From a refugee who counted every penny, to a three-time university dropout, to a bartender slinging drinks, Bodog Olah’s life has never been a straightforward path.
Now the co-founder of Createur, one of Australia’s top web development agencies, Bodog will plainly tell you that his success is as simple as grit, guts, and a bit of luck.
“You’ve really got to trust yourself and overcome any self doubt,” Bodog explains. “Staying innovative often requires that you support something on a hunch , way before you get validation from your clients. This can make you feel crazy or alone at times.”
, way before you get validation from your clients. This can make you feel crazy or alone at times.”
Staying innovative often requires that you support something on a hunch, way before you get validation from your clients. This can make you feel crazy or alone at times.
Recently, Createur put their innovative ways to the test, and helped one of Australia’s top 100 online merchants migrate to Shopify Plus.
We sat down with Bodog to understand how he approached what he describes as one of his greatest professional challenges to date. We’ll delve into Createur’s internal processes and the tools they lean on most, and share some of Bodog’s sage advice for those taking on the challenge of ecommerce migrations.
You might also like: How Bluegg Stepped Out of Their Comfort Zone With A Magento Migration and Increased A Merchant’s Conversion by 40%.
From humble beginnings
At three years old, Bodog migrated to Sydney, Australia as a Hungarian refugee with his mother. They lived in government housing for six years, and with her limited English, his mother worked odd jobs to scrape together a living.
“Growing up below the poverty line was a big challenge, but it endowed in me a sense of gratefulness for everything I earned,” Bodog says.
Money was so tight then that Bodog and his mother would always carry a calculator when grocery shopping, to make sure they weren’t overspending.
Despite the gravity of their situation, Bodog managed to stumble on web development at a young age, and developed a passion for user interface, graphics, and computers. By the time he was a teenager, he was casually building brochure sites for friends. The catch was that he hadn’t really figured out how to turn his hobby into a career.
The catch was that he hadn’t really figured out how to turn his hobby into a career.
And his confusion only grew with time. By the time he was 21, Bodog had dropped out of three completely different university programs: a Bachelor of Dental Surgery, Bachelor of Science, and Bachelor of Human Movement.
“I didn’t really perform to my expectations in an academic environment,” Bodog explains. “I felt like a complete failure.”
And then came a chance opportunity. While bartending to supplement his income, Bodog managed to get his first major development job through one of the hospitality groups he was working for.
“This was the first opportunity to use my interest in web development to solve problems, rather than just build brochure sites,” he explains. “Building a mailing list manager, booking system, and feedback collection software motivated me to expand my programming knowledge.”
He built a custom bookings system for the business’ restaurants and function venues when he was 23 years old. Retrospectively, Bodog realizes how much he undervalued the power of the software he built.
I had no idea people would pay a lot of money for something that I thought was pretty elementary to the running of a business.
“I didn’t feel like this stuff was a very big deal,” Bodog muses. “This was before SaaS [software as a service] evolved into what it is today, and I had no idea people would pay a lot of money for something that I thought was pretty elementary to the running of a business.”

With time, more of Bodog’s employers needed help with their online presence. What started off as casual web development work here and there turned into a 10-year freelancing career , where Bodog focused on helping a variety of companies with their general web work.
, where Bodog focused on helping a variety of companies with their general web work.
“From a personal perspective, starting an agency was a natural progression from freelancing,” Bodog says. “I’d often be disappointed by the user experience on websites I visited, and I wanted to form a team that shared a common obsession for detail. ”
”
That’s when Bodog decided to start Createur.
You might also like: From Debt to Dollar Bills: How One Sri Lankan Teen Transformed His Life With Freelancing.
The early days of Createur

Bodog founded Createur in 2011 with Michal Hicks and Simon Rae. Back then, Createur built brochure sites using WordPress, but soon began receiving enquiries for ecommerce solutions. One of their early decisions was to carefully choose one software platform for each service they wanted to offer, and specialize in that service.
“Many agencies and offshore developers were selling themselves as a team who could do everything,” he says. “But we felt this approach would spread our skills too thin and that we’d never master anything to the level we wanted.”
Createur’s first ecommerce job was a client that needed help with a Magento build (the dominant ecommerce platform at the time).
“From the technical side of things, I had doubts about being responsible for the uptime of a server that was a direct revenue stream for a client. As part of a fledgling business, I worried about the legal liabilities involved in securing this environment 24/7. Sleep was something I began to value more in life as I grew older.”
At the time, Bodog was already experimenting with Shopify and managed to convince his new client that it was a better solution.
He leaned into Shopify thereafter; a platform that he felt confident in, and that had a company culture compatible with his agency’s own internal ethos.
“When the agency formed in 2011, Shopify was barely above 1,000 stores and I believe we built a store with an ID of around 1,200.”
Since then, Createur has largely remained an agile team. Yet in the past year, they’ve seen rapid growth, and now employ 17 staff. Over the years, the agency has worked with over 80 clients, and has built their experience and expertise across 120 projects, including their most recent project with Cracka Wines.
Createur’s most ambitious project yet
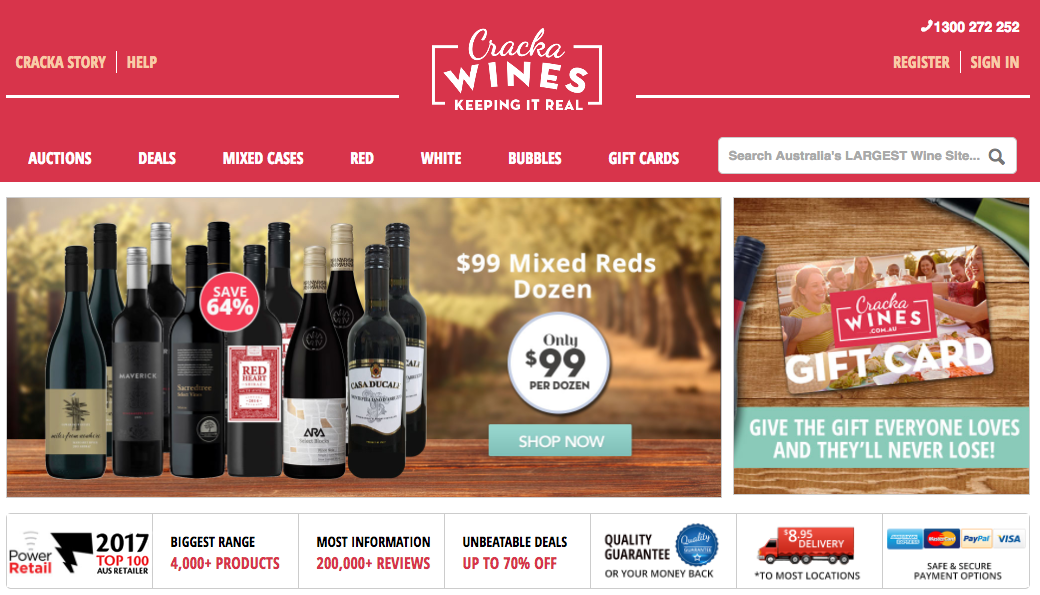
While Createur has taken on a variety of projects and seen tremendous success over the past six years, migrating ecommerce behemoth Cracka Wines to Shopify has been their most ambitious project to date.
Cracka Wines—a top online retailer of Australian wine—had spent years building on a platform that gave them endless customization possibilities.

But they were pleased to learn that features they previously thought only possible with fully-custom software could be achieved with Shopify.
“This was a daunting project at first, moving a major online retailer from a deeply-rooted custom infrastructure to a hosted platform,” Bodog explains. “But our experience with a couple of previous Shopify Plus builds gave us confidence that the migration would hold up well.”
This was a daunting project at first, moving a major online retailer from a deeply-rooted custom infrastructure to a hosted platform.
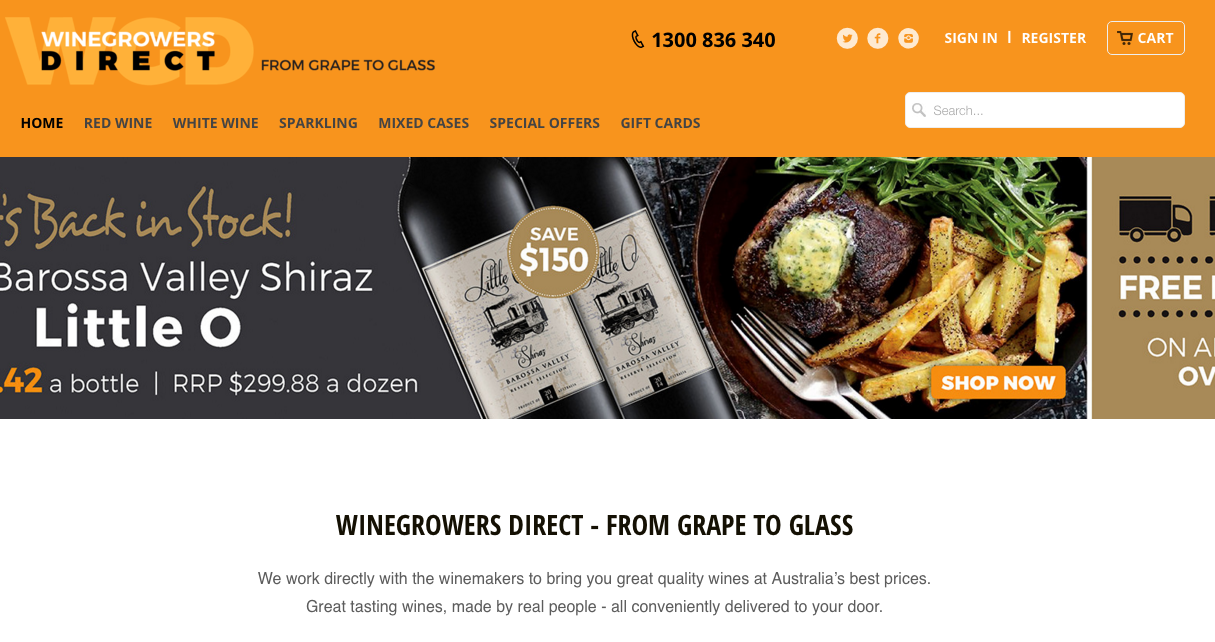
A couple of years before this migration, Createur had been approached by Cracka Wines to migrate their Wine Growers Direct site from NetSuite SiteBuilder to Shopify. Dean Taylor, the company’s CEO, had experimented with Shopify, and wanted an agency to build a professional site in a very short amount of time. This quick-fire project used an off-the-shelf theme, and was completed in about six weeks.

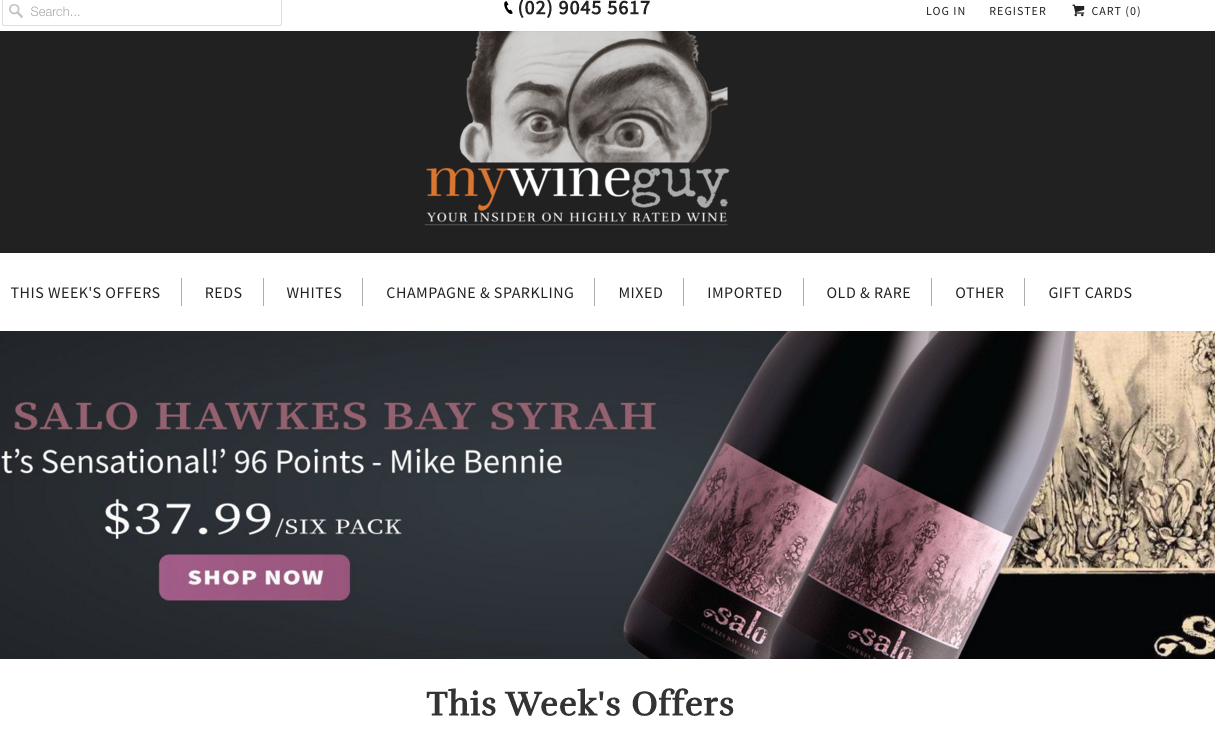
The Cracka team was happy with the smoothness of this migration, and a similar-sized project to migrate their My Wine Guy site came soon after. This project proved a greater challenge due to the size of the existing sitemap and a higher revenue that had to be maintained.

Both site migrations reduced ongoing platform costs for the wine company by 50 percent . That’s when their attention turned towards migrating their main ecommerce property, Cracka Wines.
. That’s when their attention turned towards migrating their main ecommerce property, Cracka Wines.
“We had to migrate almost 200,000 URLs—each one rich in data—and map it to a Shopify object, like a product, collection, article, or page. All of these also use metafields to expand on the default object’s attributes, with tagging conventions where appropriate,” Bodog explains. “Planning for this immense content migration from a fully-custom system to one which expects stricter conventions, like Shopify, required a lot of creative thinking.”
Creative thinking, considerable planning, and a tight process.
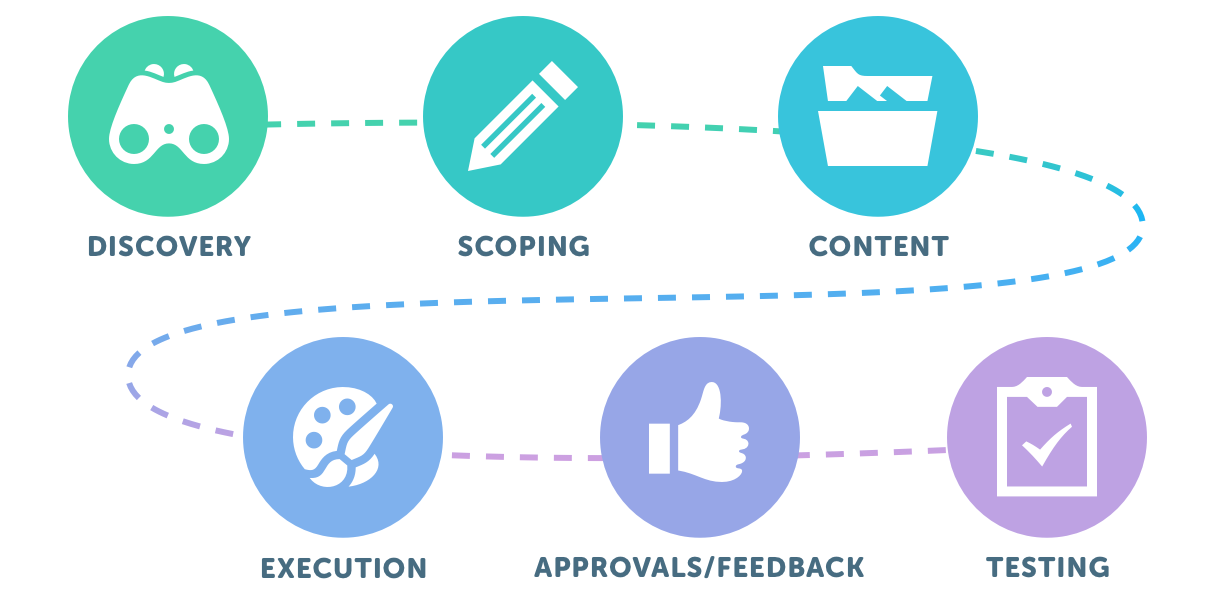
Createur’s 6-step process for migrations

Bodog explains a top-level view of how Createur approaches a major website migration, like Cracka Wines.
Discovery
“Discovery is a process where questions are asked about user journeys and desired outcomes. There aren’t many limits on what is discussed during this stage, but it’s expected that some ideas will be deemed unviable during scoping.”
Scoping
“Scoping is the stage at which we determine viability of the outcomes discussed during discovery. This phase is highly focused on engineering, where creatives and developers work through the various user flows to ensure the scope can be realized.”
Content
“Although everyone is pretty keen to begin execution after scoping, it’s important to gather content before we work too far ahead. Designs and layouts rely heavily on supplied content, so we adhere to a content delivery schedule with the client.”
Execution
“This is where we use the supplied content and user stories to begin layout approvals with the client. It’s here that the aesthetics, style guide, and UI components are mapped out. At the same time, developers can begin testing any UI mechanics that don’t explicitly rely on visuals.”
Approvals and feedback
“Once work is delivered, a thorough approval process takes place. We’re careful to try to keep iterations to a minimum here, and reserve non-critical tasks for post-launch. It’s often difficult to reach conversion conclusions without hard data, so we try to be as quick to market as possible, where we can begin testing.
“Revision sweeps are best limited to one or two passes maximum. The longer a project drags, the more endless the feature list might seem. Deciding on a clearly-defined MVP keeps the team focused on a realistic launch milestone.”
Testing
“The agreed mechanics are tested in major browsers during the project, but we do a final sweep here to make sure the target audience can use the site in their browsers. Different industries have different audiences, and your test suite should be considered accordingly.
“As well as compatibility testing, we like to test a variety of user scenarios as well. Here we try to simulate as many edge-case behaviors as we can. During a complex build, you can often become blind to your own UI. It helps to ask people who had nothing to do with the rest of the process to test your flows. Their feedback will most resemble a fair cross-section of your audience.”
Challenges along the way
Like with most large web development projects, the Cracka Wines migration didn’t come without its own unique challenges .
.
Taking into consideration the likelihood of roadblocks due to unforeseen circumstances, the Createur team initially set a six-to-eight week target for the migration of the full domain name. It was important to remain realistic around timeframes, as the migration was set to launch around the beginning of a peak sales period.
“We had to be sure that the entire customer migration and new user flow was perfect, otherwise we would risk losing Cracka Wines hundreds of thousands of dollars in revenue,” Bodog explains.
As predicted, unforeseen circumstances did arise. Two out of the three unique features that were critical to the migration presented longer than expected development times.
After considering the penalty to UX and revenue without these features, it became more realistic to aim for a later launch.
“Cracka Wines has a long history of setting ambitious targets, but it’s really important to be comfortable with missing those targets when the delay results in a better product,” Bodog explains. “Calmness cannot be overstated. Aim high, but be calm about the setbacks when your dreams prove to be overly ambitious.”
Calmness cannot be overstated. Aim high, but be calm about the setbacks when your dreams prove to be overly ambitious.
Below is an outline of the three key features the Createur team ambitiously sought to integrate for Cracka Wines.

1. Multipass authentication
Multipass authentication keeps authentication external to Shopify, without needing to reset passwords within Shopify. By using an authentication token known only to the connecting software, Shopify allows users with matching credentials to log in as if they had an existing Shopify account.
This proved to be one of the greatest challenges of the project, because Cracka Wines has a customer database in the hundreds of thousands. With such a large database, it wasn’t practical to bring the site offline for the time it would take to fully migrate every customer account. Therefore, the process needed to be staged in multiple phases, while keeping the existing site online with full capabilities.
Solution: The Shopify Plus Multipass Login feature allowed the team to use Single Sign-On (SSO) between the legacy site and the Shopify development store.
The biggest benefit of this feature was not requiring over 250,000 customers to reset their passwords upon migration.
Multipass allowed the team to poll an external authentication server, which held the existing accounts securely, without having to transport confidential information from one platform to another.
2. Credit card tokenization
The ability to tokenize credit cards for re-use (without having to enter details again) was an important feature for customer retention.
Solution: Cracka Wines engaged their CRM provider, CRM Australia, to create a custom gateway using Shopify’s Hosted Payment SDK.
3. Reverse auctions
The reverse auction system is a unique feature in the wine industry, and dramatically increases engagement for customers who are looking for deals they can compete for interactively.
Solution: Cracka Wines spent considerable effort developing their reverse auction engine, where bidders try to purchase a product as its price falls dynamically.
“These wine auctions have a very high participation rate,” Bodog says. “And we’re excited to explore their effectiveness in other industries, especially fashion.”
You might also like: From Reddit to Redesign: How Fuel Made Increased One Merchant's Revenue by 30%.
Createur’s favorite apps and tools
While the Cracka Wines migration came across a few bumps in the road, what helped keep the project moving along was some expert planning, creative solutions, and a keen selection of tools and apps.
Bodog shares some of the most valuable apps used for this project:
- SearchSpring—A fast elastic search tool that allows advanced facet filtering, autocomplete, promotion, and merchandising within the app itself. Createur has used SearchSpring for other larger projects, and has been extremely happy with the results.
- Yotpo—Yotpo integrates tightly with SearchSpring and provides a good platform to keep reviews unified. This was an important feature for Cracka Wines, which already has an enormous inventory of reviews in the database. More user-generated content has been encouraged since Yotpo’s installation.
- Xporter Data Export Tool—Provides deep access to many Shopify objects and can manipulate the data in lots of useful ways. Most importantly, says Bodog, the eShopAdmin support team are nothing short of amazing in helping create really complex data exports for multiple clients.
Apps are important, but so too are the tools used to build a website. Below, Bodog shares some of his team’s favorite tools used during the migration, and why they’re loved.
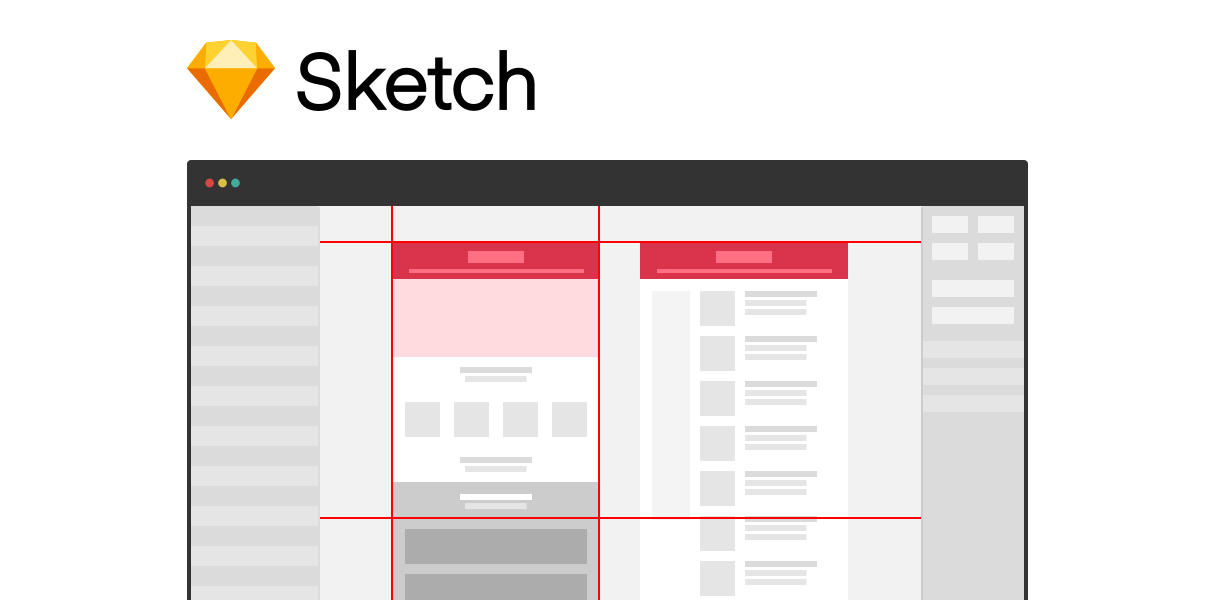
1. Sketch

How we use it: “We’ve been using Bohemia’s Sketch for years now. Our designs are mobile-first, based on flexible containers and minimalistic UI chrome.”
Why we love it: “A vector illustration tool like this is perfect for rapidly designing layouts. We often wireframe within the app first, then layer the finer UI elements on top once the UX has been confirmed.”
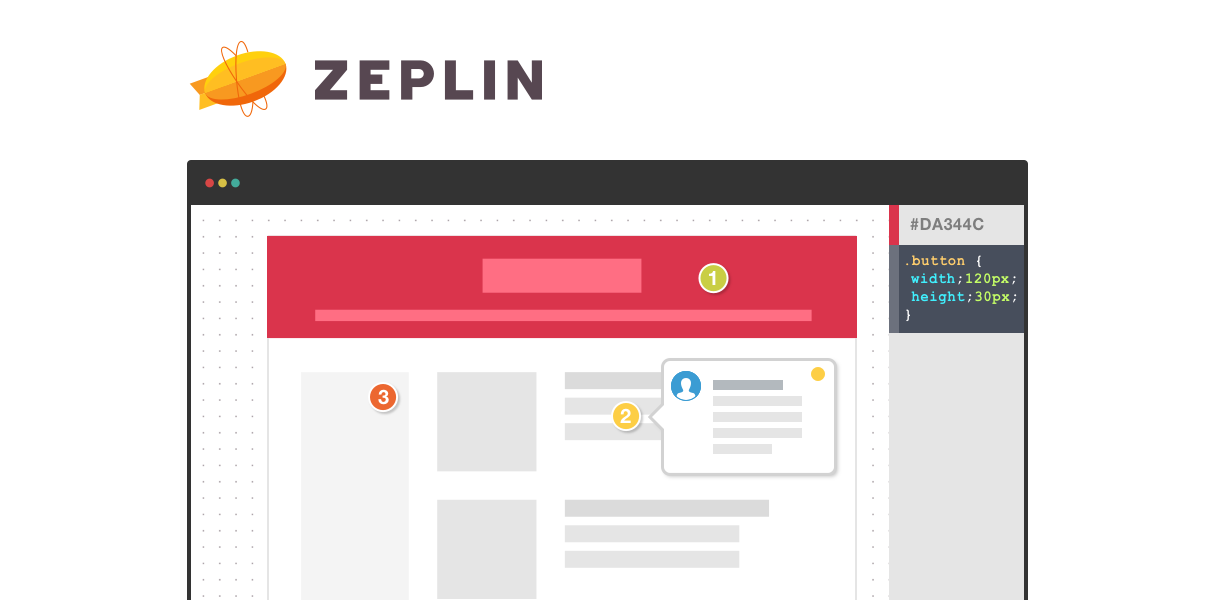
2. Zeplin

How we use it: “For client collaboration and layout approvals, we love Zeplin. Once UX and UI have been agreed on, we hand over the Zeplin layouts as approvals for development.”
Why we love it: “It imports layouts directly from Sketch and allows us to work through revisions easily. Contextual conversations can be had about each element, which are color-coded according to status. It also provides shortcuts for spacing between elements, hex color values, and even CSS code suggestions to speed up front-end HTML development. In Cracka Wines’ case, using Sketch and Zeplin helped keep the project flowing at a fast pace and on a sane budget.”
3. BugHerd

How we use it: “BugHerd is our tool of choice for contextual feedback when it comes to completed HTML layouts. The client can just point to the issue they see, describe it, then our workflow managers allocate it to the relevant developers for progress through sign-off.”
Why we love it: “By collecting feedback contextually from the browser, we save effort on both sides. The client doesn’t need to provide detailed context themselves, or take screenshots to articulate the problem. The app does this all for them.”
4. Shopify Theme Kit
How we use it: “We quickly upgraded to the Shopify Theme Kit from the Shopify Theme Gem as soon as it became available.”
Why we love it: “It lets us reconcile and deploy multiple development environments easily. When aligned with our Git repositories, it’s by far one of the most useful tools we have to keep multiple developers working together efficiently.”
Lessons learned
Bodog’s biggest lesson learned from working on this project was the value in having common goals, diplomacy, and patience with a complex build process.
“Working with the Cracka Wines team has been extremely refreshing, with the knowledge that they’re as motivated to innovate as we are,” he adds. “Their trust in us to help them on this journey permeates our team with a sense of responsibility and accomplishment that’s rare to achieve.”
Amidst the unique challenges and setbacks that all web developers eventually face, a smooth migration can be helped by:
- Feature planning, before starting any development.
- Being very careful about making promises you are certain can be kept.
- Helping the client stay grounded in their expectations.
- Always asking ‘why?’
- Why do we need that feature?
- Why are we having so many meetings and not doing enough work?
- Why aren’t people understanding this concept?
The answer isn’t always obvious, but asking it in the first place will bring you one step closer to a solution.
“The answer isn’t always obvious,” Bodog muses. “But asking it in the first place will bring you one step closer to a solution.”
The power in trusting your gut instincts
Createur fully launched the new and improved Cracka Wines website to all customers in June 2017.

Since migrating, the Cracka Wines average order value has increased by 18 percent , which can be attributed to better search functionality, advanced filtering, and multi-buy mechanics developed by the Createur team.
, which can be attributed to better search functionality, advanced filtering, and multi-buy mechanics developed by the Createur team.
Since migrating, the Cracka Wines average order value has increased by 18 percent.
In addition, making the switch from their custom platform has saved the online wine company over $300,000 a year in IT maintenance costs. Now, instead of sinking their budget in order to keep things running smoothly online, they’ve been able to redirect the funds towards innovation and new feature projects.
Cracka Wines is now looking to continue updating the new site with Createur. For his part, Bodog attributes the success of the migration to a pearl of wisdom he always comes back to.
“The most important advice I give to clients is, ‘listen to your emotions during the inception of ideas, but leave them behind when it comes time to implementing them in the real world.’”
Read more
- Partner Spotlight: DBNY Builds a Product Customization App
- How Shopify Plus Partner Maestrooo Balances Building Themes and Apps, with Client Work
- Partner Spotlight: SplitMango Gets Flexible With Namaste TV
- How We Built a Global Empire from a Small Island in the Pacific Ocean
- For Designers, By Designers: InVision's Marketplace Launches On Shopify
- Partner Spotlight: Helium Development Helps Rhino Gear Switch from Magento to Shopify
- Developing Customer Centric Solutions: How Yoast scoped, built and launched their Shopify App
- In Search of the American Dream: How Ethercycle Found Success with Shopify
What’s your advice for handling large platform migrations? Tell us in the comments section below!

