Cuando estás diseñando una tienda online, probablemente te enfocas en los elementos y principios comunes de diseño – el balance de las formas, diferentes fuentes e imágenes y la armonía de los colores. Pero, ¿te has puesto a pensar cómo los clientes perciben los colores de tus productos? ¿Por qué un producto puede ser percibido diferente por diferentes personas?
Muchos diseñadores, desarrolladores, creador de contenido, creador de proyectos y otras personas se involucran en el diseño de la página y toman la percepción del color a la ligera, pero es importante recordar que existe un gran porcentaje de la población que tiene problemas visuales relacionados con la percepción del color, como daltonismo.
Si en tu sitio utilizas muchos colores y contrastes, puedes fácilmente afectar la percepción de los clientes. Si la afectación es grave, es posible que los clientes no utilicen tu sitio adecuadamente y decidan no comprar tus productos, que prefieran acudir a tu competencia. Afortunadamente, hay algunos puntos que puedes considerar para evitar esto y asegurar que todas las personas, incluyendo aquellas con problemas visuales, puedan acceder a tu sitio y sientan que es una excelente opción.
En primer lugar, vamos a hablar un poco sobre lo que es el daltonismo.
¿Qué es daltonismo?
Esta es una enfermedad que implica que la persona no puede ver los colores correctamente, dependiendo de la gravedad. Es un decremento en la habilidad de ver colores y de diferenciarlos.
Los conos son células fotoreceptoras que se encuentran en el ojo, responsables de percibir el color. Existen tres tipos y cada uno es responsable de detectar los tres colores primarios (rojo, azul y verde) en un espectro. Los problemas con la visión ocurren cuando estas células tienen defectos o en realidad no funcionan. Casi siempre esta condición es genética, pero también puede ocurrir por algún daño neurológico, a haber estado expuesto mucho tiempo a rayos ultravioleta, como resultado natural de la edad, como efecto de la diabetes o por otros factores.

Los dos tipos más comunes de daltonismo son deuteranopia y protanopia, y son mucho más comunes en hombres que en mujeres. La deuteranopia, que es el más común, se produce en 7% de los varones, pero sólo 0,5% de las mujeres. Detente un momento y piensa en esto: son casi el 8% de toda la población –simplemente no puedes ignorar a este grupo demográfico.
Para ayudarte, aquí están cinco consejos fáciles de implementar que garantizarán que tus diseños sean accesibles y fáciles de ver, sobre todo pensando en este público.
Consejo 1: Utiliza nombre de colores de manera clara
Las deficiencias de visión de color afectan a hombres mucho más que a mujeres, por lo que es importante prestar atención a las opciones de color disponibles. Esto te va a ayudar a tomar decisiones en cuanto al diseño de tu tienda, que afectan en las compras de tus clientes, especialmente si vendes ropa para caballero.
Una de las molestias más comunes de las personas con deficiencias de visión de color es que pueden tener dificultades para entender el verdadero color de una pieza de ropa, por lo que van a tener que pedirle a otra persona que les confirme el color.
Digamos que tu tienda vende camisetas. Si sólo muestras una fotografía de la camiseta, puede resultar imposible para una persona con deficiencia de la visión del color seleccionar con seguridad el color que desea.
A continuación compartimos una camiseta de color rosa (izquierda), seguida de cómo luce cuando tienes deuteranopia y posteriormente cómo luce con protanopia. Hay gran diferencia con el color original.

Este problema puede evitarse fácilmente indicando claramente el nombre del color en la descripción del producto. Utiliza los nombres reales de cada color y si puedes, agrega términos para diferenciarlos (rojo oscuro, verde claro, azul pastel).

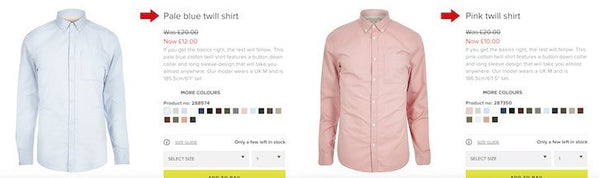
Los nombres reales de los colores en una tienda de ropa para caballero
Los siguientes ejemplos son claros y sin ambigüedad: hay una camisa color azul pálido y otra camisa color rosa claro, lo que se entiende por cualquier persona que lo lea, independientemente de si tienen o no problemas de visión.

Consejo 2: Utiliza un buscador interno con filtros de colores
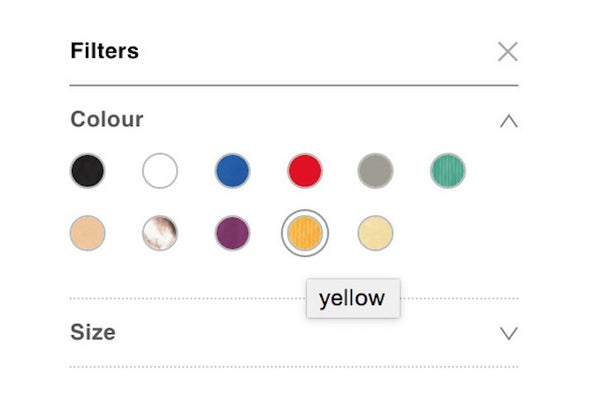
Otro problema común se produce cuando un filtro de color ha sido añadido al buscador de tus productos. La siguiente imagen es un ejemplo de un sitio web de ropa para caballero, que muestra los colores disponibles de un producto.
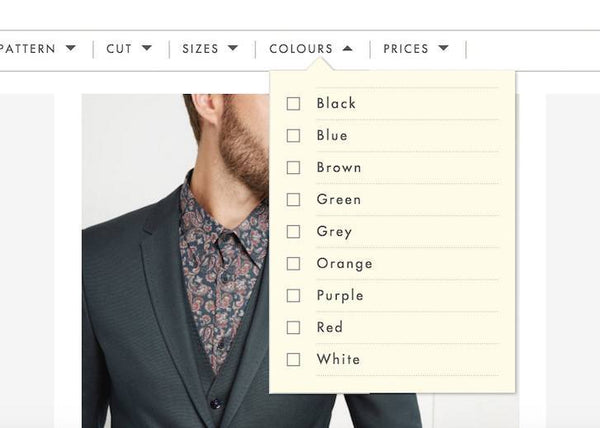
Otros sitios llevan esto a otro sitio – eliminando el cambio de colores y solo utilizando los nombres:

Si bien esto puede parecer buena idea, es importante recordar que no todas las personas con una deficiencia visual tienen problemas para ver todos los colores. No se trata de solo eliminar las opciones de colores (sin nombres) y obligar al lector a leer los nombres de los colores, también se trata de dejar claro el color para todos los visitantes. Esta eliminación puede alentar la interacción entre los usuarios, ya que quien ver resultados rápidos y lo más fácil posible.
Otra técnica bastante común muestra los nombres de colores junto con una muestra del color, pero esto no va a funcionar en dispositivos táctiles.

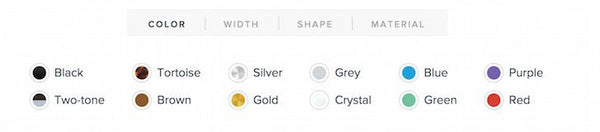
La mejor solución implica una combinación de ambas muestras de color, con etiquetas claramente definidas. A continuación se muestra un ejemplo fantástico de la tienda online Warby Parker, que combina lo mejor de ambos mundos.

Consejo 3: evita incluir colores en instrucciones específicas de la página
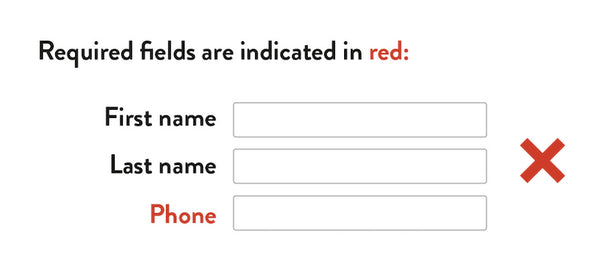
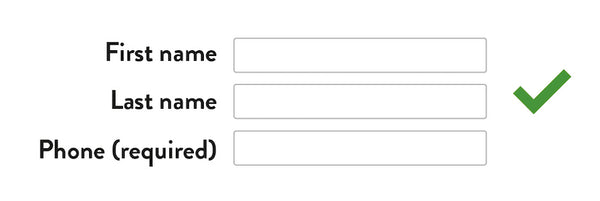
En el diseño de formatos, evita incluir colores en instrucciones específicas (el siguiente ejemplo es uno de los errores más comunes). Estos campos pueden parecer idénticos para una persona con una deficiencia de la visión del color.

Es más seguro mostrar la referencia positiva o negativa a un lado del texto, ya que será entendible para cualquier persona.

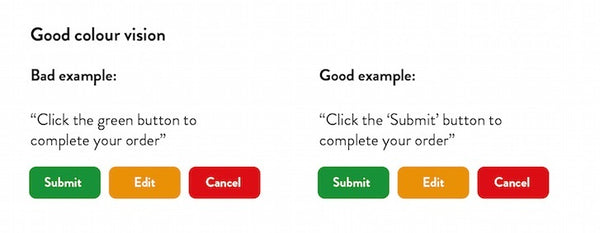
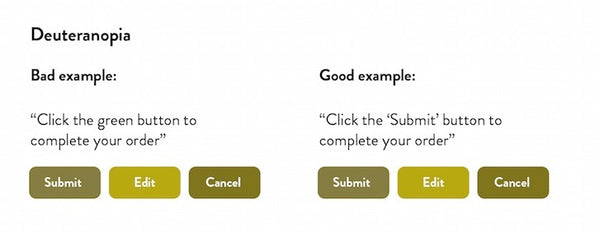
El siguiente es un ejemplo similar de una instrucción de color específica. El primero hace que el cliente tenga que dar clic a un botón verde para completar una tarea y en el segundo ejemplo se solicita que el usuario le dé clic al botón “enviar”. Etiquetar los botones claramente y hacer referencia a ellos por función y no por color, evita confusiones.


Consejo 4: Evita diseños con bajo contraste
Al igual que en la pintura, la ilustración y la fotografía, el buen uso de contrastes puede mostrar una jerarquía efectiva y enfocar la vista de los clientes hacia un área determinada de una página web. Más importante aún, el contraste eficaz es necesario para asegurar que el contenido y los enlaces sean entendibles para todos los lectores.
Por desgracia, muchos diseñadores son culpables de crear diseños con bajo contraste. Lo que se podría considerar como un efecto de texto sutil podría ser imposible para otros clientes, tengan o no daltonismo. La elección de un diseño de bajo contraste significa que tus clientes pueden no ser capaces de leer la información de tu tienda, los detalles de tus productos, o incluso pueden no encontrar el enlace para completar su compra.
Los elementos de un sitio web, en donde el contraste y la legibilidad son importantes, sobresalen sin importar el color del texto o del fondo. Lograr un contraste efectivo es fácil si sigues la guía Web Content Accessibility Guidelines (WCAG). Hay tres niveles existentes, según la WCAG 2.0: El más bajo, seguido de doble-A y triple A, que es el más alto y el más estricto.
El contraste de color mínimo absoluto en el nivel Doble-A para el texto y las imágenes de texto debe ser de 4.5 a 1. En otras palabras, el color más claro debe tener cuatro y media veces más luminosidad que el color más oscuro. El cumplimiento del nivel triple A requiere de una relación de contraste de 7-1.
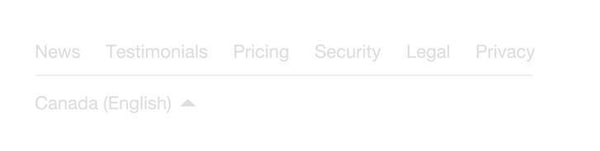
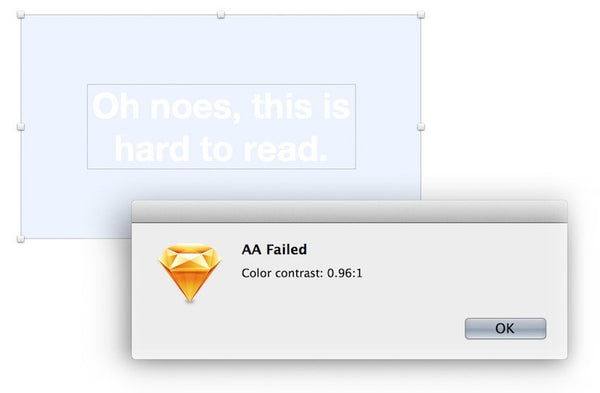
La imagen de abajo es un ejemplo de texto real que encontramos en un sitio web bastante popular. Incluso para una persona con buena visión, es increíblemente difícil de leer. La relación de contraste resulta ser de 2.36, lo que es inaceptablemente y no cumple con ninguno de los niveles.

Recomendamos que todo el texto sea triple A, con titulares y líneas no tan relevantes en doble A. La empresa responsable del diseño del pie de página anterior debe tratar de hacer que el contraste sea menor a 4.5.
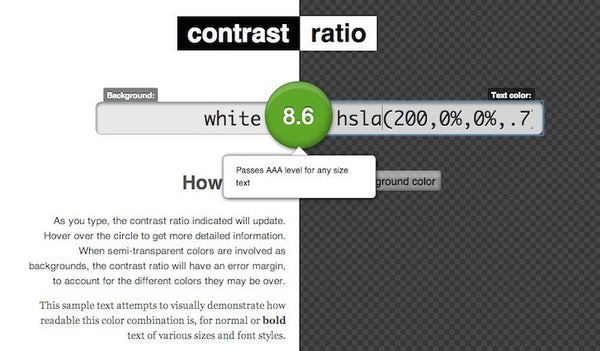
Afortunadamente no tienes que preocuparte demasiado por calcular estos números porque hay un montón de herramientas para ayudarte. Contrast Ratio checker, de Lea Verou es de nuestros favoritos.

Esta herramienta te da la opción de ingresar un código de color para un fondo y un código de color para el texto, y te dirá si la relación de contraste de color es suficiente. Es una excelente herramienta ya que es compatible con cualquier color de CSS que soporta el navegador (no sólo los códigos hexadecimales). También es compatible con transparencias.
Consejo 5: prueba tu trabajo
Hay muchas herramientas para simular diferentes tipos de daltonismo, y vale la pena revisar el diseño de cada una para ver con cual te sientes más cómodo.
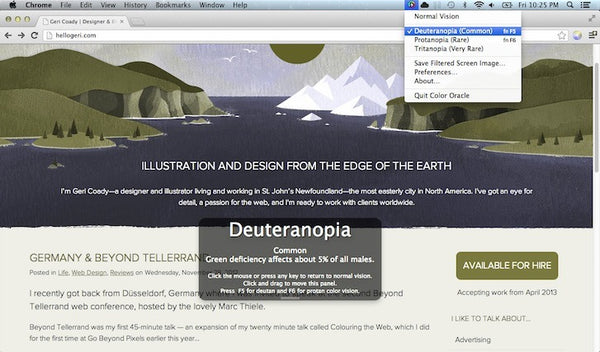
Nuestro favorito es Colour Oracle, una aplicación que simula las formas más graves del daltonismo. Es un filtro de pantalla que funciona a través del sistema operativo, independiente de cualquier software que utilices.

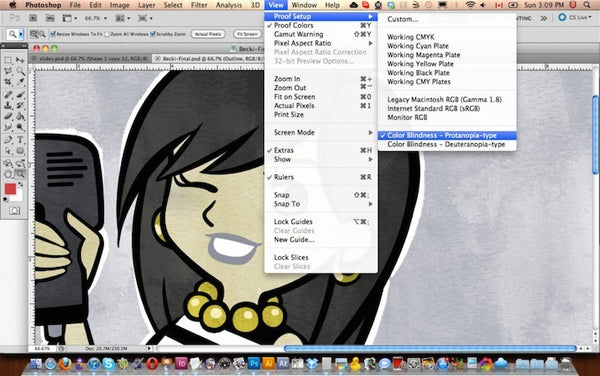
Puedes utilizar Photoshop o Illustrator para probar tu diseño web. Encuentra filtros que simulan Protanopía y Deuteranopia en menú Ver> Ajuste de prueba.

Si prefieres diseñar con Sketch, hay una extensión llamada Colour Contrast Analyser, y está disponible para su descarga en Github. Aunque no es un simulador, analiza los colores del texto y los colores del fondo de una manera similar al corrector de Lea Verou, excepto que está construido únicamente para Sketch.

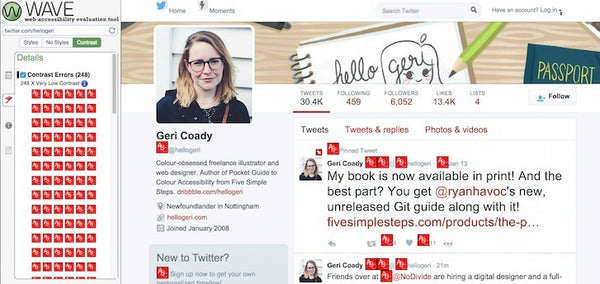
Por último, si quieres comprobar el contraste de tu sitio web en vivo, junto con otras funciones de accesibilidad, puedes utilizar WAVE, que tiene una sección de prueba entera dedicada al contraste del sitio. En esta prueba de Twitter.com, se puede ver cómo existen muchos problemas de contraste de la página de perfil (tiene: 248 errores de "muy bajo contraste").

Diseños accesibles
Asegurar que tu sitio web o tienda online ofrezca una buena experiencia de compra a usuarios daltónicos o con deficiencias visuales. Cuanto más te familiarices con estas directrices, más te darás cuenta si hay un problema potencial. Esperemos que esta visión te ayude a usar el color ideal para hacer tus diseños más accesibles.
Acerca del autor

Geri Coady es un diseñadora freelance (y fotógrafa ocasional) que trabaja en Nottingham, Reino Unido. Es autora de A Pocket Guide to Colour Accesibility, publicado por Five Simple Steps, y habla sobre el tema en conferencias internacionales.
Más información
- 16 KPI's fundamentales para medir el rendimiento de tu tienda online
- 7 acciones que debes evitar cometer en tu campaña de email marketing
- Utiliza tu blog para posicionar la reputación de tu marca
- 9 trucos para sacar el máximo partido a tu lista de correos
- 6 herramientas de marketing en redes sociales esenciales para tener éxito tu campaña de difusión
- Influencer Marketing- qué es y cómo crear una campaña
- Identidad corporativa- qué es y cómo crearla en tu ecommerce
- 7 tipos de segmentación de precios de producto
- 5 errores a evitar en la redacción del blog de tu tienda en línea
- ¡Hagamos negocios! 11 Aplicaciones de descuento para tu tienda Shopify





