Most people already know that WordPress is the most popular CMS (content management system) in the world. The numbers are staggering. Currently holding close to 60 percent market-share of the global CMS market, it’s not surprising that most developers have worked on at least one WordPress project in the past.
WordPress is a web-based, open source website creation tool written in PHP. I run a free online training session offering an overview of Shopify theming for WordPress developers.
During this training, I share some comparisons and parallels between theming for WordPress and theming for Shopify. I’ve compiled several of those comparisons and parallels into an article so you can quickly ramp up your Shopify theming, specifically if you’ve already themed with WordPress in the past.
It’s important to note that this article assumes that you have a basic understanding of WordPress theming. If you are unfamiliar with some of these concepts, I’ve provided links to further reading on those topics.
Or, learn more about building themes with Shopify metafields.
WordPress vs. Shopify
Shopify
Shopify is a hosted platform, which means that you can’t host Shopify on your own server or a third-party hosting provider like GoDaddy. In that sense, it’s very different from WordPress, which you can install locally, and really on any server that can run PHP and has a mySQL database.
A hosted platform comes with some really amazing benefits for your clients, which include unlimited bandwidth, daily backups, PCI compliance, and SSL certificates by default with an online store.
Shopify is also built for commerce. Meaning that it’s a dedicated platform for selling things. What this means is that it comes with a lot of features out-of-the-box, like an integrated payment gateway, shipping, Shopify sections (which I'll talk more about later on), and much more. It also means that any themes found on the Shopify Theme Store support our features. Components are styled properly out-of-the-box, and nothing looks added on.
WordPress
WordPress (the CMS) is self hosted, meaning that you can host your WordPress site on any server, as long as that server can run a decent version of PHP and mySQL. This can be really cost effective to start, but once a business starts scaling, paying for bandwidth and having guaranteed uptime becomes much more difficult to manage, and much more expensive.
WordPress was originally a blogging platform, and then became a very popular CMS. For WordPress to have ecommerce functionality, it needs to be added on, usually with a plugin like WooCommerce.
Find your new favorite Markdown editor in our roundup.
Basic content elements
In all content management systems we have basic content elements, meaning types of content. In the case of WordPress, those are custom post types, posts, and pages. In Shopify the major content types include collections, products, articles (individual posts in your blog), and pages.
|
WordPress |
Shopify |
|
Custom Post Types |
Collections (aka. product categories, but still different than tags) Products |
|
Posts |
Articles |
|
Pages |
Pages |
For simplicity sake, I’ve chosen to compare these on the basis of what type of theme templates exist, and which are most used. However, there exists more content types and templates than the ones listed above, in both WordPress and Shopify.
Extending functionality
So what if a theme doesn’t offer the feature that we want or need? That’s usually when we need something to extend the functionality of a platform to fit our needs.
|
WordPress |
Shopify |
|
Plugins --- You can download them independently and upload them to WordPress, or download them directly within the WordPress UI. |
Apps --- Download them through the Shopify App Store, and they will automatically install into your Shopify store if you’re logged in. |
In the case of WordPress, you would install plugins to extend the platform’s functionality. For example, WordPress out-of-the-box doesn’t include an ecommerce component, so we need to install the WooCommerce plugin to enable certain custom post types and ecommerce features.

For Shopify, this extended functionality manifests in the form of apps. You can find Shopify apps in the Shopify App Store. To install an app within a Shopify store, simply go to the Apps tab in the Shopify Admin main menu, and click Visit Shopify App Store. You can then choose which apps you want to install, and they will install into your store. Once installed, you’ll see a listing of all the apps installed on your store in the Apps tab, similarly to how you would see a listing of all your WordPress plugins if you went to the Plugins tab in WordPress.
Parent and child themes
In WordPress, as well as other content management systems like Drupal, there is a concept of parent and child themes. However it’s important to note that Shopify currently doesn’t parallel this concept. Themes in Shopify do not automatically update. And with no automatic updates, it means you don’t need to worry about customizations to an existing theme being overwritten.
To update a theme you need to download the newest version and upload it to your store. If you’ve made customizations, unfortunately you then need to move those to the newly updated theme, or use version control to check the diff, and then make the necessary changes.
Shopify theme structure vs. WordPress theme structure
Shopify themes use the Liquid language for templating, which allow developers to dynamically load content into storefronts. Liquid is an open-source template language created by Shopify, and written in Ruby, that’s also used in projects like Jekyll for templating.
WordPress themes are written in PHP, and have a variety of naming conventions. I’ve included an example below of the most recent twenty-seventeen theme vs. a typical Shopify theme.
|
WordPress |
Shopify |
|
twenty-seventeen/ |- inc/ |- assets/ |- template-parts/ |- screenshot.png |- style.css |- ...template.php |
my-shopify-theme/ |- assets/ |- config/ |- layout// |- locales/ |- sections/ |- snippets/ |- templates/ |
Each of the Shopify theme directories contains different file types, including Liquid templates, images, CSS, JSON, and JavaScript. If you’re interested in learning more, I’ve linked each of these directories to their corresponding documentation, so you can read further.
It’s important to note that if your theme contains any additional directories, those additional directories will be omitted when the theme is uploaded to Shopify. Shopify will only accept this directory structure, with this specific naming for its themes.
I want to call out a few specific directories, which map to similar concepts in WordPress. These include:
|
WordPress |
Shopify |
|
Custom plugin OR
--- These control the customizer panel for your theme. |
--- These control the customize theme page for your theme. |
|
--- This file contains header and footer content for your theme, and a dynamic ‘content’ area where templates are rendered. |
--- This directory contains |
|
template files in the main theme directory --- Various page, post, and theme templates sit in the main theme directory or created sub directories in WordPress. |
--- Page, product, collection, article, and all other templates are found in this directory. |
|
--- This directory contains smaller snippets of reusable PHP code. |
--- This directory contains smaller snippets of reusable Liquid code. |
Shopify sections and config
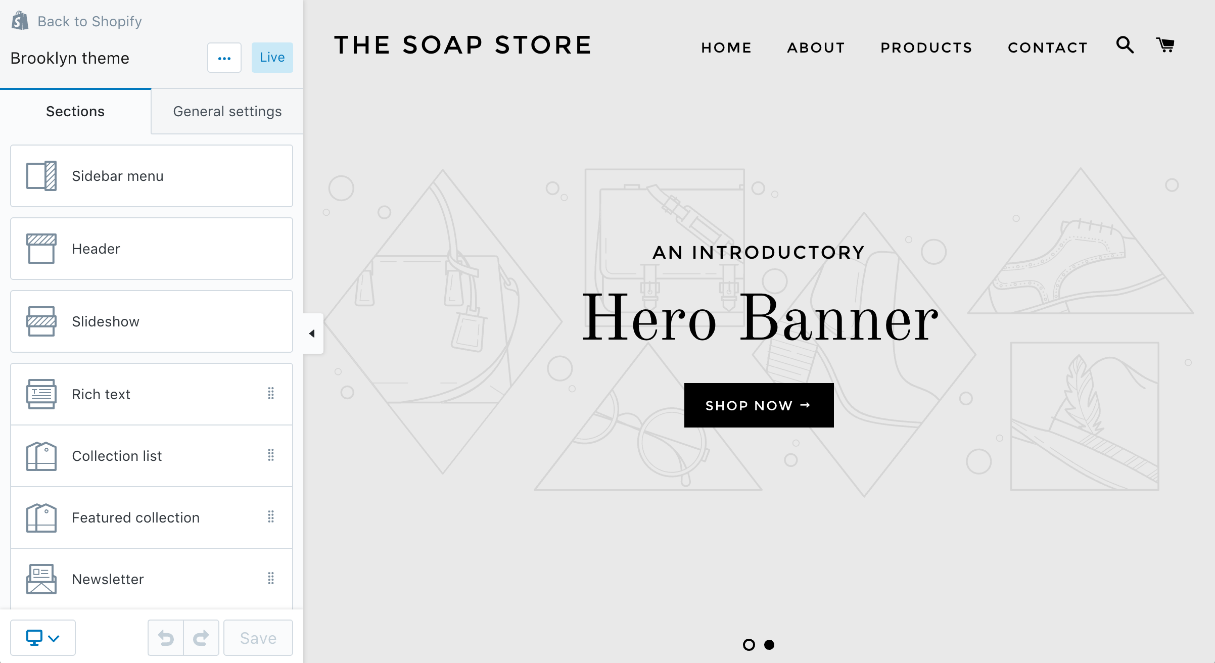
The sections/ directory contains a theme's sections, which are reusable modules of content that can be customized and re-ordered by users of the theme. The Customize theme page will probably remind you of the WordPress Customizer panel. They can be edited or created using theme options and section templates. Theme options and sections are super easy to customize in Shopify because they use simple JSON objects to organize the options data.
You might also like: An Introduction to Theme Options.
Static sections are similar to WordPress widgets, in that you can register an area for them to appear in a template file, and then they can be customized through inputs, options, and pickers found in the Customize theme page panel.

Shopify theme.liquid vs. WordPress index.php
The Shopify theme.liquid template is akin to the index.php file found in a WordPress theme. It contains the header and footer of the theme, along with a dynamic content area where other templates are rendered. Also found in the layouts/ directory are top level layout Liquid files for rendering a gift card, and the password page.
Templates
The templates/ directory contains all other Liquid templates, including those for customer accounts. Templates usually include smaller snippets of code found in the snippets/ directory, and templates render in the content area found in the theme.liquid file, which controls the wrapping layout of your whole theme.
Snippets
The snippets/ directory contains all your theme's Liquid snippet files, which are bits of code that can be referenced in other templates of a theme.
You can use the Liquid include tag to load a snippet into your theme. Snippets are very similar to a inc/ directory in WordPress.
Asset management
All of the assets you upload into the assets/ directory on Shopify are hosted on our ridiculously fast loading CDN. CDN stands for content delivery/distribution network, which means that we can serve up assets very quickly, even when there is a large volume of traffic on a store.
Assets include images, CSS, and JavaScript files. You should also know that Shopify has the ability to compile Sass, so you can use Sass for theme development without a compiler. Just note that Shopify currently runs Sass 3.2.
|
WordPress |
Shopify |
|
--- Used to properly reference CSS and script files for your theme. |
Liquid filters in your --- Using the appropriate Liquid filters, you can reference CSS, JS, and other files found in the |
In WordPress, the functions.php file in a theme normally enables you to use WordPress hooks, which are that vast collection of WordPress actions and filters that can alter almost everything WordPress does. In contrast to that, Shopify uses Liquid filters to reference various assets contained in the assets/ directory.
To reference a stylesheet, simply include the following in the <head> element inside your theme.liquid file:
{{ 'theme.css' | asset_url | stylesheet_tag }}Where theme.css is the name of the stylesheet you wish to link to your theme. It will render a full <link> element with the appropriate href url to the stylesheet on the CDN.
You can also reference JavaScript using the using the following code:
{{ 'scripts.js' | asset_url | script_tag }}Where scripts.js is the name of the JavaScript file you are linking to your theme.
You might also like: The img_url Filter Just Got 10x Better.
Loops and templates
The WordPress loop is at the center of all of WordPress theme development. In Liquid, we use a for loop to loop through a set of products, collections, or articles. For example, to loop through a list of products might look something like this:
{% for product in collection.products %}
{{ product.title }}
{% endfor %}Pro Tip 💁
To check what theme template you’re on — simply add this code snippet to the top of theme.liquid, and in your store navigate to the page you want. It will always output the template that is being used to render the page content as text.{{ template }}
You might also like: How to Use Alternate Templates in Shopify Theme Development.
Resources
Phew! That was a lot of information about theming in Shopify! If you’re keen on learning more, I’ve included additional resources on theming below.
Make sure to sign up for a free partner account, to get started with local development and Liquid!
Local Development and starter themes- Setting Up a Local Shopify Theme Development Environment
- Live Reloading Shopify Themes: Sass Compilation with Theme Kit and Prepros
- Learn more about working with Shopify Theme Kit
- Slate: A Shopify Theme Scaffold and Command Line Tool
- Learning Liquid
- Getting Started With Liquid; Shopify’s Template Language
- Shopify Essentials for Web Developers: From Store Setup to Custom Themes
There are many more theming parallels that I could cover in this article, but what I’ve included is a great start for any theme developer looking to build their first Shopify theme.
Read more
- An Overview of Liquid: Shopify's Templating Language
- How to Build a Shopify App: The Complete Guide
- Introducing Online Store 2.0: What it Means For Developers
- How to Manipulate Images with the img_url Filter
- How to Customize the img Element in Shopify Themes
- How to use Liquid to Customize Shopify Theme Blog Templates
Are you a WordPress developer getting into Shopify? What would you like to learn more about? Let us know in the comments below!




