 As websites grow, we look for more ways to increase a site’s visibility to users in multiple countries. One way of doing this is considering what languages a store is offered in, as well as how to best localize content for customers.
As websites grow, we look for more ways to increase a site’s visibility to users in multiple countries. One way of doing this is considering what languages a store is offered in, as well as how to best localize content for customers.
Google introduced the hreflang attribute in 2011, to help website owners and developers show search engines the relationship between web pages in alternate languages or region-specific pages.
However, when dealing with translations and localized content, it’s important to fully understand how attributes like hreflang work; especially because close to 75 percent of websites have hreflang implementation errors.
What is the hreflang attribute?
The hreflang attribute is an HTML attribute placed on a <link> element, which tells a search engine like Google that you have multiple versions of a web page for different languages or regions. By specifying hreflang for these multiple versions, it will help a search engine point to the most appropriate version of your page; potentially increasing your site’s visibility in search results for users of a particular region.
By using hreflang, you can help to reduce a site’s bounce rate and improve conversions by ensuring that your target audience arrives on the version of your site that is most suitable for them.
Methods for indicating multiple language/locale versions
There are multiple ways of indicating alternate pages; this includes using HTML tags, HTTP Headers, or indicating them in your Sitemap.
Since Shopify is a hosted solution and the sitemap is generated automatically for you, the easiest way of implementing without an app would be to use HTML tags.
What does that look like?
The hreflang attribute is placed on a <link> element, and you would include as many as are required to specify that a particular page has multiple versions. For example, if a store homepage that had localized English content for the US, Canada, and the UK, (where the default/fallback URL is https://my-store-url.com) the hreflang might look something like this:
Where these <link> tags are placed inside the <head> element of your theme or website.
Structuring hreflang tags
The value set for the hreflang attribute always begins with the targeting language, but can then become more specific with additional variables separated with dashes. Most often, the version that is used is {language}-{region}, which is what is specified in most examples of hreflang implementation.
This value identifies the language (in ISO 639-1 format) and optionally a region (in ISO 3166-1 Alpha 2 format) of an alternate URL.
Localized content
Localization is not a simple word-for-word translation—instead, it’s content that is specific for a particular region or country. Designers and developers should think about whether or not a website’s content should change based on cultural differences or if a language is read from right to left (RTL). RTL content affects more than just text—it can also affect the direction in which some icons and images are displayed, especially those depicting a sequence of events.
Additionally, localization might mean rethinking visuals, units of measurement, currencies, and other details that can help meet user expectations.
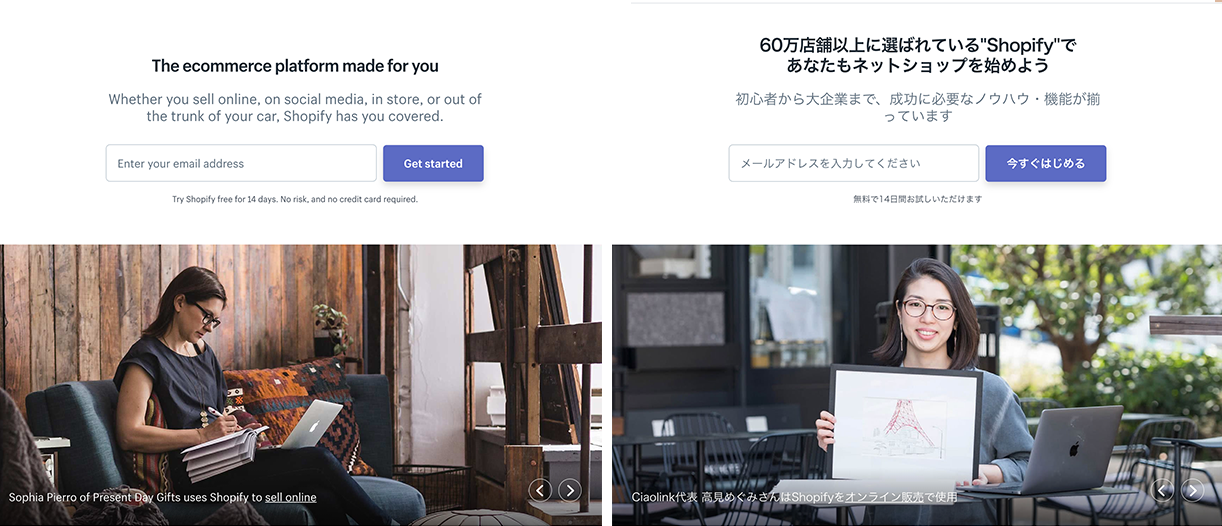
Take a look at how Shopify localized the Japanese version of our website, compared to the US version.



You’ll notice differences in the images and content, as well as small changes to illustrations. These changes were made understanding cultural differences between the US and Japan, as well as which Shopify features would be more useful to a Japanese audience.
hreflang vs. canonicalization
A canonical URL is meant to show which version of a URL, of which have the same content, is the dominant or preferred URL to avoid duplicate content issues with search engines. Specifying hreflang is instead meant to show which of the different but often similar pages, based on language or region, should show up in search results.
You might also like: Canonical URLs: What Are They and Why Are They Important?
Common mistakes
I mentioned earlier that close to 75 percent of websites have hreflang implementation errors. Let’s go over some of the most common mistakes and how to avoid them.
hreflang values
The largest percentage of errors occur because the hreflang attribute is set to the wrong value. That can mean using the wrong country code, en-uk (incorrect 👎) instead of en-gb (correct 👍), or the wrong language code eng-us (incorrect 👎) instead of en-us (correct 👍), or including only the country code and no language code (you can use the language code without the country code, but not the other way around). Additionally, the mistake of using an underscore _ instead of a dash - between the language and country-code was also problematic.
Ensure that the language codes are followed properly. You can use Aleyda Solis’ generator to help avoid mistakes.
Self referencing hreflang tags
One of the most common mistakes found was that in 96 percent of cases, the page doesn’t contain a self-referencing hreflang in its set of hreflang attributes. What this means is that the URL specified in the hreflang link URL did not match the URL of the page that it was on.
For example, if you are on the about page of your website from our example earlier, your hreflang should look like this:
Alternate URLs should be fully qualified
When specifying alternate URLs it’s important to make sure the URLs are fully qualified. What this means is that they should include the transport method:
https://my-store-url.com/about (correct 👍)
Instead of:
//my-store-url.com/about or /about (incorrect 👎)
Missing return links
If page A links to page B, then page B must also link back to page A. If this is not the case, then the pages using hreflang attributes which don’t match their alternatives may be ignored or not interpreted correctly.
You can also validate your hreflang tags on a single live page using this hreflang checker and validator.
Implementation variants
When thinking about how to build multilingual stores, there are a few ways you can go about it. Some ways are easier than others, and it really depends what you want to do, and what limitations you have.
Multiple stores with a shared theme or multilingual theme
If you already have multiple shopify stores for different languages or countries, you can implement hreflang through a shared theme on multiple stores. This might be the case for some who have different Shopify stores because of various locations, before Shopify implemented multi-location. This can be a great option, however it comes with some limitations:
- These themes are often entirely custom, since there aren’t many multilingual themes that exist anymore. Blackbelt Commerce stopped supporting their Bilingual Theme in 2016.
- It can be complex to manage multiple versions of pages and posts across different stores, and there is a high chance of human error.
Apps
The other option is to use one of the many apps available on the Shopify App Store for translation. This is by far the simpler route, however you will still most likely still want to set up multiple domains or subdomains, depending on the app you choose. Some of the limitations of apps include:
- Recurring monthly fee for translation apps
- Different apps handle translations differently (some use subdomains, some use directories) and it can be daunting to choose the right one when there are so many options
Starting thinking about localizing your content
Think about how you can localize your content for different markets. One of the big questions clients ask is why their website ranks really well in the US or Canada, but not as well in the UK or other countries. If you haven’t considered localizing your content for other countries, but will ship to them, you should definitely get started localizing your content and using hreflang! It just might help boost your sales, by offering the right content in the right contexts.
Read more
- Your guide to the Fulfillment Orders API migration
- How to Use Liquid to Create Custom Landing Page Templates
- How to Customize Content by Country with Shopify
- How the Routes and Page_Image Liquid Objects Can Help You Build More Robust Themes
- How to work with Metafields when building Shopify themes
- Creating an Accessible Pagination with Liquid
- Building Icon Systems With SVG
- How to Get Published in the Shopify Theme Store
- The 10 Most Useful Browser Dev Tools for Front End Developers
- How to Build Fast and Secure Websites With the JAMstack
Have you used built multilingual stores before, how did you do it? Tell us in the comments below!




