Accessibility has come a long way over the last few years. It used to be a niche discipline focused on people with disabilities, but recently this focus has shifted towards inclusive design and the understanding that websites and apps need to work for everyone regardless of disabilities, hardware or software in use, or internet speed.
“If you woke up tomorrow knowing that’d you’d have some level of a sensory, cognitive, or physical impairment, what would you do differently with the product or service you’re currently working on?” asks Bermon Painter, innovation and strategy lead at EY wavespace. “Often, we choose to build products and services for a fictional person with strong literacy, perfect vision and hearing and who can use a touch device or mouse with no problem. Few people are like this. Instead of building poorly thought-out solutions that frustrate and exclude, let’s remove those barriers to be inclusive for all.”
Instead of building poorly thought-out solutions that frustrate and exclude, let’s remove those barriers to be inclusive for all.
There are a lot of simple things you can do to improve the usability and accessibility of your clients’ websites. Interaction designer Marie van Driessche, for example, suggests using more contrast to make text readable, considering people who are color blind, using semantic HTML and ARIA attributes, and refraining from writing complicated text. Bermon Painter, meanwhile, advises just removing outline: none in your CSS, as people navigating with the keyboard would be unable to see which element currently has focus when you hide outlines.
To mark Global Accessibility Awareness Day, we asked several accessibility advocates for some practical tips you may not have thought of, to help you build sites and apps that are more accessible and inclusive.
You might also like: Inclusive Design: 12 Ways to Design for Everyone.
1. Know when to use an empty alt attribute
If you only know one thing about web accessibility, it’s probably to include an alt attribute with an image. But Amy Deschenes, head of UX and digital accessibility at Harvard Library, warns that including alt text for every image file on your site can actually make your site harder to use.
"Including alt text for every image file on your site can actually make your site harder to use."
“Only include alt text when an image adds value to your page,” she recommends. “Avoid including alt text when an image is decorative. In these cases, use an empty alt attribute (alt=“ ”). Decorative images do not provide extra information or meaning. They also increase cognitive load. If you’re unsure if your image is decorative or not, check out this alt attribute decision tree.”
Amy also points out that image alternatives for meaningful graphics are important. Screen reader users must have an equitable experience of all the content on your site. Brief descriptions provide meaning that would otherwise be unavailable to these users. A screen reader lets the user know when they’ve encountered an image, so avoid using phrases like “picture of…” or “image of…” in your alt text.
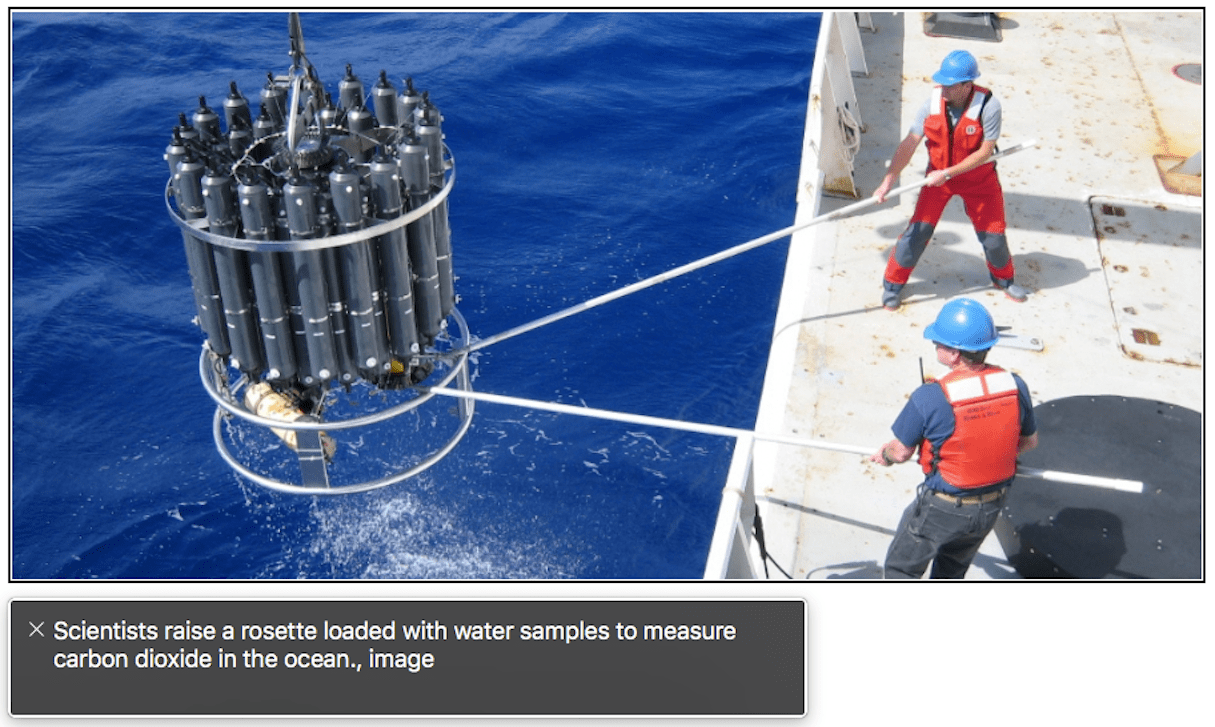
Check out the National Oceanic and Atmospheric Administration website for great examples of alt text.

2. Make UI components and graphical objects accessible
Apart from images, it’s also important to make other graphical elements accessible. If your site uses icons or infographics with very subtle (low) contrast, for example, a whole bunch of people with visual impairments will struggle to perceive them, cautions Alastair Campbell, director of accessibility at strategic UX agency Nomensa.
"If your site uses icons or infographics with very subtle (low) contrast, for example, a whole bunch of people with visual impairments will struggle to perceive them."
“There is a new guideline—as of last summer—that aims to address this need called ‘non-text contrast’,” he explains. “It focuses on form controls, such as inputs and checkboxes, and graphics that people need to understand. For example, an icon with no text would need to be seen, whereas if it has a text label, the icon is supplementary.”
The level of contrast needed has been set at the 3:1 ratio (the same as large text), so aspects such as the border on an input, or the menu icon (without text), should be tested in comparison to the background color.
Alastair recommends the eye-dropper style tools for testing, as they can flexibly check for any color you have on the page.
For more on non-text contrast, read the W3C’s success criterion document.

3. Give page elements accessible names
Senior front end developer Hidde De Vries explains that users of assistive technologies like screen readers can have their software read out a full web page.
“This works out of the box, as the software simply utilizes the content present on the page,” he says. “To prevent users from having to listen to all of a page in order to find the information they need, screen readers offer shortcuts, which let users browse by types of content, like forms, tables, headings, and links. For instance, a user can request to hear all headings on the page, then navigate to one of them.”
As developers, Hidde suggests, we can improve the experience by ensuring everything on the page has a unique accessible name that makes sense out of context. Browsers derive accessible names from labeling elements like <legend> (forms), <label> (form fields), and <caption> (tables). Headings and links have names too: usually their content (see also the Accessible Name and Description Computation spec).
"We can improve the experience by ensuring everything on the page has a unique accessible name that makes sense out of context."
“Two links named ‘Read more’ are less useful than links to ‘About Alice’ and ‘About Bob’,” Hidde suggests. “Headings that summarize their section are more useful than headings with vague marketing speak. My tip: when you use any of these elements, ensure it has a usable accessible name.”
You might also like: 9 Tools for Website Accessibility Testing.
4. Enable users to navigate content with headings
Designers and developers alike need to think about the hierarchy of their content, highlights Tiffany Tse, advocacy lead on the Developer Tools and Education Team at Shopify.
“When you build web pages with semantic markup, using the appropriate semantic HTML elements is important for browsers as well as users,” she explains. “Browsers, screen readers, and a lot of other user agents use markup to interpret content and its intended purpose.”
An h1 might be the main page title, which is followed by an h2 heading for each major sub-section of content. If there were any sub-sub-sections, those would feature h3 headings:
<h1>Primary heading</h1>
<!-- … -->
<h2>Sub-section</h2>
<!-- … -->
<h3>Sub-sub-section</h3>
<!-- … -->
<h2>Sub-section</h2>
<!-- … -->
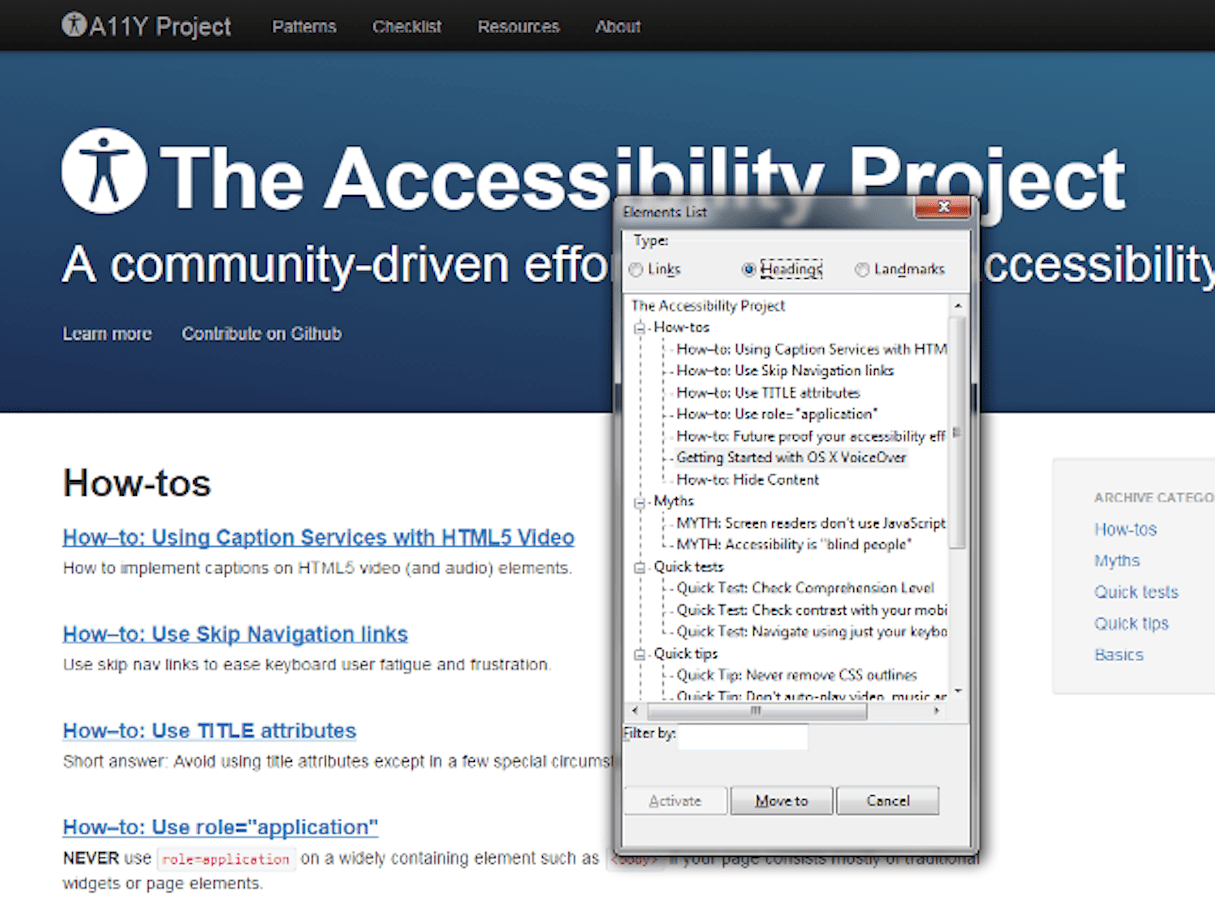
The same way that sighted users scan content that has headings, appropriate heading markup allows screen readers to do the same. This is a picture of a heading list in screen reader NVDA, which allows users to scan through heading elements on a page:

insert/NVDA + F7 will bring up NVDA’s Elements List, which enables you to navigate a list of all links, headings, or landmarks on a web page.Include headings for navigations and menus
Additionally, Tiffany often sees navigations, filters, or menus that don’t include headings.
“It’s important that they do, even if they aren’t visible to sighted users,” she advises. “You can use a visuallyhidden CSS class to hide the headings that you add for screen readers.”
<style>
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
white-space: nowrap;
width: 1px;
}
</style>
<h2 class="visuallyhidden">Main Navigation</h2>
<!-- navigation menu -->
<h2 class="visuallyhidden">Secondary Navigation</h2>
<!-- secondary navigation menu -->
5. Ensure your site is also accessible to the Deaf and hard of hearing
Deaf interaction designer and accessibility consultant Marie van Driessche points out that being Deaf is one of the most invisible disabilities.
“The world relies on sound and communication by sound,” she explains. “I often stumble upon forms with an obligatory telephone number. I’ve been called 100 times by different kinds of companies, doctors, councils etc. Please consider a comment field, then I can let you know that I’m Deaf and calling me won’t work. And don’t provide a telephone number as the only contact option. Also provide email, WhatsApp, or chat.”
Marie also suggests providing transcripts of podcasts, subtitles in videos, and making content easy to read.
“There are many pre-lingual Deaf who sign (‘speak’) only sign language,” she cautions. “They don’t speak the primary language of their country. That means, if a member of your audience can’t hear, it doesn’t automatically mean they can read. If you’re a large organization, provide sign language videos. If you don’t, you’re missing an audience.”
You might also like: Why and How to Improve Ecommerce Website Accessibility.
6. Design with cognitive disabilities in mind
Cognitive disabilities cover a broad spectrum of individual user needs including, but not restricted to, limited comprehension and problem-solving skills, low tolerance to cognitive overload, and difficulty reading. When it comes to the design and layout of web-based content, Tzveta Dinova, accessibility and usability consultant at UK tech charity Abilitynet, recommends following a few guidelines that can ensure your information is accessible to more users:
- Keep text short and clear: One main point per paragraph, avoid blocks of text, use bullet points if possible.
- Always align your text to the left: Avoid justified text which creates uneven letter spacing.
- Use sans serif fonts: They are easier to perceive and also equally legible in very small and very large point size; avoid underlining and italicizing text, as well as using all capitals.
- Include images with your text: Use simple diagrams and icons to illustrate main points.
- Consider color contrast: Your users might be viewing your content through a color filter.
- Avoid sensory overwhelming: Don’t make the mistake of using too much color—remember that less is more.
“Following these basic tips would ensure more users on the broad spectrum of cognitive disabilities find the design of your content easier to interact with and would therefore be more likely to become or remain your customers,” Tzveta explains.
The Complete Guide to Web Design Project Management
Read our complete guide to web design project management for developers, designers, and marketers. Learn how to work with stakeholders, manage budgets, and keep your clients happy.
Learn more7. Follow the PIA checklist for cognitive accessibility
For cognitive accessibility work, you can also use a basic checklist that sensory designer Alastair Somerville has devised. He calls it PIA—Perceivable, Intelligible, and Actionable.
“If the design fails to meet all three aspects of PIA, then it will fail,” Alastair cautions. “All three or else. It may seem a pain in the ass but it’s essential.”
In practical terms, PIA is a check on established rules in page design and UI and a check on some broader UX issues in content design and user centered design.
Perceivable
- Consider sensory impairments and different ways of ‘reading’ webpages
- Consider cognitive impairments and how ‘reading’ may be weakened by design elements
Intelligible
- Consider language use and content design in terms of dyslexia and learning impairments
- Consider mental models and neurodiversity
Actionable
- Consider user intent first: do not add elements that complicate the user journey
- Consider ‘calls to action’ and providing clarity to enable the user to meet their intent
Also check out the growing list of techniques recommended by the W3C Cognitive and Learning DisabilitiesAccessibility Task Force on GitHub.
8. Apply inclusive design principles to voice experiences
The Inclusive Design Principles, devised by Léonie Watson, Henny Swan, Ian Pouncey, and Heydon Pickering, are about designing for the needs of people with permanent, temporary, situational, or changing disabilities.
They can also be applied to voice experiences. “Not everyone finds conversation easy all of the time,” explains Léonie Watson, accessibility engineer and now director of inclusion-focused consultancy TetraLogical. “Some people have difficulty hearing, some find it hard to articulate complex voice commands, others will be distracted by things happening in their environment, and most of us are only capable of remembering a few things without visual clues to remind us.”
Léonie suggests the following principles:
- Provide comparable experience: Use platform features to present text and visuals as alternatives to the conversation
- Consider situation: Design voice interfaces to suit the situation they’ll be used in, and to take environmental factors like noise and distraction into account
- Be consistent: Use familiar wake-words and invocations, and use conversational patterns that are consistent with reality
- Give control: Don’t force a conversational flow, let people direct the flow of the voice interaction in ways that suit their needs
- Offer choice: Offer manageable choices, remembering that the ability to recall multiple choices is reduced without a visual aid
- Prioritize content: For multi-purpose voice interfaces, offer the most likely option first, then the alternatives
- Add value: Consider ways to make the voice interaction more meaningful, more helpful, and more enjoyable
“It’s tempting to think that designing conversations is easy, because humans talk to each other all the time,” Léonie says. “The limitations of the technology, and the fact that there is more to human conversation than a simple exchange of words, means that the principles of inclusive design remain relevant in the era of voice interfaces.”
9. Involve people with disabilities in your process
Eric Bailey, a designer at design and development consultancy thoughtbot, suggests involving people with disabilities in your decision-making processes early and often.
“If you can’t do that, you might want to start asking what is preventing you from doing so, and what you can do about it,” Eric says. “Doing so will create a more equitable and mutual framework for design. Lest we forget: it’s nothing about us without us.”
To highlight the importance of representation, Eric recommends the talk that Liz Jackson, founder of design-focused self-advocacy organization The Disabled List, gave at Interaction19 this year:
In Empathy Reifies Disability Stigmas, Liz argues that designers frequently rely on empathy to design for disability, without understanding the implicit biases and long-term consequences of their good intentions, and suggests a new paradigm of design that foregrounds disabled expertise.
“Liz discusses the issues with pathological altruism—the scenario where well-intentioned efforts actually hurt the people they’re intended to help. To quote Liz, this process turns disabled people into a ‘project or a topic’ to serve as a token for perceived altruism.”
"Pathological altruism turns disabled people into a ‘project or a topic’ to serve as a token for perceived altruism.”
Eric explains that Liz illustrates the business of empathy, and how assumptions made due to unfamiliarity with the realities of disability both put the designer before the person who the design is intended to serve, and may actually censor the recipient in the process.
10. Always test your work
Jennifer Taylor, a front end developer at Shopify, stresses the importance of testing your work on a variety of devices, browsers, and assistive technologies. She recommends the following ways to start building inclusive testing habits into your workflow:
Test on multiple browsers
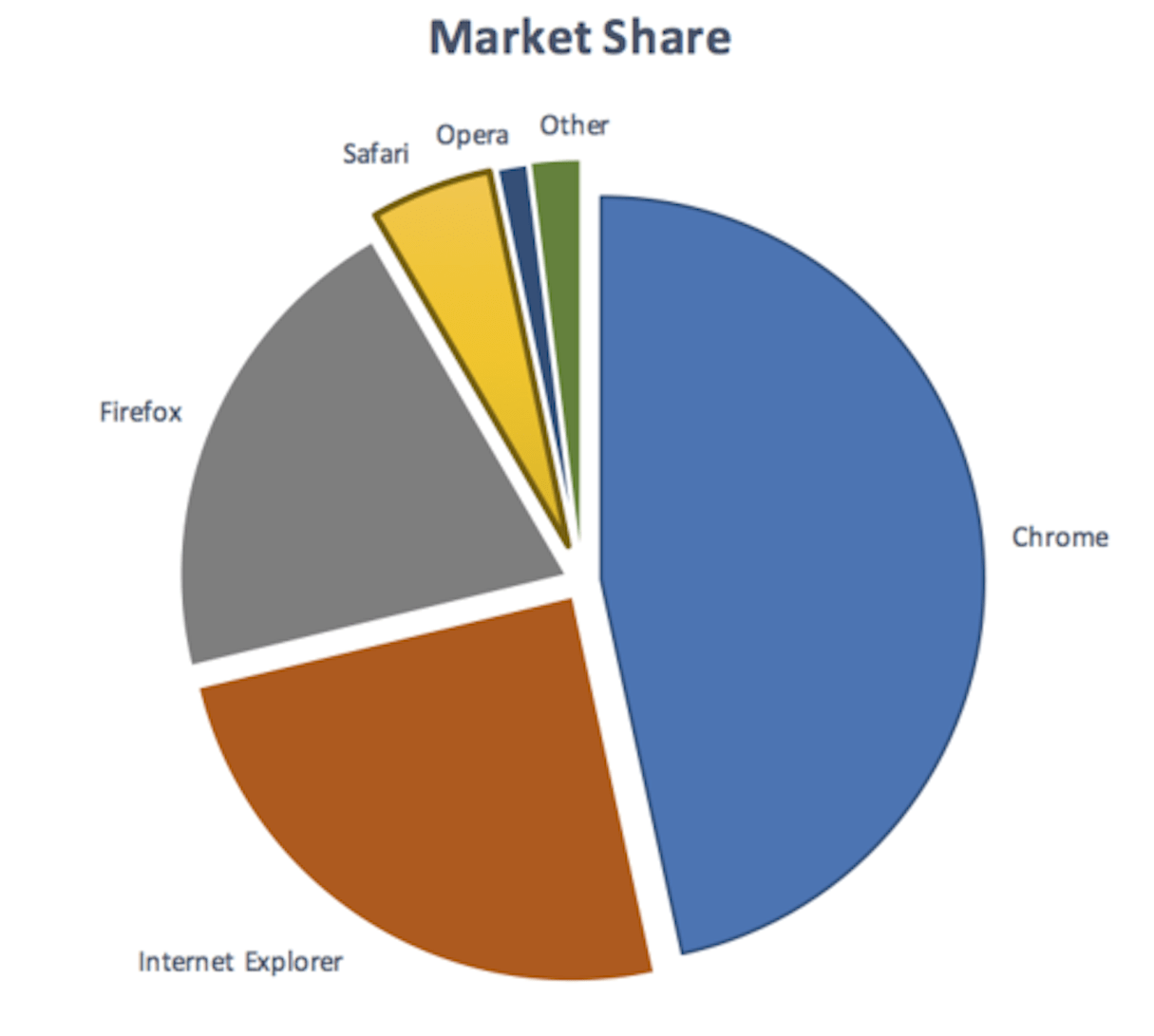
Not all browsers support the same features or behave the same way, so it's important to test your site or app on a variety of browsers clients. In North America this often includes Google Chrome, Safari, Firefox, Microsoft Edge, and Internet Explorer. However, if you are building for an international audience, this list might also include UC Browser and Opera. Research which browsers are most used in your users’ country and test your work on them regularly.
Test on different network speeds
Part of building an inclusive site or app includes accounting for slower network speeds and respecting your mobile users’ data and battery power. Test your site on different network speeds by throttling your network speed in the developer tools (Chrome and Firefox both have this feature). You can also use (free) tools like Google's PageSpeed Insights and the Lighthouse auditing tool to measure your performance and identify elements of your web app that might be problematic for older devices and slower connections.
"Part of building an inclusive site or app includes accounting for slower network speeds and respecting your mobile users’ data and battery power."
Test with assistive technologies
Although it can be intimidating at first, it's important to test your site with a variety of assistive technologies. Fortunately WebAim has published great "getting started" guides for testing with VoiceOver (a screen reader built into all Mac computers, iPhones, and iPads) and Non-Visual Desktop Access (NVDA) (a free open-source screen reader available for the Microsoft Windows Operating System). You can also account for different types of modified hardware by ensuring that all content and functionality on your website can be accessed by keyboard alone.
The Complete Guide to Web Design Project Management
Read our complete guide to web design project management for developers, designers, and marketers. Learn how to work with stakeholders, manage budgets, and keep your clients happy.
Learn more11. Load in third-party stylesheets
Seren Davies, currently working as a software engineer at Elsevier, suggests also testing your site by loading in third-party stylesheets.
“This isn’t something you would usually think of testing and could argue it’s not your responsibility, but it’s something I think is important,” she explains. “Some people such as myself load in their own stylesheets to make the site easier to use. We want to make sure our content is still accessible to everyone.”
Seren usually loads in her own dyslexic fonts, so she can read the content better. However, it can often break layouts and text overlaps or runs out of its “area”. Reading therefore can become more of a challenge.
“Others may change colors, so the contrast is high enough for them, or increase font sizes so they can see all the text on the page,” Seren points out. “By testing we can see what breaks and make changes to fix it, such as using em/rem for fonts, so our layouts are flexible and work with a variety of fonts and font sizes.”

Accessibility affects us all
Accessibility stands for everyone—consider blind users, Deaf users, or those with cognitive disabilities, and involve people with disabilities in your process from the beginning if you can. Then conduct diverse usability testing under various conditions.
Crucially, in a mobile-first world, everyone is temporarily or situationally impaired and computing ‘on the edge’, whether we’re using your cellphone outside with the sun shining onto the screen (which is very similar to the experience of someone with a visual impairment), trying to watch a video while commuting, or carrying out the majority of tasks one-handed while looking after a baby.
Keeping this in mind and making small changes and tweaks as you go along will therefore have a positive effect on more people than you might think.
Read more
- How to Direct, Control, and Hold Focus Through Design
- 8 Best Practices for Designing an Ecommerce Site that Converts
- 9 Web Design Conferences to Supercharge Your 2018
- Working With Technology Clients: Strategies, Apps, and Themes to Consider
- 7 Inspiring Stores Built by Shopify Partners to Get You Through the Winter
- Top Ecommerce Resources for September
- Top Ecommerce Resources for July
- How to Integrate Shopify into your Client's WordPress Website with Zillacommerce
What steps do you take to ensure your site is accessible? Share your methods in the comments below.

