 Le monde a beaucoup changé ces trois dernières années, et Shopify a su évoluer en parallèle. Notre plateforme propose de nombreuses nouvelles offres et est utilisée par de plus en plus de développeurs aux quatre coins du monde.]]>
Le monde a beaucoup changé ces trois dernières années, et Shopify a su évoluer en parallèle. Notre plateforme propose de nombreuses nouvelles offres et est utilisée par de plus en plus de développeurs aux quatre coins du monde.]]> Le monde a beaucoup changé ces trois dernières années, et Shopify a su évoluer en parallèle. Notre plateforme propose de nombreuses nouvelles offres et est utilisée par de plus en plus de développeurs aux quatre coins du monde.]]>
Le monde a beaucoup changé ces trois dernières années, et Shopify a su évoluer en parallèle. Notre plateforme propose de nombreuses nouvelles offres et est utilisée par de plus en plus de développeurs aux quatre coins du monde.]]>
Dans cet article, nous allons passer en revue les nouvelles fonctionnalités de l’API que nous venons de lancer en ce mois d'avril 2022. Vous découvrirez ainsi comment ces nouveautés vous aideront à améliorer la qualité de vos applications et votre expérience de développement.
]]>
Cette année, l’App Store de Shopify va devenir plus simple, plus sécurisé et plus personnalisé que jamais.
Nous avons commencé une série de mises à jour pour améliorer l’expérience des marchands et des développeurs dans l’App Store de Shopify. Ces améliorations incluent une présentation plus détaillée des applications, une mise en avant des visuels ainsi que des emplacements supplémentaires pour que les marchands puissent découvrir vos applications.
Mais nous ne pouvons pas améliorer notre App Store sans l’aide de développeurs tels que vous. Nous travaillerons plus étroitement avec vous pour mettre à jour vos applications et les fiches correspondantes. Ces changements nous aideront à améliorer la visibilité de vos applications, qui seront proposées à davantage d'emplacements.
Nous vous informerons des nouvelles améliorations tout au long de l’année, mais nous souhaitons d’ores et déjà vous donner un aperçu de certains des changements que nous avons mis en place.
]]> Lorsque vous développez un thème pour la Boutique des thèmes de Shopify, il est essentiel de le tester régulièrement pour vous assurer que les fonctionnalités requises fonctionnent comme prévu, et pour comprendre comment votre thème réagit dans différentes conditions. En fait, le processus d’assurance qualité (ou QA, pour Quality Assurance) peut être l’étape la plus importante du lancement d’un thème sur la Boutique des thèmes de Shopify.
Lorsque vous développez un thème pour la Boutique des thèmes de Shopify, il est essentiel de le tester régulièrement pour vous assurer que les fonctionnalités requises fonctionnent comme prévu, et pour comprendre comment votre thème réagit dans différentes conditions. En fait, le processus d’assurance qualité (ou QA, pour Quality Assurance) peut être l’étape la plus importante du lancement d’un thème sur la Boutique des thèmes de Shopify.
Dans cet article, nous vous expliquerons comment configurer une boutique de développement pour tester votre thème, et comment y ajouter des produits et des données qui vous aideront à identifier les problèmes potentiels. Nous vous présenterons également des techniques pour tester les fonctionnalités obligatoires, ainsi que des outils pratiques pour automatiser les tests et évaluer votre thème par rapport à nos critères d’accessibilité et de performances.
]]>
Dans cet article, nous allons passer en revue les nouvelles fonctionnalités de l’API que nous venons de lancer en ce mois de janvier 2022. Vous découvrirez ainsi comment ces nouveautés vous aideront à améliorer la qualité de vos applications et votre expérience de développement.
Cette version inclut un filtrage amélioré des produits via l'API Storefront, la toute nouvelle API de taxonomie des produits et de nouvelles définitions de champs méta sur les collections, les clients et les commandes. Elle intègre également une API de facturation des commandes, de nouveaux codes d'erreur pour les mutations en bloc et des méthodes simplifiées pour obtenir les ressources à traduire, les images vedettes et les codes-barres.
Le lancement de cette nouvelle version coïncide avec la suppression de la version 2021-01. Assurez-vous donc de consulter votre rapport de santé (ou health report) des API pour vérifier que vos boutiques sont compatibles et n'oubliez pas de consulter les changements à venir. Pour connaître la liste complète des changements d’API associés à cette version, consultez les notes de la version 2022-01.

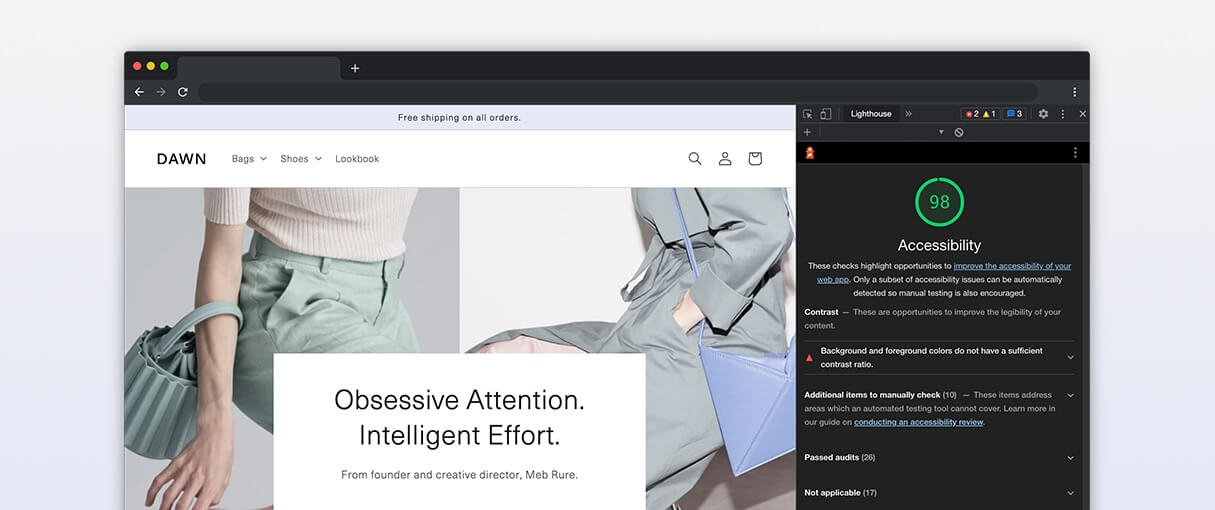
Avec le lancement d’Online Store 2.0 et la réouverture de la boutique des thèmes de Shopify aux développeurs, le moment est idéal pour commencer à créer un thème Shopify. Afin de garantir la facilité d'utilisation et l’accessibilité de tous les thèmes Shopify, nous avons mis en place de nouvelles exigences et instructions pour la validation des thèmes.
L’accessibilité est un critère de plus en plus important pour les marchands au moment de choisir leur thème. Nous voulons vous donner des instructions claires et précises pour la conception de nouveaux thèmes, afin que vous puissiez intégrer les bonnes pratiques d’inclusion dès le début de votre projet.
Dans cet article, nous présentons les nouvelles exigences en matière d’accessibilité et nous vous expliquons comment assurer la compatibilité de votre thème.
]]>
Bienvenue dans une nouvelle édition de la dépréciation des API chez Shopify, où nous nous intéressons aux changements non rétrocompatibles qui entreront en vigueur pour toutes les versions prises en charge. Dans cette édition, nous reviendrons sur les changements non rétrocompatibles introduits dans notre version 2021-04, qui deviendra la plus ancienne version prise en charge au 1er janvier 2022. Nous aborderons notamment certains points essentiels pour les développeurs d'applications privées. Voyons tout cela en détail.
]]>
Cet article accompagne une vidéo de la chaîne YouTube ShopifyDevs. Il est le troisième d'une série de quatre articles rédigés par Zameer Masjedee, ingénieur solutions pour Shopify Plus.
Dans la première partie de cette série, Introduction aux limites de débit, nous avons défini ce qu'est une limite de débit API et expliqué comment Shopify utilise l'algorithme du seau qui fuit, ou « leaky bucket ».
Dans le deuxième article, Limites de débit API et utilisation de GraphQL, nous avons abordé les nombreux avantages de GraphQL.
Dans ce troisième article, nous reprendrons tous les principes présentés dans les deux premières parties pour les appliquer concrètement dans une boutique de développement. Nous commencerons par les éléments dont vous avez besoin pour démarrer et nous verrons ensuite comment envoyer des requêtes en temps réel à l'API Shopify.
À la fin de cet article, vous serez capable d'envoyer des requêtes à l'API Shopify et vous saurez comment gérer de façon responsable votre limite de débit pour ne jamais la dépasser.
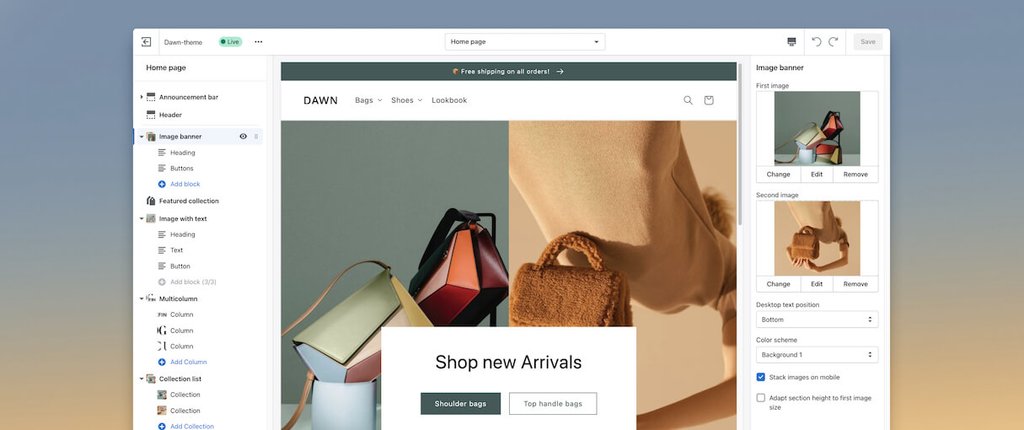
]]>Lors de la création de vitrines virtuelles sur Shopify, il est essentiel d'inclure des options permettant aux marchands de personnaliser leur thème et de développer le potentiel de leur boutique. Donnez plus de flexibilité à vos thèmes en utilisant des blocs de sections. Ceux-ci ajoutent de nouvelles fonctionnalités et permettent aux marchands de contrôler le design de leur boutique.
Comme nous l'avons vu dans notre article précédent, « Comment créer sa première section de thème Shopify », avec Online Store 2.0 (Boutique en ligne 2.0), il est désormais possible de déplacer des sections sur n'importe quelle page d'une boutique. Les blocs, eux, permettent de repositionner les éléments au sein d’une section.

Vous devez pouvoir offrir à vos clients la liberté de modifier leur boutique, et en particulier de personnaliser leur vitrine virtuelle. La fonctionnalité des sections de Shopify est un outil puissant pour adapter les thèmes. Si vous l’utilisez efficacement et que vous suivez les bonnes pratiques, vous pourrez proposer à vos clients de nombreuses options de design.
Que vous créiez un thème Shopify de toutes pièces ou que vous ajustiez un thème existant pour un client, vous devrez créer différents types de sections selon le contexte. Une section bien choisie et bien placée peut avoir un réel impact sur le taux de conversion, car elle contribue à offrir aux consommateurs l’expérience agréable et intuitive qu'ils attendent.
Dans cet article, nous découvrirons comment créer et utiliser différents types de sections pour les thèmes, afin que vous puissiez permettre à vos clients de personnaliser leur boutique à leur image. Nous aborderons également des exemples de sections spécifiques tirés de notre thème Dawn, afin de présenter des cas d’utilisation réels des sections.
]]>Découvrez toute l’actualité partenaires de Shopify ! Vous trouverez dans ce nouvel article les dernières actualités de notre plateforme de commerce, ainsi que de nouvelles applications disponibles au sein de notre App Store pour les boutiques Shopify.
]]>Dans cet article, nous allons passer en revue les nouvelles fonctionnalités d’API que nous venons de lancer en ce mois d’octobre 2021. Vous découvrirez ainsi comment ces nouveautés vous aideront à améliorer la qualité de vos applications et votre expérience de développement.
Cette version inclut des améliorations significatives de l'API Storefront, y compris une toute nouvelle API de panier et la possibilité d'extraire des ressources spécifiques par identifiant. Elle intègre également des webhooks pour les opérations en bloc, la mise en attente manuelle du traitement pour faciliter les pré-commandes, et des points de terminaison pour le consentement des clients à la réception de communications marketing par SMS.
Le lancement de cette nouvelle version coïncide avec la suppression de la version 2020-10. Assurez-vous donc de consulter votre rapport de santé (ou health report) des API pour vérifier que vos boutiques sont compatibles et n'oubliez pas de consulter les changements à venir. Pour connaître la liste complète des changements d’API associés à cette version, consultez les notes de la version 2021-10.
]]>Shopify App Bridge vous permet d’intégrer votre application partout où les marchands interagissent avec leur interface administrateur. Un seul code front end écrit avec Shopify App Bridge permet d’accéder à des expériences en point de vente, sur ordinateur et sur mobile. Les applications créées avec Shopify App Bridge sont plus performantes et plus flexibles, proposent plus de fonctionnalités et peuvent exploiter le matériel comme aucune autre application Shopify. Dans cet article, nous découvrirons les opportunités qui s’offrent aux développeurs grâce à Shopify App Bridge.
]]>À chaque fois que vous essayez de définir un plan pour un produit ou un service, souvenez-vous de cette histoire :
Un homme est perdu dans la campagne. Il se retrouve à un croisement sans panneaux ni repères, et sans réseau sur son téléphone. Il voit un vieil homme approcher sur son tracteur et lui fait des signes pour qu'il s’arrête. « Pouvez-vous m'indiquer la direction du village le plus proche ? » lui demande-t-il. Le vieil homme regarde autour de lui et répond tristement : « Malheureusement, si vous voulez aller là-bas, ce n’est pas d’ici qu'il faut partir. »
Nous ne pouvons jamais commencer notre feuille de route là où il faudrait. Nous n’avons jamais les bonnes technologies, ou les bonnes compétences, et nous ne pouvons pas être sûrs de la destination.
On ne sait comment, les chefs de produit sont censés établir un plan qui permet d’amener le produit à la destination souhaitée, en partant de nulle part. Ce plan, c’est la feuille de route du produit. Dans cet article, nous étudierons les défis que représente la création d'une feuille de route et nous détaillerons les 6 étapes qui peuvent vous aider à créer des feuilles de route facilitant réellement la gestion du projet.
]]>
Bienvenue dans une nouvelle édition de la dépréciation des API chez Shopify, où nous nous intéressons aux changements non-rétrocompatibles qui entreront en vigueur pour toutes les versions prises en charge.
Dans cette édition, nous reviendrons sur les changements introduits dans notre version 2021-01, qui deviendra la plus ancienne version prise en charge au 1er octobre 2021. Nous aborderons notamment certains points essentiels pour les développeurs d'applications privées. Voyons tout cela en détail.
]]>Cet article accompagne une vidéo de la chaîne YouTube ShopifyDevs. Il est le deuxième d’une série de trois articles rédigés par Zameer Masjedee, ingénieur solutions pour Shopify Plus. Zameer s’appuie ici sur les bases jetées dans son premier article, Introduction aux limites de débit, pour présenter les avantages de GraphQL et ses différences avec les API REST, et expliquer pourquoi, globalement, nous recommandons GraphQL.
]]>L’esthétique d'une boutique a certes son importance, mais le principal est tout de même de convertir les visiteurs en clients. En apprenant à mesurer l'utilisabilité, vous pourrez créer des boutiques qui atteignent les objectifs de ventes espérés.
Cet article vous propose huit indicateurs d’utilisabilité pour vous aider à créer des sites plus efficaces. Ces indicateurs sont importants, car ils sont basés sur les actions réelles des utilisateurs, et non sur des hypothèses formulées au moment de la conception d'un site.
]]>Si vous créez des formulaires sur Shopify, vous savez qu'ils peuvent être très utiles sur les boutiques pour l'inscription des clients, les commentaires sur les blogs, l'envoi de messages aux marchands et même pour l'ajout de variantes de produit au panier. Puisqu'ils sont l'un des principaux vecteurs de communication entre vos clients et leurs acheteurs, ils doivent absolument être fiables et intuitifs.
Dans cet article, nous découvrirons comment utiliser Liquid pour simplifier la création de formulaires sur Shopify en générant des éléments d'entrée, en identifiant les erreurs et en affichant des messages aux acheteurs. Nous verrons aussi quels sont les types de formulaires disponibles.
]]>Cet article accompagne une vidéo de la chaîne YouTube ShopifyDevs. Chuck Kosman, ingénieur de lancement chez Shopify Plus, y présente certaines des principales fonctionnalités de GraphQL qui permettent de créer plus facilement des applications à grande échelle. Cet article est le troisième d'une série de 5 tutoriels de formation conçus pour améliorer votre compréhension des avantages de GraphQL. Dans ce tutoriel, Chuck présente les fragments GraphQL, qui sont une manière de réutiliser des champs. Il explique comment les définir et les utiliser.
]]>
Au sein de l’écosystème Shopify français, nous sommes nombreux à travailler sur la mise en œuvre de sites e-commerce, la réalisation de thèmes sur-mesure, ou encore la conception d’applications publiques ou privées.
Nous sommes en revanche beaucoup moins nombreux à avoir déjà mis en œuvre l’outil retail de Shopify, Shopify POS (ou Shopify PDV en français), qui permet de gérer des boutiques physiques.
Chez Colorz, nous avons eu l’occasion de mener plusieurs projets Shopify POS ces derniers mois, et nous vous proposons dans cet article de partager notre retour d’expérience.
]]>
Lors de notre conférence Shopify Unite, nous avons annoncé l’une de nos mises à jour les plus importantes jusqu’à présent : Online Store 2.0.
Online Store 2.0 offre de nouvelles opportunités aux développeurs qui créent des thèmes et des applications pour les marchands Shopify. Nous avons totalement repensé l’expérience de boutique en ligne et nous proposons un ensemble de nouveaux outils pour vous aider en tant que développeur à concevoir des expériences exceptionnelles pour les marchands et les acheteurs.
Dans cet article, nous passerons en revue les nouvelles fonctionnalités pour comprendre leur impact sur votre travail et les opportunités qu’elles représentent. Nous vous expliquerons également comment mettre à jour vos thèmes et applications d'ici la fin de l’année pour qu'ils soient conformes aux normes d’Online Store 2.0.
]]>
Cette année, la conférence Shopify Unite était centrée sur l'infrastructure, les outils et les technologies qui permettront de construire l’avenir du commerce. Des dirigeants de Shopify ont présenté en détail les produits sur lesquels nous avons travaillé ces derniers mois et notre feuille de route pour faire évoluer les outils utilisés par les développeurs sur Shopify.
Voici un tour d'horizon de toutes les annonces.
]]>Votre application Shopify est enfin en ligne, après tous vos efforts. Et ensuite ? Pour gagner la confiance des utilisateurs, offrir une expérience client exceptionnelle est une première étape primordiale. Un autre point important pour rassurer les acheteurs lorsqu'ils ne trouvent pas les réponses qu'ils attendent dans vos FAQ est de proposer un service client efficace.
Pour nous assurer d'offrir le haut niveau de service client attendu et pour gagner la confiance des nouveaux utilisateurs de notre application, nous avons défini une stratégie post-installation en quatre étapes. Nous vous présentons dans cet article chaque étape de cette stratégie et nous vous expliquons comment vous pouvez les appliquer pour fidéliser vos clients et développer votre activité.
]]>Bienvenue dans une nouvelle édition de la dépréciation des API chez Shopify, où nous nous intéressons aux modifications critiques qui entreront en vigueur pour toutes les versions prises en charge. Dans cette édition, nous reviendrons sur les changements qui ont été introduits dans notre version d’octobre 2020, qui deviendra la plus ancienne version prise en charge au 1er juillet 2021. Nous aborderons notamment certains points essentiels pour les développeurs d’applications privées. Voyons tout cela en détail.
]]>Dans ce tutoriel, Chuck Kosman explique le concept des alias dans GraphQL : que sont les alias, pourquoi ils sont utiles et comment les utiliser pour améliorer votre efficacité.
]]>
Aujourd'hui, nous partons à la rencontre du studio Unlikely qui a réalisé une migration de PrestaShop vers Shopify pour la marque de lingerie et de maillots de bain Ysé. Découvrons ensemble les dessous du projet, sans oublier les conseils de l'agence pour mener à bien une migration.
]]>Saviez-vous qu’en tant que Partenaire Shopify, vous aviez la possibilité de créer des boutiques de développement ? Ces boutiques de développement sont particulièrement utiles pour effectuer des tests techniques, réaliser des démos de prospection, présenter un portfolio, mais plus important encore elles vous servent à démarrer les projets de vos clients. En effet, lorsqu’un marchand fait appel à vos services pour réaliser sa boutique en ligne, il est opportun de créer une boutique de développement pour configurer la boutique sereinement. Une fois la boutique terminée, vous pourrez alors parrainer votre client en l’invitant à se créer un compte Shopify, publier sa boutique et lui transmettre les rênes.
Dans cet article, nous avons condensé tout ce que vous devez savoir sur les boutiques de développement.
]]>Dans cet article, nous passons en revue les nouvelles fonctionnalités de l’API que nous venons de lancer en ce mois d'avril 2021. Vous découvrirez ainsi comment ces nouveautés vous aideront à améliorer la qualité de vos applications et votre expérience de développement.
]]>
Découvrez comment effectuer l'une des tâches les plus courantes pour un développeur Shopify : l'ajout de code d’une application au thème d'un client, lorsque l’application interagit avec le thème ou y ajoute des fonctionnalités.
]]>