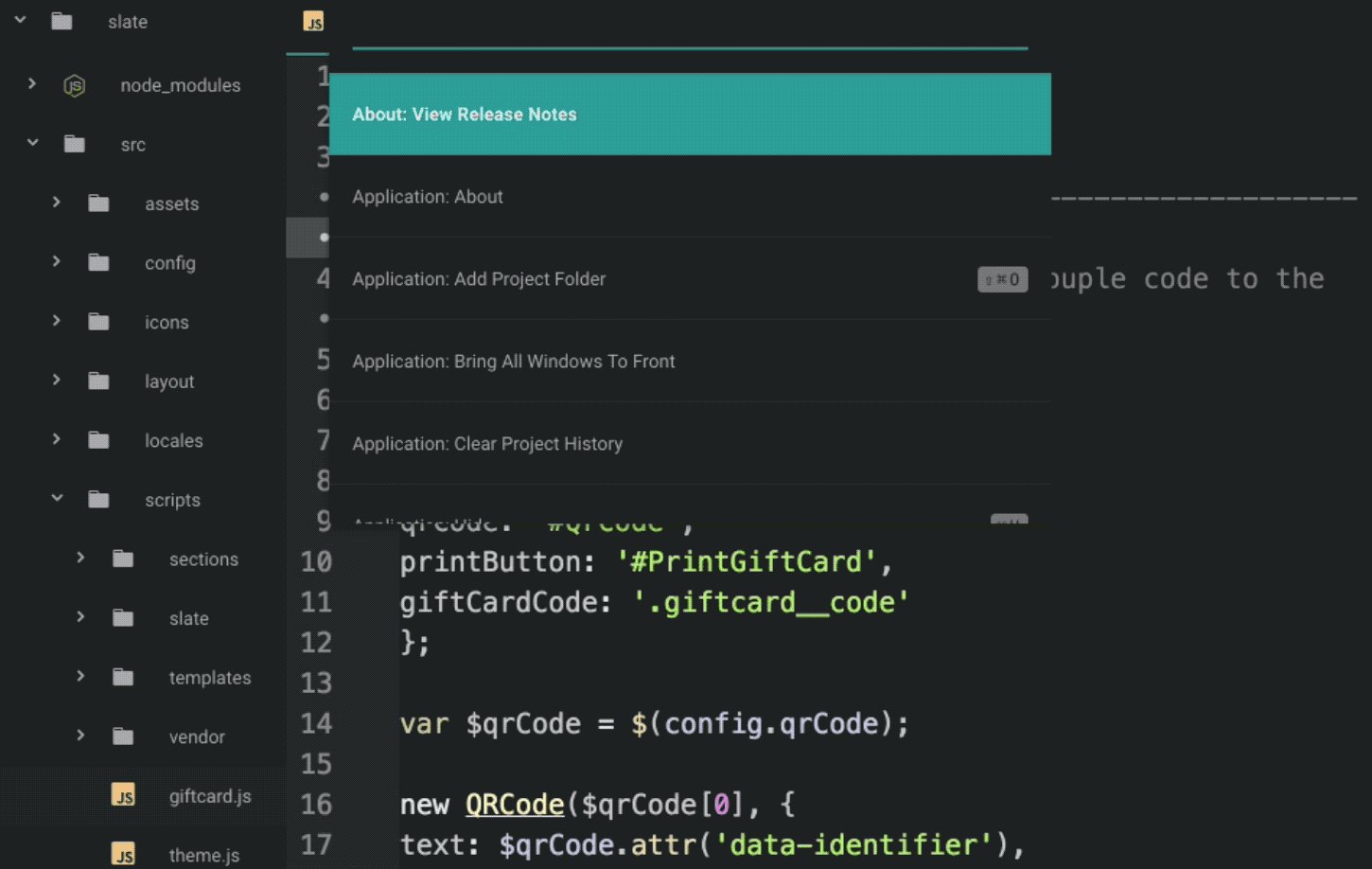
You can also use the Command Palette to install a package by typing cmd + shift + p (all at the same time on a Mac) or ctrl + shift + p, then type “Install packages” and select Settings View: Install Packages and Themes.

You can find an extensive list of all searchable packages through the Atom website. For more tools, find your next favorite Markdown editor.
Snippets and code style
The way snippets work is straightforward: begin typing a keyword that activates a snippet and then expand the text. There are a bunch of snippets built into Atom’s core packages out-of-the-box—you can see them if you go to the Packages tab, and then view the Core Packages.
One of those packages is language-html, which provides support for HTML syntax highlighting and grammar. It also includes dozens of snippets to create many of the various HTML tags. For example, type html in an HTML document, and press Tab, which expands the text to:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>1. Emmet
Emmet is the number one code snippet tool used by front end developers. Emmet helps to create HTML and CSS faster with the use of snippets. It uses abbreviations that expand to valid HTML tags.
One thing to note is that there are currently some issues with tab completion and the Emmet package in Atom. If after installing Emmet you find the tab completion doesn’t work as described in the documentation, go to Atom > Keymap, add the following code at the end of the file, save, and then restart Atom (this fix worked for me):
'atom-text-editor:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
2. atom-beautify
The atom-beautify package will clean up your code and make it more readable. It has support for a variety of programming languages, including HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, and more. It will only beautify selected text if a selection is found, otherwise the beautify command ^ + ⌥ + b, or typing “Beautify” from the Command Palette will beautify the whole file.

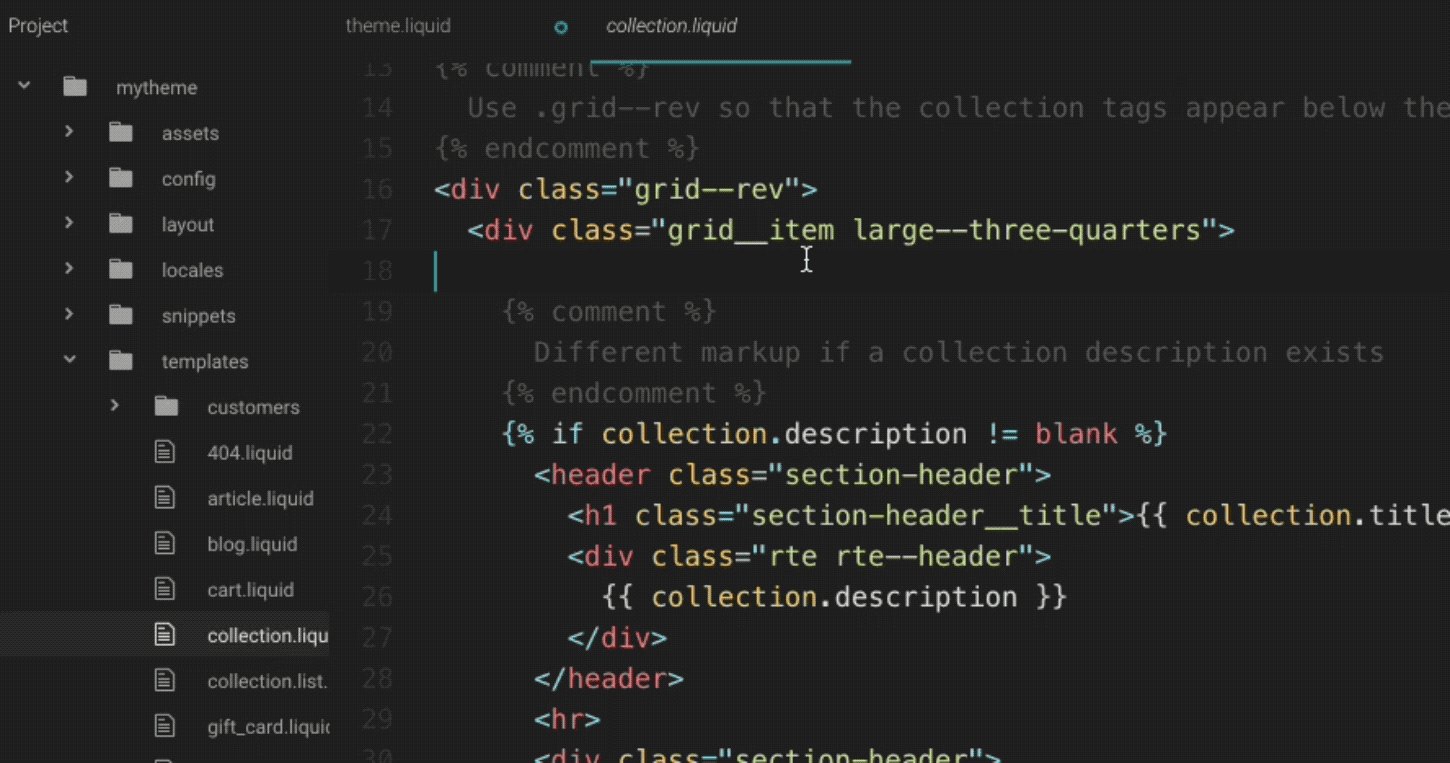
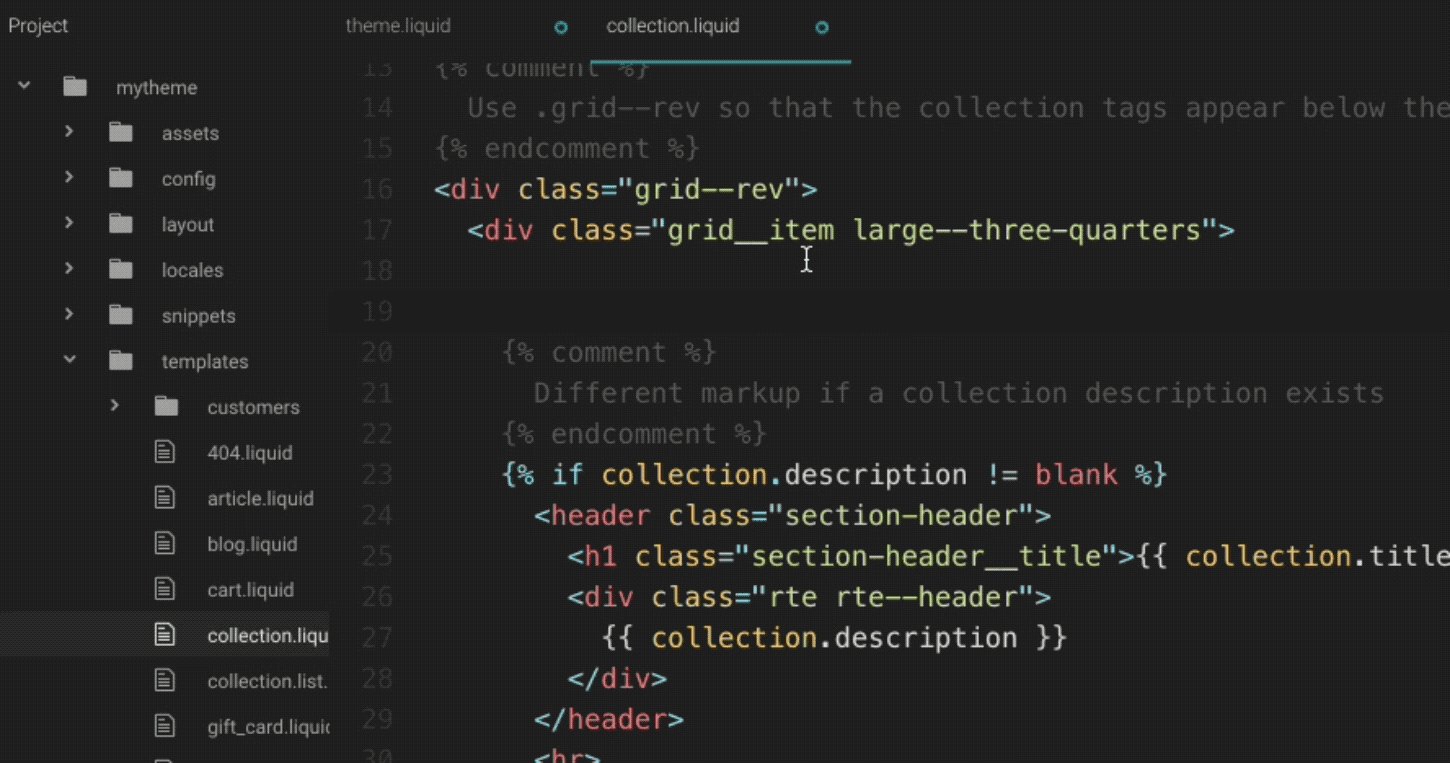
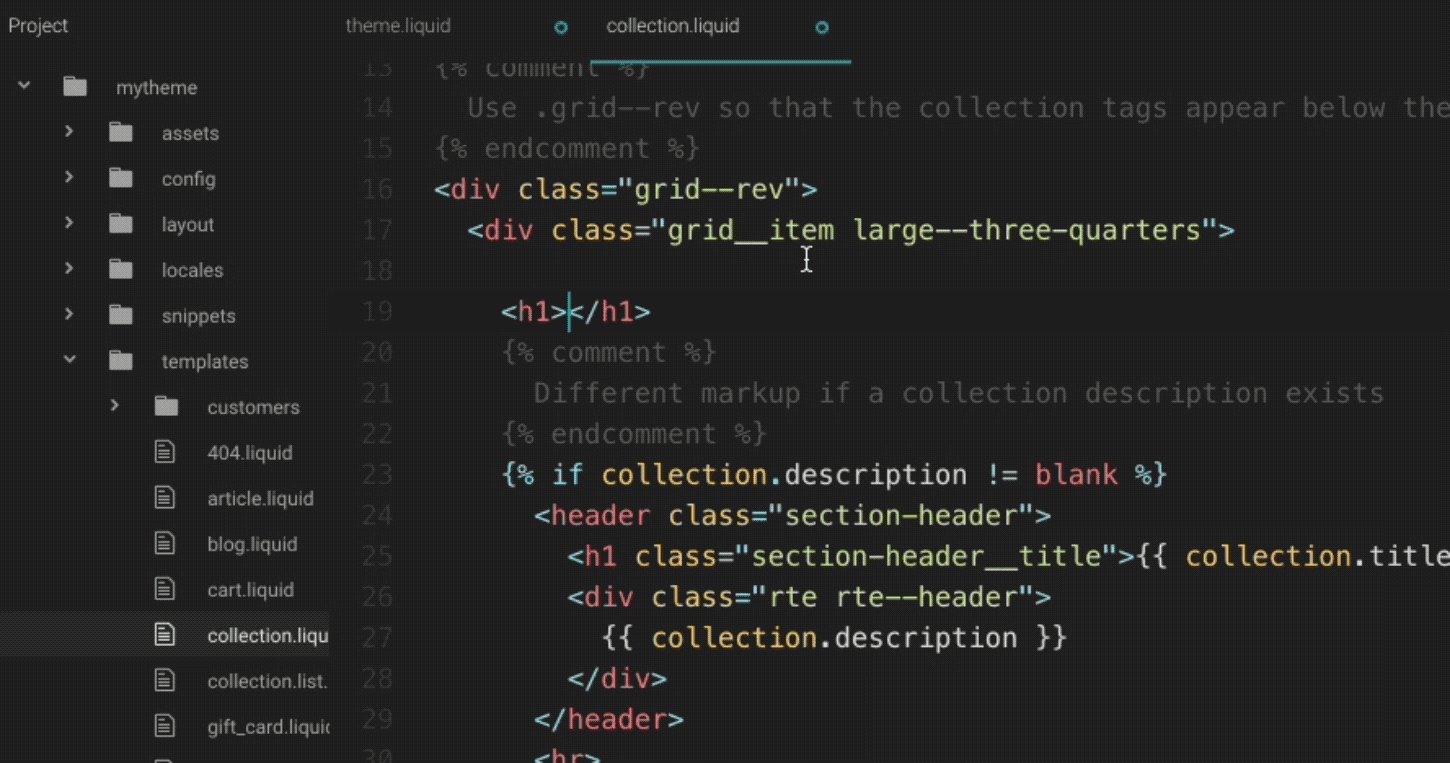
atom-beautify.3. autoclose-html-plus
This autoclose-html-plus package automatically closes HTML tags for you once you’ve typed the first tag. Super simple to use, and unlike a few of the other auto close packages on Atom, this one is actually maintained and works.

View the autoclose-html-plus package
You might also like: 15 YouTube Channels Every Web Designer And Developer Should Subscribe To.
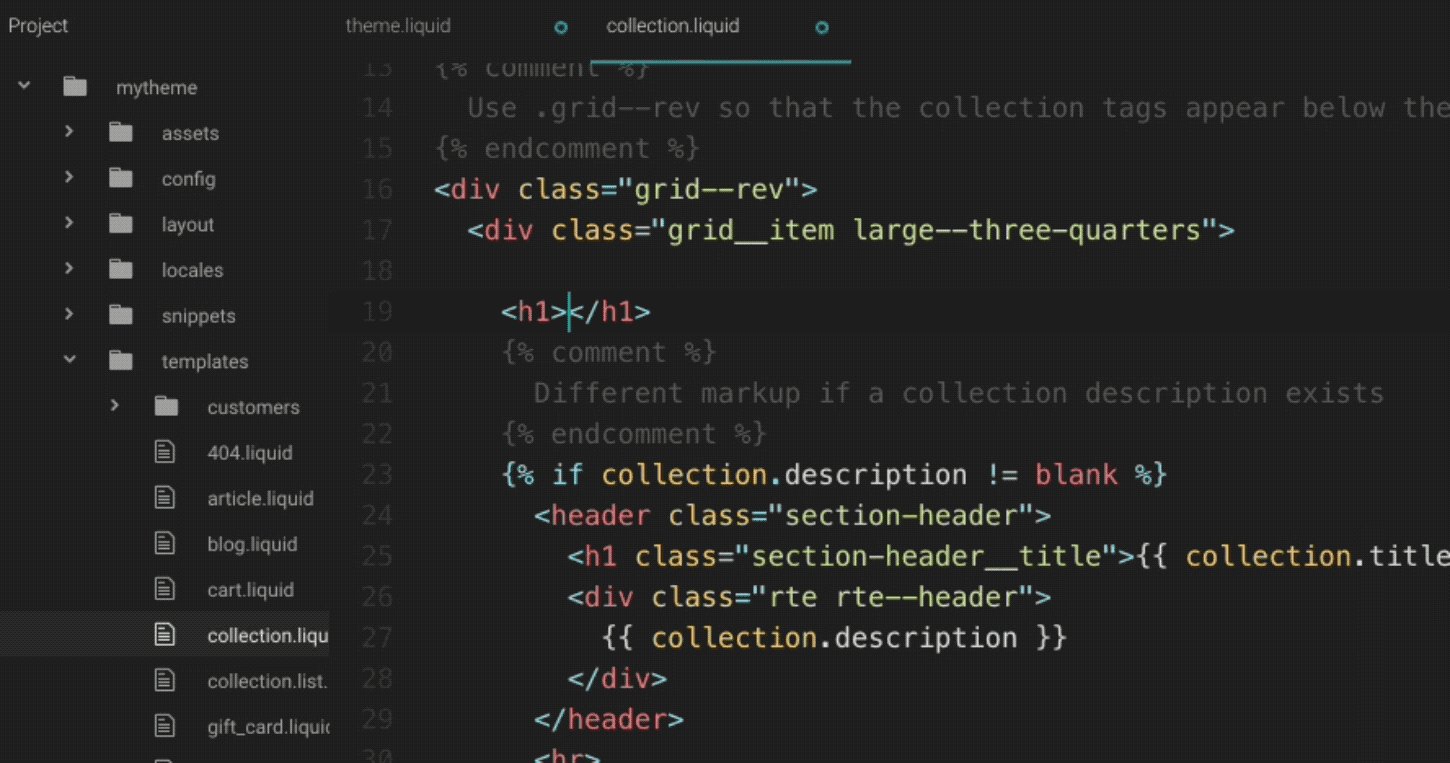
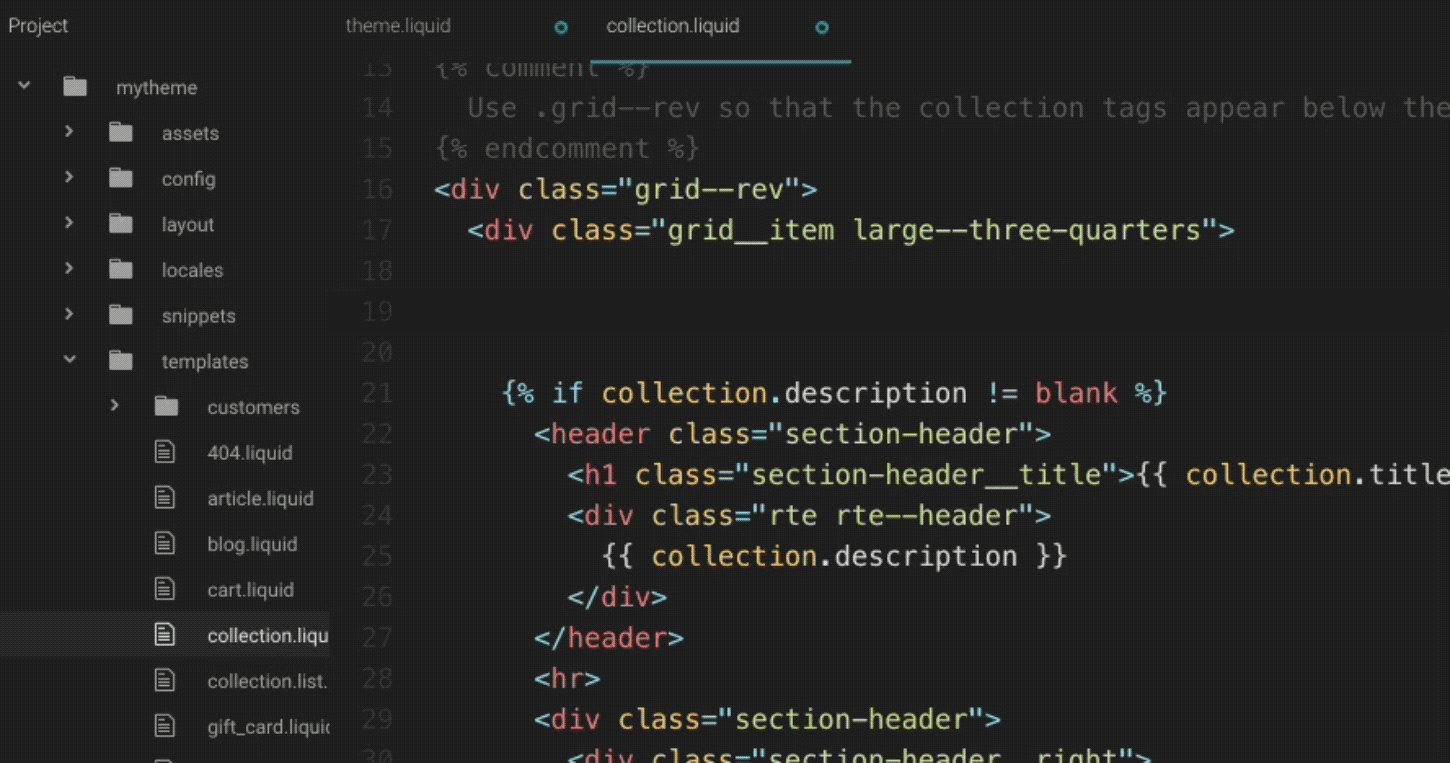
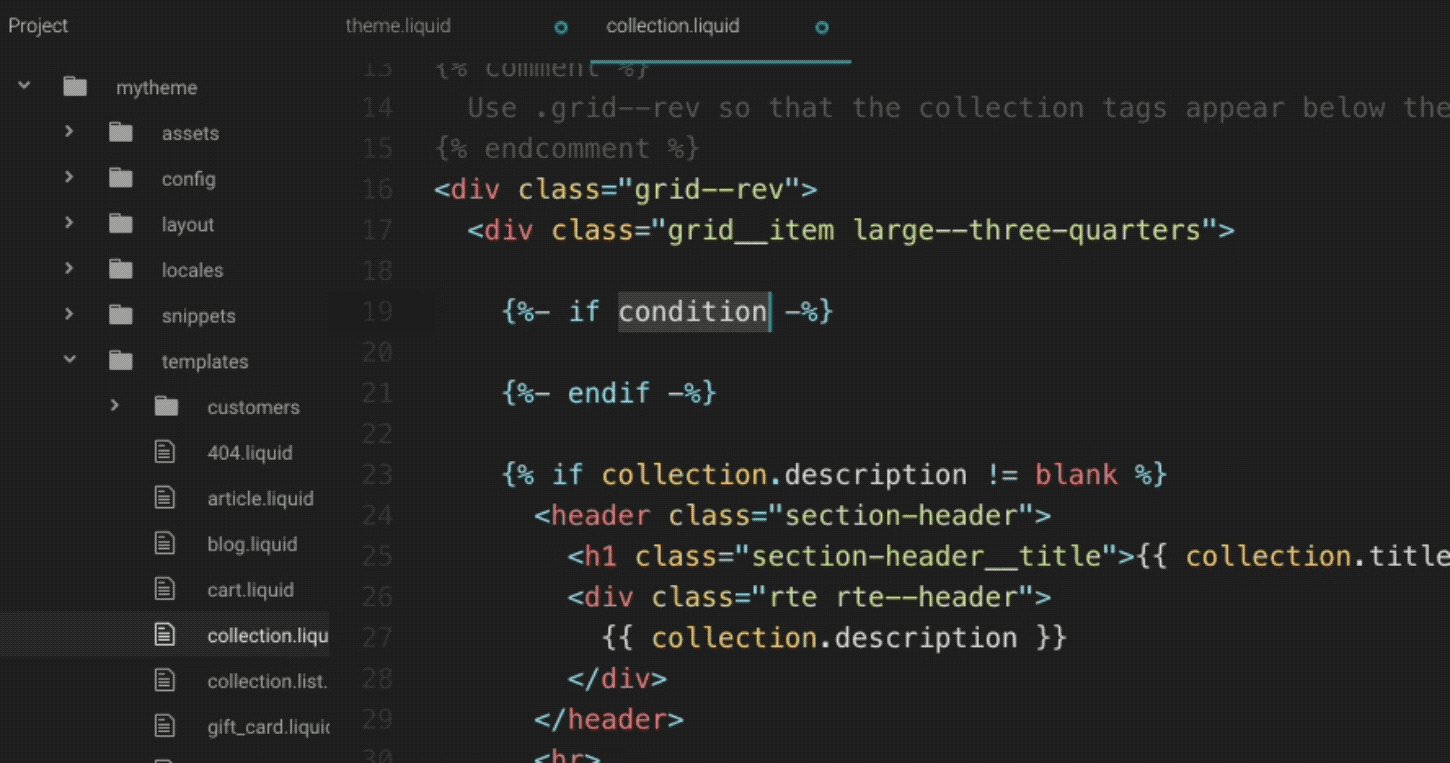
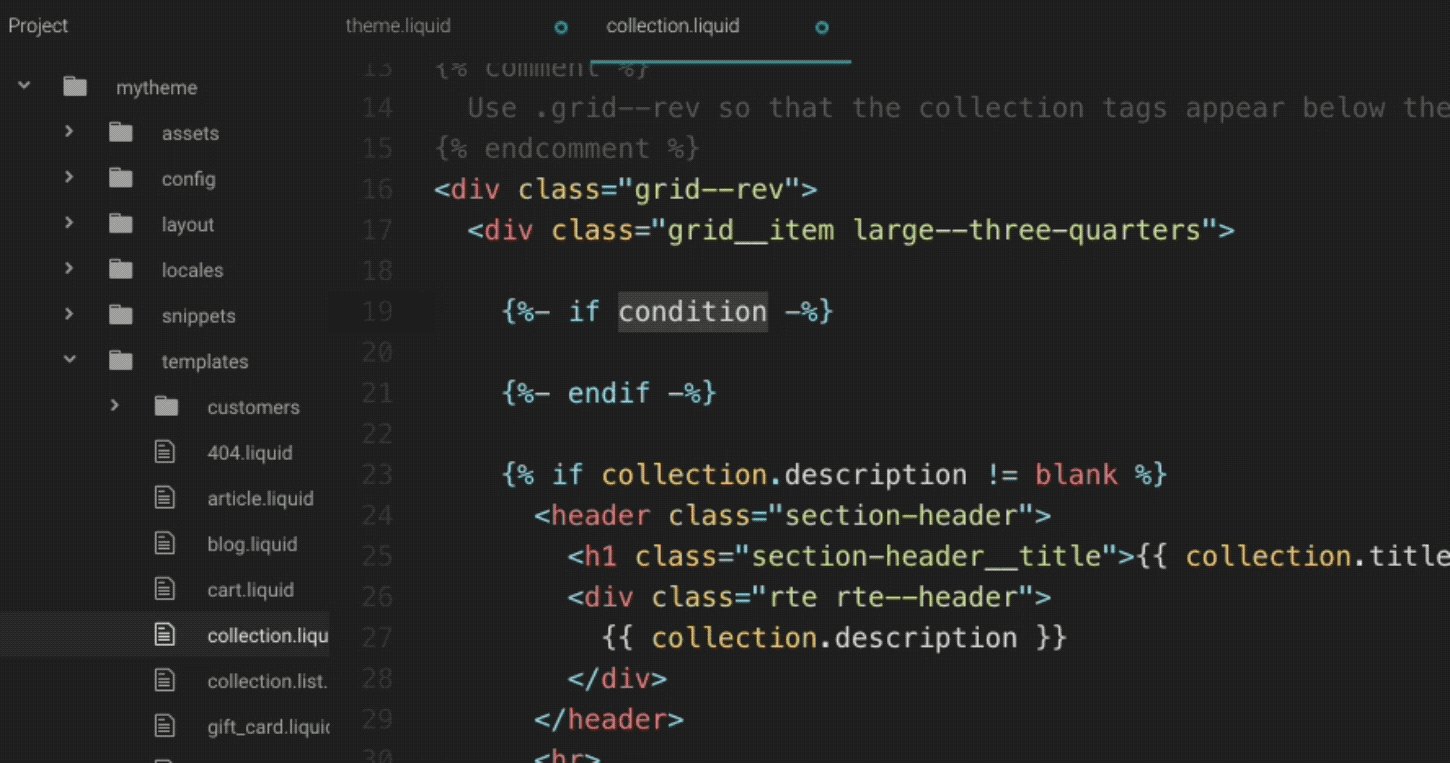
4. atom-liquid-snippets
The atom-liquid-snippets package adds support for Shopify Liquid snippets with a set of commands found in the documentation for the package. Simply start typing a command and hit enter, and the snippet will be inserted for you.

View the atom-liquid-snippets package
Git integration
Version control is a must these days, especially when working with larger teams. Here are a few packages that help make Git easier to use with Atom.
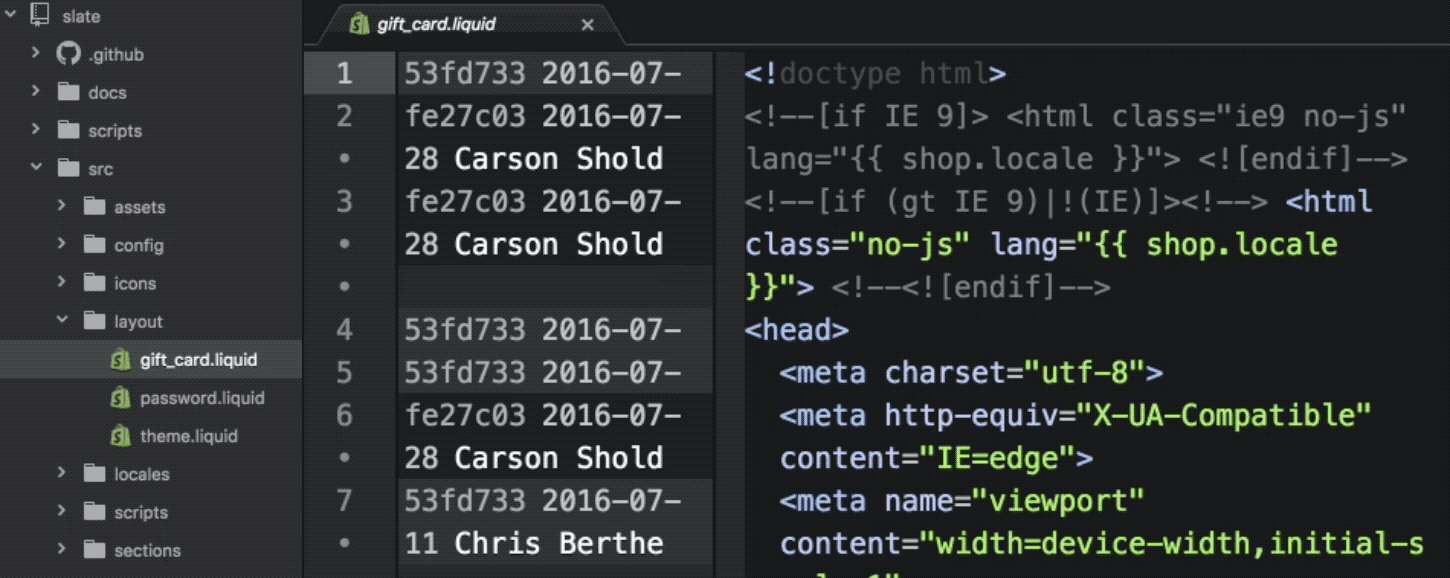
5. git-blame
The git-blame package allows you to toggle git-blame annotations in the gutter of the Atom editor. To toggle the git-blame annotations you can use ctrl + b or right-click anywhere on your file, and select Toggle Git Blame. Just make sure your cursor is in the file you want to git-blame, otherwise this keyboard shortcut will collapse folders in the tree-view sidebar.

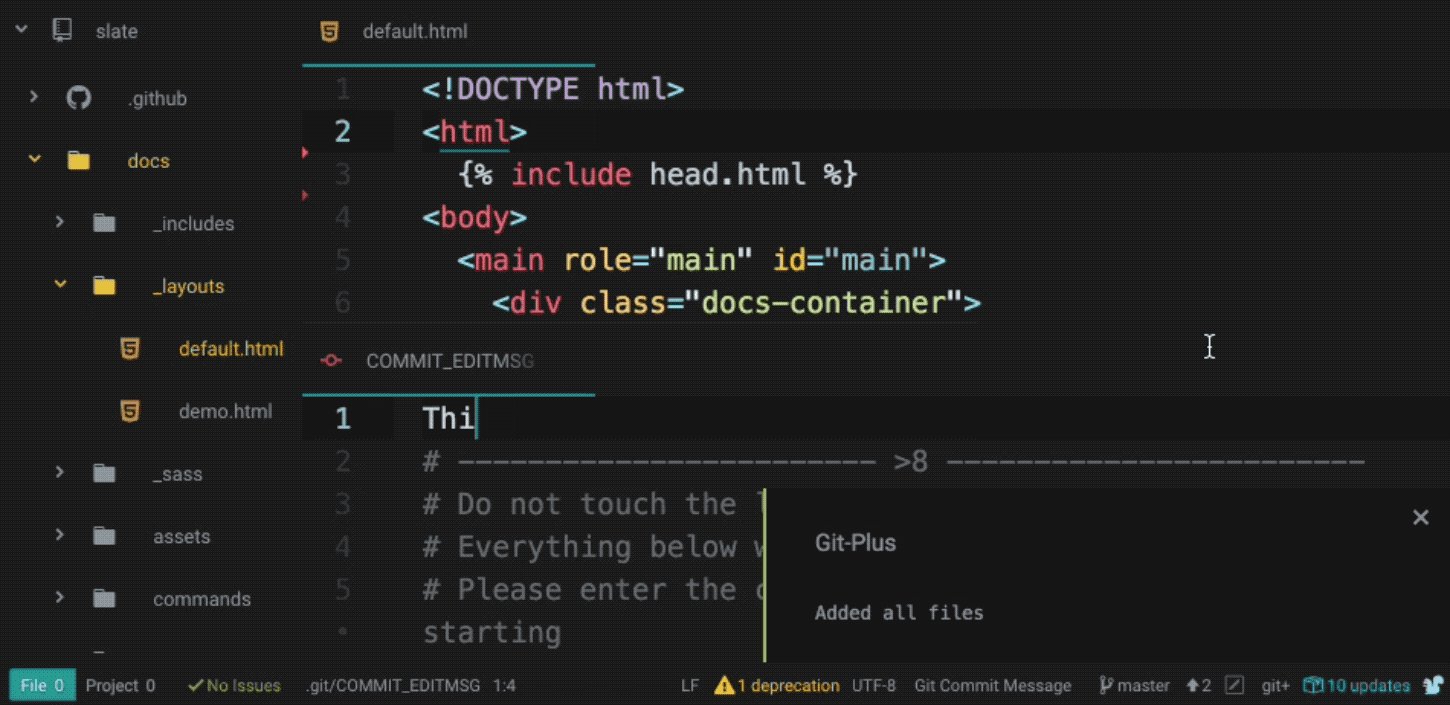
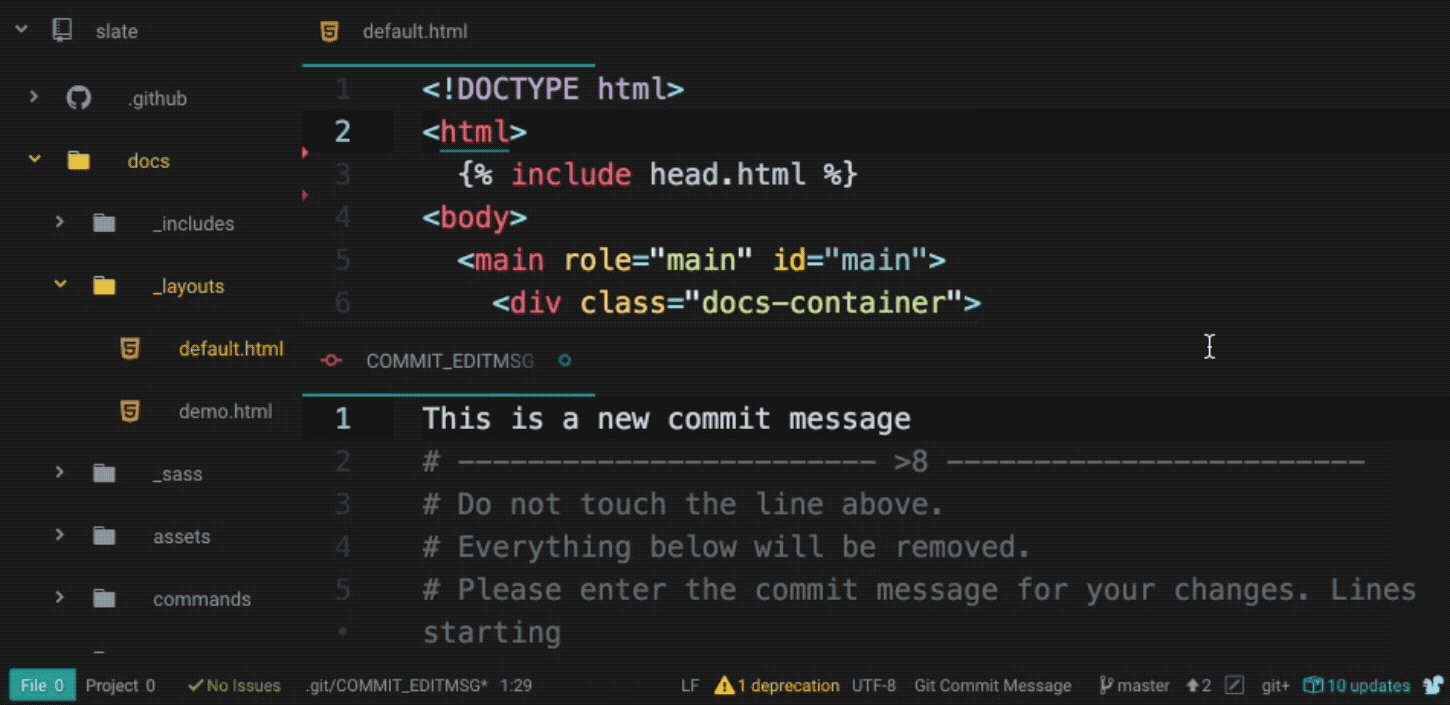
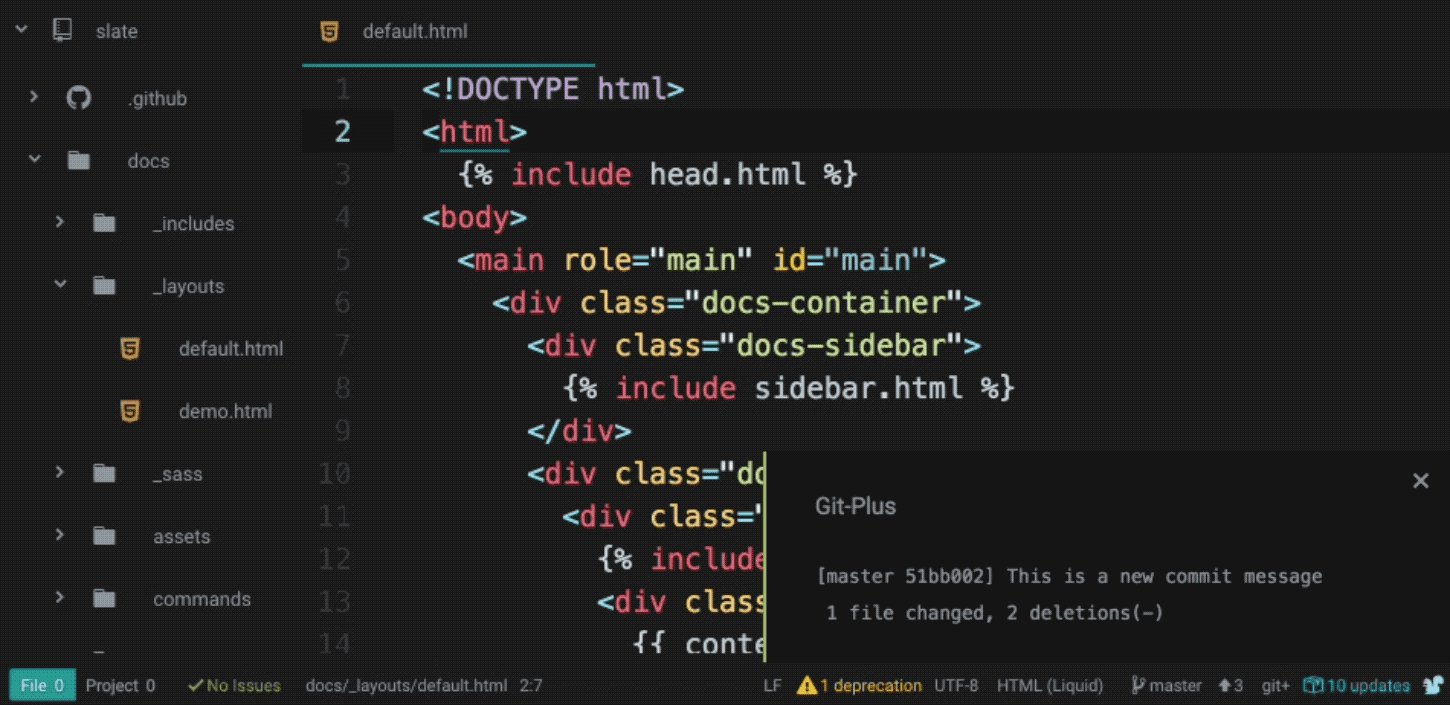
6. Git-Plus
The Git-Plus package provides a bunch of shortcuts to commonly used git actions, without the need to switch to terminal. You can bring up the git-plus commands by typing cmd + shift + h or ctrl + shift + h.

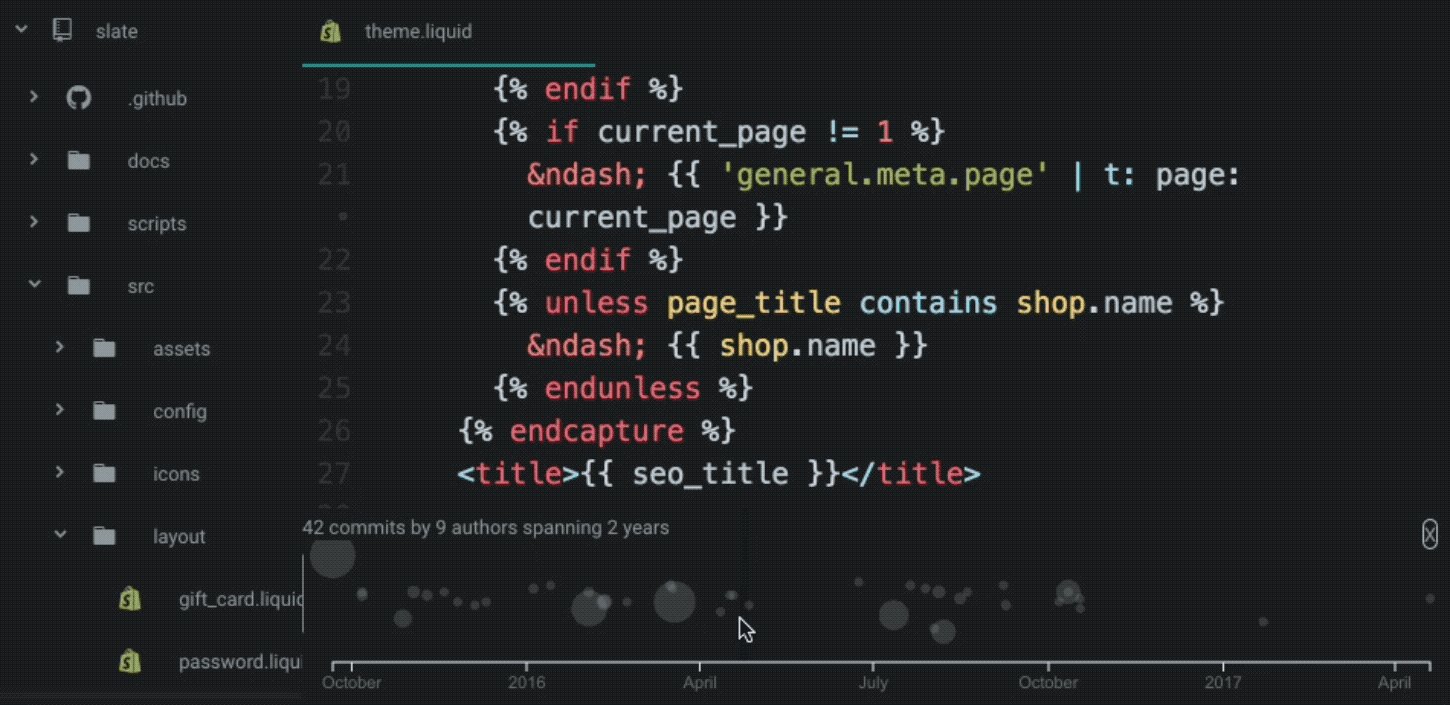
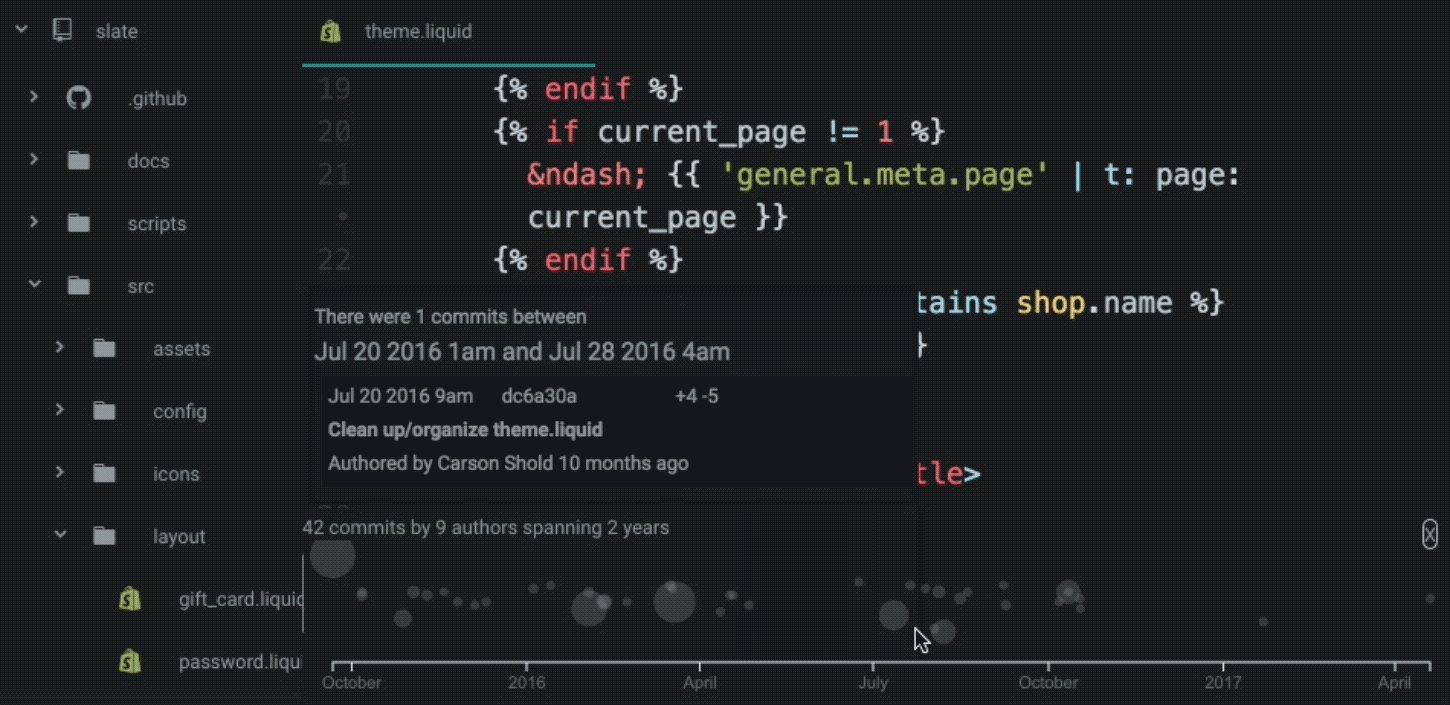
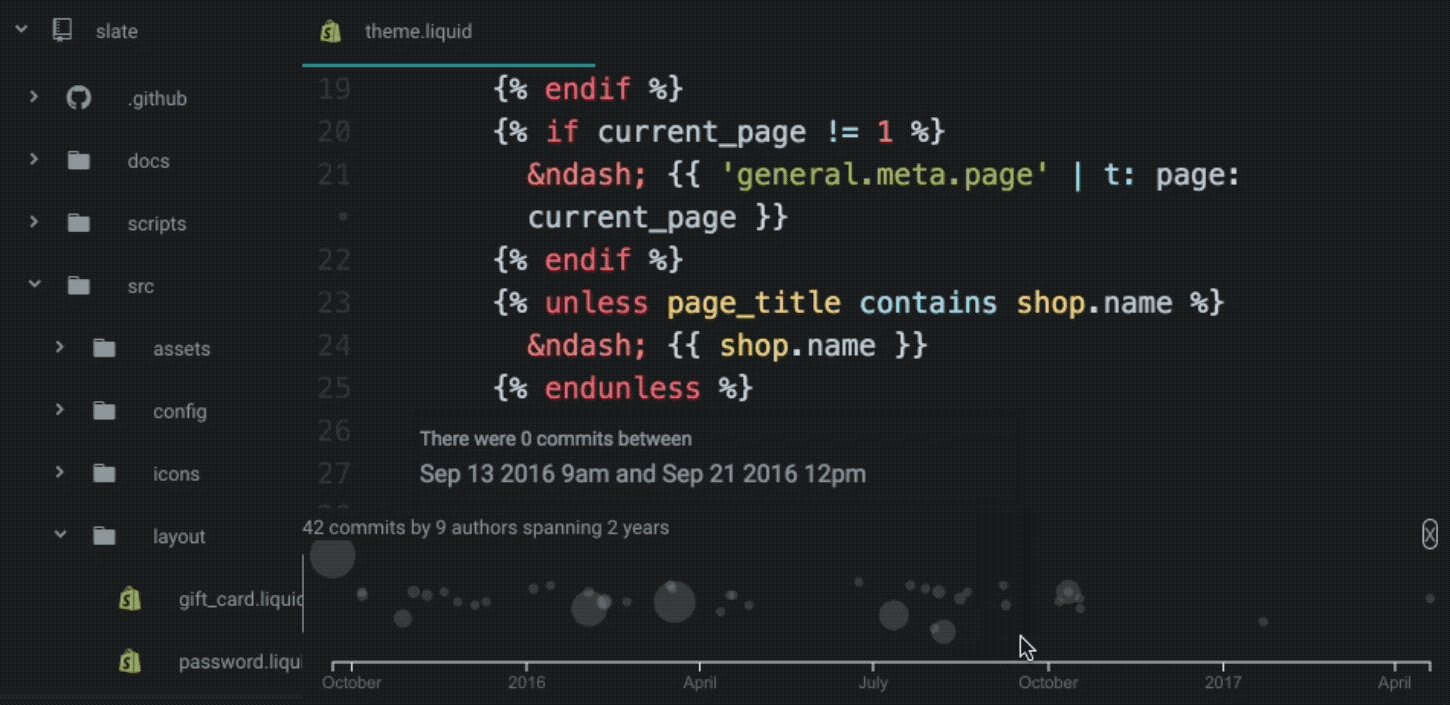
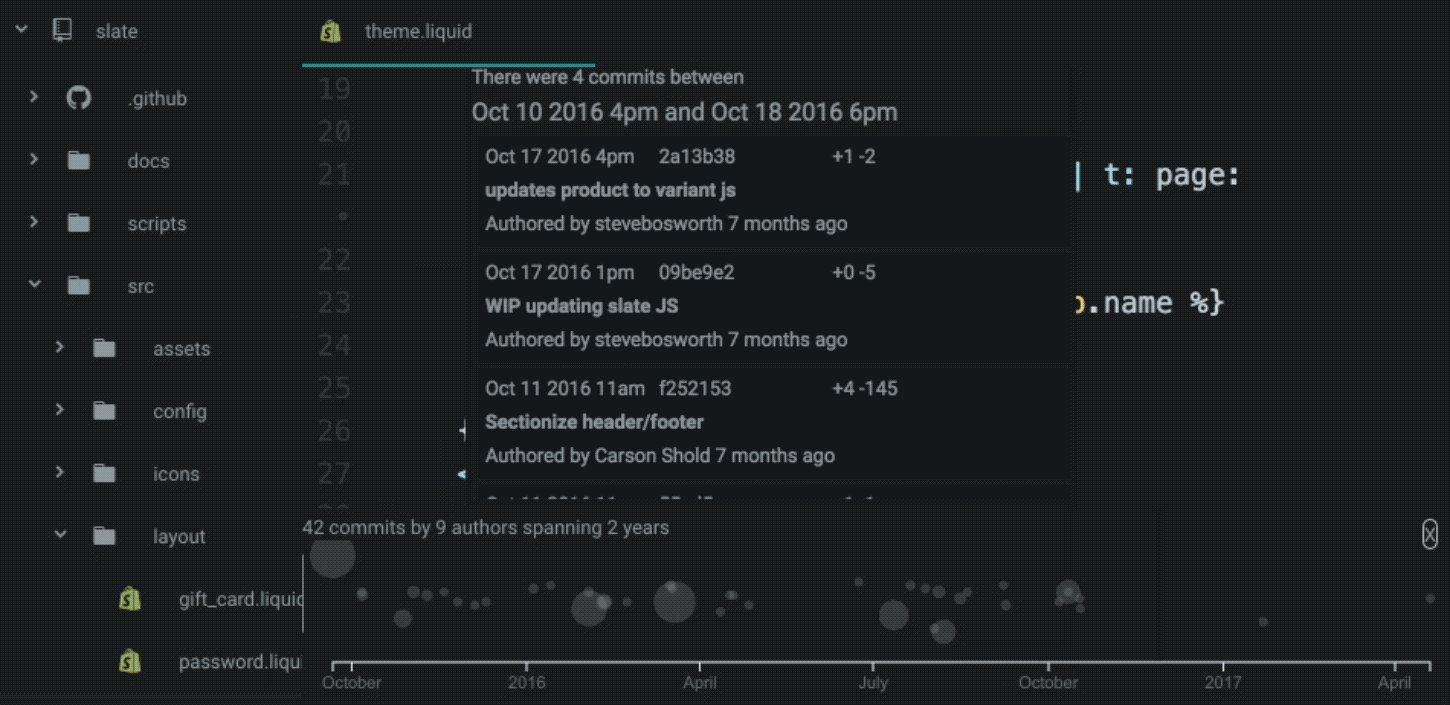
7. git-time-machine
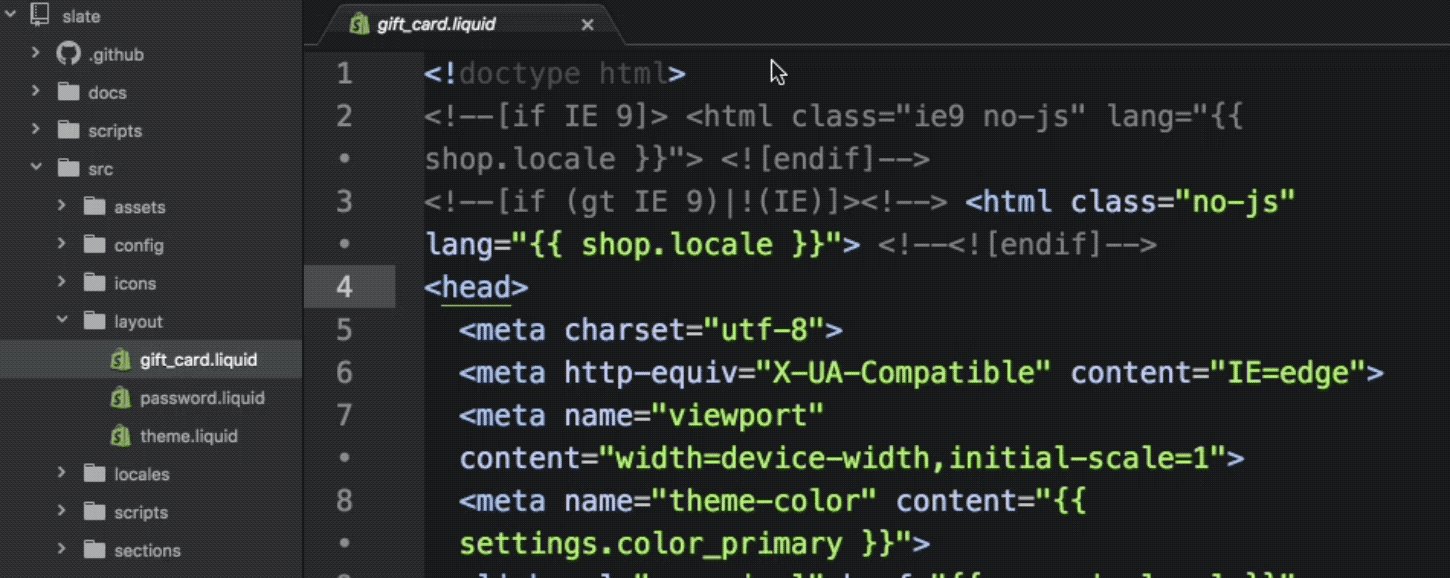
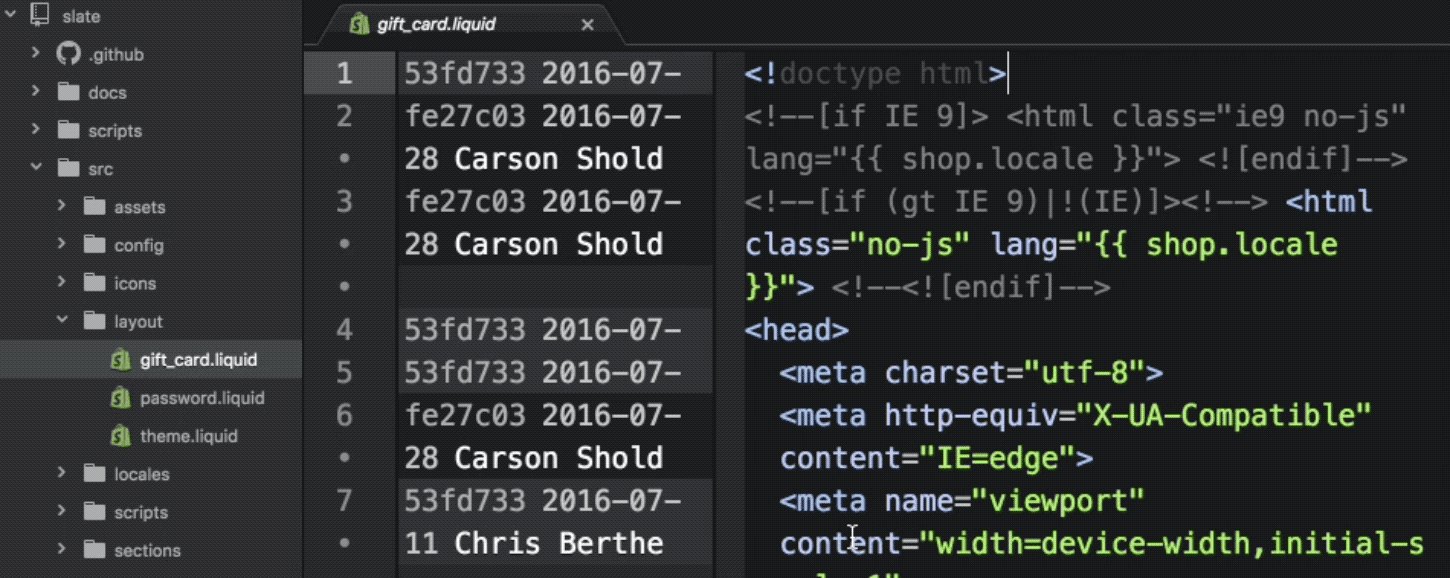
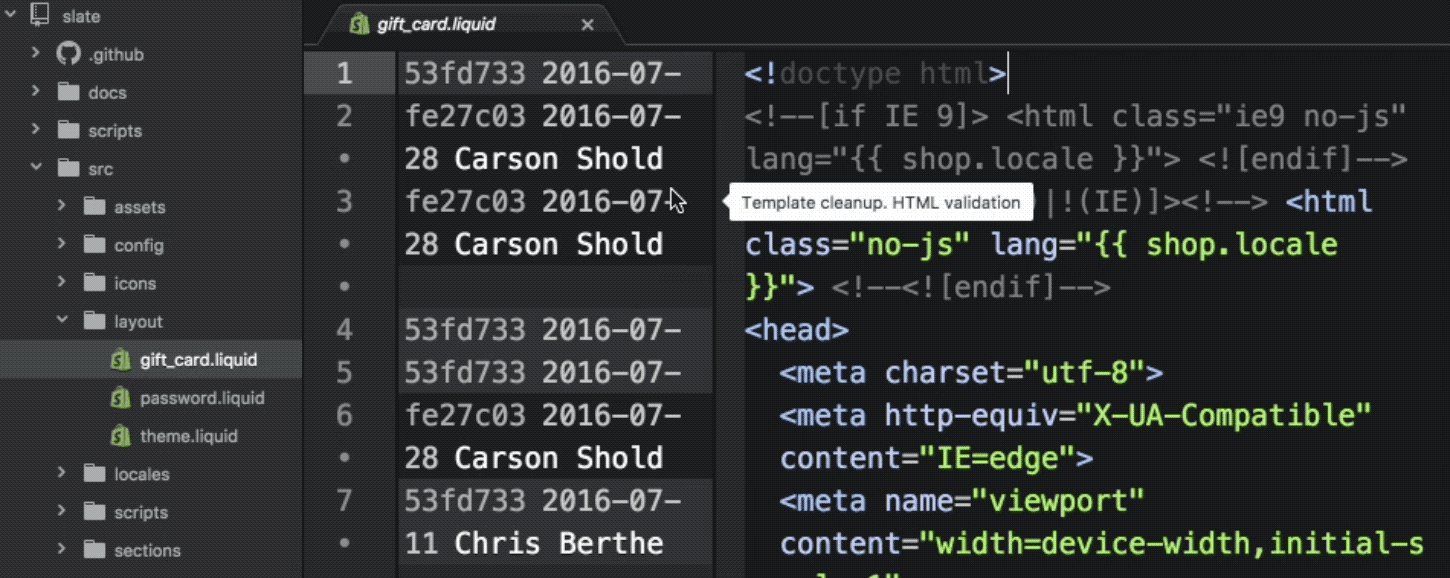
Ever wish you were not-so-secretly Marty Mcfly and could go back in time? Well the git-time-machine package allows you to do just that.
This tool shows you a visual plot of commits in your current file over time. You can click on the timeplot, or hover over it and see all of the commits for a specific time range. You can also view the git-diff between the current version and the previous version, once a selection is made.
💭 Now if only it could see into the future and finish our projects for us.

git-time-machine package.Linters and syntax highlighting
When we work on teams, it’s important to have consistency. Linters help provide that consistency and help set best practices. Syntax highlighting is also key when it comes to feeling comfortable in your text editor. Thankfully, Atom has some pretty robust syntax highlighting to begin with, so there aren’t many packages needed to enhance its capabilities.
8. Linter
Linter is a base linter package that relies on sub-packages for specific languages. You can find a list of language-specific linters at atomlinter.github.io; I’ve included the top-used linters by our team here at Shopify:
This linter provides an interface to eslint and is used on files with the JavaScript syntax. Initially, this package will look for a local version of eslint. If no local eslint is specified for your project, it will fall back to the version the package ships with.
For this package to work, you need to have Ruby installed on your system, as well as a version of the latest scss-lint gem, otherwise you’ll get a bunch of errors when saving SCSS files.
This package requires that Ruby be installed on your system, as well as a version of the latest rubocop gem. The linter package must already be installed for this package to work, as with all the others. It’s used on files with the Ruby syntax.
You might also like: A Beginner's Guide to Building Shopify Themes with Sass — Part 1: Getting Started With Sass.
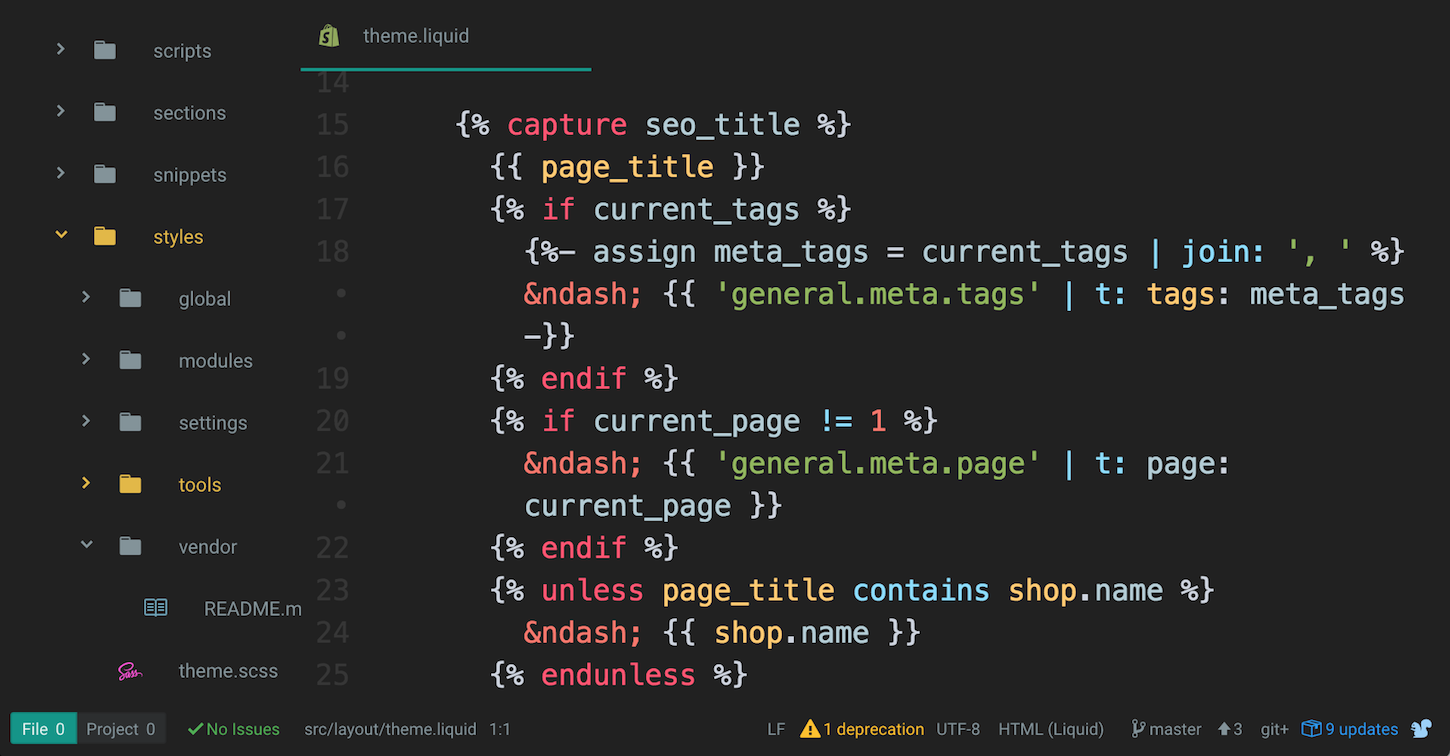
9. language-liquid
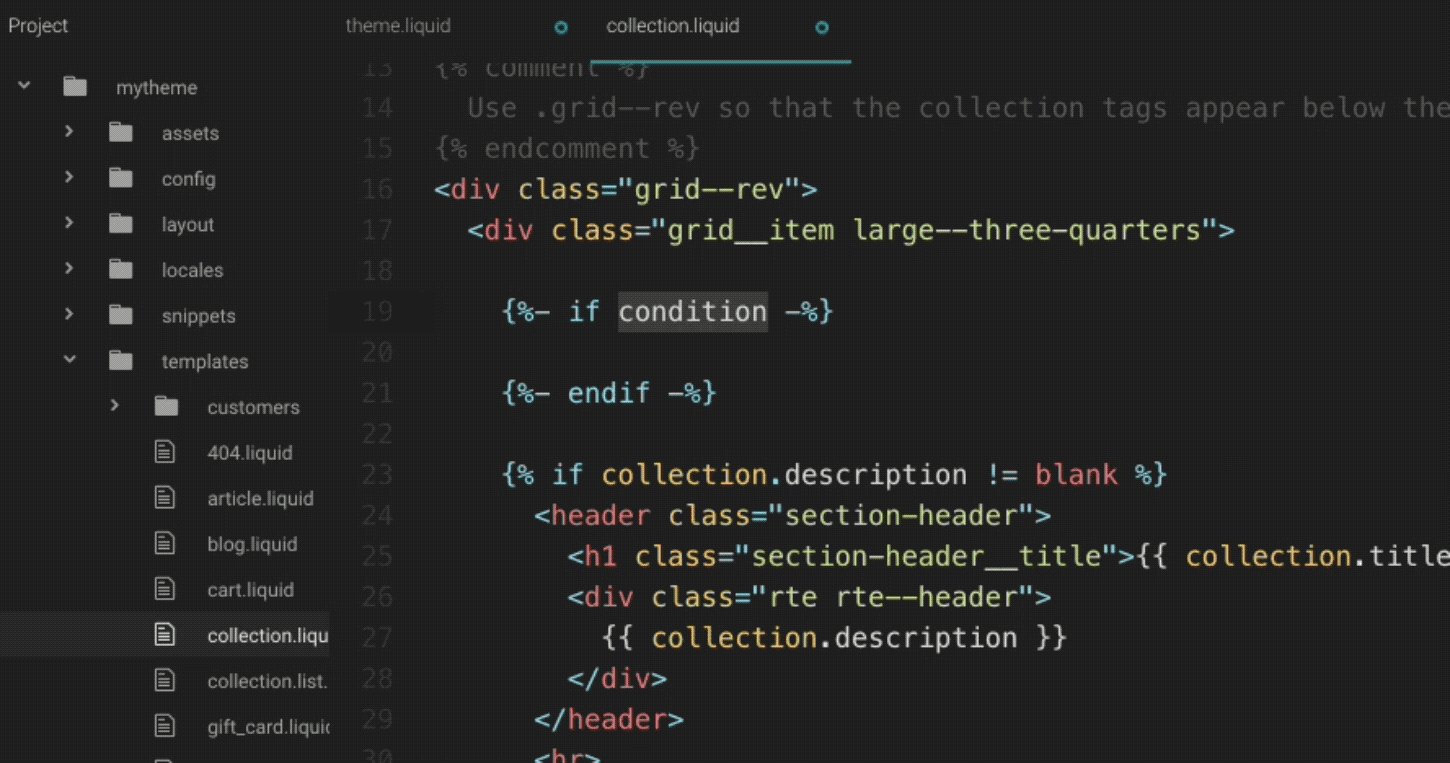
The language-liquid package is one I can’t live without when theming for Shopify. For the most part, Atom is pretty good with out-of-the-box syntax highlighting, but it doesn’t have syntax highlighting for Liquid. This is also a great package to use if you’re using Jekyll for templating static sites or blogs.

Editor enhancements
Most people using Atom didn’t start off with it. Atom is a relatively new application, coming out only in 2015. What this means is that most developers who use Atom started with another editor like Sublime Text or TextMate, and noticed certain UI features missing out-of-the-box. Some of these packages recreate UI components already found in these other text editors, while others bring brand new ideas into Atom altogether.
10. Highlight Selected
The Highlight Selected package is super simple: it highlights the current word selected on double click. This is especially useful if you’re looking for a particular method name or function within a file without having to open the find panel.

View Highlight Selected package
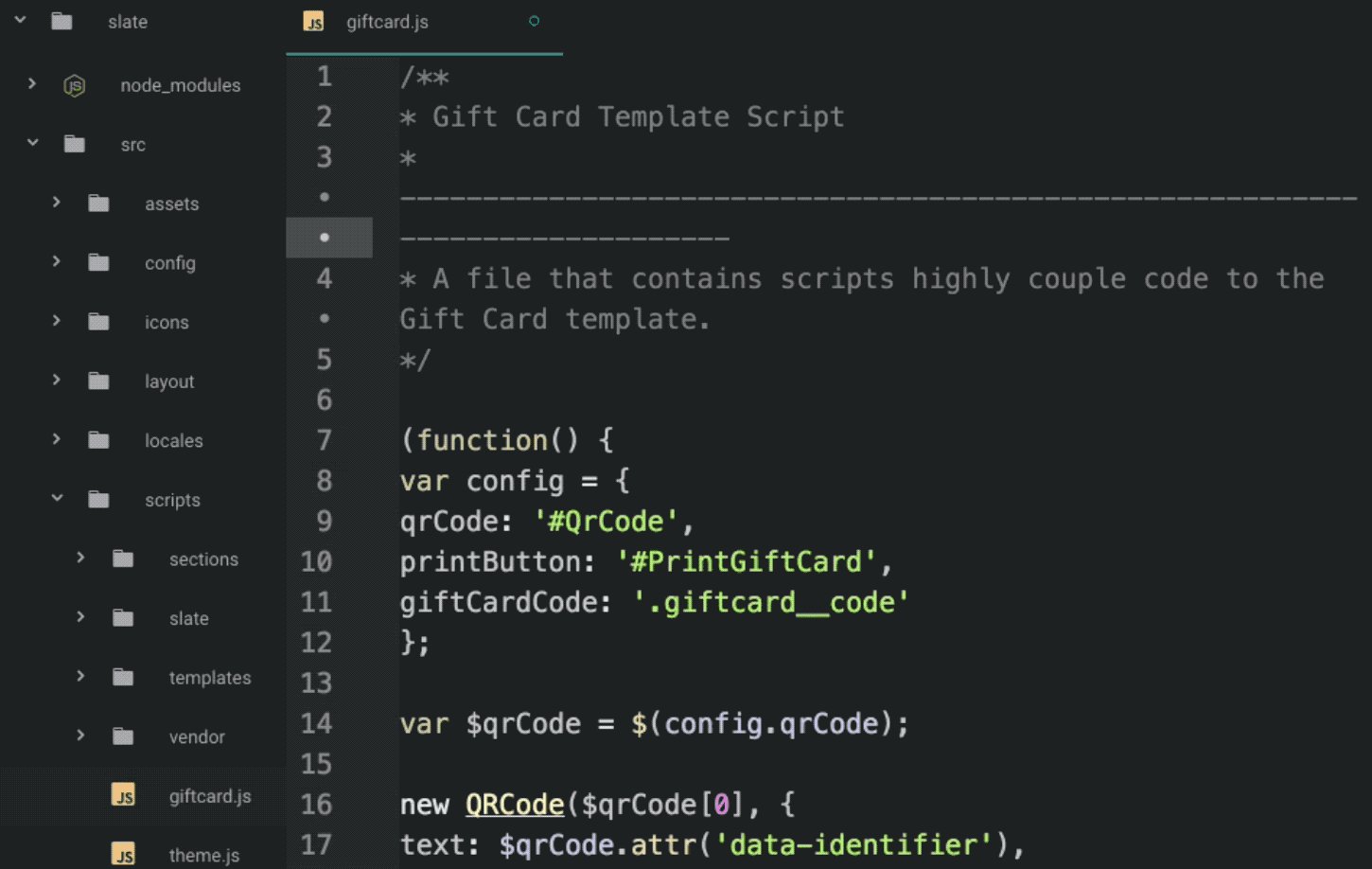
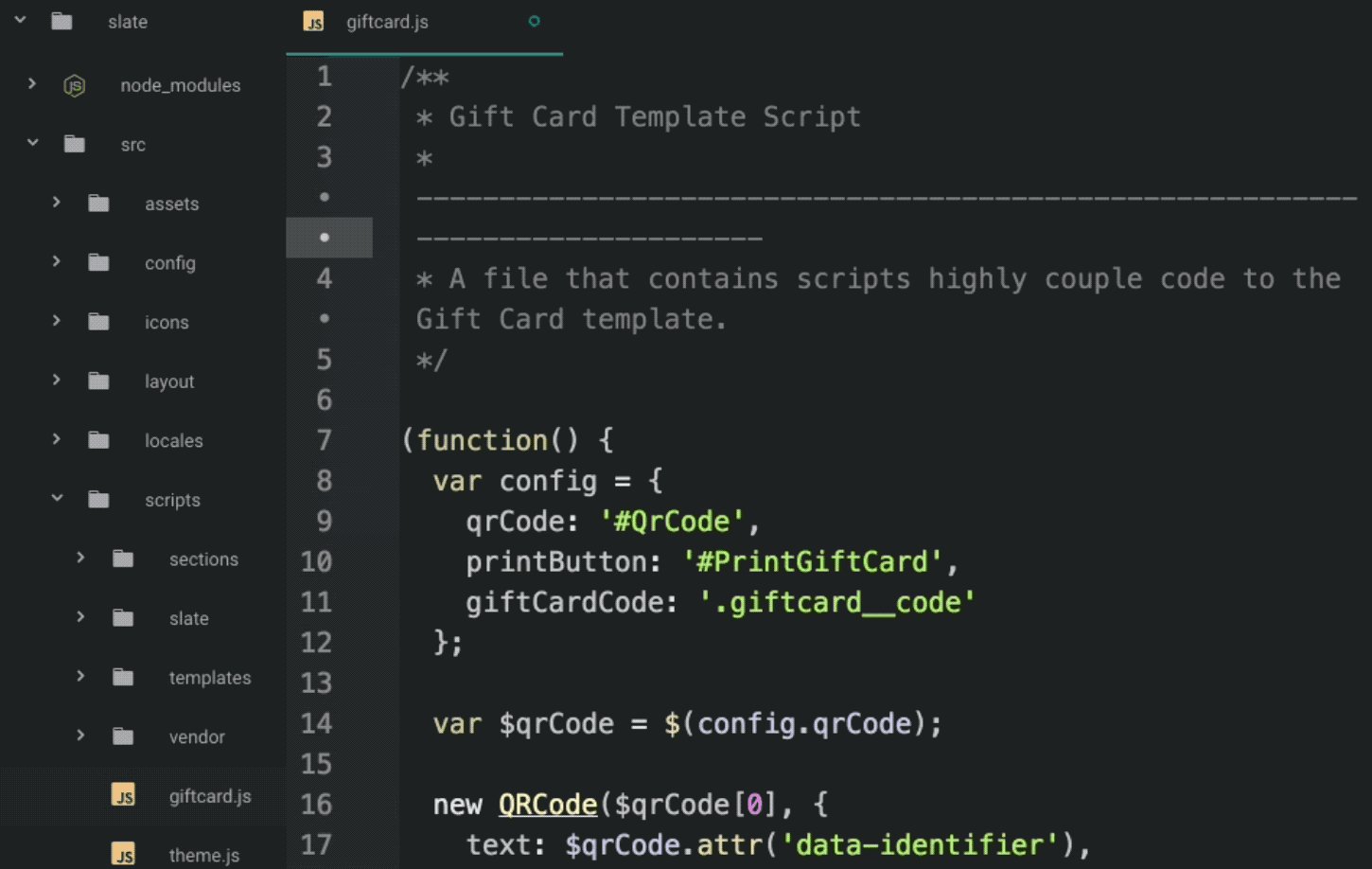
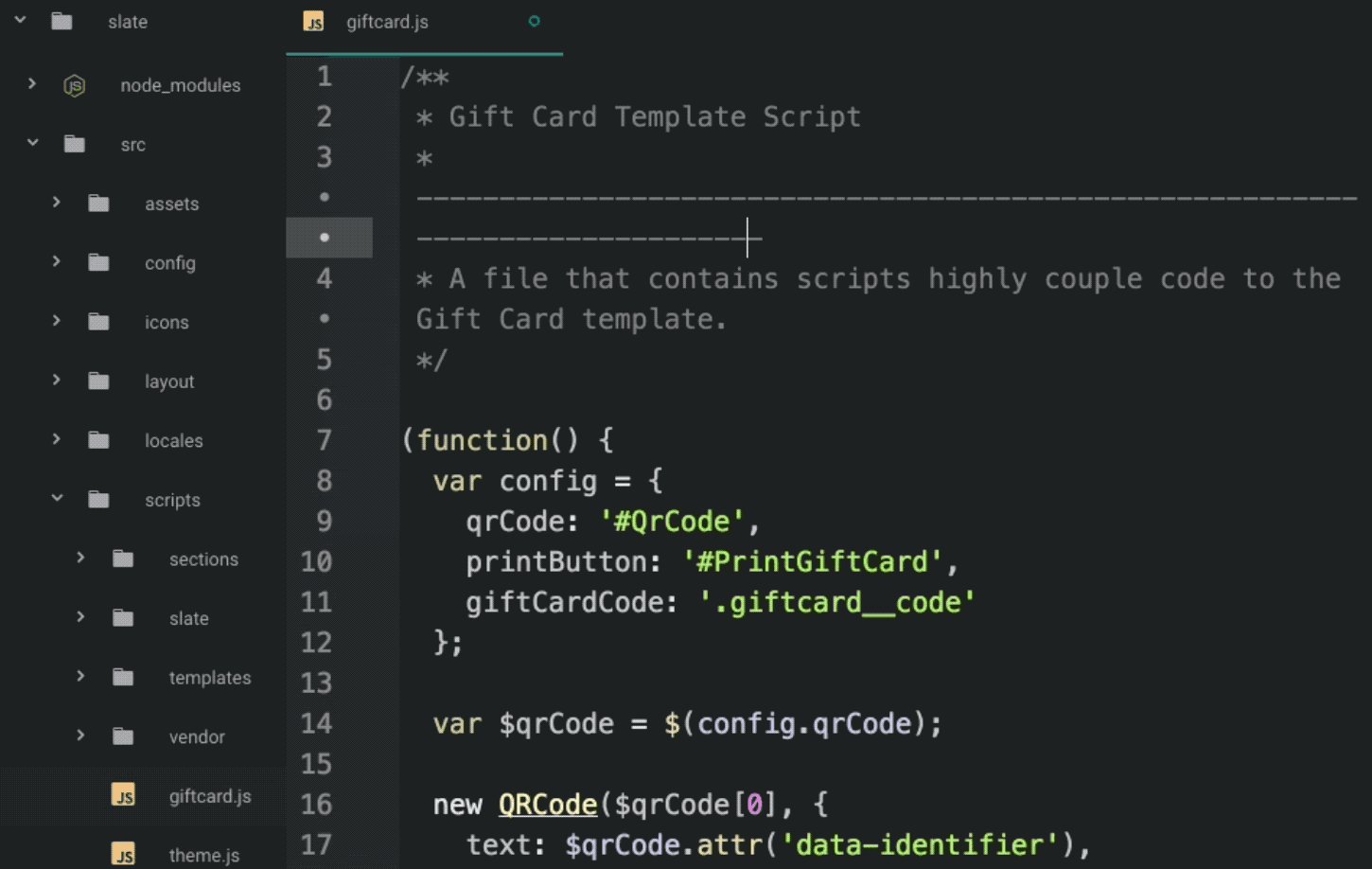
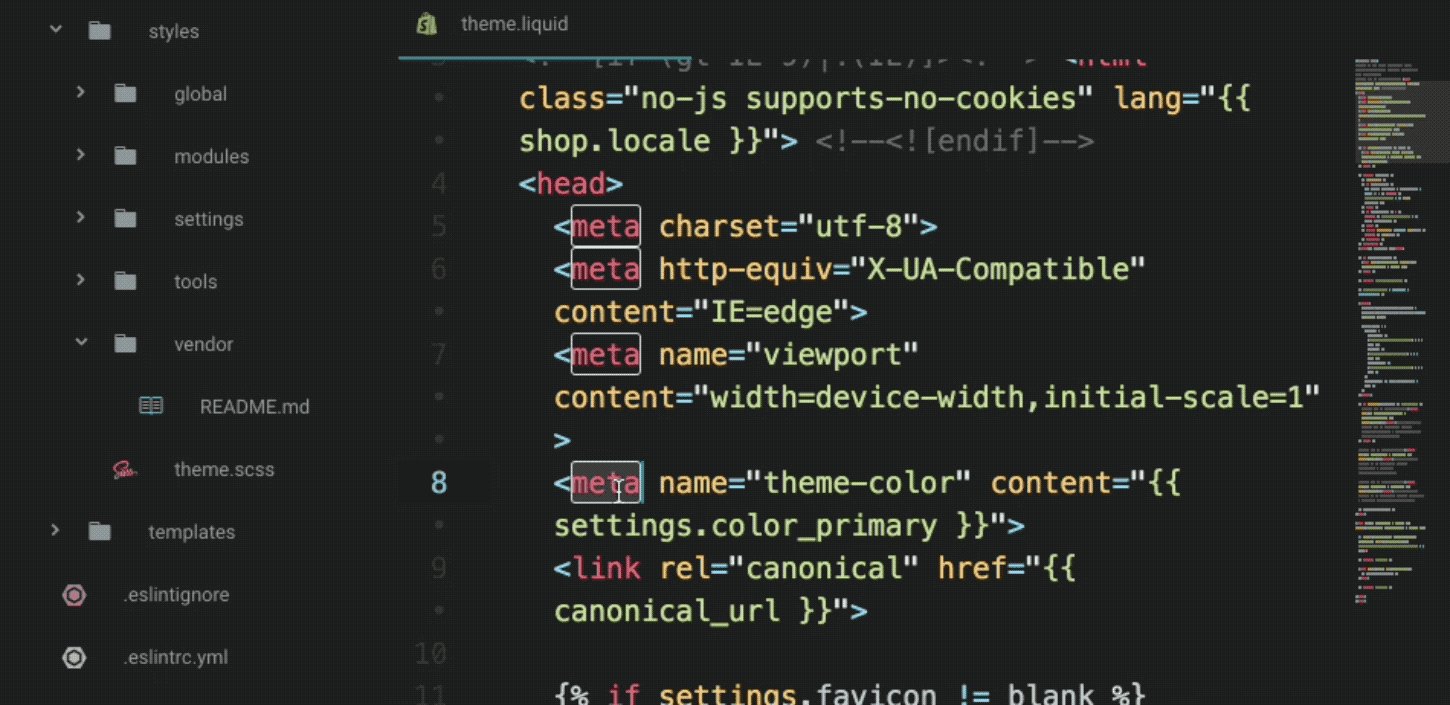
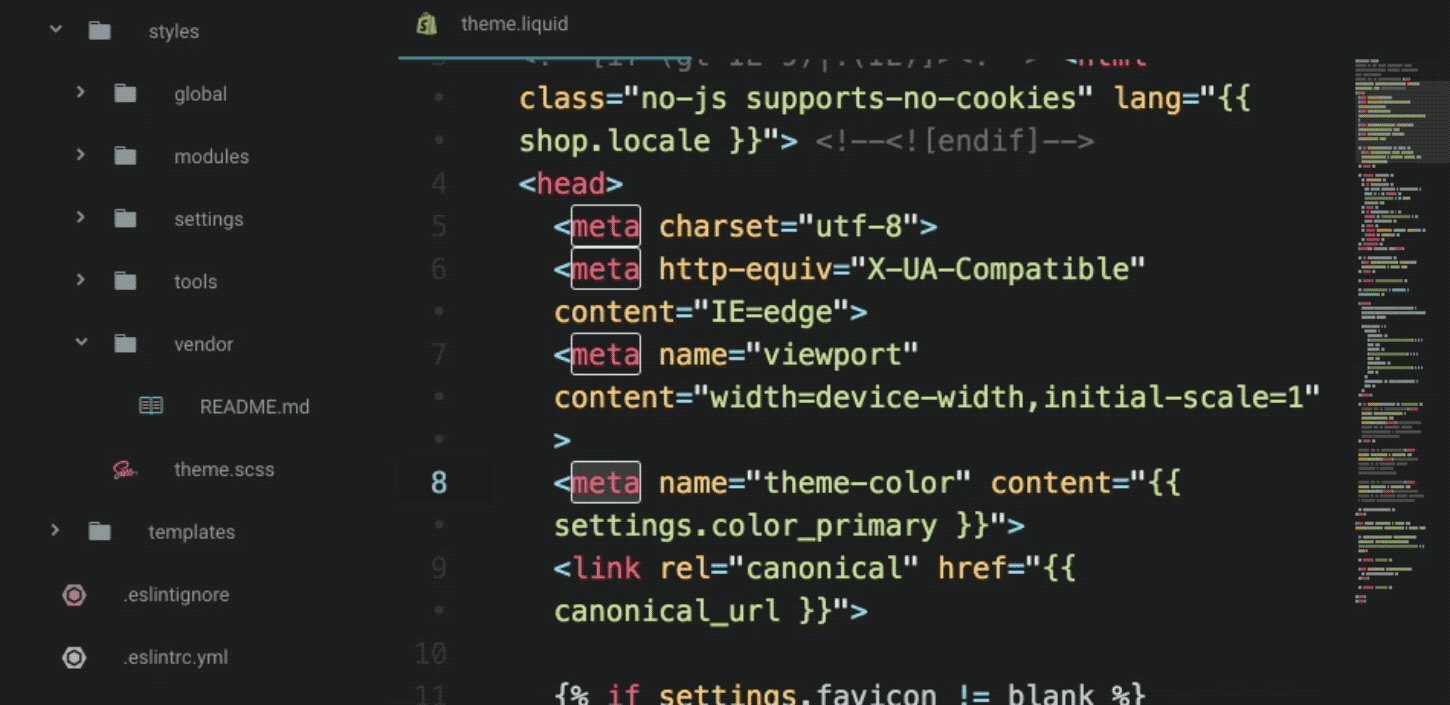
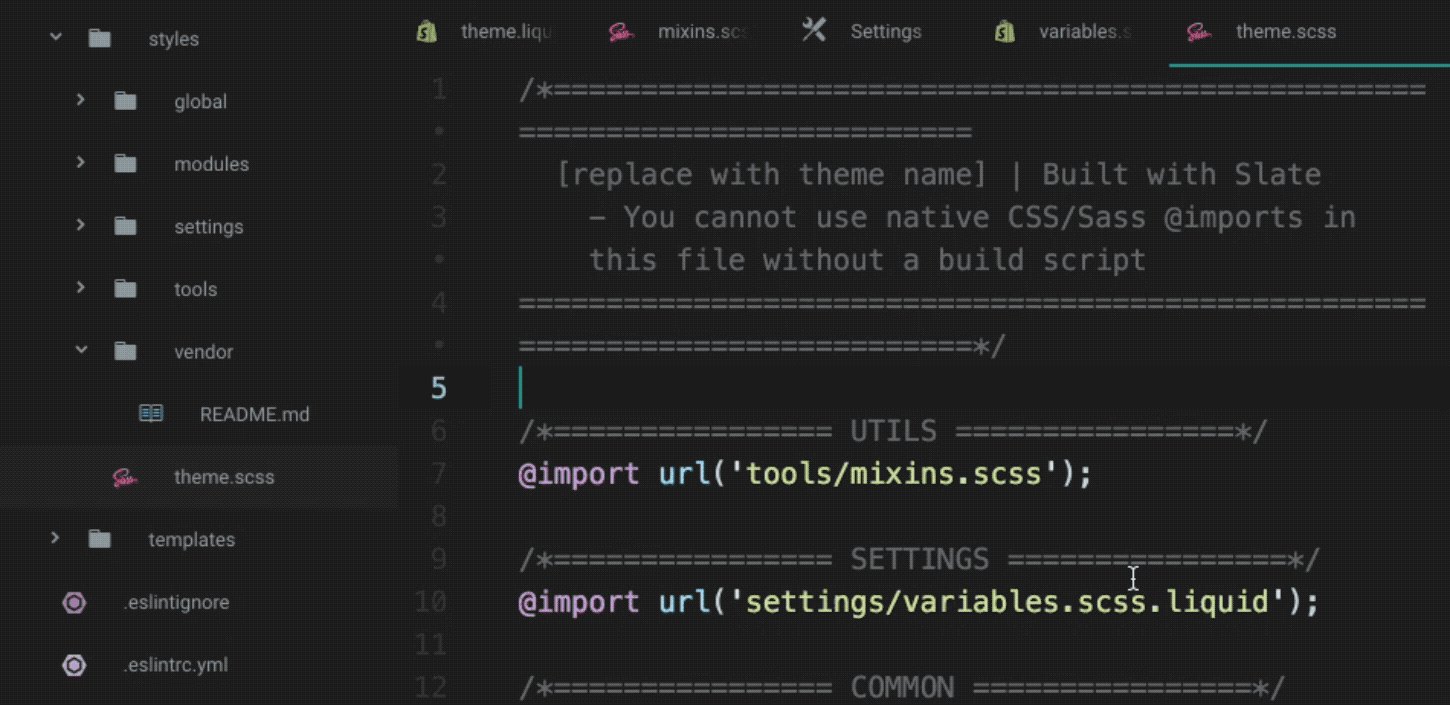
11. File Icons
The File Icons package displays specific and meaningful icons next to files in your file-tree, fuzzy-finder, and tabs. They help to visually parse file types with little effort. You can choose between colored or monochrome icons.
![]()
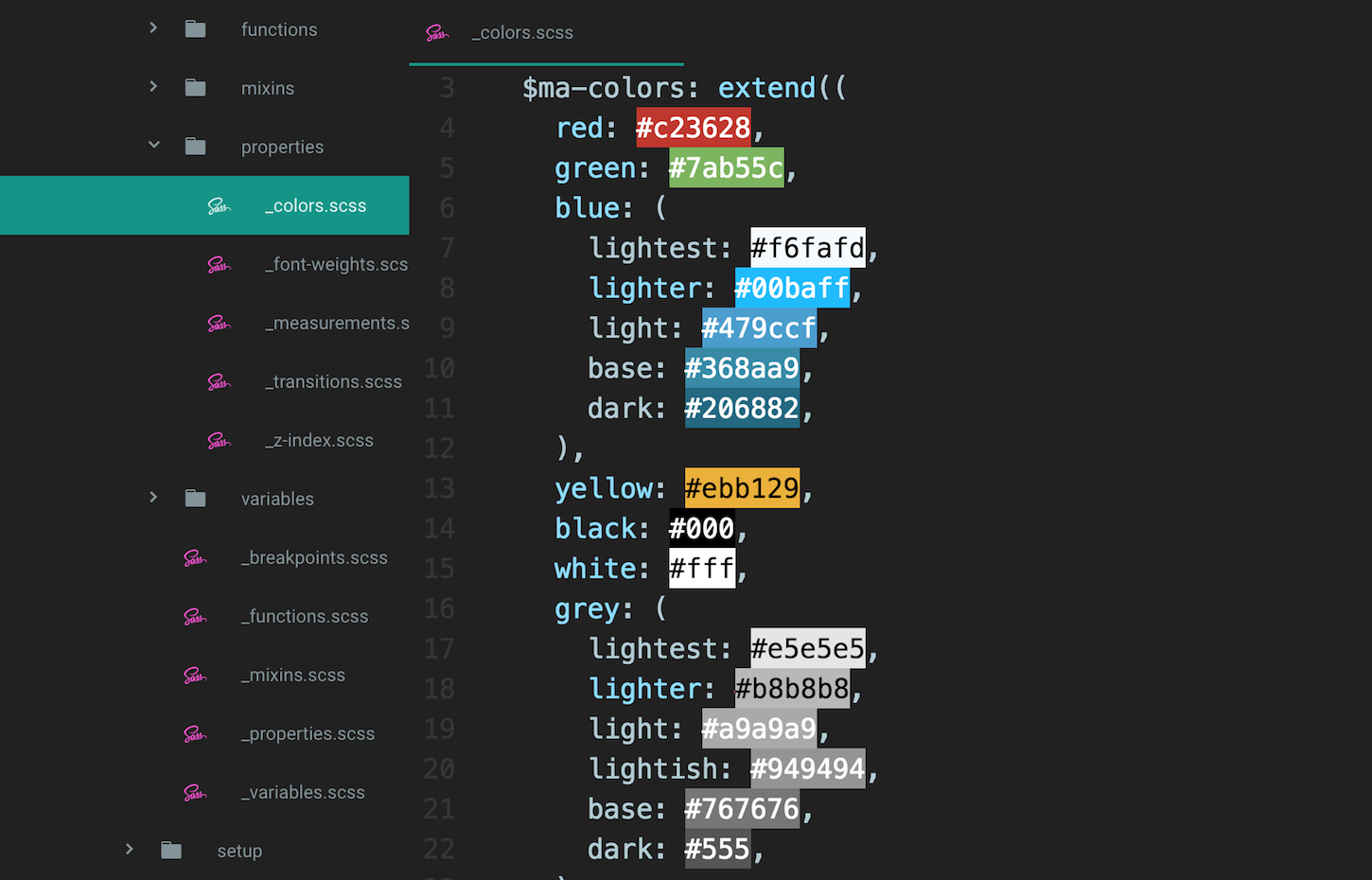
12. Pigments
The Pigments package displays colors in project files, wherever it parses a color to be. It’s super helpful to easily determine what a specific hex code might be, especially if the color isn’t labelled by a variable.

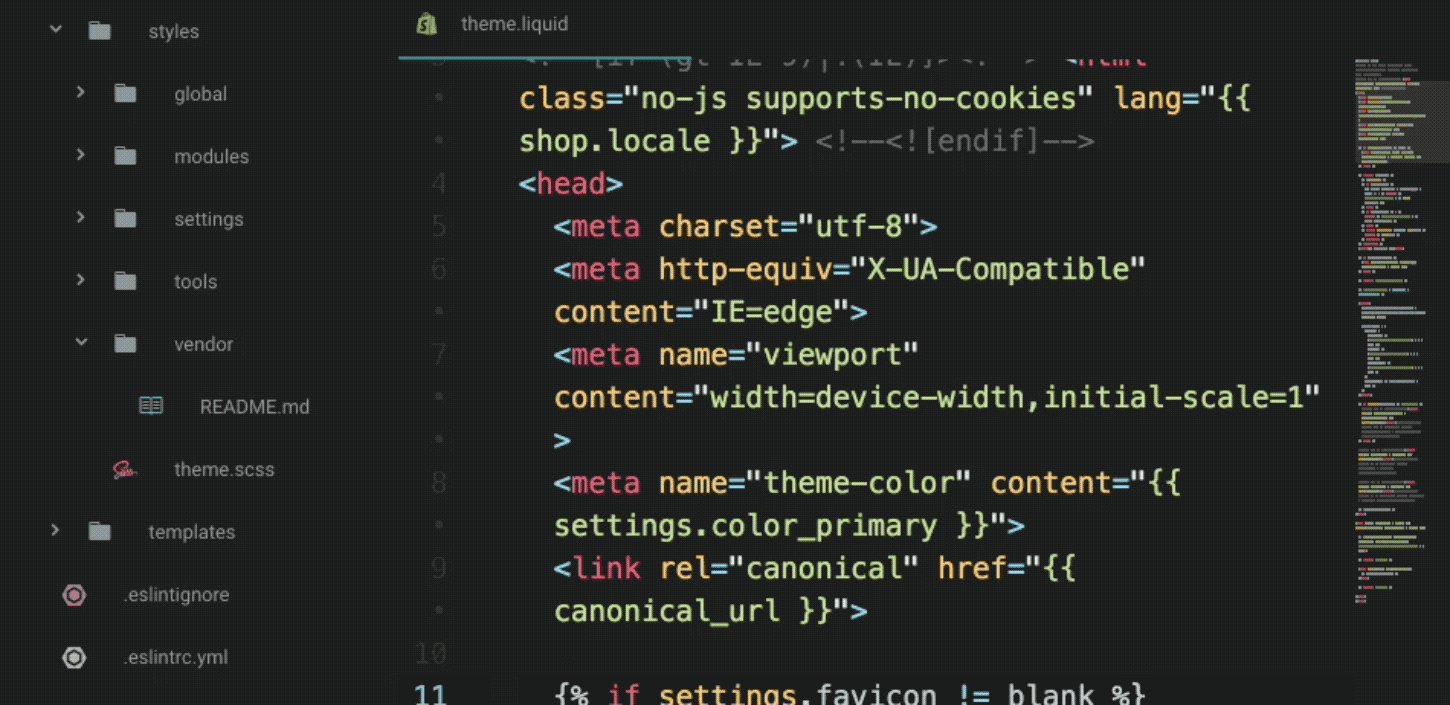
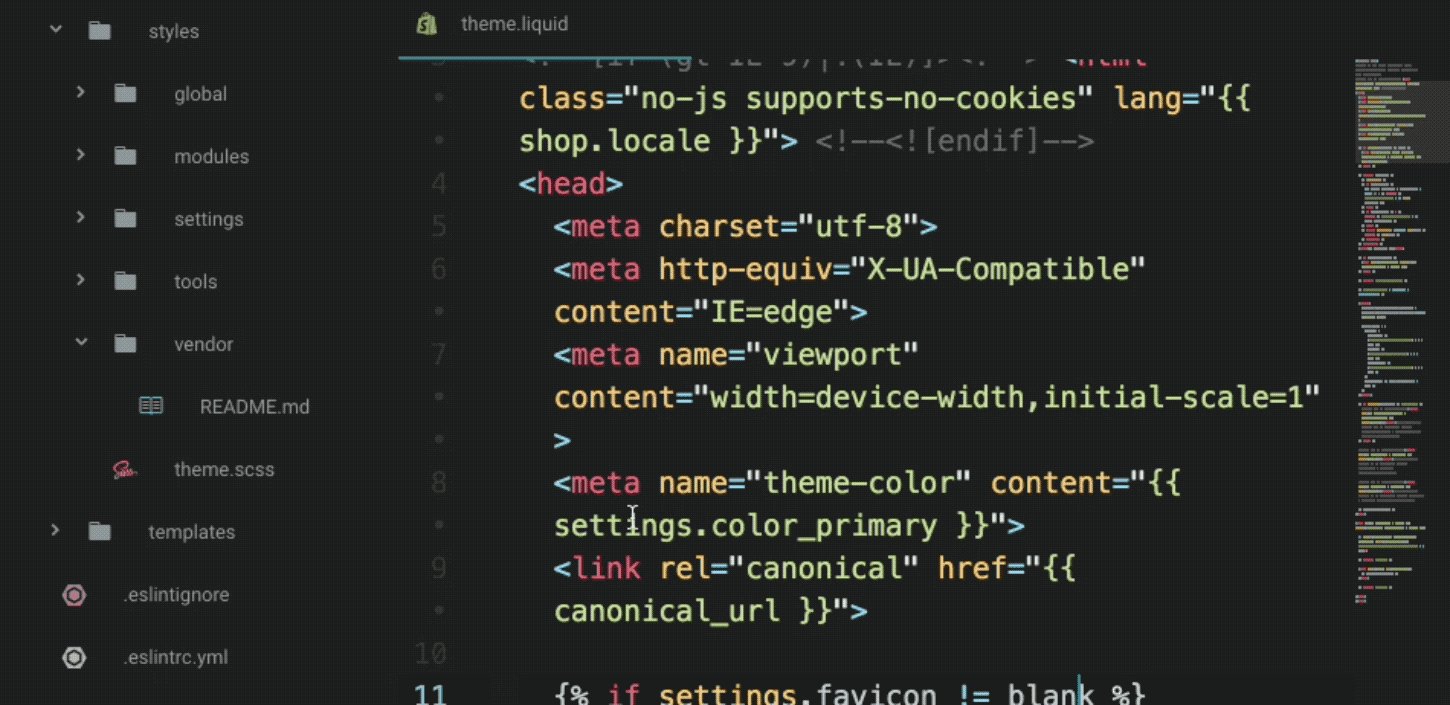
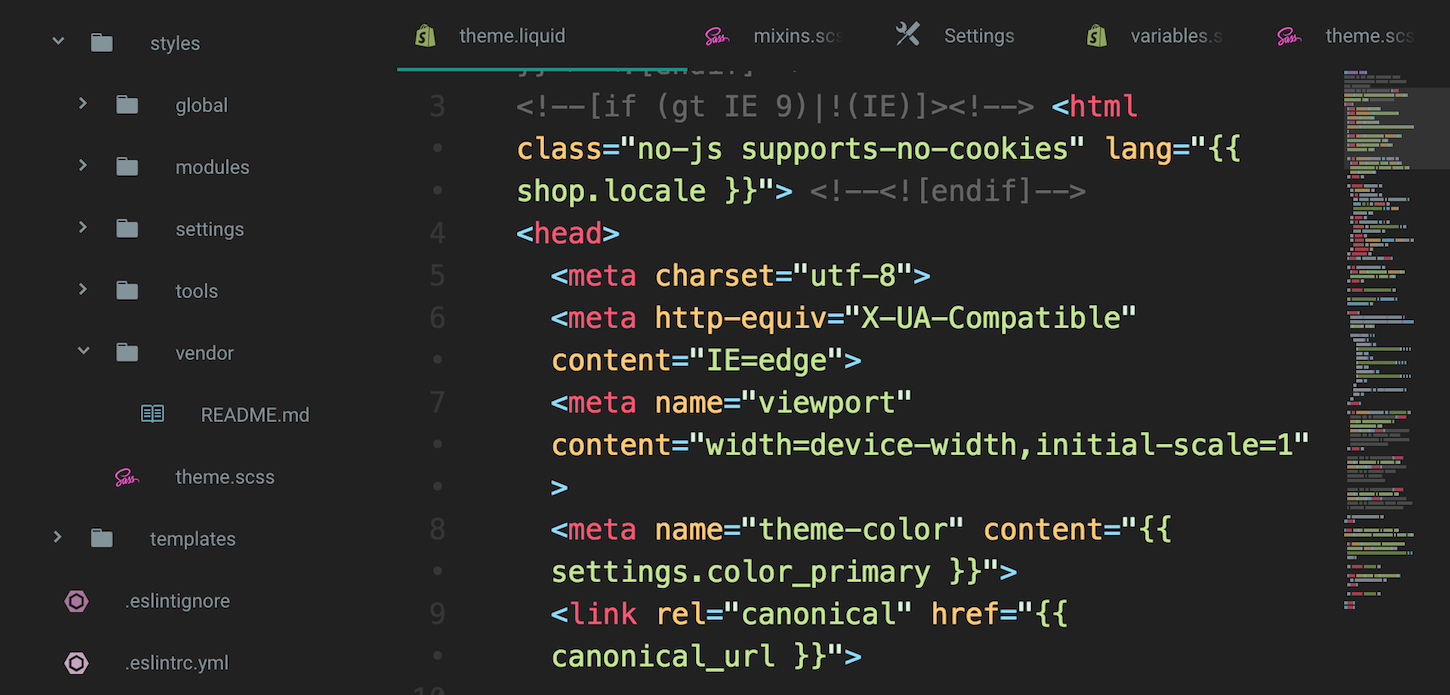
13. Minimap
The Minimap package displays a Minimap preview of your file on the right hand side of your editor. You can turn code highlights on and off, as well as move the preview to the left-hand side if you wish. It also has a ton of other customizations if you want to dig deeper.

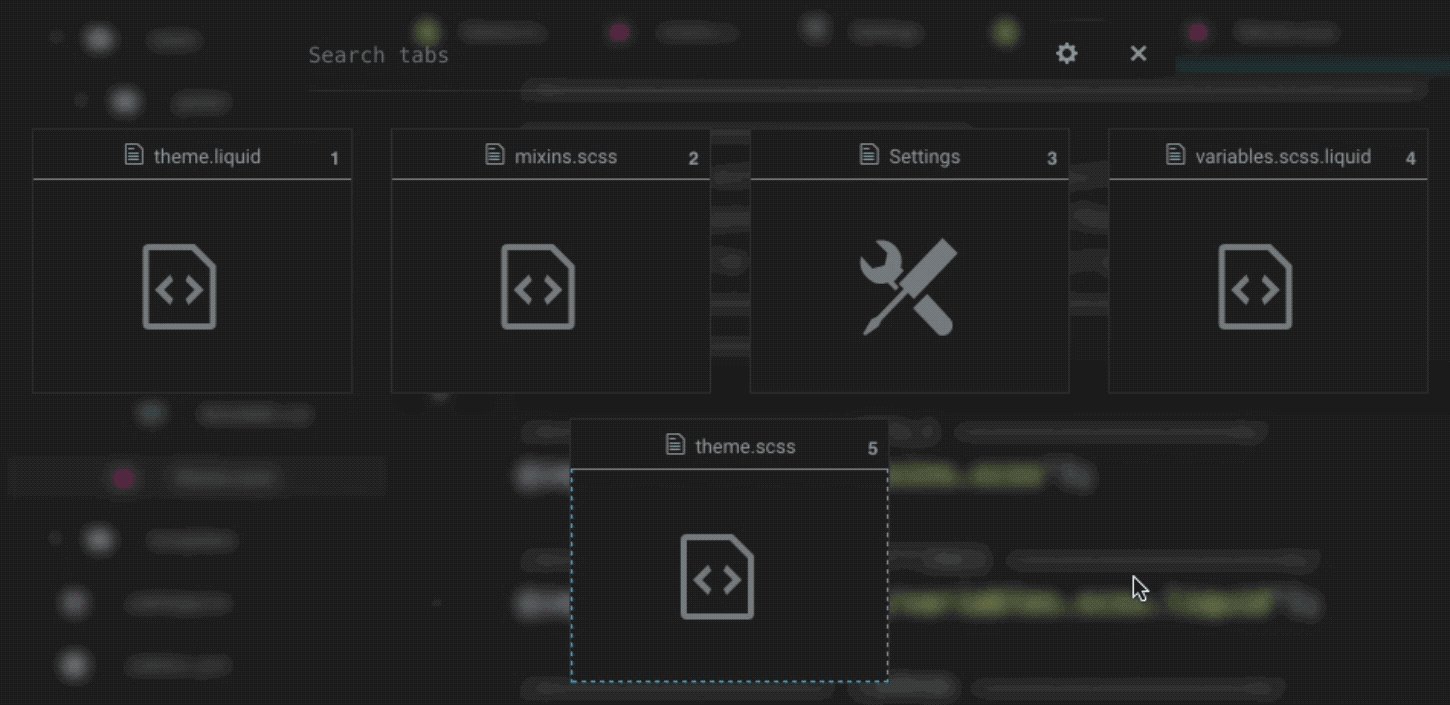
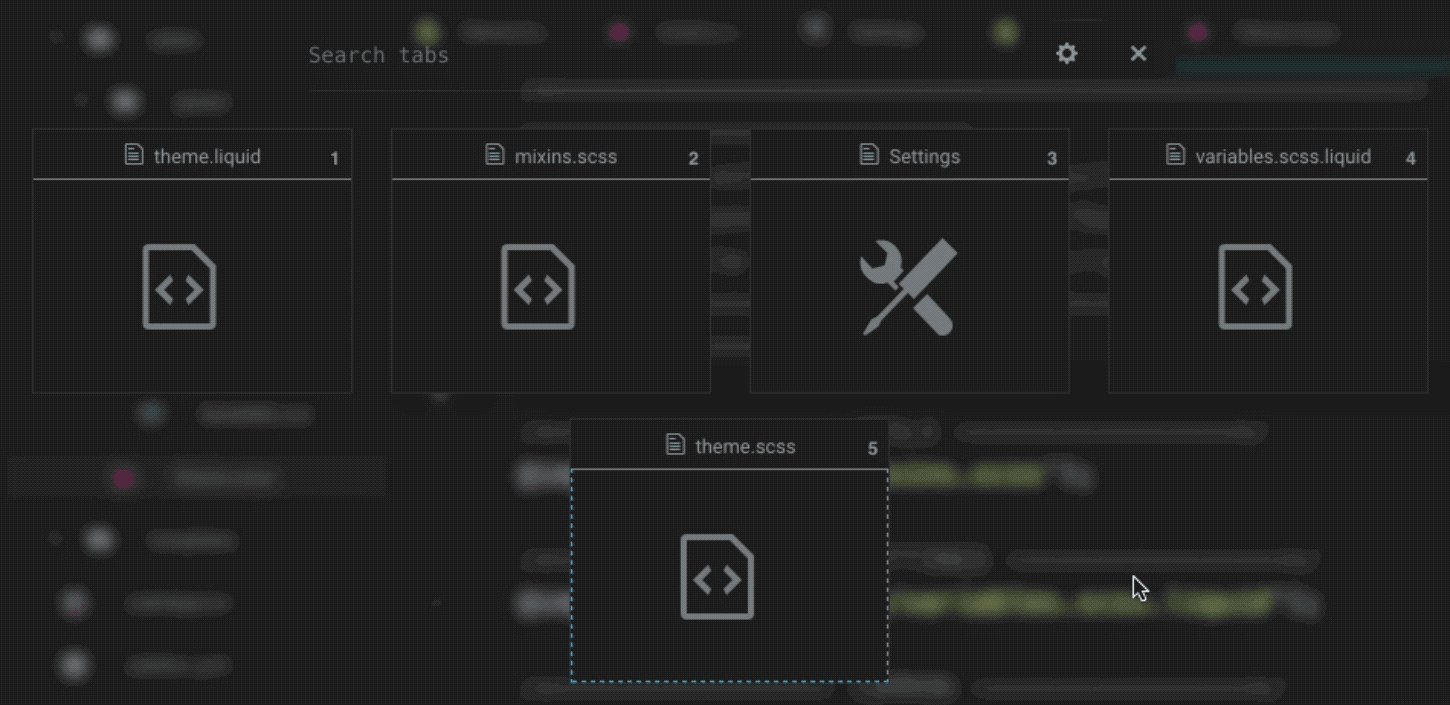
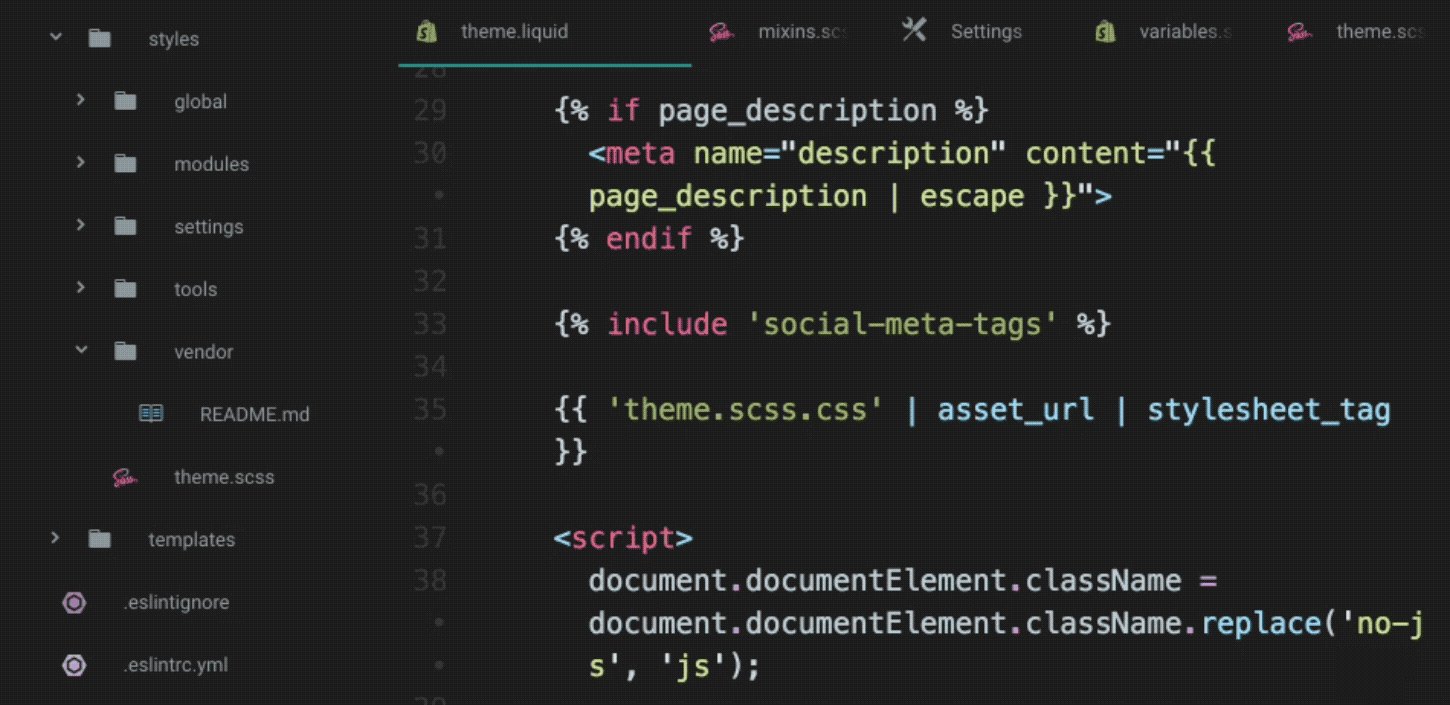
14. Atom Tabs Exposé
The Atom Tabs Exposé package enables you to quick tab over open files within Atom. It’s meant to mimic Mac OSX Exposé/Mission Control by showing the active tab, panes, and previews of each tab. If the Minimap package is present a thumbnail preview is shown, otherwise it defaults to a suitable file icon. If the File Icons package is installed, you will see file icons in the tabs of each pane.

15. Pane Layout Plus
The Pane Layout Plus package allows you to easily organize and control the distribution of multiple panes in Atom. This package has shortcuts to jump between columns, and set column layouts.

16. teletype
The teletype package is pretty amazing. It allows you to share your workspace with team members and collaborate on code in real time.

17. Auto-Update-Packages
Auto-Update-Packages keeps your Atom packages up-to-date. It checks for package updates every six hours. If there are any available updates, it installs them and notifies you that they’ve been installed. You can also customize the frequency of the update check.
18. autocomplete-paths
The autocomplete-paths package autocompletes require and import statements in your editor so you don’t need to look up any paths. So fancy right?
View autocomplete-paths package
19. script
The script package enables you to run code from Atom directly. You can run code based on file name, a selection of code, or by line number.
Themes
There are a lot of themes available for Atom, which you can find on the Atom package website. However, this website doesn’t provide great previews of those themes. In response to a lack of imagery, you can find previews of themes on both Atom Themes and Atom Theme Gallery. My favorite themes for Atom are the following two, which go hand-in-hand.
20. Atom Material UI
The Atom Material UI is a UI (user interface) theme that is an attempt to follow Google’s material design guidelines.
21. Atom Material Syntax
The Atom Material UI works hand-in-hand with Atom Material Syntax, which enables matching syntax highlighting for the material UI.
View Atom Material Syntax package

You might also like: The Best Sublime Text Plugins for Front -End Developers.
Customize everything
There are so many packages that exist—I’ve only covered the top 21 recommended by a bunch of really amazing front end developers here at Shopify, but there are always more to suit your needs. Always customize your tooling to work for you, not the other way around.
Read more
- Introducing Online Store 2.0: What it Means For Developers
- Using Responsive Images to Decrease Page Loading Times
- Building a Clickable Call-to-Action Button for Your Shopify Theme
- How to Add a Social Media Marketing Icon to Your Theme
- Checkout Extensibility Opens New Ways to Customize Checkouts on Shopify
- A Modern Approach to CSS Pt. 2: Building Resources
- Free Webinar] Developing with Shopify: Using JavaScript to Add Ecommerce to Any Website
- 5 Free Online Learning Resources for Designers and Developers
- How Google’s AMP Project is Changing the Mobile Web