Shopify’s design system, Polaris, helps us and everyone building for Shopify create apps that look and feel like they were designed by the same team. Building off an existing design language helps Shopify Partners create a great experience for all merchants .
.
In a previous article, we outlined how to get the most out of Polaris and take advantage of its component library and style guide to create apps that weave seamlessly into the interface.

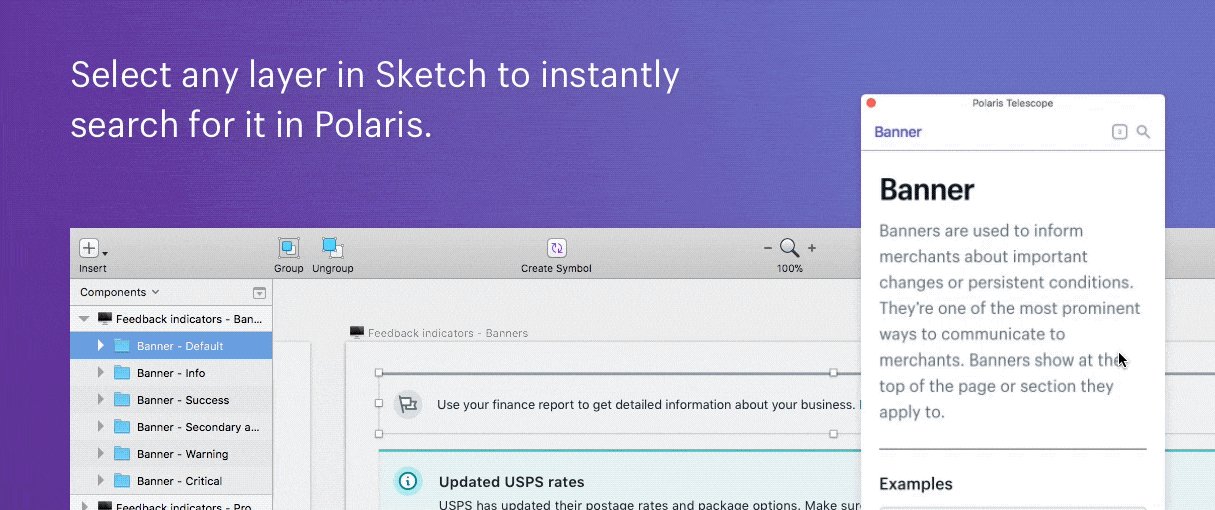
Today, we’re very excited to take Polaris one step further by introducing Polaris Telescope, Shopify’s first Sketch plugin.
Integrate Polaris into Sketch
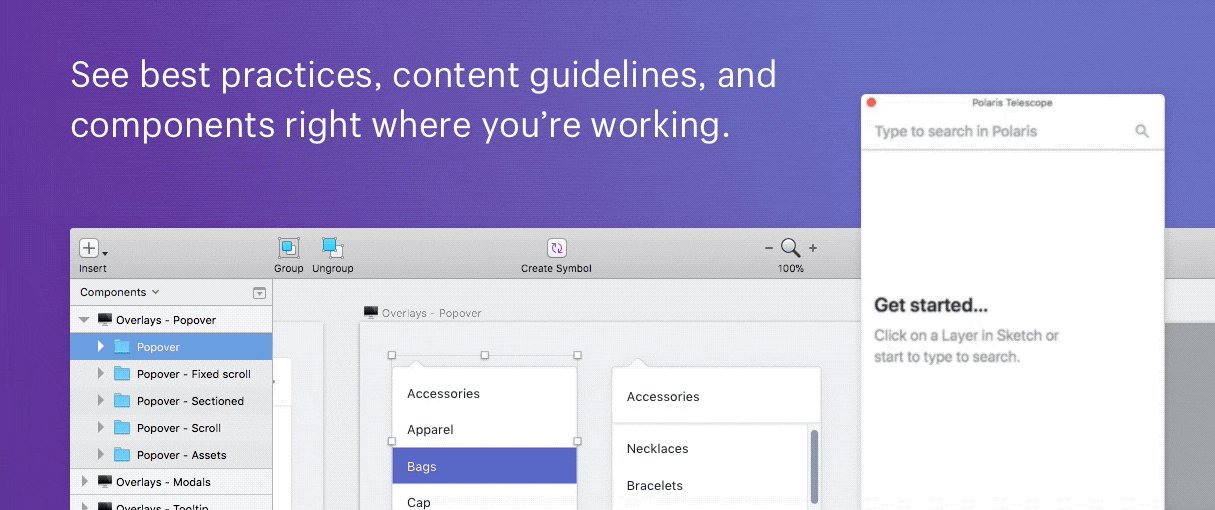
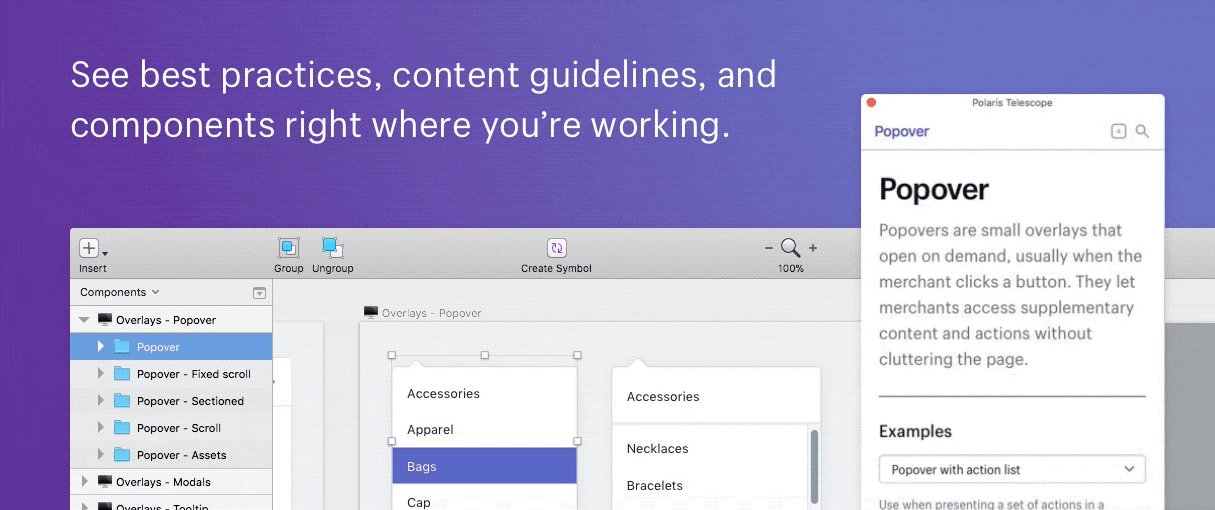
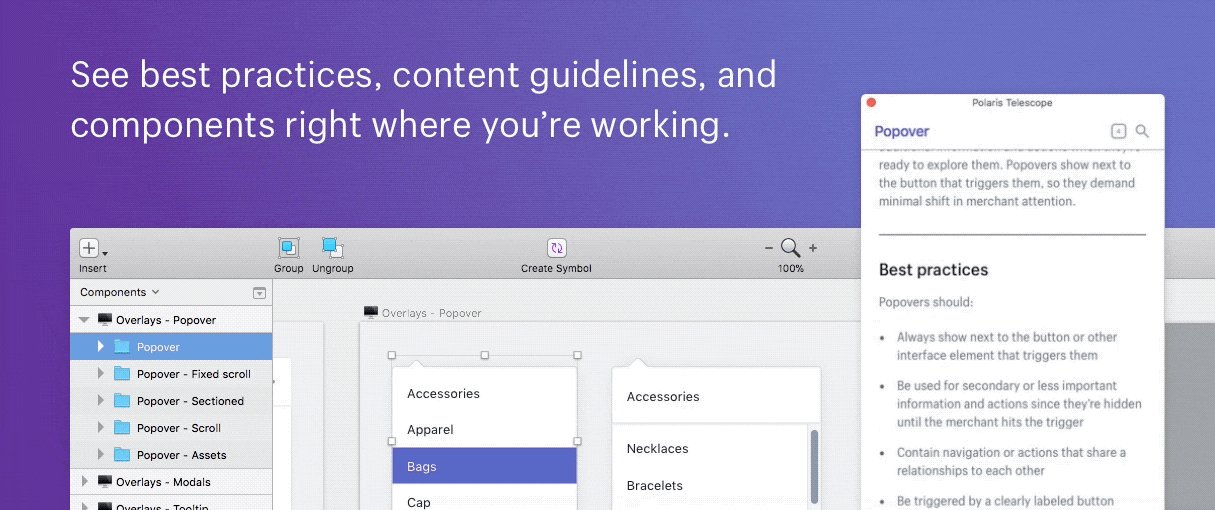
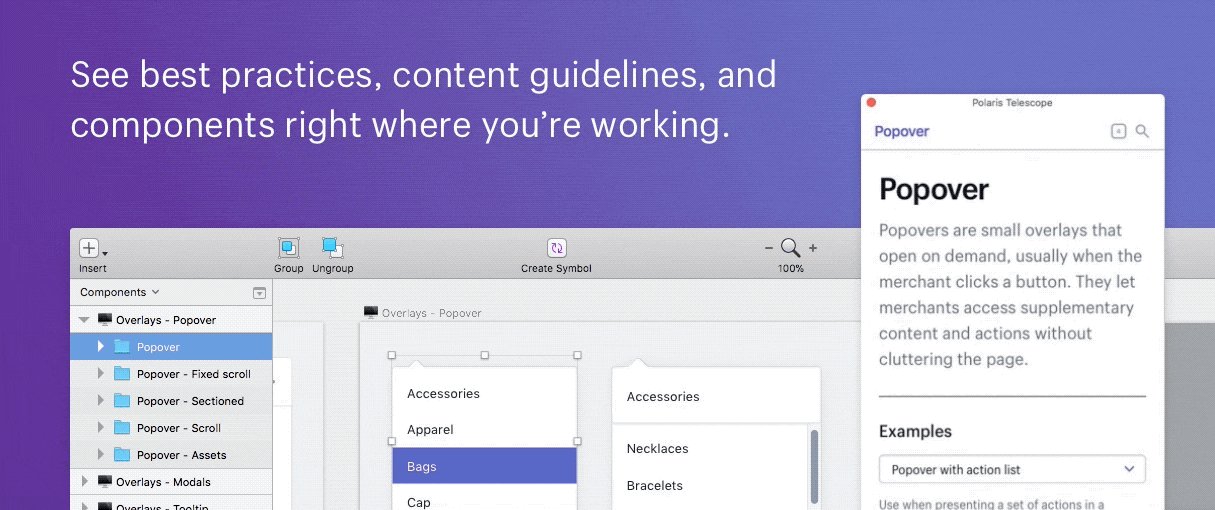
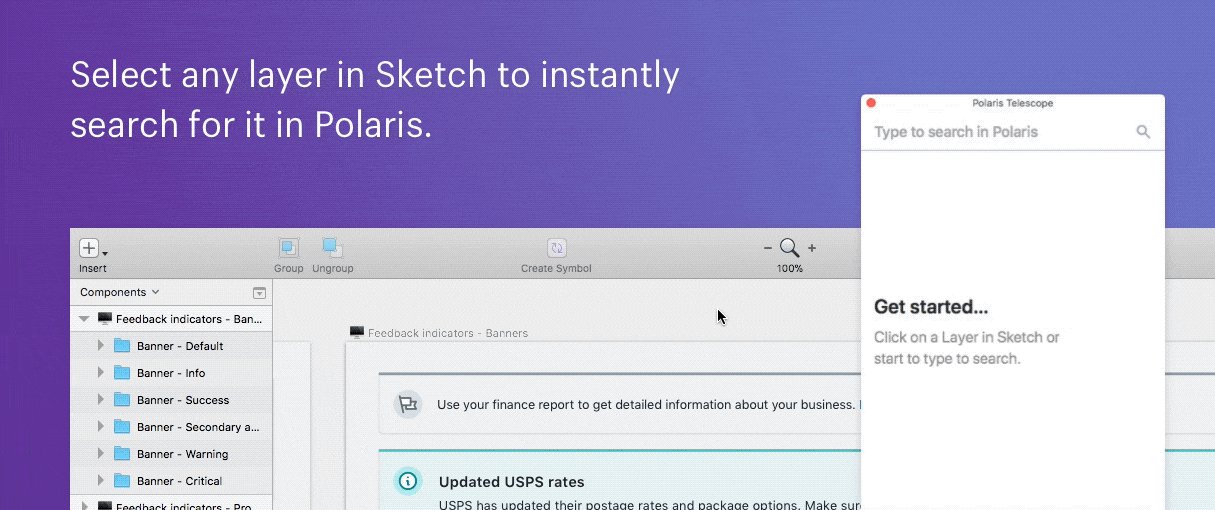
Polaris Telescope lets you search and view Polaris guidelines and code right within Sketch . You can think about it like a Polaris search engine:
. You can think about it like a Polaris search engine:
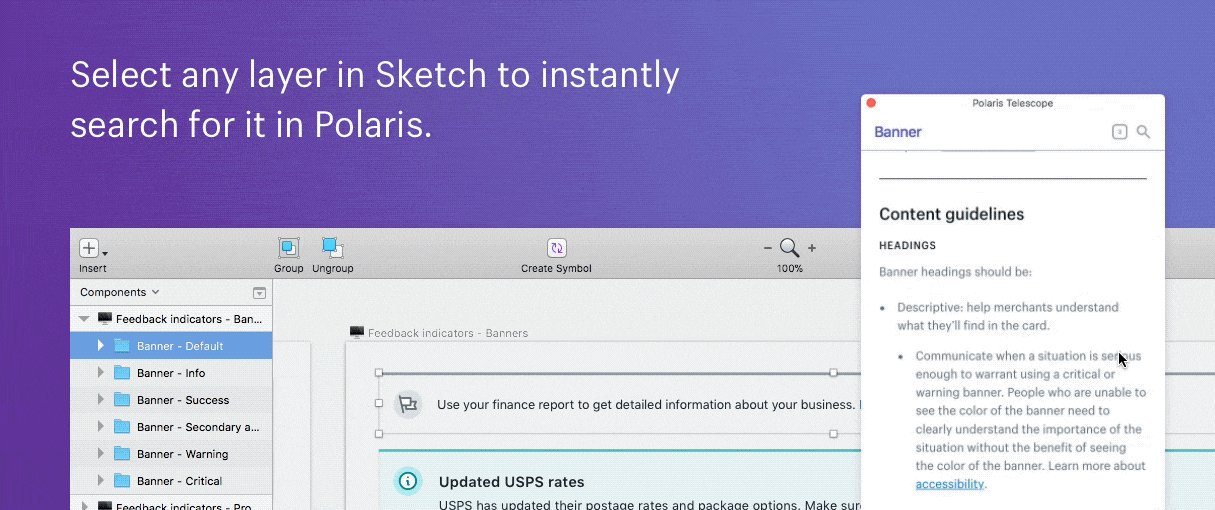
1. Search for Polaris guidelines and components.

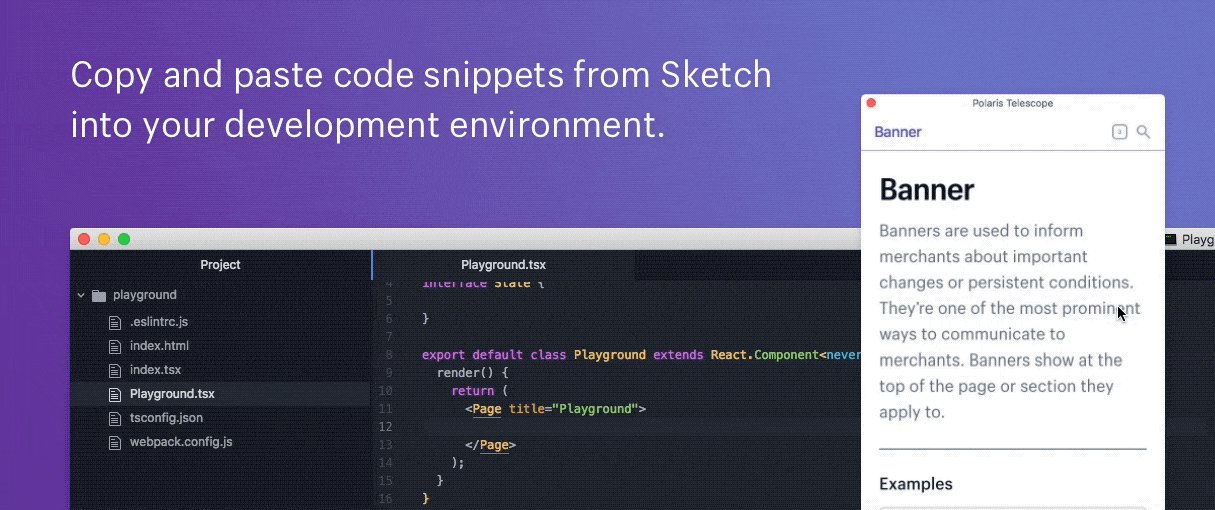
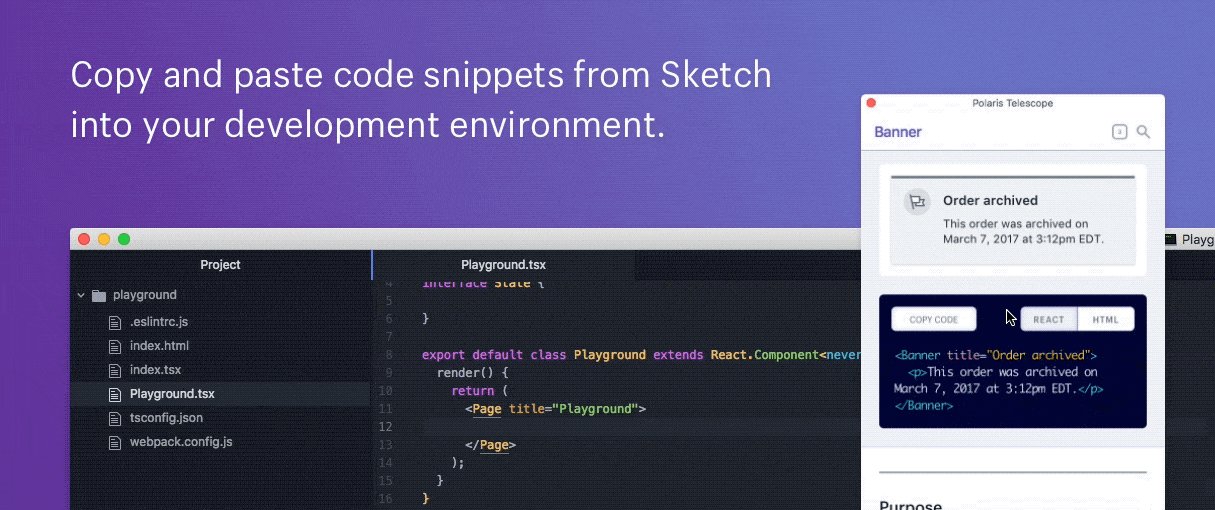
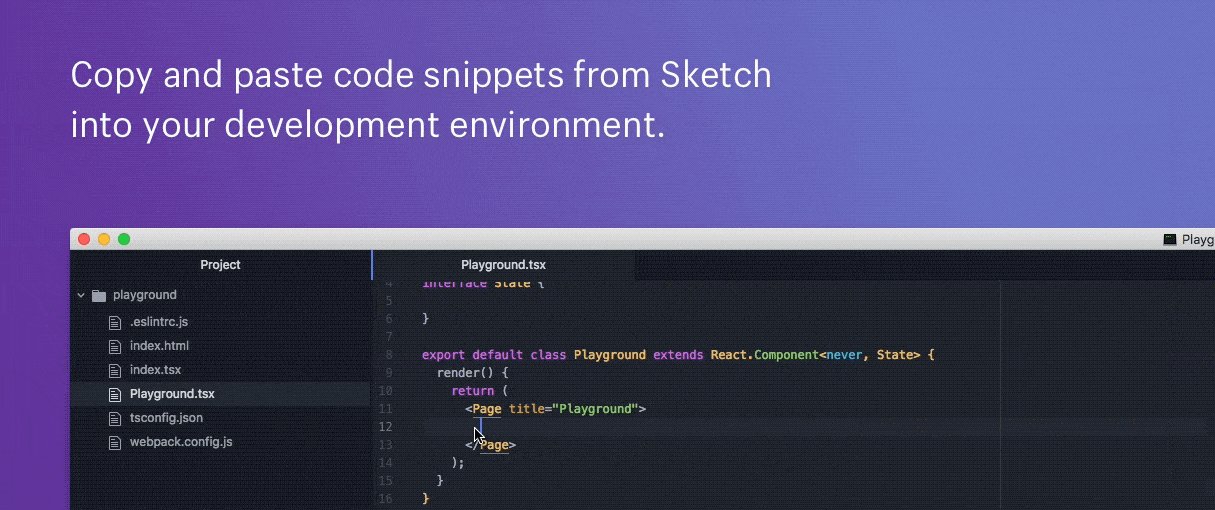
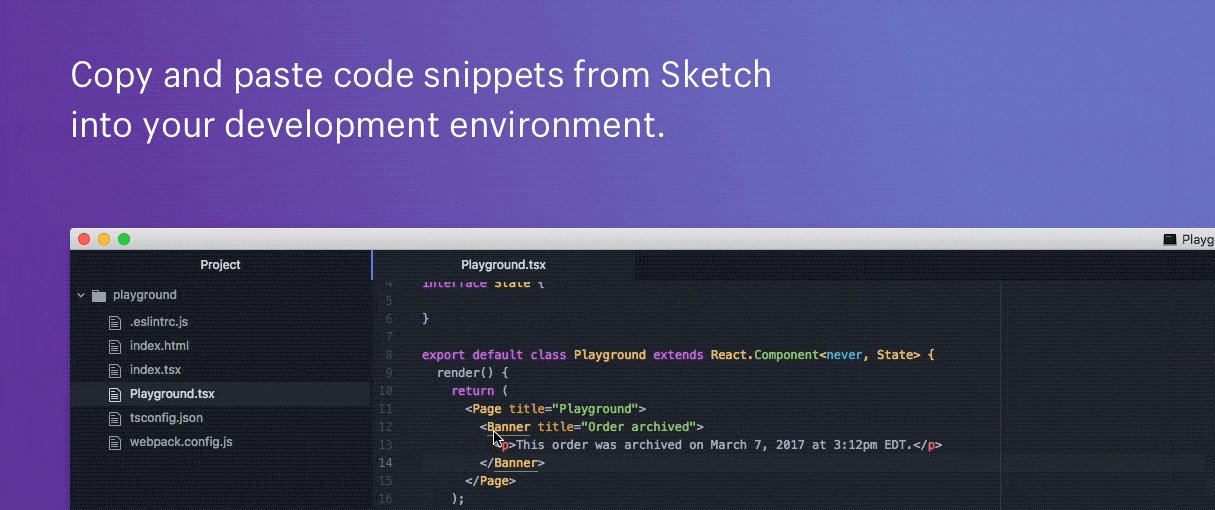
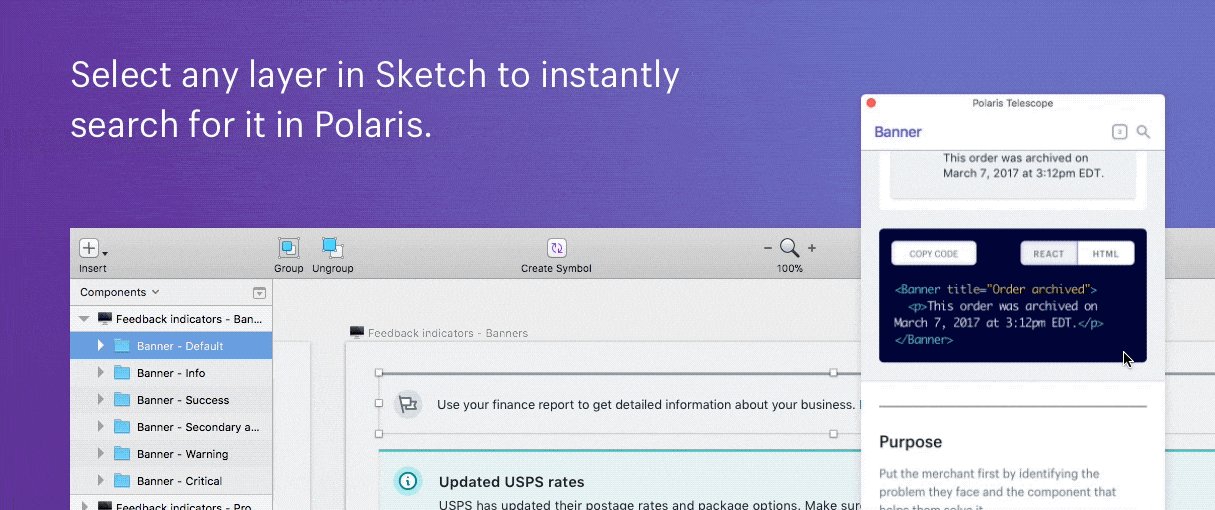
2. Access code snippets and speed up your development workflow by going from design to development right away.

Polaris Telescope acts like a window into Shopify’s best practices and UX rationale, making the design guidelines more accessible to you and your team.
You might also like: How to Use Polaris to Build an App UI in HTML or React.
Speed up your workflow
Having better access means no more switching back and forth between Sketch and the Polaris website in your browser, which can be tedious and distracting.
Polaris Telescope keeps your workflow within one window. You’ll access the tools you need to build with a unified language and consistent feel, which helps merchants trust and adopt your apps.
For example, to create a banner you can easily search for its components and best practices.

Download, install, and use
To install Polaris Telescope:
1. Download the latest version and unzip the file.2. Double click the .sketchplugin file to install it in Sketch.
Note: When updates are available, they will appear at the top right corner in Sketch.
For more helpful tools, check out our list of favorite Sublime text plugins.
Get started with Polaris Telescope
Whether you’re a designer, developer, or UX researcher, Polaris Telescope was designed to improve your workflow and help you get better results.
Rather than reinventing interface elements, free up your time to solve unique merchant challenges and develop the best experience for anyone navigating through the Shopify App Store.
Read more
- The Essential List of Resources for Shopify Theme Development
- Best Practices for Developing Scalable (and Sustainable) Shopify Themes
- How to Use Shopify's Android Buy SDK to Build Commerce into Mobile Apps
- How to Build a Shopify App: The Complete Guide
- The 8 Best Free Shopify Resources and Tools for Front-End Developers
- The Shopify Collaborator Account: What You Need to Know
- How to Combat Image Cropping on Shopify Slideshow Sections
- Building a Clickable Call-to-Action Button for Your Shopify Theme
- How to Level Up Your App with Theme App Extensions
- Introducing new app billing capabilities: discounts, trial extensions, pro-rating and more

