Para evitar que eso suceda, en marketing existe una herramienta denominada call to action que ayuda y guía a los visitantes de tu web para que hagan lo que quieres que hagan.
Aunque en este post vamos a explicarte detenidamente qué es un CTA (del inglés Call To Action), ya te vamos anticipando que se trata de un elemento que provoca o sugiere una acción. Esto es: le recuerda al visitante que haga algo (que compre en la tienda, que descargue un lead magnet, que pida un presupuesto…).
Las llamadas a la acción se utilizan, por tanto, para atraer y persuadir a los visitantes, con el objetivo de que hagan en tu tienda lo que tú has establecido como más interesante.
En este artículo vas a ver que un call to action puede marcar la diferencia entre un sitio rentable y otro que no lo es. Así que sigue leyendo porque te vamos a mostrar qué es un CTA en marketing y cómo colocarlo en tu tienda online de manera efectiva.
¿Qué es un CTA?

En un comercio online, un call to action es un mensaje, un botón o un enlace situado en partes estratégicas de tu tienda online que intenta atraer a clientes potenciales para que realicen pedidos.
No obstante, si te preguntas qué es un CTA en marketing, cabe decir que el concepto de llamada a la acción, en este caso, es más amplio porque los objetivos de una web son variados y no siempre están centrados exclusivamente en vender.
De hecho, el administrador de una web puede querer que los usuarios se apunten a su newsletter, con lo que los calls to action tendrán relación con eso; mientras que el sitio de un freelance puede estar orientado a que más gente le pida presupuesto de sus servicios. Y en ese caso los CTA llevarán al formulario que da la posibilidad de contratarle.
Una llamada a la acción funciona muy bien porque el cerebro humano está acostumbrado a recibir órdenes y a cumplirlas sin pensarlas mucho (siempre que se formulen de la forma adecuada).
No hace falta más que ver la cantidad de llamadas a la acción que te encuentras por la calle a lo largo del día. Por ejemplo: cuando en una puerta pone «Empuje»; o a la entrada de la consulta de un médico —o de una oficina que recibe muchas visitas— un cartel indica «Pase sin llamar».
Pues lo mismo sucede con los CTA en marketing y comercio electrónico. En muchas ocasiones, un usuario llega a una tienda online y está esperando que le pongan fáciles las cosas para hacer sus pedidos sin complicaciones.
Es en este contexto en el que la llamada a la acción se convierte en un puente que lleva al usuario hasta la consecución del pedido.
El call to action como medio de incrementar las conversiones
Si quieres incrementar tu tasa de conversión, uno de los elementos que debes mejorar son los call to action.
El motivo es que la conversión se incrementa notablemente cuando se utilizan buenos CTA, ya que los usuarios están esperando que tú les des instrucciones claras antes de realizar el pedido.
Seguro que ya sabes que la gente va siempre con prisa y que tiene poca paciencia cuando navega por Internet.
Por esa razón, el usuario medio da muy pocas oportunidades a las tiendas online. Cuando alguien quiere comprar un producto determinado, lo que espera es llegar hasta el mismo en unos pocos clics. Y no va a aguantar más de 3 o 4 segundos intentando localizar en dónde hay que pulsar para hacer el pedido.
Esa es la razón de que haya que poner los calls to action de una forma clara y visible, pues es lo que está buscando el comprador para hacer su pedido. Si no lo encuentra, si el CTA no es suficientemente claro o está muy escondido, lo más probable es que se marche de tu ecommerce y visite el de la competencia.
Si quieres mejorar la tasa de conversión de tu tienda online, te recomendamos que veas el siguiente vídeo.
Elementos imprescindibles en un llamado a la acción perfecto
Ahora vamos a analizar cuáles son los elementos indispensables que debe tener cualquier call to action.
Recuerda que un CTA debe ser:
- Llamativo: si vas a usar un botón, lo mejor es que este sea grande y de un color que haga contraste con el fondo de tu web. Además, el texto también debe ser legible de un golpe de vista.
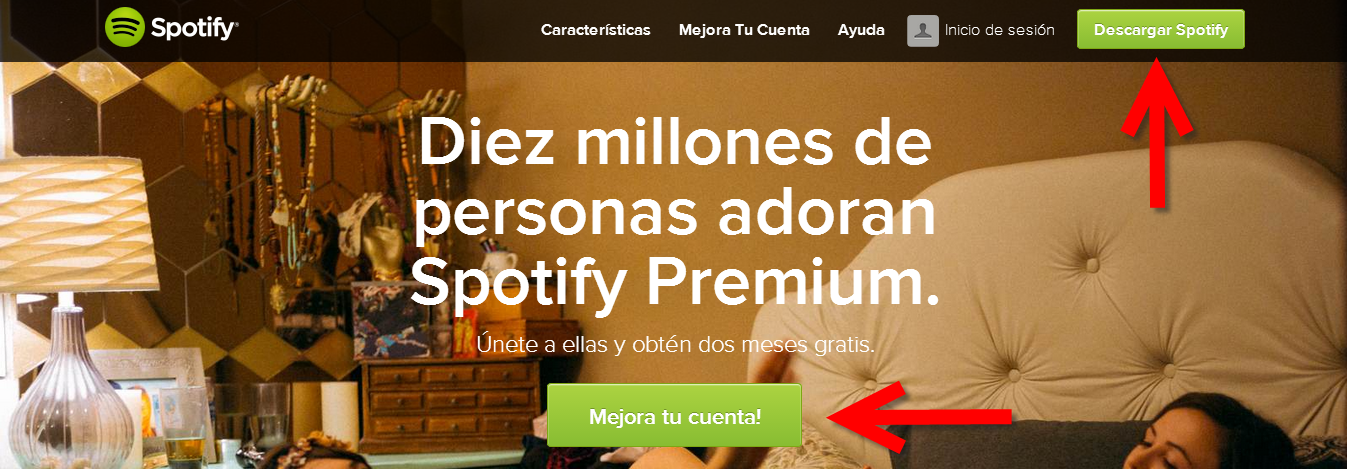
- Situado en una zona visible: no hagas que el usuario tenga que pasar mucho rato buscando el botón con la llamada a la acción. Colócalo en la parte superior derecha, o en lo que se conoce cómo above the fold (la parte de la web que aparece en tu pantalla sin necesidad de hacer scroll). Puedes verlo muy bien en este ejemplo de Spotify.

- Dirigido a tu audiencia: el CTA tiene que estar orientado a tu cliente ideal, para que sienta que le estás pidiendo a él directamente que haga algo.
- Acorde a tu imagen corporativa: no puedes poner botones o llamadas a la acción que no tengan nada que ver con los colores corporativos y con el estilo de tu tienda online. Los calls to action deben ser llamativos, pero acordes y armónicos respecto a la imagen general de tu sitio. ¿Recuerdas el ejemplo de los CTA de Spotify? Son de color verde, que es el color con el que identificas a la plataforma de música en streaming, y resaltan muy bien sobre el tono oscuro del resto de la web.
- Persuasivo: para escribir el texto de tu CTA puedes utilizar verbos en imperativo, palabras que indiquen limitación en el tiempo y expresa siempre los beneficios aparejados a la compra.
- Consistente: cada página debe tener un llamado a la acción como mínimo. Y si hay varios en una misma página, todos deben ser compatibles entre sí y deben llevar al mismo sitio. Ten claro que dos CTA contradictorios entre sí son tan perjudiciales como no tener ninguno.
Los mejores ejemplos de calls to action
Ahora que ya sabes cómo debes configurar tus calls to action, llega el momento de analizar varios ejemplos de llamadas a la acción para que hagamos un poco de benchmarking y encuentres algo de inspiración.
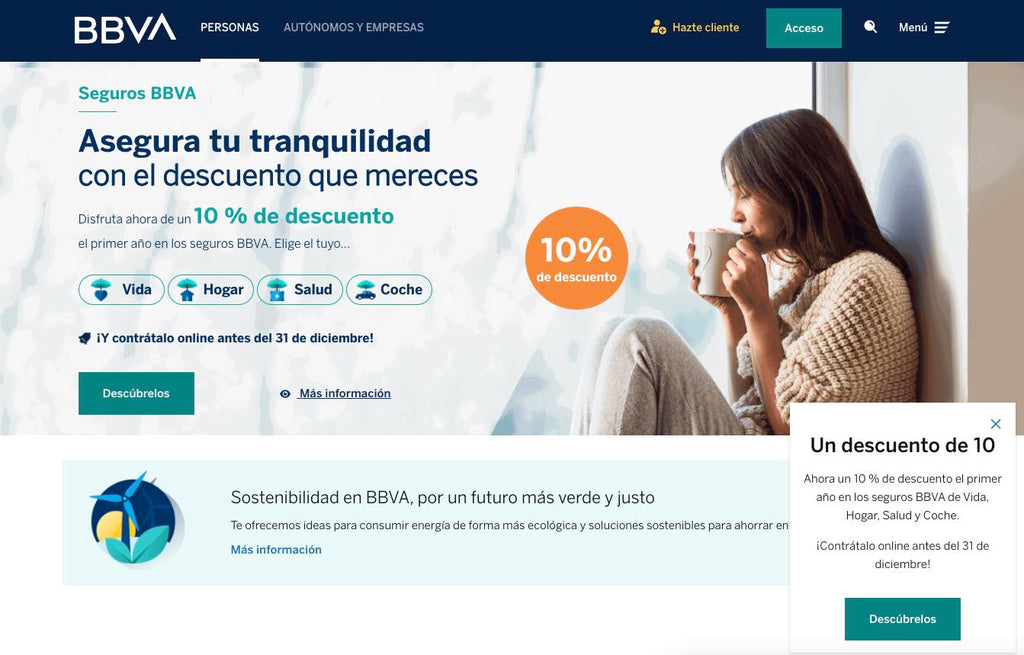
1. Call to action de BBVA: «Descúbrelos»
El primer ejemplo de llamada a la acción lo encontramos en la web de BBVA España.
En este caso, el BBVA quiere potenciar la venta online de seguros. Y para ello, incluye dos CTA iguales en la zona above the fold de su página y en un pop up.
En ambos casos, los CTA son similares, están escritos en imperativo, usando un verbo considerado como power word en español y con un color llamativo pero acorde a la imagen corporativa del banco.

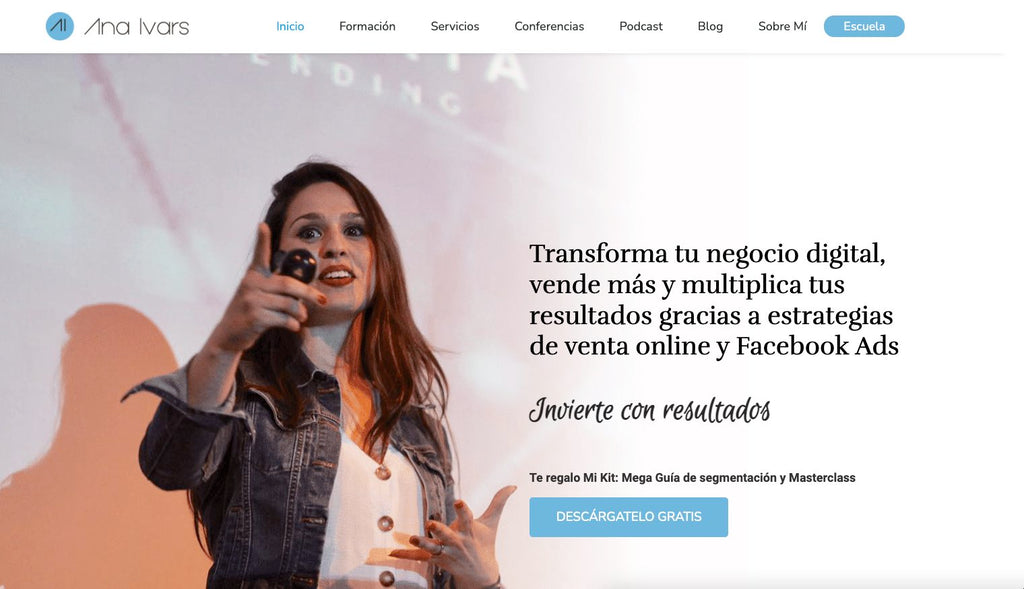
2. Llamada a la acción de Ana Ivars: «Descárgatelo gratis»
Ana Ivars quiere que la gente se suscriba a su página para incrementar su lista de leads. Y para ello, ha creado un lead magnet que ofrece gratuitamente en su página web en la parte principal de la misma.
En el botón en color azul —que resalta mucho sobre el fondo de ella impartiendo una conferencia— ha puesto el texto: «Descárgatelo gratis».
Siguiendo los criterios de un buen CTA, esta llamada a la acción está muy bien trazada ya que es la única de su web, mantiene el color corporativo pero llama mucho la atención, está escrito en imperativo y utiliza la palabra «gratis», que tiene un gran poder persuasivo.

3. CTA de Barrabes: «Añadir a la cesta»
La tienda de esquí y montaña pionera en el mundo online español ha optado por el clásico call to action en ecommerce: «Añadir a la cesta».
Usando este CTA se fomentan las ventas cruzadas, ya que se está indicando al comprador que puede incluir ese producto en su cesta para a continuación seguir comprando otras cosas.
Desde un punto de vista técnico, el botón es muy llamativo, puesto que está diseñado en color amarillo, pero no rompe con el color corporativo de la tienda.
Y aunque debajo hay otro botón secundario, es compatible con el CTA principal —ya que da la opción de añadir el producto a la lista de deseos— y está configurado con un color menos llamativo que el call to action principal.

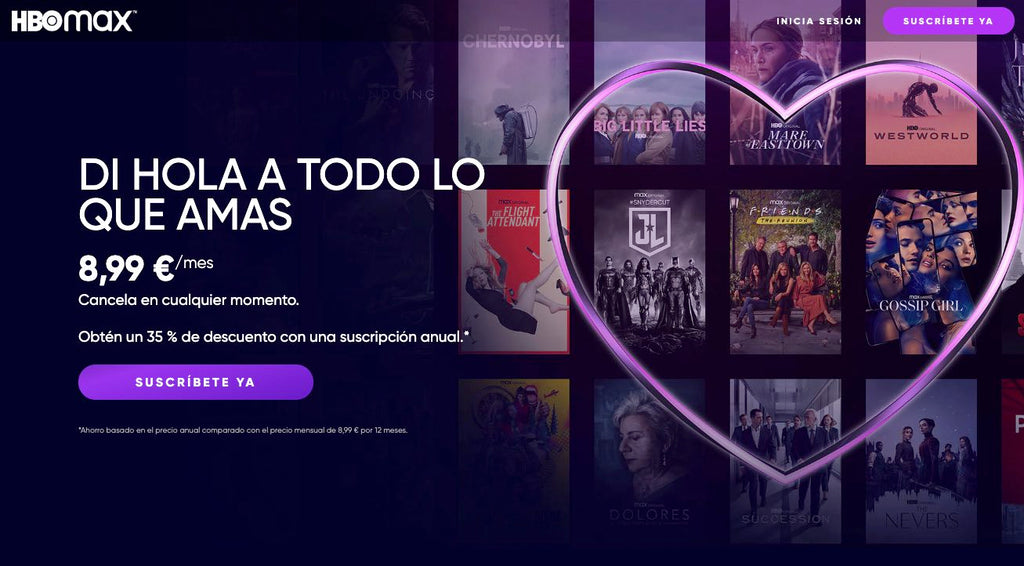
4. Llamada a la acción de HBOMax: «Suscríbete ya»
HBOMax tiene claro cuál es el objetivo principal de su web: captar suscriptores para su servicio de streaming. Por ese motivo, el único CTA que hay en su web está encaminado a que los usuarios de su web se suscriban al servicio.
El botón está perfectamente situado en el above the fold, con un color morado muy llamativo que respeta la paleta de colores corporativa, con un verbo en imperativo y que provoca urgencia al usar la palabra «Ya».

5. Call to action de Mr Wonderful: «No me lo pierdo»
Mr. Wonderful se caracteriza por un copy fresco y desenfadado.
Y también aplica esa identidad verbal a sus calls to action.
En este caso nos hemos fijado en una llamada a la acción de un banner en el que promociona agendas para 2022 con un botón en color azul que resulta llamativo pero que no rompe con los colores corporativos.
El texto es sencillamente espectacular: «No me lo pierdo», que sirve para generar conexión con el usuario, como si la web fuese capaz de leerle el pensamiento al cliente y expresar en palabras lo que está pensando al ver el banner.

Ahora ya puedes hacer mejores calls to action
Tras ver qué es un call to action y cómo lo puedes utilizar para mejorar la rentabilidad de tu tienda, tan solo queda que empieces a probar y a hacer pruebas A/B.
Solo así podrás decidir qué es lo mejor para tu negocio.
Más información
- 12 productos innovadores para vender ¡Rápido!
- Tips sobre el comercio electrónico- Aprende de los Expertos de Shopify
- Cómo vender en Facebook con tu comercio electrónico
- 17 formas de hacer tu primera venta de comercio electrónico
- Las mejores herramientas de gestión de envíos para ecommerce
- 7 acciones efectivas para captar leads online
- ¿Qué vender en línea? 7 ideas de productos originales para Halloween
- 8 estrategias para saber qué productos vender online
- Guía de 16 pasos para evaluar la viabilidad de cualquier idea de producto
- Guía para principiantes para pruebas A/B
Aprende más sobre los call to action
¿Qué son los call to action?
¿Cómo hacer un call to action?
¿Cómo funciona un CTA?
¿Dónde deberíamos poner nuestro CTA?
Acerca del autor
 Autor: Ricardo Botin, copywriter freelance especializado en SEO Copywriting y redactor en el blog de Shopify.
Autor: Ricardo Botin, copywriter freelance especializado en SEO Copywriting y redactor en el blog de Shopify.





