Improving ecommerce user experience (UX) is one way to increase your online store’s revenue without needing to increase its traffic.
But—contrary to what you might think, good ecommerce UX requires considering more than your website’s visual design.
UX for online stores covers the way you communicate, accommodate, and nudge users throughout their buying journey, from first click to purchase.
Ahead, learn six ecommerce UX best practices, some common pitfalls to avoid, and how to identify areas of your store in need of UX attention.
What is ecommerce UX?
Ecommerce user experience (UX) is the practice of creating a seamless, enjoyable shopping experience in an online store. It involves designing a website, optimizing navigation and search functionality, and streamlining the checkout process so that customer needs are anticipated.
The aim of ecommerce UX is to decrease user friction in the hope of increasing engagement and, as a result, boosting sales.
What ecommerce UX covers
While website design plays a major role in UX, there’s a lot more to consider. Ecommerce UX designers look at website features such as:
- Loading times: Does the website load quickly and consistently across devices?
- Navigation menus: Are menus organized with users in mind?
- Accessibility: Does an online store meet the latest accessibility standards?
- Journey mapping: Is the user taken to the right place when they click a link or button?
- Mobile friendliness: Does the store function well on mobile?
- Copywriting: Do the website’s words effectively convey information and represent its brand?
Ecommerce UX also has its own set of priorities. UX designers act as advocates for your customers, visualizing and implementing the most satisfying shopping experience—which may begin before they visit your website.
According to Daniel Patricio, founder of successful small-batch snack ecommerce company Bull and Cleaver, the biggest misconception about UX for ecommerce stores is that your homepage represents the start of your users’ experience.
“They might land on a product page or a blog post,” Daniel says. “For Bull and Cleaver, the top two visited pages on our site are a blog post about the differences between biltong and beef jerky, and a product page that’s the landing page for some of our ads.”
6 ecommerce UX best practices to follow
With that definition in mind, here are six best practices to refine your user experience and create a smooth customer journey:
- Prioritize function above all
- Build sales funnels, not web pages
- Capture attention and intention
- Write user-centered copy
- Make online store navigation intuitive
- Always consider mobile ecommerce UX
1. Prioritize function above all
Here’s the truth: there’s rarely a correlation between the stylishness of a website and its conversion rate. In fact, flashy design elements can distract or confuse users and may restrict performance on older computers or mobile devices.
No ecommerce site is a better advocate of this principle than Amazon. Despite serving millions of shoppers every day, the marketplace always prioritizes functional aspects of its web pages, such as loading times and ease of navigation, over aesthetic features like fonts, colors, or interactive elements.
“In general, be careful of flashy features,” Bull and Cleaver’s Daniel Patricio says. “People build great websites that are performant and then they get an Upwork developer to add just one thing that breaks it. Image sliders are the worst culprits of this.”
“Speed is a feature and key to conversion. Other design features aren’t inherently bad; the danger is implementing them with a less skilled developer that slows your website to a crawl.”
Some of the best ecommerce websites opt for static images over interactive or dynamic features, to ensure all users can successfully access and navigate the store. Take Allbirds’ homepage, for example:
 Allbirds' homepage is a great example of ecommerce UX prioritizing function over form.
Allbirds' homepage is a great example of ecommerce UX prioritizing function over form.
2. Build sales funnels, not web pages
One of the goals of ecommerce UX is to make websites “self-service.” That means customers can access, browse, and check out without assistance.
Intuitive online stores have lower bounce rates and fewer abandoned carts. To increase your store’s intuitiveness, consider the reasons why people arrive at your website and the places they have come from.
Your website’s visitors could be:
- Social media users who have clicked on an ad
- Searchers who find your website through a Google query
- Email subscribers responding to a call to action
- Recent customers coming directly to your website
Successful merchants create UX designs that acknowledge these multiple origins and expectations. They build sales funnels that begin on sales channels and within marketing campaigns, and only later transition to a website.
“One of the best ways to harness ecommerce UX to convert more is through sales funnels,” Daniel says. “Take SEO. Before touching your website, you’d ask, Who’s searching for us? What are they looking for? What is the content they need? Where does that lead to a purchase?”
A popular sales funnel for ecommerce stores is to direct users from social media ads to a website landing page. Below, you can see how a social media ad from portable battery company Shargeek directs viewers to a landing page that goes into detail about the featured product:
 A social media ad from portable battery company Shargeek directs viewers to a landing page that goes into detail about the featured product.
A social media ad from portable battery company Shargeek directs viewers to a landing page that goes into detail about the featured product.
What makes this landing page an example of effective ecommerce UX is that it’s created with the user’s journey in mind.
The page’s content doesn’t assume a user has visited the website homepage, or knows anything about the brand beyond the information featured in the social media ad. In addition, the page:
- Puts the call-to-action button and price at the top, making it easy for motivated visitors to make a purchase
- Includes product use cases and benefits as well as technical features
- Provides social proof in the form of customer reviews
- Recommends additional products that may better suit customers
3. Capture attention and intention with marketing
For ecommerce UX, marketing often can be considered the beginning of the user journey.
One way to get into the minds of your users at the marketing stage is to understand whether your content captures attention or intention:
- Capturing attention. The user is passively browsing and isn’t looking for what you’re offering, but if you can make them aware of it—say, with a video ad or social media post—you can nurture their interest. You can use audience segmentation and targeting to focus on users with specific traits indicating their readiness for your offer.
- Capturing intention. The user is actively in the market for something you can offer them. That intent is reflected in the queries they type into a search engine. You can use keyword research to understand this intent better and cater your content or website SEO to it.
Below, you can see how Ruffwear, an online store for dog gear, captures these two different types of users from its broader audience of dog owners.
 Ruffwear uses an image carousel to capture the attention of users who are passively scrolling.
Ruffwear uses an image carousel to capture the attention of users who are passively scrolling.
In this Facebook ad, Ruffwear uses an image carousel to capture the attention of users who are passively scrolling. Your eye is drawn to the largest text first (“Winter-ready dog jackets”) instead of reading left-to-right and top-to-bottom.
You can establish the hierarchy of your copy through text size, drawing attention to information in the order you want. Also, set expectations for link destination with the call-to-action copy (Ruffwear uses “Shop Now” to lead to a collection page for its dog jackets).
To serve the intentions of search engine users, Ruffwear also creates content to match the keyword, “winter dog jackets.” Notice how the page title resembles the search, and the page’s meta description features related phrases:
 Ruffwear creates content to match the keyword, “winter dog jackets.” Notice how the page title resembles the search, and the page’s meta description features related phrases.
Ruffwear creates content to match the keyword, “winter dog jackets.” Notice how the page title resembles the search, and the page’s meta description features related phrases.
The more closely you match the search intent of the user, the more likely you are to show up in relevant search listings.
4. Write user-centered copy
Breathing is an automatic behavior. You don’t think about inhaling and exhaling unless something makes it hard to breathe, or draws your attention to the act of breathing (like this sentence).
Navigating an ecommerce website should be a similarly automatic activity. Product descriptions shouldn’t distract users, and navigation instructions shouldn’t obstruct them from making a purchase.
In this way, good UX copy feels like breathing easily. It’s calming, refreshing, and serves its purpose without being noticed. Try these copywriting tips to enhance your online store’s user experience:
- Use language to explain where a link or a button leads.
- Provide signposts to guide users through your buying journey.
- Add the context that users may lack.
- Write informative anchor text for links.
- Use appropriate verbiage in your calls to action (“Learn more,” “Add to cart”).
- Speak in the voice of the customer to resonate with them.
- Include key information in the form of pop-outs or bullet points.
- Ensure continuity of information across pages and channels.
Before you start writing, seek to understand as much as possible about your target users, their goals, and your goals for them. This will help you understand and satisfy your users’ expectations.
Use fewer words
A simple way to increase the readability of your website is to reduce its word count. Concise, well-chosen phrases give website visitors the information they need as quickly as possible.
One area of your site where it pays to be economical with language is the above-the-fold portion of landing pages. This upper area of the page is often the place where brands communicate their unique selling proposition and key product information.
Take this example from air purifier company Molekule’s homepage. Within seconds of landing on the page, a user learns that this brand:
- Has won awards for its product
- Produces a unique purifier that does more than collect pollutants
- Has four-star reviews and above
- Sells products in the $650 to $1,300 range
- Offers a 100% refundable 30-day trial
- Has its own tech, called PECO
 Molekule's homepage is a great example of ecommerce UX prioritizing function over form.
Molekule's homepage is a great example of ecommerce UX prioritizing function over form.
Wireframe your UX copy
You can plan your UX copy and landing page layouts on a whiteboard or sheet of paper—or by using a free wireframing tool like Miro.
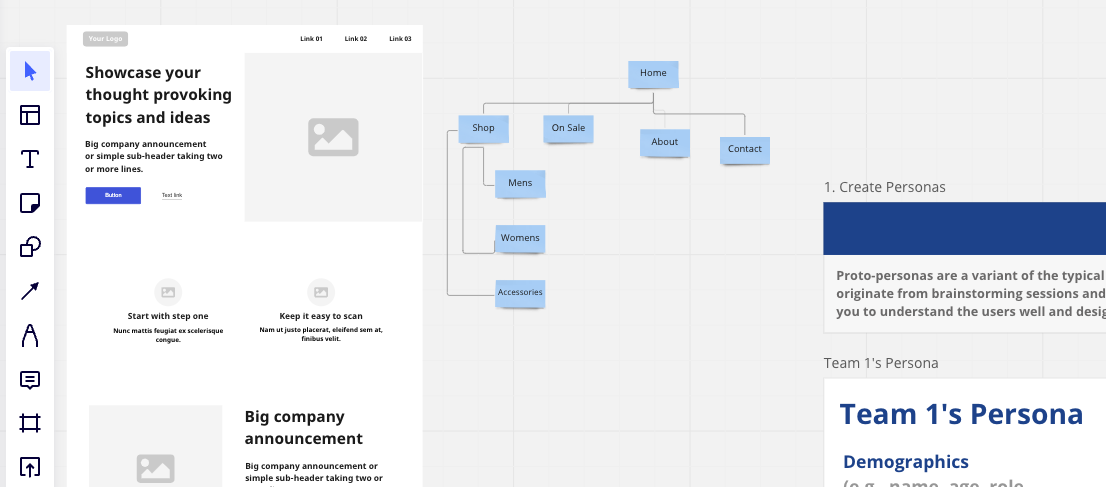
Miro includes templates for visualizing your user journey and website architecture, and for laying out your copy.
 Miro includes templates for visualizing your user journey and website architecture, and for laying out your copy.
Miro includes templates for visualizing your user journey and website architecture, and for laying out your copy.
💡 Pro tip: Never underestimate the difference that a single word or sentence can make to the user experience.
5. Make online store navigation intuitive
In his book Don’t Make Me Think, usability expert Steve Krug writes, “It doesn’t matter how many times I have to click, as long as each click is a mindless, unambiguous choice.”
Just like your website’s copy, it should be possible to navigate your site largely on autopilot. We don’t actively think about what we click on or why—we just take whatever action we believe will meet our needs the fastest.
Intuitive navigation is about more than the links you include in your website’s menu. You have to anticipate needs the user may not be consciously aware of, and enable a self-directed experience across your website.
“On your homepage, make it easy to drill down into your products, pages, and collections,” Daniel advises. “I think it’s important that utility is there on the homepage. It’s not just to make your brand pretty. It has to predict the user at every scroll and click.”
Menu layouts
When it comes to ecommerce website navigation, the heavy lifting is done by your menus.
A new visitor who wants to browse your site will likely try your top navigation menu first. There, they should be presented with options to shop by size, product, and category. You can also recommend products—either by highlighting popular items or offering a quiz to personalize product selections.
Inkbox is a temporary tattoo company that helps its customers navigate an overwhelming number of products through an abundance of navigation options. Its website features:
- Sticky header for search with a call to action that says “Find something you’ll love!” (as the user scrolls, the main menu disappears, but the search bar sticks around)
- Navigation menu, where some items can be clicked to expand a submenu, as well as informational links to How It Works and About Us pages
- Collections list based on size for users who, whether they had it in mind or not, are now considering size as a key variable in their purchase decision

A user who clicks Shop in the menu is presented with clearly labeled options, as well as a “picked for you” category with a mystery bundle and tattoo quiz.

When the user clicks through to a link from the menu, they’re taken to the appropriate page, product, collection, or shop search with specific filters applied.
From there, they can use the filters and sorting options to narrow their search, or revisit the navigation menu to browse something else.

A universal footer navigation contains nonessential links that are only relevant to a minority of users, such as customers looking for help with their order, journalists looking for your press kit, or potential partners looking to work with your brand.
Your Contact Us page, for example, isn’t something you want every user to visit (and you likely want to direct customers to your FAQ page before they reach out to customer support). Inkbox strategically organizes its footer menu around these priorities, providing self-serve options for tracking, shipping, and return policy questions.

6. Always consider mobile ecommerce UX
Many ecommerce stores receive more visitors from mobile devices than via desktops. That means they need to cater to the many differences between shopping on a smartphone versus on a laptop.
On your smartphone, you tap instead of click, elements are organized vertically, and the navigation menu is tucked away in a hamburger icon.
If you’re a Shopify merchant, every theme has a response design, which automatically adapts to create the optimal user experience for desktop, tablet, and smartphone screens.

In today’s world, where mobile traffic makes up about half of all traffic on the web, you may want to consider designing your online store for smaller screens first.
In the Shopify theme editor, you can toggle between desktop and mobile view while you make changes:

Paying on mobile devices used to be one of the biggest barriers to purchase for online shoppers. Entering your shipping details and credit card information through a series of taps on a small keyboard meant an incoming text message was all it took to create an abandoned checkout.
Now, with so many mobile payment options—Shop Pay, Apple Pay, Google Pay, Meta Pay, PayPal, and more—users now have the option of an accelerated checkout where their shipping and payment info is already entered.
Common ecommerce UX mistakes to avoid
Now that you’ve learned six UX fundamentals, you may find it easier to notice when an element of your ecommerce website is obstructing the user experience.
Auditing your online store for these points of friction—such as broken links, unintuitive navigation, or confusing copy—is a continual part of ecommerce user design. But before you dive deep into your product page structure, start by looking for these common UX pitfalls. Use this checklist to survey your site and make some quick UX improvements.
Ask yourself: Is my ecommerce website free from:
- Slow elements?
- Inconsiderate copy?
- Forced user journeys?
- Pages designed for the wrong screen?
Slow elements
Even popular design trends can become examples of poor UX when they detract from the ultimate goal of increasing conversions. This is especially true if elements are memory intensive and increase page loading times. Beware of page design elements such as:
- Parallax scrolling, which can be distracting when implemented unnecessarily
- Automatic image sliders, which can be slow to load, hard to read, and often perform poorly as calls to action
- Ghost buttons, which often appear unclickable and may go overlooked
- Video backgrounds, which can distract attention and add load times, slowing down your site
Inconsiderate copy
Inconsiderate copy doesn’t acknowledge the user’s journey or needs. A common example of this is providing information only once on your website and expecting the user to search for it if they land somewhere else.
With product pages, for example, it’s important to assume that many of your users arrive via ads or search engine queries, and may therefore have not visited any other page on your website.
Try to imagine the perspective of a potential customer who hasn’t seen your About page, watched your brand story video, or read information about your manufacturing commitments and shipping policy. What information might that person need to feel confident about making a purchase?
In this example from Chubbies, you can see how the brand reiterates information that already exists elsewhere on its site:
- Summarizing its giving-back policy
- Reminding customers of the discount code they can use
- Surfacing related products

Forced user journeys
Avoid forcing an artificial user journey. Instead, enhance your most popular existing pages and content.
Beginner merchants often spend lots of time carefully designing their homepage and product pages, then attempt to drive traffic to them with costly ads, email campaigns, and search engine optimization. Experienced merchants, on the other hand, allocate resources to parts of their website where activity organically accumulates.
For instance, if you notice that a significant number of users are landing directly on a specific product page from an external search engine, it’s a clear signal that this page is important.
Rather than trying to redirect users to your homepage, optimize this product page. Make sure the product description is clear and compelling, add high-quality images, ensure the Add to Cart button is prominent, and include key information such as your shipping and returns policy directly on the page.
Likewise, if analytics show that users rarely visit your About Us page, don’t bother investing resources into redesigning that page. Over-indexing on your homepage and less popular pages is a needlessly difficult and expensive approach to ecommerce UX.
Pages designed for the wrong screen
While it’s true that a mobile-friendly user experience is crucial for most ecommerce stores, it’s important not to overemphasize mobile design at the expense of desktop users.
A common pitfall is applying this mobile-first approach uniformly across all pages, even when certain pages attract more desktop users. For instance, you might have a detailed product comparison page that is frequently visited by desktop users who prefer a larger screen to view and compare product specifications.
In such cases, it’s a mistake to force a mobile-first design. Instead, this page should be optimized for desktop viewing. This could mean using a side-by-side product comparison layout, incorporating larger, high-resolution images, and ensuring interactive elements like drop-down menus work smoothly on desktop.
How to find and fix UX issues on your ecommerce site
While the above principles offer a good starting point, you’ll likely encounter more complex UX needs and issues that are as unique as your products and customers. To find those needs and fix any issues, a diagnostic process is required.
Here is an assortment of popular ways to gather user experience feedback—both qualitative and quantitative. Data and tools like these will help you identify points where visitor engagement falls away, as well as areas of your website that are attracting user attention.
Session replays
Many ecommerce retailers record visitors as they interact with web pages, using session replay tools such as Lucky Orange. Observing real user behavior provides undeniable insights into the quality of your user experience.
When watching users interact with your online store, look for behaviors such as pauses, backtracking, and rapid clicking.
Pauses
When a user stops scrolling or pauses on a page element, it’s a sign that their attention has been captured. This may be a positive signal, such as when a user stops to watch an informative video, or a negative signal, such as when a user pauses because they find a menu difficult to navigate.
Backtracking
Backtracking, when a user navigates back to a previous page, can indicate confusion or difficulty in finding desired information. This could be due to unclear navigation, lack of information, or an overly complex checkout process.
Rapid Clicking
Rapid clicking, especially in the same area, can indicate frustration or confusion. This could be due to a non-responsive button, unclear instructions, or a slow-loading page.
Page analytics
Ecommerce analytics tools, such as Google Analytics, can provide valuable insights into user behavior on your site. These tools can show you metrics like bounce rate, time spent on each page, and the path users take through your store. Analyzing this data can help you identify pages that are underperforming or causing confusion, allowing you to make necessary adjustments.
User testing
You can hire a user testing service to gather qualitative feedback on your website, or simply ask someone you know who’s never used your site before to give it a test drive. Give them instructions like, “Claim the discount code and check out with a cart size of $120,” then watch as they try to follow those instructions.
Bonus tip: Have your user narrate their thought process out loud.
The five-second test
One popular user test involves showing your site to a focus group for a short period of time to see if its brand message and value proposition are clear. After five seconds of exposure to your store, ask the group what they remember about the site.
If testers can’t recall your main message or value proposition, it may be a sign that your site’s design and content need simplifying to enhance their impact.
Heat maps
Add a heat map tool, like Hotjar, to your online store, so you can analyze the distribution of user clicks and see how far visitors scroll down your pages.
If users are completely ignoring a section of a page, consider removing it. If there are many users who aren’t scrolling far enough down, dig into why you may be losing momentum.
Below, you can see an example of a heat map from Bull and Cleaver. Here, users skip the dried fruits collection toward the bottom of the page, suggesting this page isn’t the best place to sell these products.
Possible responses to this heat map data could include:
- Replacing the dried fruits collection with another product category that’s more aligned with user expectations
- Offering the dried fruit snacks as a cross-sell once visitors are ready to check out
- Providing more new copy or informational content on the page to better promote the dried fruit snacks

Ecommerce UX is an iterative process
The job of user experience design is never done. You should always be experimenting with your store’s features, analyzing your successes, then making tweaks and improvements.
Sometimes you’ll get things wrong and revert the change. Other times, you’ll strike gold and think about how you can implement the learning elsewhere on your site.
Through this process, you’ll learn a lot about your customers across segments and stages of their journey. But ultimately, investing in your ecommerce UX ensures you meet your customers in a way that makes shopping with you a breeze.
Read more
- How to Build a FAQ Page- Templates & Examples to Inspire You
- 7 Innovative Customer Loyalty Programs and How To Start
- The 39-Point Store Trust Checklist- How Trustworthy Is Your Online Store?
- Conversion Rate Optimization- How to Get Started with CRO
- Ecommerce Copywriting 101- How to Write Words That Sell
- The Secret To Building a Profitable Sales Funnel With Ecommerce Expert, Ezra Firestone
- 9 Google Analytics Custom Reports by the Experts (and How to Use Them)
- 5 Psychological Design Tactics that Make Brains Tick and Visitors Click
- The Hidden Potential of On-Site Personalization (And 3 Ways to Get Started)
- Website Builder & Website Maker by Shopify








