Inclusive design considers as many people’s needs and abilities as possible . It goes further than accessibility, which is specifically focused on people with disabilities and how to make sites or apps usable for them.
. It goes further than accessibility, which is specifically focused on people with disabilities and how to make sites or apps usable for them.
The premise of inclusive design is that apart from permanent disabilities there are temporary, situational, or changing disabilities that affect us all. We use mobile devices in noisy environments, we struggle with screen glare in sunlight, and we attempt to tap links on touch screens that are positioned too close to each other—all of which leaves us temporarily impaired.
“Inclusive design helps to bake in scale and reach into your products and services from the outset, making your solution useful to many more people including the disabled community,” explains Umesh Pandya, co-founder of Wayfindr, which creates audio navigation for visually impaired people, and digital design director at Shift, a charity that designs products for social change.
“When used alongside strategic management tools and processes, inclusive design also moves us closer to delivering products and services that have shared value. The central premise behind creating shared value is that the competitiveness of a company and the health of the communities around it are mutually dependent. It then becomes good business to do good.”
We invited a range of experts to suggest tips on how to design for everyone, from the conceptual prototyping stage to the technical. Here’s what they recommended (learn more about rapid prototyping, and take a look at some great prototyping tools!).
1. Get to know the people you design for
Steve Fisher, founder and principal designer at Canadian UX and content strategy and web technology consultancy The Republic of Quality, argued that inclusive design is more than just good intentions and hoping you get it right.
“You need to get to know the groups and the people that your design is for ,” he said. “Sure, it isn’t possible to spend time with everyone in the world, but you can broaden the groups you test with, the teams you work with, those that advise you, and those that are part of your social circles.”
,” he said. “Sure, it isn’t possible to spend time with everyone in the world, but you can broaden the groups you test with, the teams you work with, those that advise you, and those that are part of your social circles.”
“Design isn’t just a moment, it’s the thoughts we take in and the actions we put out daily. From my perspective, design is meant to make the world better. Great design makes the world better for everyone. All design should be inclusive.”

This information should then be compiled in your design brief. Get some inspiration with our roundup of great examples of a strong web design portfolio.
2. Remember that every single customer benefits
In today’s mobile-first world, every single customer benefits from accessibility on a daily basis, which is the key to appreciating the importance of inclusive design, stressed Robin Christopherson, head of digital inclusion at UK tech charity AbilityNet.
“When you struggle to see the text on a desktop computer, you get a bigger monitor or reduce the screen resolution, and you can choose your preferred keyboard and mouse,” he explained.
“Now we look at a small sheet of glass on a sunny day, we juggle our phones one-handed, we’re distracted or in a rush. We are, quite literally, temporarily vision, motor, hearing, and cognitively impaired on a daily basis.”
Robin pointed out that without accessibility at the very heart of everything you do, you will be producing websites and apps that leave not only disabled shoppers, but almost every one of your customers, frustrated and keen to take their money elsewhere, increasing your bounce rate and decreasing conversions.
3. Identify your assumptions
Content strategist and UX expert Sara Wachter-Boettcher, author of Technically Wrong: Sexist Apps, Biased Algorithms, and Other Threats of Toxic Tech, argued that we all make assumptions in our work and life. This is normal, but when we don’t take stock of what those assumptions are and how they might impact others, we can leave people out and not even realize it.
Questioning assumptions means taking what you think is true about your users—for example, that they’ll appreciate your funny, quirky copy, or that they’re sitting at home comfortably scrolling your website on a big screen—and then asking, what if the opposite is true?
“Questioning assumptions means taking what you think is true about your users—for example, that they’ll appreciate your funny, quirky copy, or that they’re sitting at home comfortably scrolling your website on a big screen—and then asking, what if the opposite is true?” she explained. “What if our joke comes at a bad time or triggers a bad memory? What if they’re trying to finish a task from their tablet at the airport on five percent battery life and bad wifi? Does this experience still work, or not? How badly does it break?”
You’re not going to be perfect every time, Sara advised, but the more you work to recognize your assumptions, the easier it is be more inclusive, more often.
4. Remember that inclusive design should be a part of every stage of product development
Inclusive design needs to be considered at every stage when building a product, including strategy, design, and development, highlighted Sarah Federman, a design engineer at Adobe.
“At the design stage, we need to consider things like documenting expected keyboard interaction and reading order, color contrast, and text and media accessibility,” she recommended. “Project managers need to be tracking this and developers need to know how their app should behave—not just how it looks. It's a shared responsibility across the entire organization.”
Sarah also emphasized that none of the work done at any stage matters if it doesn’t make it out the door.
If you do an amazing job documenting keyboard accessibility but a developer never sees it or it was implemented incorrectly, your work ends up having little value for your end users. Communication and follow-through is really key to delivering a great inclusive experience.
“If you do an amazing job documenting keyboard accessibility but a developer never sees it or it was implemented incorrectly, your work ends up having little value for your end users. Communication and follow-through is really key to delivering a great inclusive experience.”
You might also like: The Power of the Dark Side: Dark User Interfaces.
5. Don’t let the data take over
Data plays a crucial role in design. It helps companies understand their users and can be used to enhance the UX of a product. It’s important, however, to not place too much emphasis on data.
“Data isn’t a be-all end-all,” warned Ivana McConnell, senior UI/UX designer at Customer.io. “When making decisions based on data, remember that data is only as good as those collecting it and asking questions of it. Diverse teams, built with inclusive hiring practices, are imperative. They bring the viewpoints which help keep data accountable, and ask the right questions of that data. Numbers are only as neutral as the people using them.”
6. Design for uncommon uses first
In order to create truly inclusive interfaces, we need to be as good at creating interfaces for people with disabilities as we are in creating interfaces for ourselves, pointed out Vasilis van Gemert, a lecturer at the University of Applied Science in Amsterdam.
“There are tons of wonderful patterns that work for regular users with a mouse, or a touch device, and a screen,” he said. “In these patterns the non-visual, non-touch, non-mouse part of the interface is an afterthought at best. It’s depressing to see people with assistive technology struggling to use some of these very common interfaces.”
Vasilis suggests we started designing uncommon first. This means designing a beautiful interface that works pleasurably with a keyboard first, and then add the more common interactions as an afterthought.
“What if we make sure that the hierarchy is completely clear for a screen reader first, and only then start adding visual hierarchy? Maybe if we do that for a while, we will be able to create truly inclusive designs.”
For more on this idea, read Vasilis’ blog post ‘Method of Crisis’ and watch his talk ‘Exclusive Design’:
7. Be considerate when using color
Color is an effective way to enhance the communication potential of a design. However, as Jamie Knight, senior accessibility specialist at the BBC, pointed out, in order for the communication to reach everyone a little bit of care must be taken.
“A user may not receive information communicated via color due to a range of factors,” he explained. “For example, when a phone is used in direct sunlight or by a user with a poorly set up display. Other users perceive color differently due to color blindness.”
Jamie suggested two techniques to ensure that color works for most people most of the time:
- Use good contrast. A ratio of 4:1 is a good starting point, but there’s no upper limit. Good contrast is a foundation of good color design.
- Avoid relying on color for meaning. Add design elements which help enhance the flow and focus of interactions such as underlining links or adding textures as well as colors to charts and graphics.
8. Design with clear affordances
Affordances are indicators of what can be done within a web page or site. For example, a search box indicates to the user that the site has a search, and a button indicates that something is clickable.
“To support the broadest range of users, make sure that interactive elements look interactive,” Jamie Knight recommended. “Try to avoid going too flat with buttons and elements. They may look good, but if users don’t know what they do, then they are not very useful.”
Designing with clear affordances helps everyone , but is especially helpful for cognitively impaired users, distracted users, or users in a hurry, Jamie explained.
, but is especially helpful for cognitively impaired users, distracted users, or users in a hurry, Jamie explained.
“As a general rule of thumb, one thing on a page can be obvious. Three things can be easy, and everything else is possible.”
For more on this concept, read ‘The Obvious, the Easy, and the Possible’ by Jason Fried on Basecamp’s Signal vs Noise blog.
9. Design inclusive user interfaces
Functional interfaces are more than building beautiful UI components that show up and disappear at specific interactions, cautioned Stefan Judis, developer evangelist at content management startup Contentful and curator of Perf Tooling Today.
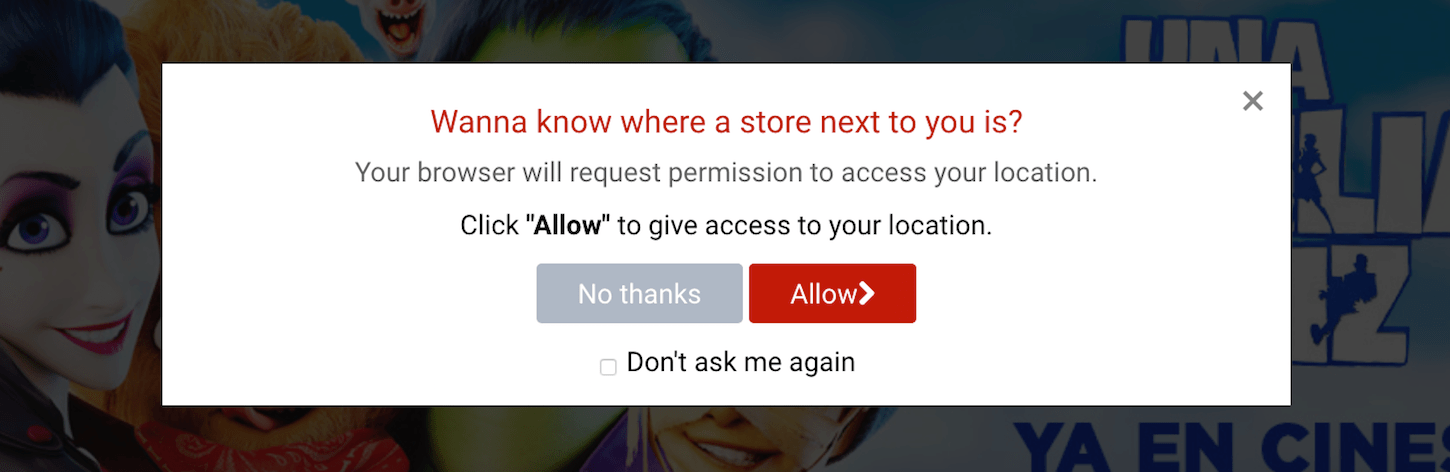
“Let's take a modal dialog, for example,” he said. “Creating them in the best possible way includes much more than the CSS lines of display: block and display: none.”
Stefan recommended asking yourself the following questions:
- Can you open and close the modal dialog via the keyboard?
- Is it possible to interact with the content behind the modal?
- Are people using assistive technologies like screen readers informed about the opening modal?
“Crafting UIs that are usable for everybody might not be the easiest thing to do or the primary goal of your product,” Stefan admitted. “But following an inclusive design and development approach will lead to happier users and a better product, which is always the primary goal, right?”

10. Design inclusive emails
HTML email is often overlooked in many areas of development, not least of all accessibility.
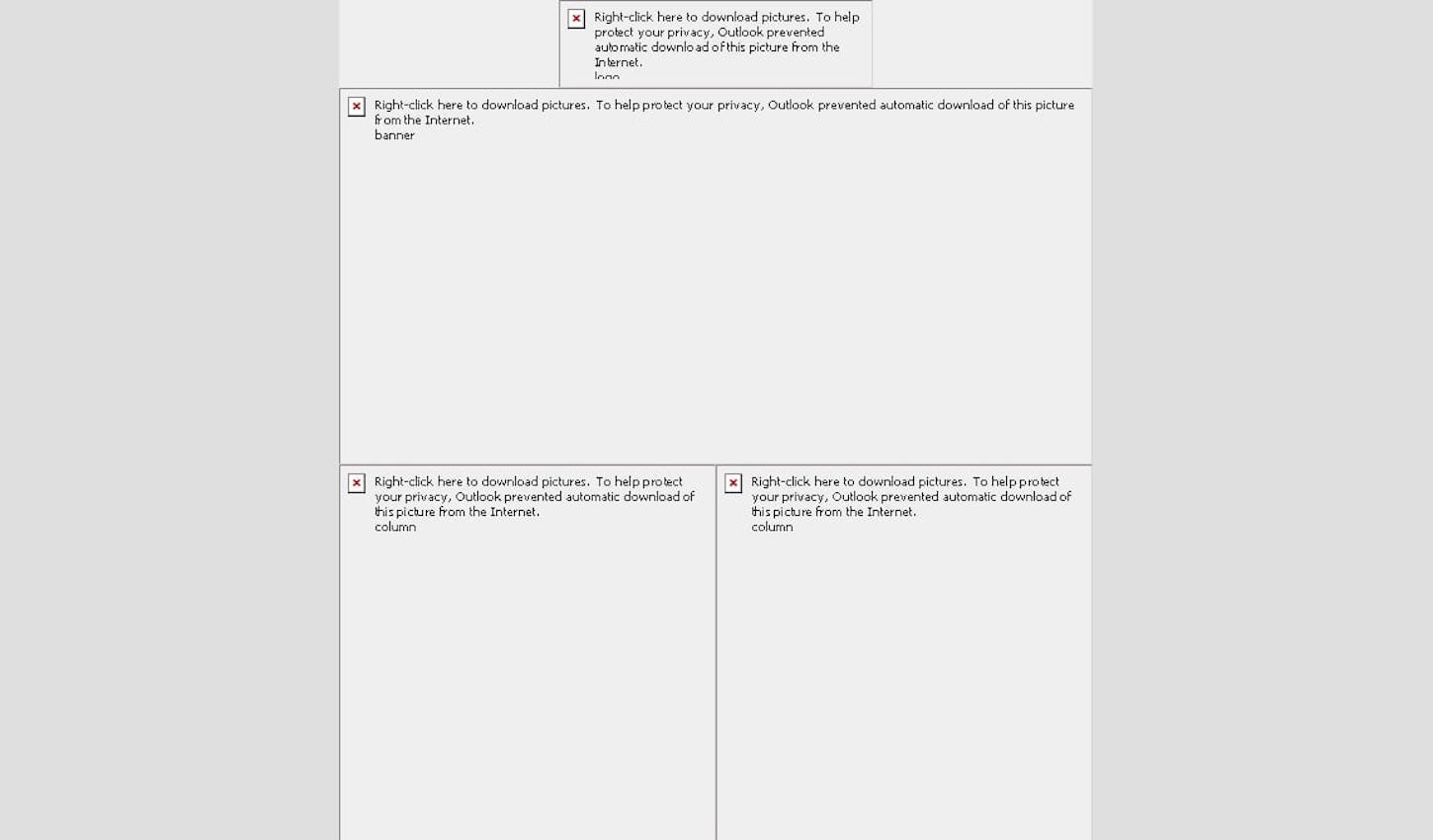
“In many ways, inclusive design for email is the same as inclusive design for the web. However, there are a lot more code restrictions for email, making it tricky to maintain design consistency,” explained Rebel’s email hacker Mark Robbins. “To get around this, many people forgo semantic code and place large amounts of text in images. Please don't do this.”
As users can’t highlight the text to change the font or color, the text will become blurred as they zoom. There’s also no hierarchy for screen readers, and the text isn’t searchable. If the images don’t show, the alt text is often hard to read or not shown at all. All of this is terrible for accessibility.
To get consistent rendering on a <p> or <h> element, simply define a margin, font size and font family, Mark suggested.

11. Choose the right people to make final decisions
Crucial product design and development decisions should only be made by those who have a personal investment or connection to the product problem, recommended Ivana McConnell.
“If you don't have these people on your team, or are not hiring them, you should be questioning why you're building the product in the first place,” she warned. “Not everyone can build empathy—for example, men working on a fertility-focused app—but that doesn't mean your skills don't have value. It just means the final decision shouldn't rest with you, and you must create space for—and empower—the decision-maker on your team.”
12. Tie inclusive design into strategic objectives
Getting buy-in and embedding accessibility and inclusive design into an organization isn’t easy. It requires significant culture change to ensure the right outcomes are achieved for all customers.
David Caldwell, digital accessibility manager at British multinational bank Barclays admitted that embracing inclusive design is hard but not impossible.
“The biggest tip I’d give anyone looking to embark on this journey is to look at how accessibility and inclusive design can tie into existing strategic objectives and initiatives,” he suggested. “Are you redesigning your UI or brand soon? Is a core value of the organisation customer experience?”
David advised that it’s important to not only explain the benefits of becoming more accessible to the whole organization—it’s also vital to show the benefits to individuals within teams.
It’s as important to win hearts and minds as it is to have processes and procedures in place to enable hands.
“It’s as important to win hearts and minds as it is to have processes and procedures in place to enable hands,” he stressed.
You might also like: What Are Design Sprints and Should You Be Running Them?
Inclusive design is good for business
Inclusive design is about maximizing your potential audience and creating better products , whatever situation your users find themselves in. It just makes business sense, because the more people you reach, the higher the potential profit. It’s that simple. Follow the tips above and you’re on your way to designing products for as many people as possible.
, whatever situation your users find themselves in. It just makes business sense, because the more people you reach, the higher the potential profit. It’s that simple. Follow the tips above and you’re on your way to designing products for as many people as possible.
Further resources
Check out these resources to dive deeper into inclusive design:
- Inclusive Design Patterns by Heydon Pickering
- Inclusive Design Principles by the Paciello Group
- Inclusive Design Toolkit by Microsoft
- Another Lens— Airbnb inclusive design toolkit
- Designing Inclusively by Adam Silver
- Inclusive Web Design Checklist
- Inclusive Design 24
- Inclusive Components
- Empathy Prompts
Read more
- How to Build a Shopify App: The Complete Guide
- Top Ecommerce Web Design Trends from January
- Top Ecommerce Resources for December
- How to Integrate Shopify into your Client's WordPress Website with Zillacommerce
- How to Use Video Footage in Web Design
- Top 5 Features to Include When Building a Successful Fitness Site
- Top 13 Web Design Conferences You Should Attend in 2016
- Working With Technology Clients: Strategies, Apps, and Themes to Consider
- Mobile Design Trends in 2019
Are you taking into consideration people’s needs and abilities when designing? Let us know in the comments below!

