Contar con excelentes herramientas puede ayudar a los desarrolladores a escribir código de manera más rápida, más limpia y más consistente. Hace unos meses, le pregunté a los desarrolladores de interfaz de usuario aquí en Shopify cuáles eran las extensiones, paquetes y complementos más indispensables para ellos.
Escribí dos artículos sobre los y los mejores paquetes Atom (en inglés) para desarrolladores de interfaz de usuario basados en esas conversaciones. En este artículo, he desglosado mis mejores opciones para extensiones de código Visual Studio (VS Code), y las he dividido en las seis categorías siguientes. Si deseas asegurarte de que lo que estás construyendo es fiable, consulta nuestro artículo sobre seguridad del sitio web.
- Instalación
- Snippets y estilo de código
- Integración con Git
- Linters y resaltado de sintaxis
- Mejoras del editor
- Temas y diversión 🌈
Instalación
Debes tener en cuenta que Visual Studio Code tiene una gran cantidad de soporte incorporado para muchos de los complementos o paquetes más utilizados que se encuentran en otros editores. Éstos incluyen soporte para Emmet, un terminal integrado, Intellisense para un montón de idiomas listos para usar (JavaScript, TypeScript, JSON, HTML, CSS, Less y Sass), así como soporte de control de versión .
Navegar e instalar extensiones desde Visual Studio Code es bastante fácil. Simplemente escribe cmd + shift + x (en una Mac) o ctrl + shift + x en un PC) para que aparezca la vista: Panel de extensiones, luego haz clic en el botón Instalar para instalar la extensión que desees.
Alternativamente, puedes buscar e instalar extensiones haciendo clic en el icono Extensiones en la Barra de actividad en el lado izquierdo de VS Code.
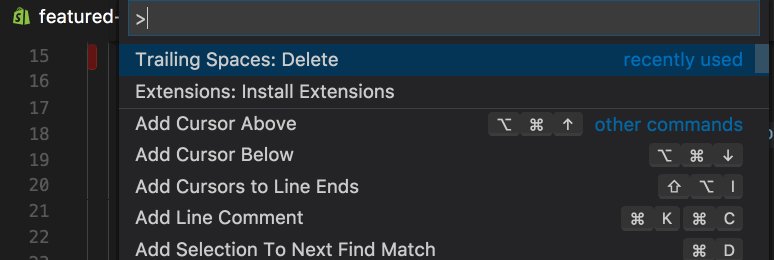
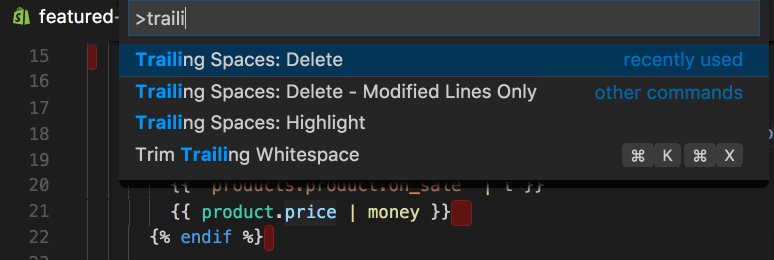
También puedes usar la Paleta de comandos para instalar extensiones (todas al mismo tiempo) escribiendo cmd + shift + p (OSX) o ctrl + shift + p (Windows, Linux), luego escribe "Install extensions" y selecciona Extensions: Install extensions.
Deberás reiniciar VS Code cuando instales una nueva extensión para que se aplique. Además de buscar a través de extensiones dentro de VS Code, también puedes explorar VS Code Extension Marketplace, que tiene documentación más detallada sobre cada extensión.
1. Sincronización de configuraciones
La extensión setting sync , anteriormente conocida como sincronización de configuración de código de Visual Studio, sincroniza las configuraciones, fragmentos de código, temas, combinaciones de teclado, espacios de trabajo, extensiones y más en varias máquinas. Creo que esta es probablemente una de las extensiones más importantes y útiles que garantiza que, sin importar en qué computador estés, puedas tener todas las herramientas a las que estás acostumbrado.

Snippets y estilo de código
Los snippets son bastante simples: comienza a escribir una palabra clave que active un snippet y luego amplía el texto. Hay un montón de snippets integrados en VS Code de forma predeterminada, se muestran a través de Intellisense ^ + espacio mezclado con otras sugerencias, o en un selector de snippets dedicado.
Puedes insertar un snippet del selector abriendo la Paleta de comandos y luego escribiendo "Insert Snippet". También puedes crear tus propios snippets utilizando la sintaxis de snippets TextMate ; para ver ejemplos, consulta la documentación de snippets de VS Code. O descárgala a través de una extensión, aquí hay algunas extensiones de snippets que figuran en la lista:
2. Snippets para Liquid de Shopify
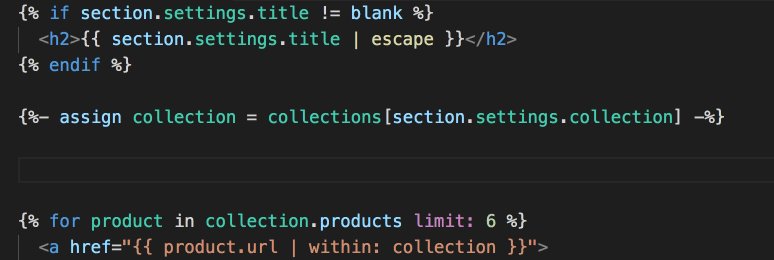
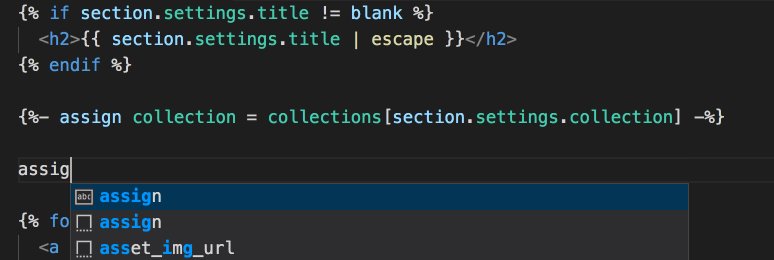
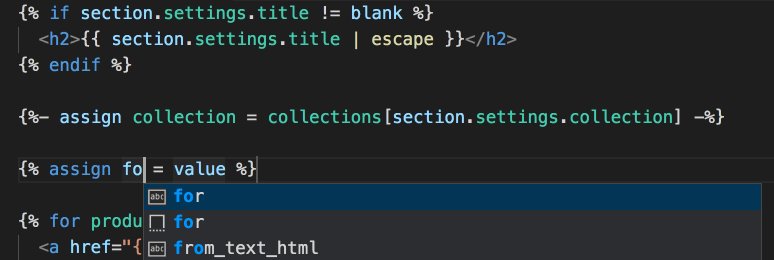
Los snippets para Liquid Shopify Liquid Snippets incluyen varios snippets para Liquid que aceleran el desarrollo de temas, incluyendo snippets para etiquetas de flujo de control, etiquetas de repetición, etiquetas de variables, filtros de matriz y más. Esta extensión tiene una dependencia, la extensión Liquid Languages Support, la extensión de soporte de idiomas.
Una vez instalado, escribe parte de una palabra clave del snippet y presiona enter o return, y el snippet se desplegará. También puedes activar snippets desde el editor escribiendo cmd + espacio (OSX) o ctrl + espacio (Windows, Linux).

3. Snippet de HTML
HTML Snippets agrega un soporte de lenguaje enriquecido para el marcado de HTML, incluyendo los snippets, información rápida y descripciones que incluyen si una etiqueta está en desuso.
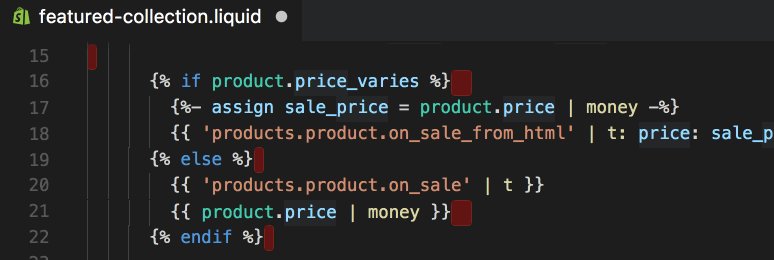
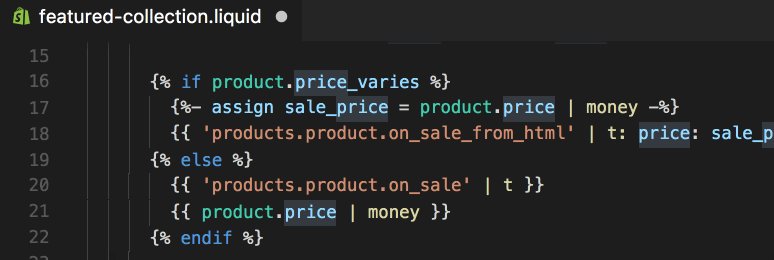
4. Espacios finales
La extensión de Trailing spaces como su nombre lo indica, te permite resaltar espacios finales y eliminarlos rápidamente. Esta extensión es un puerto del popular complemento Sublime Text Trailing Spaces, y ofrece la eliminación rápida de espacios finales, recortar al guardar y más.

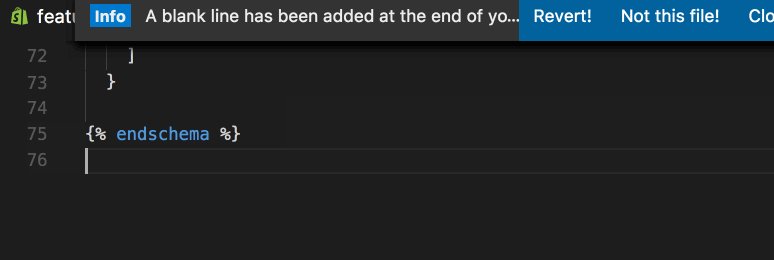
5. Línea en blanco al final del archivo
Blank line at end of file es una extensión mínima y súper simple que agrega una línea en blanco adicional al final de cualquier archivo guardado.

Linters y resaltado de sintaxis
Es importante tener consistencia, los linters proporcionan esa consistencia y ayudan a establecer las mejores prácticas para tu equipo. El resaltado de sintaxis también es clave cuando se trata de la facilidad de uso en un editor de texto. VS Code tiene muchos idiomas compatibles listos para usar, lo que significa que no se necesitan muchas extensiones para mejorar esa experiencia.
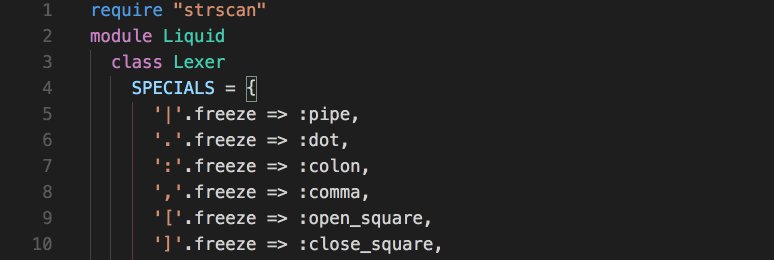
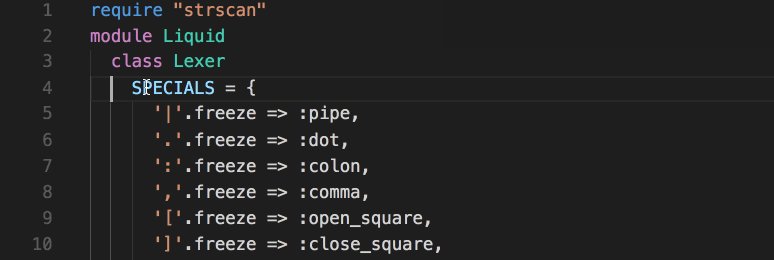
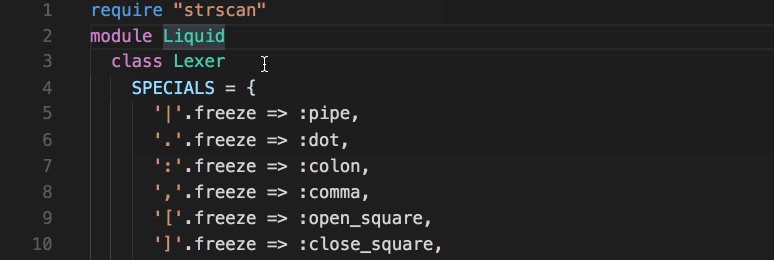
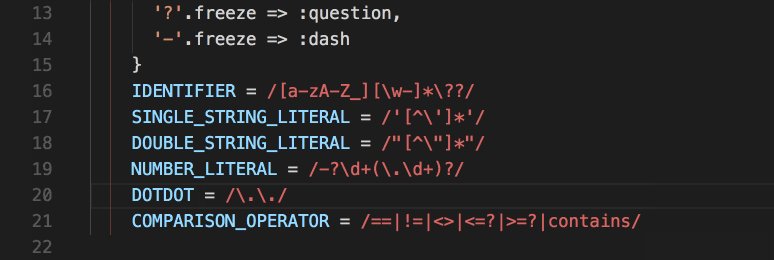
6. Soporte de idiomas de Liquid
La extensión de Soporte de Idiomas de Liquid es imprescindible para aquellos que desarrollan temas de Shopify usando VS Code. Aunque hay soporte para los íconos de la barra lateral que permiten distinguir los archivos Liquid listos para usar, VS Code no tiene un resaltado de sintaxis para Liquid sin la ayuda de esta extensión. Esta extensión agrega el resaltado de sintaxis para Liquid y actúa como soporte para la extensión de fragmentos de código Shopify Liquid Snippets.

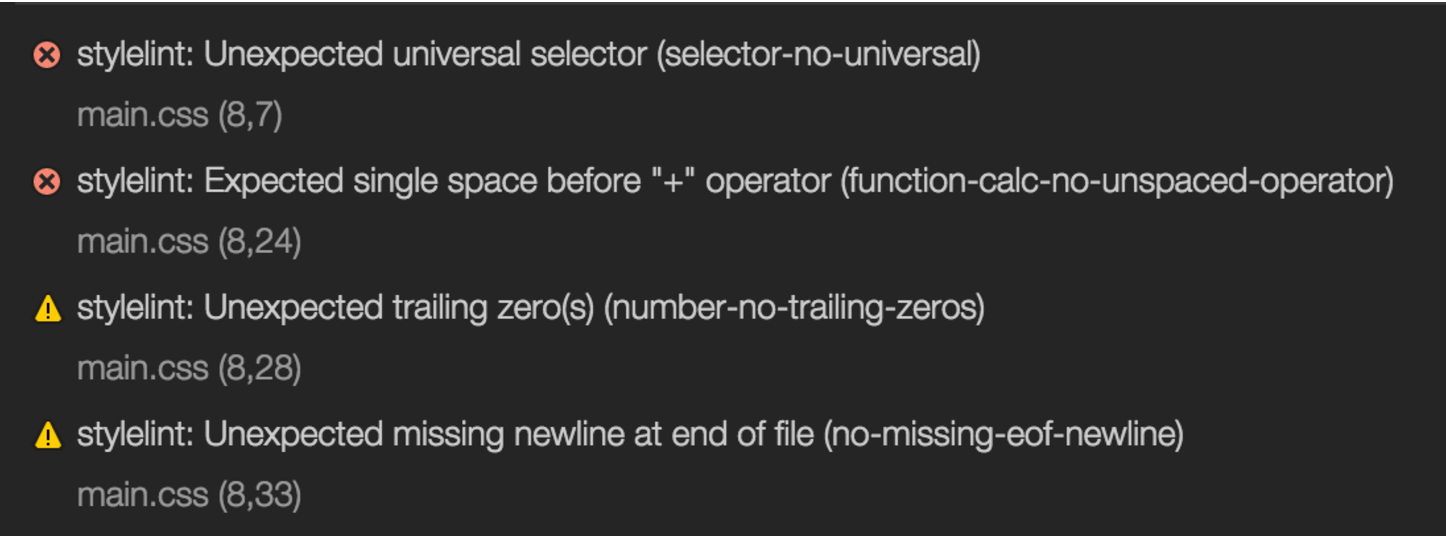
7. Stylelint
Stylelint es una extensión que combina CSS, SCSS y Less. Puedes controlar si stylelint está activado para diferentes idiomas o no, dependiendo de cómo desees configurar tus ajustes.

8. ESLint
Esta extensión integra ESLint en VS Code, requiere que ya tengas ESLint instalado en tu computadora: ya sea de manera local o global. Puedes hacer esto con npm ejecutando npm install -g eslint. Hay configuraciones e instrucciones de configuración e instalación más detalladas en la página del mercado de extensiones.
9. TSlint
TSLint es similar a la extensión anterior, ya que requiere que ya tengas instalado TSLint localmente en un proyecto o globalmente en tu computadora. Esta extensión integra el linter TSLint para el lenguaje TypeScript en VS Code.
Integración con Git
La integración de terminales viene automáticamente con VS Code, lo que facilita la confirmación de cambios sin tener que abandonar el editor. Simplemente usa el atajo de teclado ^ + ` para abrir el Terminal integrado desde el Código VS. Todos necesitamos hacer un seguimiento de los cambios que hacemos en nuestro código, y qué mejor manera de hacerlo que con Git. Aquí hay una extensión que ayuda a integrar Git aún más en VS Code.
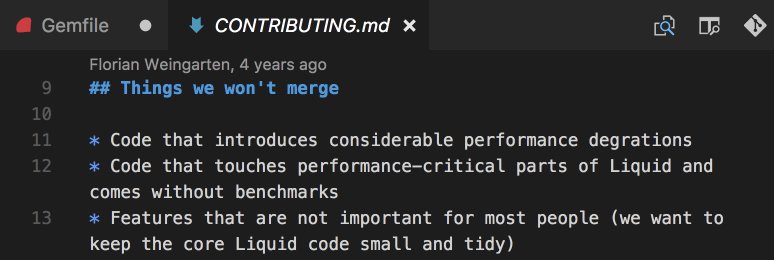
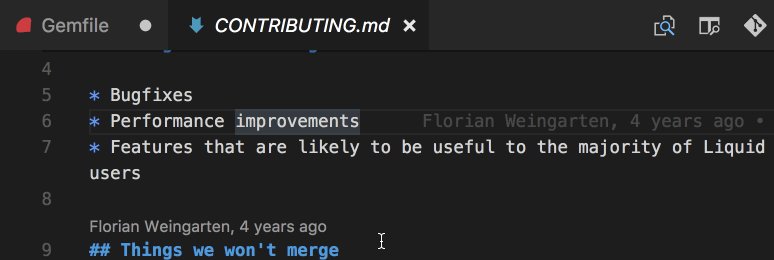
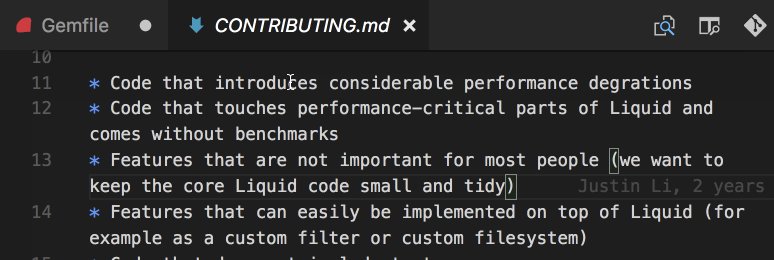
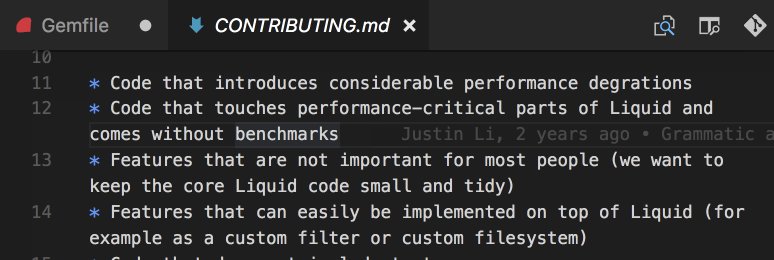
10. Git Lens
La extensión Git Lens es realmente sorprendente, te permite visualizar la autoría del código dentro de VS Code. Puedes navegar y explorar el historial de un archivo, ver una git blame line para cada línea de archivo e incluso agregar una anotación de cambios (diff), y todos son totalmente personalizables.

También te puede interesar: Usa Git para simplificar la implementación del tema de Shopify
Mejoras del editor
Estas mejoras del editor agilizan la depuración, la escritura y la lectura del código. Te ayudan en tu programación diaria, ya sea buscando a través de un método que alguien más haya escrito u obteniendo sugerencias de nombre de clase como tu marcado de escritura.
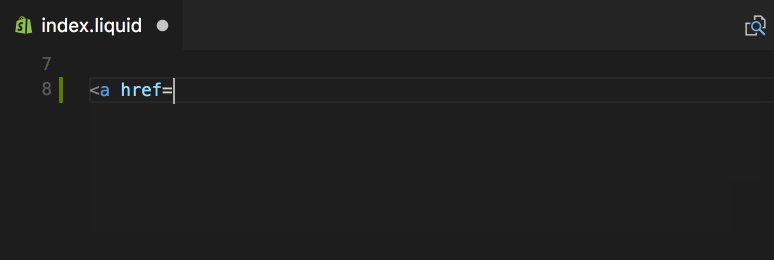
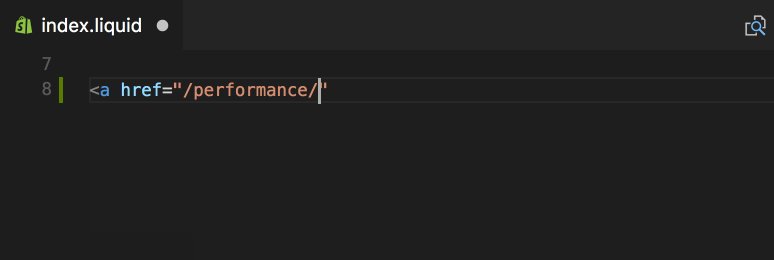
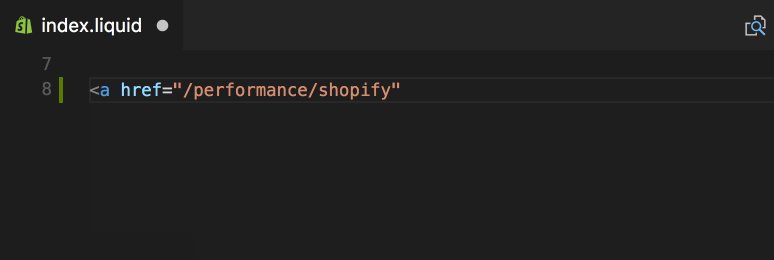
11. Path IntelliSense
La extensión Path Intellisense ayuda a autocompletar nombres de archivo y es súper útil al escribir rutas en marcado, o en cualquier archivo que tenga referencias de ruta.

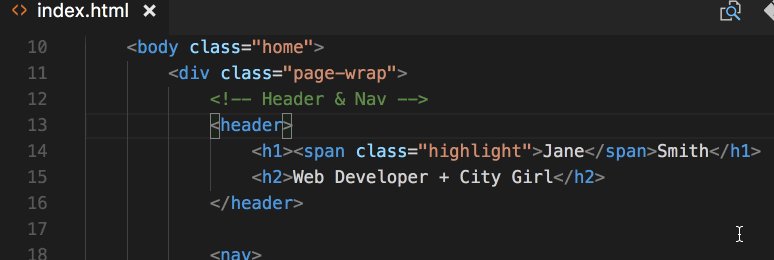
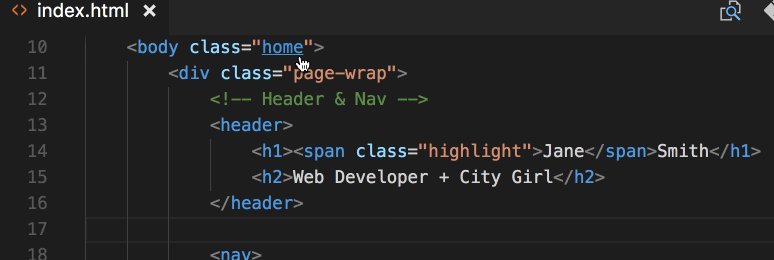
12. IntelliSense para nombres de clase CSS
La extensión de nombres de clase IntelliSense for CSS class names ayuda a completar automáticamente los nombres de clase para el atributo de clase HTML mirando las definiciones de clase CSS en tu espacio de trabajo y los archivos externos a los que se hace referencia a través del elemento de enlace .
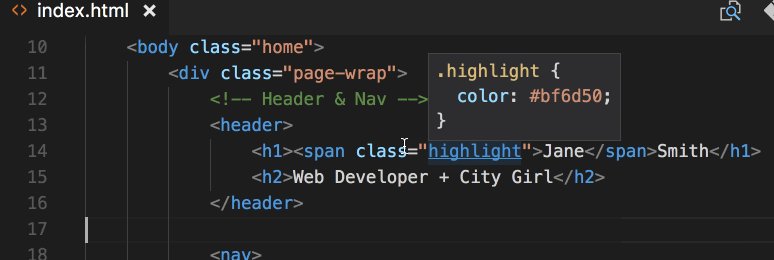
13. CSS Peek
CSS Peak amplía las plantillas HTML y JavaScript incrustadas con compatibilidad con Go To Definition para clases CSS e ID que se encuentren en tu marcado.

14. Guías
La extensión Guides agrega guías de sangría adicionales a tu editor. Es diferente de las guías de sangría incorporadas al agregar guías de sangría activas y de pila, fondos de sangría, y puedes colorear y dar estilo a esas personalizaciones.

15. Depurador para Chrome
La extensión Debugger for Chrome agrega el depurador para navegador Google Chrome a tu editor. Te permite iniciar una instancia de Chrome por la que hayas navegado a tu aplicación, o se puede adjuntar a una instancia de Chrome en ejecución. Al usar el parámetro url, le dices a VS Code con qué URL abrir o iniciar en Chrome.
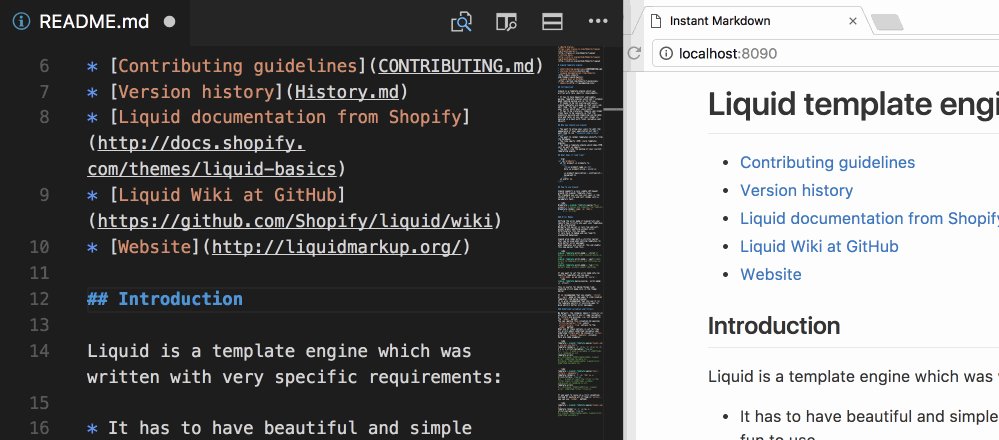
16. Anotación instantánea
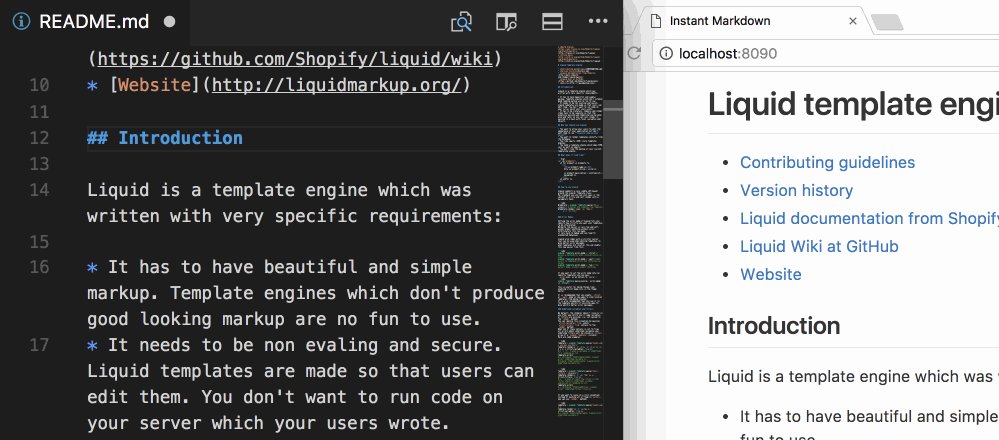
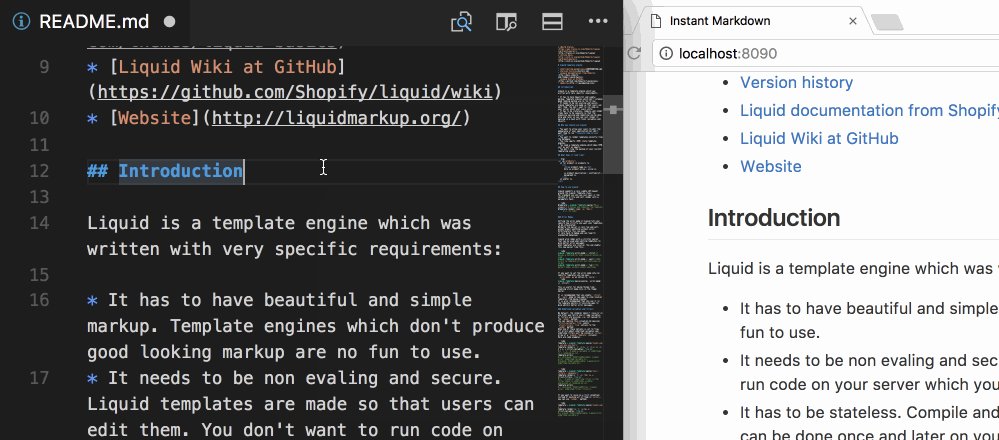
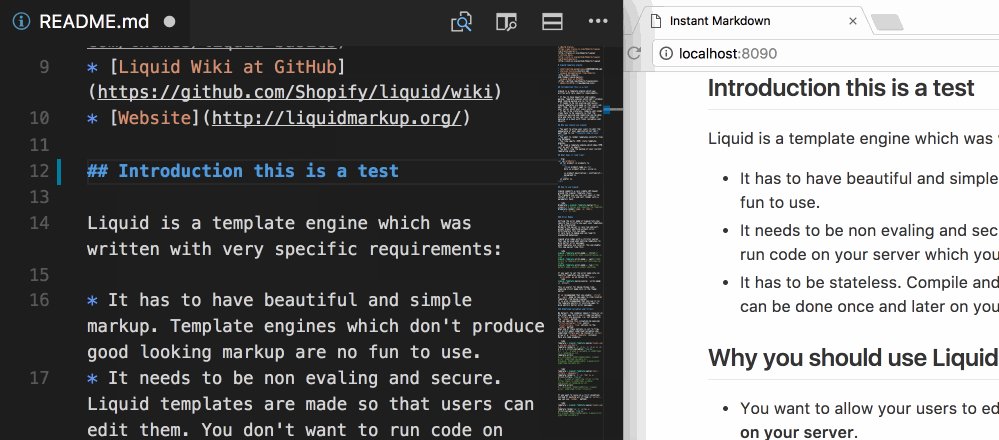
La extensión Instant Markdown te permite editar documentos de anotación en Código VS y obtener las vistas previas de ellos al instante en el navegador. Es muy útil para editar archivos Léeme y otros documentos escritos en Markdown.

También te puede interesar: ¿Qué es Liquid, el lenguaje para la creación de plantillas en Shopify?
17. Abrir en el navegador
Esta extensión hace exactamente lo que dice, te permite ver un archivo HTML en el navegador. Abre páginas HTML en tu navegador predeterminado, pero también puedes seleccionar "abrir en otros navegadores" para abrir en uno diferente haciendo clic con el botón derecho.
Temas y diversión 🌈
Hay muchos temas disponibles para VS Code, que puedes encontrar en el sitio web de temas de VS Code. Además, puede ser divertido darle vida a tu editor con algo de color. Aquí hay algunas extensiones y temas que son particularmente populares para los usuarios de VS Code.
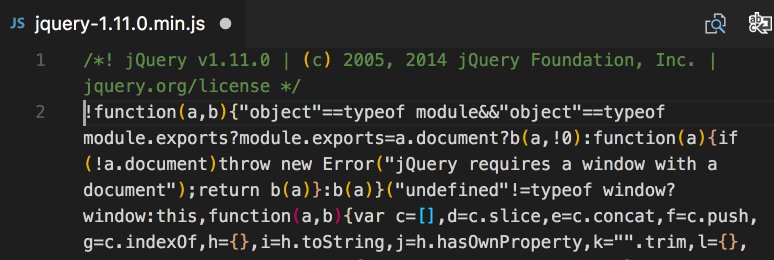
18. Rainbow Brackets
¡Agrega un toque de diversión a tu editor con 🌈 Rainbow Brackets! Esta extensión proporciona los colores del arco iris para paréntesis, corchetes y llaves. ¡Especialmente útil para programadores de JavaScript!

19. Indent Rainbow
La extensión Indent Rainbow colorea la sangría frente a tu texto, alternando entre diferentes colores en cada paso.
20. Temas inspirados en Atom
Para muchos desarrolladores, VS Code no es su primer editor. Han usado y se han acostumbrado a otro editor antes. Esta es probablemente la razón por la cual algunos de los temas más populares provienen de otros editores, como Atom. He aquí tres de los temas más populares para VS Code, provenientes de Atom:
Empecemos:
VS Code tiene una gran biblioteca de extensiones para elegir, y solo he cubierto las 20 extensiones principales recomendadas por un grupo de desarrolladores de interfaz de usuario realmente increíbles aquí en Shopify. Es importante recordar que tus herramientas siempre deberían funcionar para ti, no al revés.
Acerca del Autor
 Tiffany es líder de promoción de desarrolladores en Shopify. Se especializa en desarrollo de interfaz de usuario, diseño de experiencia de usuario, accesibilidad, y le apasiona inspirar a jóvenes diseñadores y desarrolladores. Anteriormente, fue Líder del Capítulo de Ottawa para el Código de Aprendizaje de códigos para damas y trabajó como Desarrolladora de interfaz de usuario en Shopify.
Tiffany es líder de promoción de desarrolladores en Shopify. Se especializa en desarrollo de interfaz de usuario, diseño de experiencia de usuario, accesibilidad, y le apasiona inspirar a jóvenes diseñadores y desarrolladores. Anteriormente, fue Líder del Capítulo de Ottawa para el Código de Aprendizaje de códigos para damas y trabajó como Desarrolladora de interfaz de usuario en Shopify.
Más información
- Guía de logística para aprender cómo hacer envíos con tu ecommerce
- 5 cosas que debes saber para formar alianzas estratégicas exitosas
- Monetiza tus contenidos- Cómo hacerlo y qué errores debes evitar
- Webinar Gratis] Todo lo que necesitas saber del Programa Shopify Partners
- Cómo desarrollar una aplicación de Shopify en una semana
- Nuevo workshop para Shopify Partners en Puerto Rico
- Cómo crear un proceso de admisión de clientes (Parte I)
- Pautas y recursos para figurar en la Tienda de aplicaciones de Shopify
- Presentamos el próximo Shopify Partner Accelerator en México
- Shopify en Puerto Rico- Workshop y MeetUp






