The world of commerce is constantly evolving, creating new opportunities to build lucrative businesses based on the tools and services that enable merchant success.
With this in mind, every year, we bring together Shopify Partners and Developers from around the globe for two days of talks that educate on the needs of our merchants, and inspire our ecosystem to tackle the complexities of entrepreneurship — with the goal of providing the tools needed to build and launch successful Shopify projects.
Today, we’re thrilled to announce that tickets for Shopify Unite 2018 are on sale. Our third annual partner and developer conference is bigger and better than ever, and will take place over three days this year, from May 7 to 9.
We love to see our partners grow. So to enable more face-to-face time between partners and Shopifolk, it only made sense to bring Unite 2018 to a central Shopify hub: Toronto, Canada.
This year, Unite will provide fresh talks from Shopify executives, platform news and updates, networking opportunities, and plenty of content to help you grow your business. If you’re an app developer, agency owner, freelancer, or Plus Partner, this conference is for you. Don’t miss out!
Need a refresher on Unite? Check out what last year was all about👇
If you want more context on Shopify Unite, read on to learn about seven Shopify Partners who attended Unite in the past, and came away with new collaborations that changed their businesses for the better.
Stay tuned! We’ll be releasing more information about programming in the months leading up to Unite 2018.
How 7 partners found collaboration at Unite
For Steve Deckert, it happened accidentally while rubbing shoulders over a drink at a pre-conference cocktail party.
For Kate Schneider, it hit in the midst of a session talk.
Joe Monastiero says he came with poster board and demo in hand, ready to make it happen.
Wherever they were, whatever they were doing, when the inspiration to collaborate hit at Shopify’s Unite conference, these Shopify Partners grabbed the opportunity by the horns.
A big part of the partner and developer conference is about understanding how to grow your business alongside Shopify. But in addition, Unite has organically come to focus on meeting like-minded individuals.
Partners come away with new working relationships, collaborations, and joint project plans. It’s not just about hearing what Shopify has planned for the future of commerce, it’s also about our partners making that future happen.
With all this in mind, here are four stories from seven Shopify Partners who attended the Unite conference in the past, and came away with a new collaboration that made a positive impact on their respective businesses.
Lucid + Out of the Sandbox = No more update pain
Galen King has always admired Out of the Sandbox, an Ottawa-based theme building agency.
In fact, he sees parallels in how the theme developers run their business, and how he runs his own agency, Lucid, which is based in New Zealand and New York City.
“They're very low key and unassuming, just sticking to what they’re really good at: offering amazing support and building beautiful themes,” Galen explains about Out of the Sandbox.

Despite being a self-proclaimed “non-prolific networker,” and having no real strategy for who to talk shop with at Unite, Galen knew he wanted to say hello to Brad Miller of Out of the Sandbox.
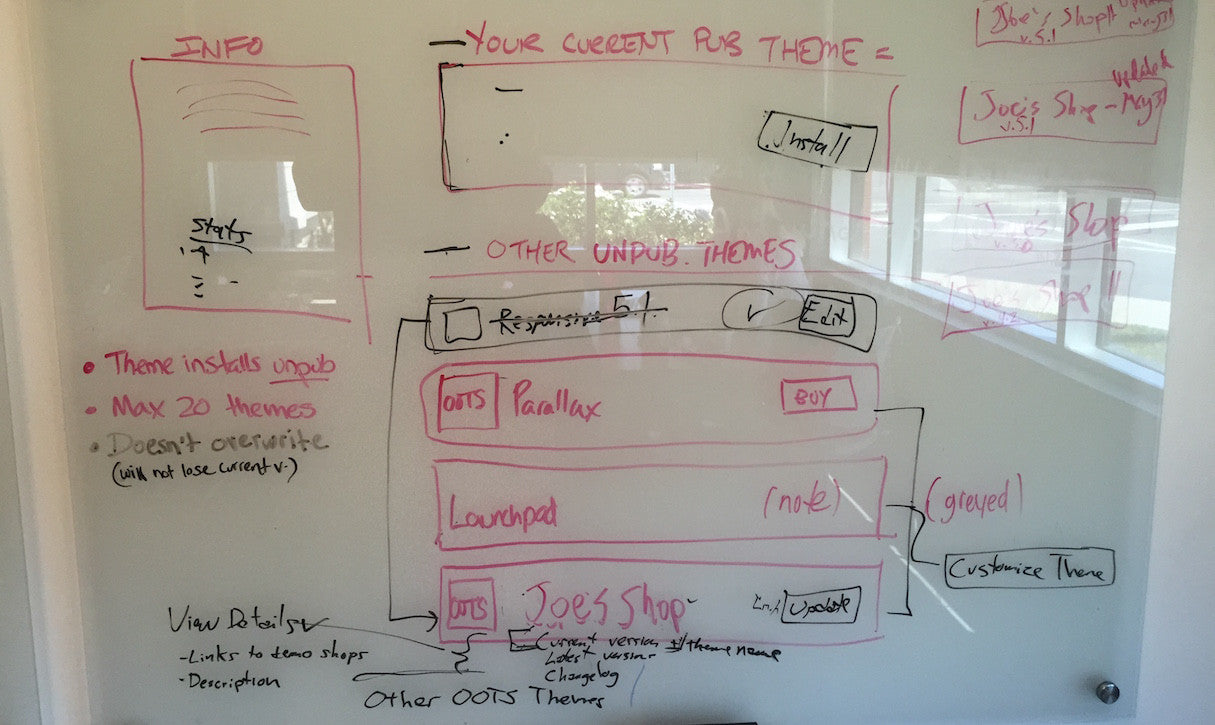
Having developed Shopify themes in the past, Galen had been mulling over an idea for a while — an app that would make it easier to manage theme updates and track changes.
“I remember, I was sitting listening to one of the talks about some new feature that was coming out — I think it was the new Sections — and going, ‘Oh boy, this is a big change. I wonder what the implications are going to be for Out of the Sandbox?’”
Galen decided to find Brad in the sea of web design and development creatives, and share his thoughts.
“I guess I’ve learned that sometimes it's better to just talk about your ideas,” he says. “Maybe somebody else will take the idea, but at least it will get built. It’s better than holding it close to your chest, and it never seeing the light of day.”

The funny thing is that Brad and his team at Out of the Sandbox had already been reaching out to app developers to work on a new app — something similar to what Galen was considering.
“When I met Galen at Unite, I described this app concept to him and he was the first to really understand the problem,” Brad explains.
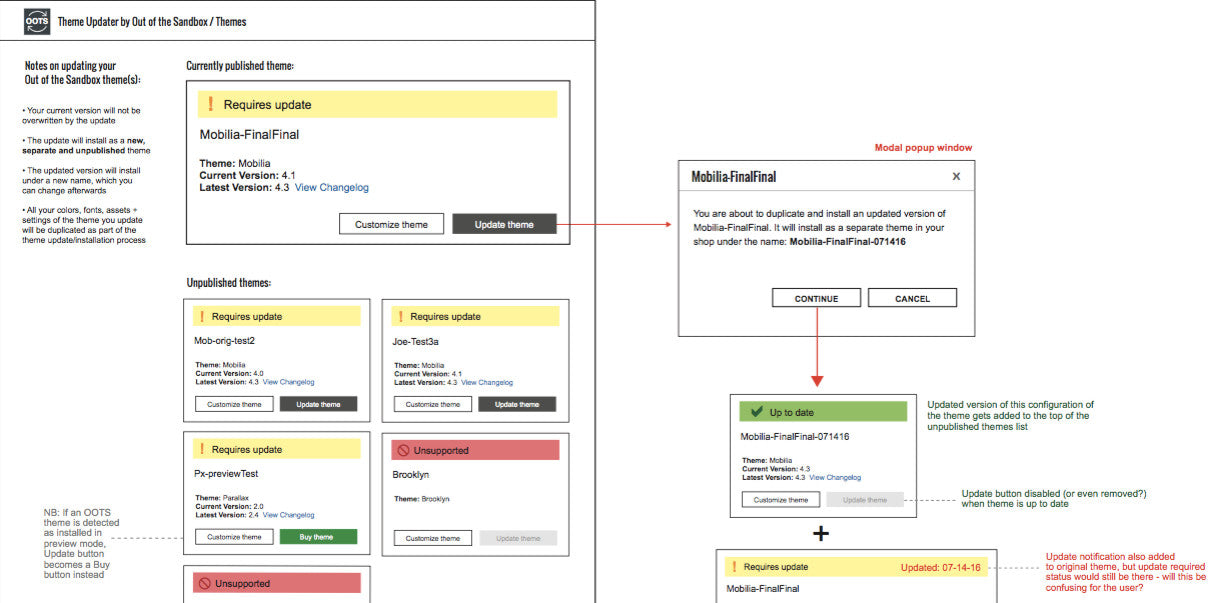
A few weeks later, the pair set up a meeting, and by September 2016, Lucid had built Out of the Sandbox’s Theme Updater app.
The app helps automate the process of updating Out of the Sandbox themes, without setting up the theme from scratch again — a real pain point for some merchants who at times are confused by the process, creating unnecessary support requests.

“We saw an opportunity to automate this process, to help improve our customer experience, and alleviate theme support from upgrade requests,” Brad explains.
For him, the app is just one of many examples of the talent that permeates the Shopify Partner Ecosystem.
“It makes sense to work together whenever the opportunity arises,” Brad adds.
Brad adds.
Galen adds that collaboration in the ecosystem really boils down to idea sharing, and seeing it less as competition and more as a community.
“There is more than enough work for everybody. What’s special about the Shopify community is that generally people don’t hog their knowledge and wisdom, they share it.”
What’s special about the Shopify community is that generally people don’t hog their knowledge and wisdom, they share it.
You might also like: Here’s What Happened at Unite, Shopify’s First Partner and Developer Conference.
ZDCA + Chris Da Sie = A chance interview
Kate Schneider says it was a dash of serendipity and a bright purple v-neck that brought her an invaluable new employee.
Sitting in the main auditorium at Unite, Schneider, the president and co-founder of creative agency ZDCA Design & Development, was listening intently to one of the session speakers on day two.
She was feeling pretty inspired by what she’d seen so far, and was looking to recruit design and development talent to help expand her agency’s client base.
She posted a call for periodic help in the Unite recruiting Slack channel, and within a few minutes she’d received a reply from designer Chris Da Sie. They proceeded to set up a meeting at the end of the session.

“We exchanged defining information about our appearance so we could find each other easily — he noted he was wearing a purple v-neck t-shirt, at which point I looked up from my computer to the set of bleachers lining the sides of the auditorium, and basically looked right at him,” Kate explains with a laugh.
We exchanged defining information about our appearance so we could find each other easily — he noted he was wearing a purple v-neck t-shirt, at which point I looked up from my computer to the set of bleachers lining the sides of the auditorium, and basically looked right at him.
After the session, while standing at a table in the common area, the pair held an impromptu interview. Kate adds she was instantly impressed with his design experience, and how well versed he was in the Shopify space.
Chris met with Kate’s team a few weeks later in Santa Rosa, California, and started working with ZDCA part-time on specific projects. By the following September, it was clear that the designer’s many talents fit well with ZDCA’s myriad creative offerings; and so, he was hired on full time.
“He’s an essential part of our creative team,” Kate says. “We’re delighted that he’s a part of this endeavor.”
Joe Monastiero + Shopify = Sales channel gumption
A demo, a piece of poster board, and some serious gumption — that’s all Joe Monastiero had.
On day one of Unite 2016, Joe and his partner dragged a table to the back wall of the main lobby during lunch, and propped up a poster board featuring a well-dressed woman against the wall. In essence, the pair had set up an impromptu, and somewhat illicit, conference booth.
The goal?
“I'm pretty good at corralling people,” Joe explains with a chuckle. “We wanted to try to talk to Tobi, Harley, and others; show them what we were doing, and see what they thought, and how we might be able to attack the idea together.”
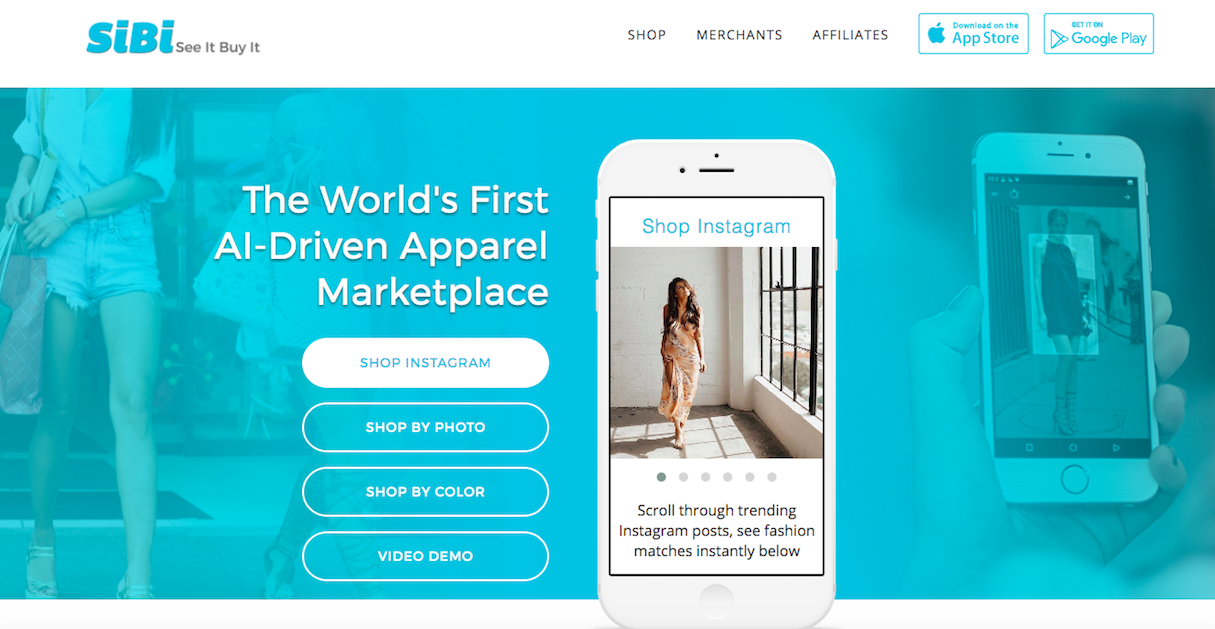
The CEO and founder of recommendations platform nFlate, Joe was showing off a demo for his newest app, See It Buy It. An AI-based, mobile-first apparel marketplace, See It Buy It lets users take a photo of clothing they see in real life, and then generates hundreds of similar matches from various merchants.
“The poster board was so we could take a picture of one of the images, and show matches to that image in real time,” Joe explains. “It really blew people away.”
And while Joe was looking to make his own luck that day, he also stumbled upon some by chance. At Unite 2016, the new Sales Channel SDK was announced, and Shopify called for partners to start building and collaborating on new sales channels.

“When I heard the announcement, I just couldn't sit down. My head was spinning,” Joe says. “It was the perfect match for what we were trying to do.”
When I heard the announcement, I just couldn't sit down. My head was spinning. It was the perfect match for what we were trying to do.
After Unite, Joe and his team spent the next few months working to get into the beta, and eventually, to build the See It Buy It sales channel. Working alongside Shopify proved to be invaluable for Joe and his team.
“The experience has totally changed our business in many ways,” Joe says. “For one, we got funded because of Shopify. Our initial funding of about $500,000 came because the story is so good. The promise of a partnership with Shopify can do amazing things.”
Joe says. “For one, we got funded because of Shopify. Our initial funding of about $500,000 came because the story is so good. The promise of a partnership with Shopify can do amazing things.”
You might also like: Unite 2017: Take the Path That Leads to More Entrepreneurs (and Other Keynotes).
Smile.io + ReCharge = Random collisions
If Steve Deckert has one piece of advice for those attending this year’s Unite, it’s to avoid hanging out with the same 10 people you already know, and to instead make space for random collisions.
“If I hadn’t done that last year, I would have missed out on so much,” Steve explains.
Not only would the app developer have missed the chance to build an integration with another successful Shopify app, but he’d have missed the invaluable working friendship it also produced.
It all started while having drinks at a pre-conference, Shopify-hosted cocktail party, where Steve — the co-founder of loyalty app Smile.io — bumped into Oisin O'Connor. The pair got to talking about their respective apps (Oisin runs subscription app ReCharge) and realized they had a lot in common.
“We both were going through the same things, trying to get our apps out there, and we really hit it off. By the end of the night, we were trading tips back and forth on everything from marketing tips, to product tips, to support.”
They swapped emails and stayed in touch. At first, the guys just got to know each other and continued sharing tips, but eventually their relationship and mutual respect grew into asking each other for advice, and using the other to bounce ideas off of.
Even though ReCharge and Smile.io are complimentary apps, Steve says in the beginning an integration of the two wasn’t really a priority.
“We always knew that it was something that would be useful, but it was never the purpose of our conversations,” Steve says.
Eventually, an agency partner asked the two companies to consider a collaboration — turns out that a number of merchants using ReCharge also use Smile.io.
The duo agreed and started building in November, opened their beta by December, and fully launched in January 2017.
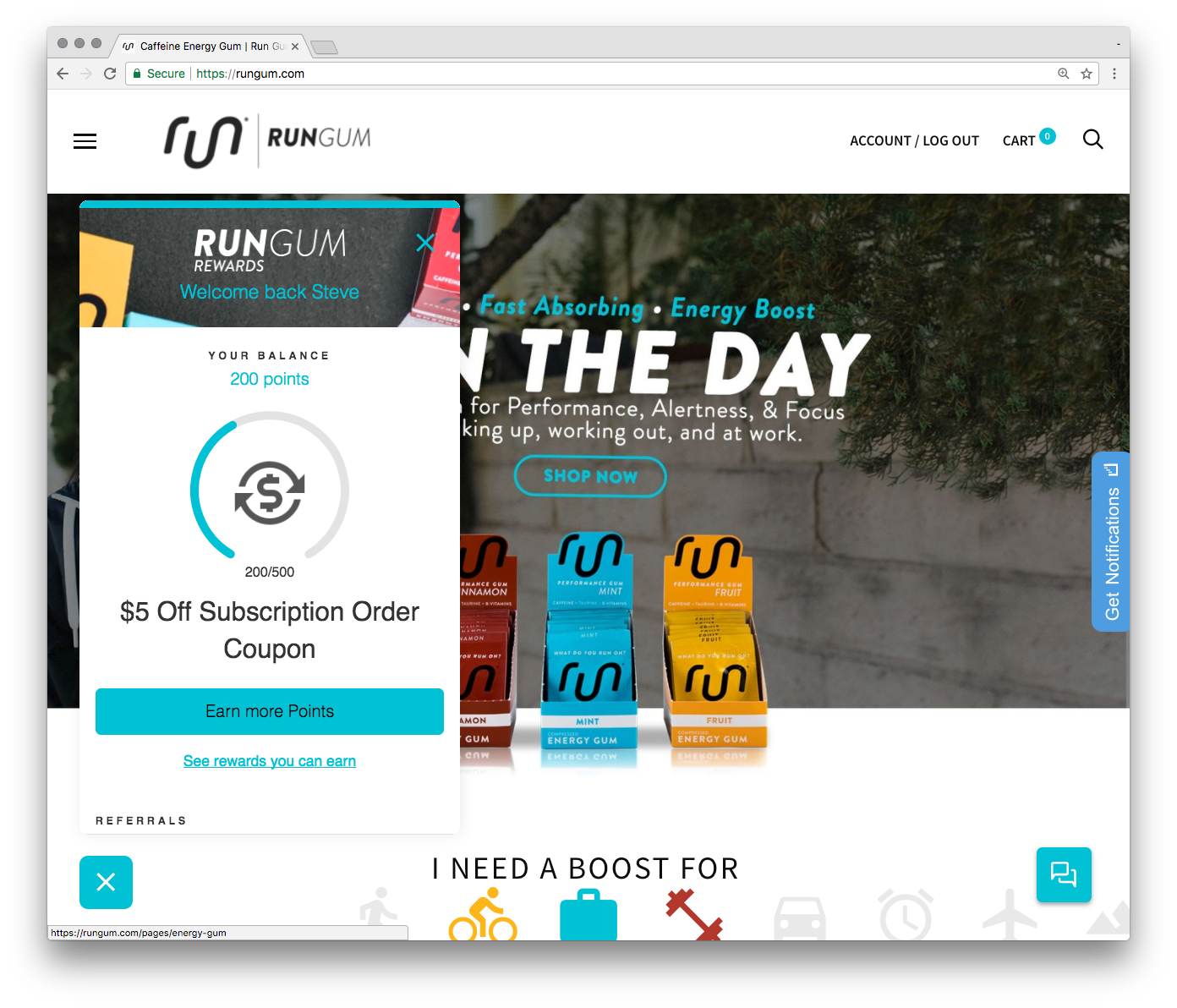
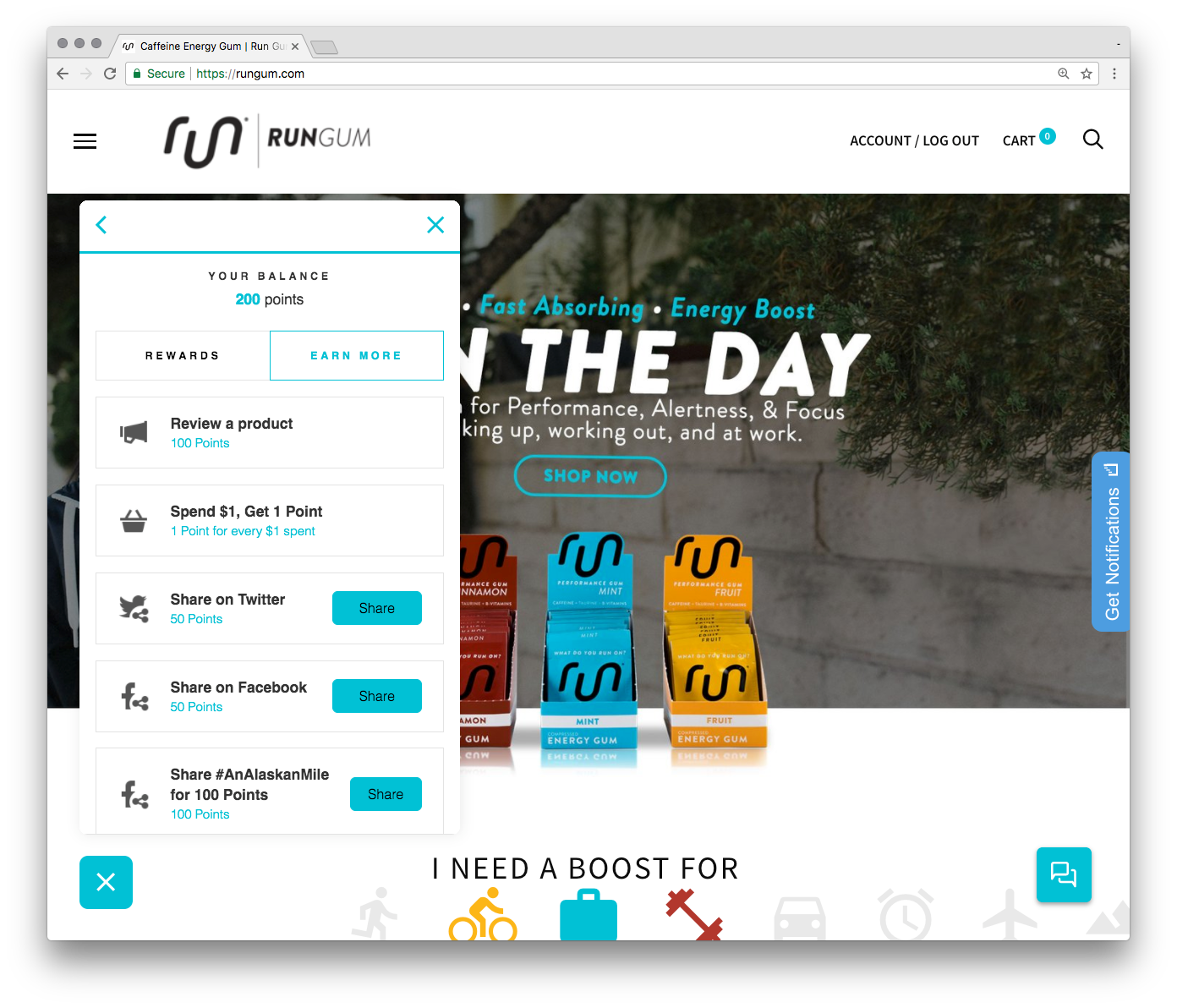
 A screenshot of what the Smile.io and ReCharge integration looks like with merchant website, RunGum.
A screenshot of what the Smile.io and ReCharge integration looks like with merchant website, RunGum.The integration rewards any subscription order with loyalty points, and gives customers the ability to use those points via a discount on their next subscription order. Within a month of launching, the integration had 15 Shopify merchants onboard, most of them Shopify Plus merchants.
 The Smile.io integration with ReCharge had 15 Shopify merchants onboard in the first month, most of them Shopify Plus merchants.
The Smile.io integration with ReCharge had 15 Shopify merchants onboard in the first month, most of them Shopify Plus merchants.While Steve and Oisin are delighted the integration has been a hit with merchants, showing strong growth metrics month-over-month, the duo are most thankful for their collaborative working friendship.
“This relationship has been super valuable to our respective businesses,” Steve says. “Aside from the integration, it’s great just being able to bounce ideas off of someone, or talk about competitors, and how to get in front of merchants, or even just venting. It’s that kind of stuff. It's been so useful.”
This relationship has been super valuable to our respective businesses. Aside from the integration, it’s great just being able to bounce ideas off of someone, or talk about competitors, and how to get in front of merchants, or even just venting.
The pair have introduced each other to partners and resellers, and even swapped secrets about how they approach internal processes. Steve also says that navigating the Shopify Ecosystem has become easier with an app buddy; they’ve even had staff members meet up at different Shopify events around the world.
Steve's advice to others seeking such a relationship?
“I'd say, reach out. Just do it, whether it's while you're at a conference, on Twitter, or on Slack. Just reach out to people, because I think people are a lot more receptive than you think.”
Get out and grow!
Whether it’s randomly over a beer, or with intention and a scrappy plan, collaborating with others in the web design and development community can be a critical pillar to your business, and its future growth.
Need an opportunity to start making connections? Buy your ticket to round three of Shopify’s partner and developer conference, and make Unite 2018 your time to shine.
Read more
- Checkout Extensibility Opens New Ways to Customize Checkouts on Shopify
- Announcing the Winners of Shopify and Dribbble’s Design Contest
- Level Up Your Shopify POS Knowledge to Support Your Clients
- How to Find Support as a Shopify Partner
- Introducing the Shopify Shipping Toolkit: A Sales Resource for Shopify Partners
- Announcing The Shopify Commerce Awards — Celebrating 2017’s Best in Commerce Innovation
- What’s New at Shopify: October 27, 2017
- 5 Ways Shopify Flow Can Help Your Clients Grow
- Commerce+ 2021: A Recap of What’s Next in Commerce









