Does a good Shopify site speed impact conversions?
Your Shopify speed score is a proxy for site performance. So in the words of philosopher and engineer Alfred Korzybski, remember that “the map is not the territory.” The real-world performance of your website is what impacts conversion, not your Shopify speed score. In fact, Shopify speed scores are not directly correlated to actual speed and are weighted more toward page structure and content.
The better your site performs, the better you can serve customers, including people abandoning slower competitor sites. A research report by Deloitte found a 0.1 second increase in site speed increased conversions by 8.4%. Those consumers spent almost 10% more in a single fast-loading session.
How Shopify Speed Score works
Shopify tests merchant stores using Google Lighthouse, an open-source, automated tool for improving the quality of web pages. Lighthouse calculates your overall Performance score using five metrics. If you’re relatively new to site performance, the metric names might feel like a minefield of acronyms. These include:
-
First contentful paint (FCP): This occurs when the browser renders the first bit of content from the document object model (DOM), giving the feedback to the user that the page is loading.
-
Largest contentful paint (LCP): LCP approximates when the main content of the page is visible to users.
-
Speed index: This measures how quickly content is visually displayed during page load. Lighthouse captures a video of the page loading in the browser and calculates the visual progression between frames.
-
Total blocking time (TBT): TBT measures the amount of time that a page is blocked from responding to user input, such as mouse clicks, screen taps, or keyboard presses.
-
Cumulative layout shift (CLS): CLS quantifies how often users experience unexpected layout shifts—a low CLS helps ensure that the page is visually stable.
Read more: Key web performance metrics you should understand in 2024
Your Shopify speed score is based on a weighted average of Google Lighthouse performance scores for your store's homepage, the product page with the most traffic (over the previous seven days), and the collection page with the most traffic.
The online store speed score is an average of multiple days of Lighthouse performance scores. This is because performance scores can vary between tests.
Why we’re changing Shopify speed score
Lighthouse only measures a snapshot in time in a simulated lab setting. This is helpful for debugging and initial optimization testing, but many companies treat a Lighthouse score as the goal of optimization activities. In other words, it’s become a victim of Goodhart’s law: “When a measure becomes a target, it ceases to be a good measure.” This means fixing your Lighthouse score doesn’t necessarily equate to improving site performance. In fact, many consultants and agencies offer services that artificially improve your Shopify speed score using methods that fail to improve user experience—and in some cases impact it negatively. Site speed, and especially UX, just can’t be communicated via a single number. For real performance insights, you need to monitor real user data across time.
Site speed, site performance, and Core Web Vitals
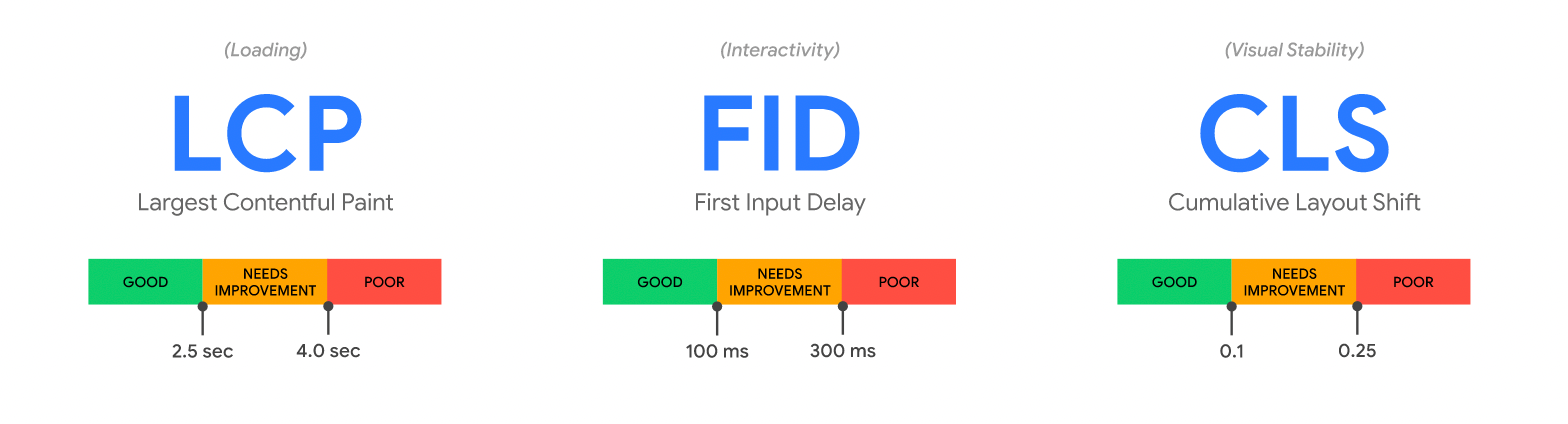
In 2010, Google confirmed site performance was a ranking factor in organic search. Then, in 2021, they updated rankings to give more weight to the three page experience signals that most directly impact users. Google calls these signals Core Web Vitals:

Image from Google
To pass Core Web Vitals, you need to reach the “good” threshold for all three metrics. And although Google has used the same three pillars since releasing Core Web Vitals, change is on the horizon.
In March 2024, Interaction to Next Paint (INP) will replace FID. INP observes the latency of all interactions a user has made with a page. Not just the first interaction on the first load. A low INP means the page was consistently able to respond quickly to all user interactions.
It’s worth remembering that Core Web Vitals are a proxy for user experience. The goal isn’t to please Google. The goal is to provide great user experiences to as many customers as possible. And to do that effectively, you need high-quality data.
Shopify speed score vs. real user monitoring
The best free source of real user data currently available is the Chrome User Experience Report (CrUX). Chrome collects the data from users who opt in to share it and sends that data to central stores for aggregation. CrUX records a broad set of metrics important to measuring how a user experiences your site. As such, CrUX reflects how real-world Chrome users experience popular websites.

WebPageTest and PageSpeed Insights include access to CrUX data so you can see how your synthetic result compares to what real users see. CrUX is also the basis of the Core Web Vitals performance data that Google uses for rankings.
Shopify speed score vs. the new Web Performance Dashboard
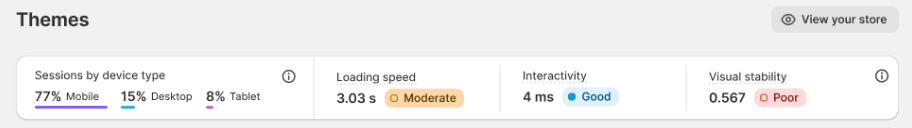
The new Shopify Web Performance Dashboard replaces the single Shopify speed score with three Core Web Vitals scores. The dashboard is designed to help you pinpoint performance issues more easily. All store owners using a theme storefront on Shopify will have access to the dashboard.
Read more: How to use the real user performance dashboard
The Shopify speed scores of the past encouraged store owners to prioritize speed above all other metrics. By contrast, the new Web Performance Dashboard provides tools that display your site’s current performance in a far more accurate and holistic way. Now you can understand what real users are experiencing.
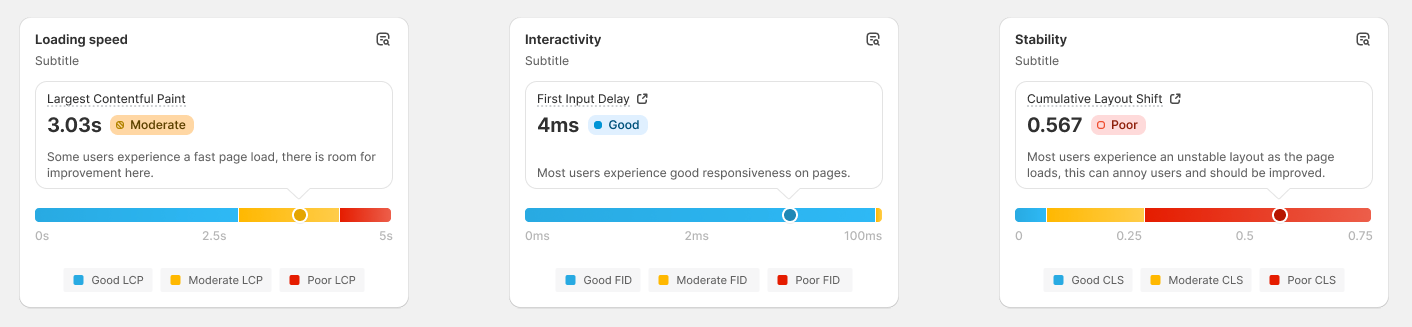
You can explore the data further by clicking on the metric titles. This opens a more detailed view of each metric. You’ll see the percentage of user experiences rated as good, moderate, and poor. You can use this data to identify areas that need improvement.

Tip: Remember, any project to optimize your Shopify storefront’s performance should represent a good return on investment.
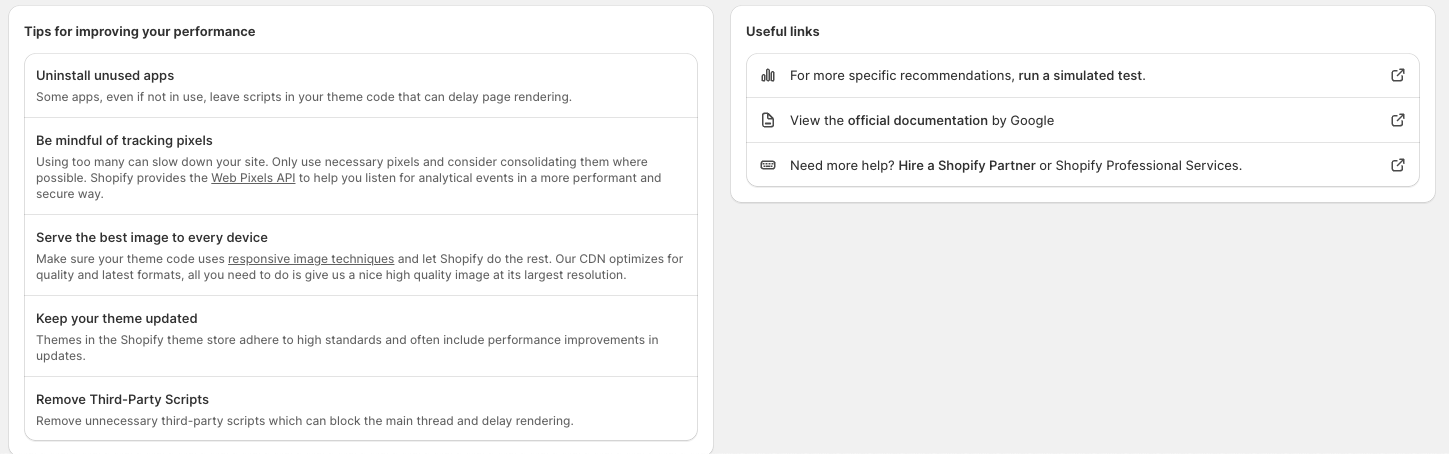
The Web Performance Dashboard helps you make data-driven improvements. You can improve the user experience of any metric graded lower than a “good,” whether that’s optimizing code, prioritizing image loading, or fine-tuning layouts. You can also discover strategies on how to solve common web performance problems using the resources below the dashboard.

The new dashboard gives you quick insights and easy opportunities to improve your Storefront’s performance, which can improve conversion and reduce bounce rates. We're already planning exciting dashboard enhancements, so stay tuned for updates. In the meantime, start using the web performance dashboard today and unlock your online store's potential.
If you’d like help on your journey, visit our performance blog. You can also contact the team directly if you need further help.
FAQ on a good Shopify speed score
What is the average Shopify page speed?
Focusing on average Shopify page speeds is much less important than looking at overall web performance. Web performance is about more than speed, it’s about improving overall user experience. And faster websites mean better business results as well as improved social and environmental outcomes.
Why is my Shopify store speed so low?
One reason could be you might be using a theme with too many customizations, which can slow down your website. Shopify apps can add additional features and functionality to your store, but they can also slow down your website. Only use apps that are essential to your business, and disable or remove any you’re not using.
How do I boost my Shopify store speed in 2024?
Here are a few tips that can help improve your Shopify store performance:
-
Prioritize loading above the fold.
-
Optimize your images.
-
Keep your site lean and nimble.
-
Improve performance with preconnects and preloads.
-
Conduct a forensic audit of your third-party integrations.
-
Improve rendering times by falling back to web fonts.
-
Speed up with a trusted global infrastructure.
-
Don’t underestimate the importance of page weight.
Does Shopify speed score matter?
Your speed score can help you to understand your store’s speed and its perceived speed for your customers. A higher score represents an online store that’s fast for the wide variety of customers accessing it. Even a customer with a slow phone and poor mobile connection can have a positive buying experience.


