Millions of merchants trust Shopify to run their businesses and app developers play a key role in building out the unique functionality each merchant needs. More than 80 percent of Shopify merchants have used a third-party app to help run their day-to-day operations.
The Shopify App Challenge is an opportunity for app developers to build in public and submit creative, high-quality apps, no matter the merchant's need or niche.
We reimagined the Shopify App Challenge 2021 as an eight-week program, taking you through the stages of building an app, providing guidance and opportunities to build in public while connecting with other developers across Twitter and Discord.
This year, the Shopify App Challenge concludes just as app developers are ramping up to support merchants during Black Friday Cyber Monday (BFCM), and will be able to take advantage of Shopify’s new zero percent revenue share model.
So what can happen after you participate in the Shopify App Challenge? We caught up with four participants from the 2020 challenge to learn how building an app impacted their unique journeys as Shopify Partners and Developers.
There’s still time to submit your app.
Make sure you’re registered for the Shopify App Challenge and help merchants win BFCM 2021.
Register nowGil Greenberg, Checkout Promotions & Upsells

- Shopify Partner: Gil Greenberg of Store Recon
- Years as a Shopify Partner: Five
- App Submitted: Checkout Promotions & Upsells
Empathizing with merchants and their business needs is fundamental to building and launching a successful app. With just a few short weeks to decide on an idea, build it, and submit it to the Shopify App Store, app challenge participants have many important decisions to make in a short period of time.
“When you have a tight deadline like the Shopify App Challenge, one of the hardest aspects is just staying focused on core features and not wandering down a rabbit hole on interesting extra features. I think prioritization is key or the app won't be in a ‘finished’ state by the end.”
For developers like Gil Greenberg of Store Recon, building a successful app wasn’t the only end goal: he wanted to help merchants succeed in their time of need.
Lessons learned by participating
The 2020 Shopify App Challenge invited skilled app developers to build solutions for merchants whose businesses were affected the most by COVID-19. Greenberg says he thinks he could have better clarified how his app could bring in additional revenue to merchants during such uncertain periods of time.
“It’s important to focus on outcome-based goals rather than features or more general applications,” he says.
Greenberg says he also focused on leveraging Shopify APIs he had never used before.
“That was a great learning opportunity to touch areas of the Shopify platform I had less experience with. I'm actually a front end developer by trade and as a result, all my Shopify projects leverage a JavaScript stack. Checkout Promotions is built on top of NodeJS, React, and MongoDB,” he says.
During the app challenge, Greenberg says he started with the Shopify Developer Hub for its useful guides to get started, and often found himself looking at open sourced code on GitHub, typically on Shopify’s official organization or through general search, for practical examples.
Still, getting stuck—and unstuck—is all part of the building process.
“It really helps to have a friend to work alongside so that when you get stuck you can use them as a sounding board to work through issues or provide feedback,” Greenberg says. “Also, sometimes the best productivity hack is to just step away for a break—coming back with a fresh perspective can often unblock me.”
Building a successful app business over time
Since last year’s app challenge, Greenberg has been fully focused on consistently improving and iterating Checkout Promotions & Upsells. After about a year of working on Checkout Promotions & Upsells as a side hustle, Greenerg was able to leave his 9-5 job to work on it full-time this past summer, and even found time to demo a new app extension at Shopify Unite 2021.
Since launching on the Shopify App Store, Greenberg’s app has been installed by more than 850 merchants and runs 40,000 checkouts per day.
Greenberg reports that his app earns about $10,000 USD in revenue per month and generates over $20,000 in revenue per day for the merchants using the app.
Some of the best feedback Greenberg says he has received is from merchants, which he has incorporated into app updates.
“I’ve received lots of great, constructive feedback,” he says. “Everything from bug reports, to feature requests, to specific metrics on how much my app has helped their business remain profitable. The last type of feedback is always the best!”
Post-launch, Greenberg says his biggest challenge has been prioritizing his time.
“Once your app is live and in the app store you need to juggle customer support, development, marketing, and more. This can be challenging as a single developer with no team to offload specific tasks to (maybe that'll change soon!),” he says.


While Greenberg decided to opt out of participating in the Shopify App Challenge this year so he could focus on making some last-minute improvements to his app before the BFCM shopping season, he says he would love to participate again in the future as a Shopify-centric learning opportunity.
New apps, new lessons: Ship that MVP
Greenberg has been consistently building in public via Twitter long before the Shopify App Challenge, and says it’s important to not overthink your app and ship your minimum viable product (MVP) so you can continue to iterate and learn from merchant feedback.
“Launch! Launch! Launch! Try to remain focused on completing all the most critical aspects to get to a point where you can launch. But launch at the earliest possible time,” he says. “It's critical to validate your app and make sure it meets merchants’ needs so that you can rapidly improve. The last thing you want is to spend a year developing an app and find out it doesn't really solve a problem most merchants face.”
“It's critical to validate your app and make sure it meets merchants’ needs so that you can rapidly improve. The last thing you want is to spend a year developing an app and find out it doesn't really solve a problem most merchants face.”
Checkout Promotions & Upsells was the third app Greenberg built, and leveraged his learnings from the first two. He recommends anyone who is new to the Shopify platform and participates in the Shopify App Challenge would do well to consider using this opportunity to learn as much as possible.
“I would recommend not to focus on succeeding the first time and just build-up domain enterprise of the platform. Use each app as a learning experience,” he says.
You might also like: How to Build a Shopify App as a Front End Developer.
Amanda Connolly and Tyler Post, Droptimize

- Shopify Partners: Amanda Connolly, Tyler Post, Sean Peters, and Tarun Singhal
- Years as Shopify Partners: Various
- App Submitted: Droptimize
Some of the most valuable and important work in tech has been the result of best friends and former coworkers coming together to reimagine an industry or product. This was the winning combination for the team behind the Droptimize app, submitted for last year’s app challenge.
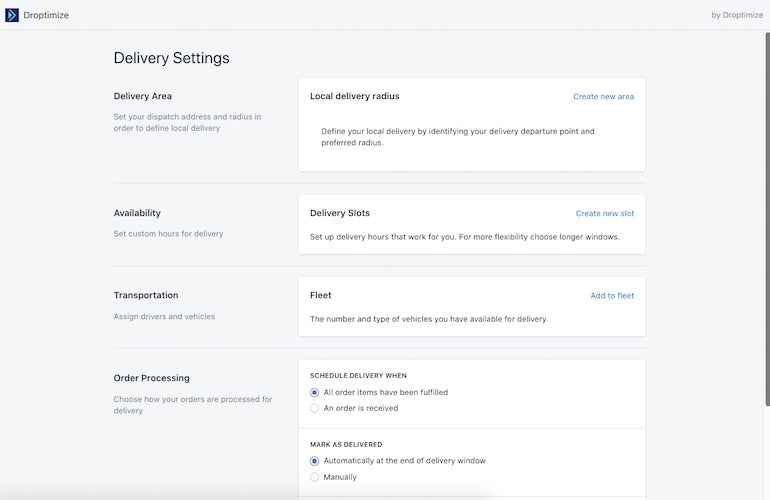
The Droptimize team—Amanda Connolly, Tyler Post, Sean Peters, and Tarun Singhal—came together to build an app that enabled merchants offering local delivery the ability to optimize their delivery routes and make it easier for them to locally deliver products themselves, without third-party fulfillment services.
The Droptimize app was one of three first-place winners in last year’s Shopify App Challenge, which was a competition format.
“I think the most important thing is first, to really understand what merchants need. Without this, you’re building for yourself and that’s not how great products get made,” Connolly says. “Secondly, find people who care about shipping good work, but who also care about each other. With these two things, you can make magic.”
Understanding merchant needs in their time of need
Connolly says the human element of building a Shopify app was an eye-opening experience, particularly at that time, when COVID-19 began affecting many businesses.
“I was given insight into the struggle merchants were facing as they were pivoting their businesses at the very start of COVID-19,” she says. “I spoke to several merchants who were losing several hours a day scheduling and mapping delivery routes, as their storefronts shuttered and the mail system chugged to a halt. They were asking for help from family and friends to deliver their orders as far as five hours away. It was super eye-opening for me and helped clearly define the goals of Droptimize right from the start.”
The team started with a “super-wide scope” and narrowed their focus to local delivery, and what they could feasibly achieve in the short timeline. The team leveraged Shopify forums and documentation, Help Docs, and Polaris resources to gather building context, and used Trello to track tasks and features, prioritizing what they needed for an MVP.
“And then we each just got to work. I was pushing pixels and refining user flows, Tyler and Tarun were coding both the front and back-end, and Sean was making sure we were always aligned, and keeping us on track for our deadlines. It was truly the most perfect reminder of what’s possible when you’ve got the right team at the table, and when you have trust in each other's expertise,” Connolly says.
Fresh experience, new ecosystem, intuitive tools
Connolly and Post say they both learned so much by participating in the Shopify App Challenge.
“This was my first experience with Shopify and the huge ecosystem around it,” Post says. “I got the chance to think about what the problems merchants are going through, and what they are going to be dealing with. Uncovering everything that Shopify exposes to app developers through its APIs, app ecosystem, command line tools, and design systems was super cool.”
"One of the most surprising and best parts of the experience was just how automatic everything was."
“We bootstrapped a Node.js application using the Shopify CLI. This gave us a full-fledged Next.js and React app,” Post says. “Authentication was automatically handled via the app bridge and gave us access to the GraphQL API. This was one of the most surprising and best parts of the experience—just how automatic everything was. Once the framework was set up, hooking up a Mongo database, adding more pages in react, and integrating into our Python/Google Maps order routing service was super straightforward.”
Connolly was able to take advantage of Shopify’s design system Polaris to ensure Droptimize would offer a great user experience to merchants.
“As a designer, I learned and leveraged Polaris in order to create feasible designs for the rest of the team to be able to bring to life,” she says.
Posts says building an app to launch on Shopify wasn’t a daunting experience as some might think, despite never having built a Shopify app before.
"It’s really easy to get started! Shopify is so big and there’s so many opportunities for apps to add value to merchants, even an app that makes a small task easier can make a big difference."
“It’s really easy to get started! Shopify is so big and there’s so many opportunities for apps to add value to merchants, even an app that makes a small task easier can make a big difference. Forums are a great place to get help with development, see where other developers are running into problems, and see feedback from merchants. Overall, building on Shopify was a great experience,” he says.
New teams, new dreams
Instead of continuing to iterate and optimize the Droptimize app, the team was invited to interview at Shopify, as there were internal efforts to build similar functionality.
“When we met with the Shopify team after we won, we were offered positions at Shopify because we were so closely aligned with what their internal teams had been building,” Connolly says.
“Tyler and I accepted offers to join Shopify’s Local Delivery team. Since then we’ve both moved to different teams, but are still so proud of our origin story, and the little app that could.”
You might also like: How to Build a Shopify App: The Complete Guide
Alumworks, Alpaca Local Pickup & Delivery

- Shopify Partners: Alumworks
- Years as Shopify Partners: Three
- App Submitted: Alpaca Local Pickup & Delivery
Decisions, decisions. For Ryan Langlois and his cofounders at Alumworks, the hardest part of the Shopify App Challenge was deciding what type of app to build.
“We had a few different ideas that were intriguing to us, but we could only build one. We ended up building Alpaca since it was the most relevant and useful app for merchants having to adapt to COVID-19,” he says.
Strong platform familiarity, unfamiliar terrain
When it comes to familiarity with the Shopify platform and ecosystem, the Alumworks team felt they had a solid foundation, as Langlois and cofounders Josh Gosse and Jason Normore are all Shopify alumni.
That said, there was still a learning curve to navigate, as building and launching an app with the goal of creating a successful SaaS business is completely new terrain to traverse.
“We knew we wanted to start a business, and the app challenge was a catalyst for us in doing so. We built Alpaca and won second place, but the challenge and learnings came from having to be comfortable ‘wearing many hats,’” Langlois says.
“In our previous jobs we had done very little customer support, UX research, business development calls, and more. All of that changed once we started our own business, and it's something that we've learned to enjoy.”
“In our previous jobs we had done very little customer support, UX research, business development calls, and more,” he adds. “All of that changed once we started our own business, and it's something that we've learned to enjoy.”
The Alumworks team found that understanding Polaris and the different UI patterns that are commonly used in the Shopify admin was a huge time-saver in the long run.
“You pretty much never have to ‘reinvent the wheel’ since Polaris and Shopify have so many examples of UI patterns that you can follow,” Langlois says. “Plus, this means your app will instantly feel familiar to Shopify merchants which can help reduce support debt and increase customer satisfaction.”
Alumworks built and deployed Alpaca using NodeJS, Next.js, React, AWS, and Heroku. With the benefit of hindsight, Langlois says they made a few design decisions early on that made it more difficult to change their approach later.
“There's always a balance of moving fast and building for the long term, and it can be hard to find that sweet spot.”
“There's always a balance of moving fast and building for the long term, and it can be hard to find that sweet spot.”
A juggling act: Managing your app post-launch
Alpaca experienced a “huge increase” in installs following the app challenge last year, Langlois says, but the team decided to keep a balanced approach to building for the long-term, instead prioritizing development on new apps (Alumworks now has three apps in the Shopify App Store), and keeping existing users happy and successful.
Langlois says Alumworks’s biggest challenge has been trying to juggle everything from support, fixing bugs, developing new features, optimizing existing user flows, and more since launching Alpaca on the Shopify App Store.
We built a custom chrome extension for ZenDesk, which has helped us maintain a high standard of customer support without taking up too much of our time,” he says.
While the team has been focusing on customer experience and iterating their app, they’ve taken a slower approach to growth, and have seen steady installs since launch.
“We have several hundred active paying customers and we're slowly adding more,” Langlois says. “Growth has not been a primary focus of ours, so I'm sure we could be doing better if we gave it more attention. We're happy where we are though!”
And merchants seem to be happy too.
“The feedback we've received from merchants has been overwhelmingly positive. It has been very refreshing to work with engaged, driven merchants from all over the world,” Langlois says.
The catalyst to start something new
Langlois says last year's app challenge was a great catalyst for the Alumworks team. They were working full-time at other jobs but had an itch to start their own company and have a healthier work-life balance.
While they aren't participating in this year's challenge because they have a full plate with Alpaca and a few other projects, Langlois says he highly recommends participating to anyone who's interested in building a Shopify app.
“It's incredibly useful to launch your app so you can get it in the merchant's hands as fast as possible. Most Shopify merchants we work with are very proactive and we constantly get great feedback and questions which help guide our product roadmap,” he says. “It can be hard to ship something that's not ‘perfect,’ but it will help you build something that merchants actually need and are willing to pay for.”
You might also like: 9 Pro Tips to Create a Stellar App Customer Experience.
Boutiq, Boutiq Personal Video Shopping

- Shopify Partners: Boutiq
- Years as Shopify Partners: One
- App Submitted: Boutiq Personal Video Shopping (formerly known as Caazam!)
Building the right app at the right time can make all the difference in a successful launch. And sometimes, you need just a little extra incentive to ship an MVP, even if you’re not sure it’s ready.
Niv Hanigal and Shai Ben-Tovim, developers of virtual personal shopping app Boutiq (formerly known as Caazam!), were working together on a proof-of-concept for their first Shopify app when they first heard about the Shopify App Challenge. But they felt they were somewhat “late to the game” when it came to building a functional app submission within a few weeks.
“It was our first experience with Shopify so we had to ramp up our knowledge of APIs, auth, app proxies, and more in a very short time and on-the-run,” Hanigal says. “Fortunately, Shopify provides a lot of docs, tools, and a community that are all great resources to help us keep moving forward.”
Hanigal and Ben-Tovim leaned on the Shopify documentation, code examples and code packages (such as Polaris) to get started.
“The developer community online forums were probably the most helpful in finding answers for the more difficult or obscure questions,” Hanigal adds. “But like every MVP, your app doesn’t have to be perfect. I recommend app developers focus on demonstrating the potential value to merchants.”
The Boutiq team ranked well for their app submission and received direct mentorship from Shopify as well.
Getting familiar with the basics and reaching out for help
Hanigal and Ben-Tovim started out reading all the required docs and reviewing examples to get the basic Admin API auth and tooling up and running, which they say is a “really straightforward” process.
“Once our backend could use the GraphQL API, we focused on scaffolding a basic script tag that would allow us to launch the front end aspects,” Hanigal says.
Once both were in place, they built their own business logic and UI/UX decoupled from Shopify. While they did get stuck from time to time, they turned back to the API docs or code examples to the specific areas relevant to the problem. They also leveraged Polaris to build admin and back office UX quickly, keeping the Shopify admin UX/UI consistent and familiar to Shopify merchants.
“This allowed us to really focus in the short time we had on the areas of the app we felt were most valuable to Shopify merchants and ecosystem. There were also a couple of occasions we posted on the community forums and got great answers that got us unstuck,” Hanigal adds.
Keeping it simple with merchants at the heart of every decision
Merchants expect a wide-range and flexible set of options for customizing their store, and the Boutiq team learned quickly that balancing customization with app simplicity can become a delicate balancing act.
“As more and more merchants installed our app, we’ve discovered the diversity of merchant sizes, industries, tech-savviness, geographies, and more that result in a very wide range of requirements for Boutiq,” Hanigal says.
Adding a human touch to the online shopping experience while staying aligned with the merchant’s branding is critical to Boutiq’s success, Hanigal says.
“At the same time, we focus on making Boutiq super simple for a merchant to deploy,” he adds. “Managing that tradeoff between flexible customization options and simplicity has been the biggest challenge.”
"Managing that tradeoff between flexible customization options and simplicity has been the biggest challenge."
A crash course in the Shopify ecosystem
Hanigal and Ben-Tovim built Boutiq using native Shopify JavaScript script tags and a ReactJS app. They used Polaris for its framework and components for the admin side, and built out the backend using mostly NodeJS running a mix of REST EPs on cloud clusters and some serverless, event-driven services.
“The most important thing we learned was how to build a public app for Shopify,” Hanigal says. “We got a crash course in all aspects of the Shopify ecosystem: shopfronts, themes, Admin APIs, API auth and all the different options and tools apps can use to build for Shopify merchants.”
Feedback is a gift: Operating in a nascent market
“Merchant feedback has been the most exciting part for us at Boutiq. Our customers love the app and their customers love it,” Hanigal says. “We operate in a nascent market—personal video shopping and 1:1 video calls are still a novel concept for most merchants and their clients. As such, the opportunity to discover new ideas and requirements is tremendous.”
Looking back to how Boutiq’s product roadmap has evolved since launch, Hanigal says it was predominantly driven by their merchants, their challenges, and their vision of how they’d like to serve their customers. They recently even changed their app name from Caazam! to Boutiq after a conversation with a merchant.
Hanigal says participating in an app challenge was the rocket fuel they needed to ship an app that makes a difference to merchants and their customers.
“We would absolutely do the Shopify App Challenge again,” he says. “It gave us great short-term focus and tremendous tailwind throughout the app development and launch process.”
The Boutiq team is continuing to work on their app and help more merchants add a personal touch to their customers' online shopping experience.
“It’s really just the beginning of where the personal video shopping market is going and we have an exciting roadmap ahead of us,” Hanigal says.
You might also like: Building Shopify Apps: 9 App Developers Share Their Experiences.
Reimaging commerce and creativity with the Shopify App Challenge
Participating in the Shopify App Challenge can be a transformative experience. And with BFCM just a few months away, there’s no better time to build an app that will help merchants have a successful holiday experience.
Have you registered for the Shopify App Challenge this year? There’s still time to submit your app. Let us know what you’ve learned during the app challenge in the comments below!
Register for the Shopify App Challenge
Join our #appchallenge and #buildinpublic with us! Solve interesting problems through creativity and innovation, and help merchants win BFCM 2021.
Register nowRead more
- 9 App Development Business Trends for 2021 Predicted by Shopify Staff
- Storefront API Learning Kit
- How We Built Out Our Reporting Dashboard with Shopify Polaris
- Free Webinar] Building Great App User Interfaces with Polaris
- Ads on the Shopify App Store: Determining your Return on Ad Spend
- Announcing Shopify’s New Sketch Plugin: Polaris Telescope
- Shopify Webhooks: How to Prep Your App This Black Friday/Cyber Monday
- 10 Usability Heuristics and How to Apply Them to App Design
- 10 App Development Trends to Track in 2021
- Your guide to the Fulfillment Orders API migration

