Se você possui uma loja online, a otimização e redimensionamento de imagens é uma arte que deve ser dominada. Desde atrair clientes através do uso de imagens do Google até reduzir o tempo de carregamento do site, a otimização de imagens pode ser parte importante na construção de um e-commerce de sucesso.
Você já passou a noite acordado pensando nisto:
- Por que meus produtos nunca aparecem durante buscas de imagens no Google?
- Será que preciso adicionar "alt tags" às minhas imagens?
- Qual a diferença entre JPEG, GIF e PNG – devo escolher uma opção específica?
Neste post, responderei essas e outras questões. Prepare-se para conferir detalhes sobre 10 dicas essenciais de otimização e redimensionamento de imagens.
1. Nomeie suas imagens de modo descritivo e em português simples
É muito fácil tirar centenas de fotos de produtos e preservar o nome de arquivo padrão que sua câmera cria para cada uma delas. Porém, antes manter esse hábito, vamos analisar por que ele não é uma boa ideia.
Quando falamos de SEO, é importante utilizar palavras-chave adequadas para ajudar sua página web a ficar bem classificada nos motores de busca. Criar nomes descritivos e ricos em palavras-chave é absolutamente fundamental para a otimização de imagens. Os motores de busca não apenas vasculham o texto da sua página, como também buscam por palavras-chave dentro dos nomes dos seus arquivos de imagens.
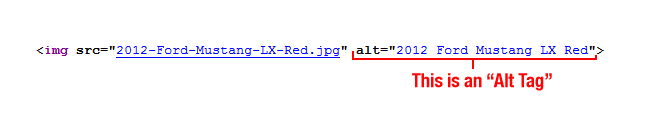
Vamos utilizar esta imagem como exemplo:

Você poderia utilizar o nome genérico que sua câmera criou para a imagem, como DCMIMAGE10.jpg. Entretanto, seria muito melhor renomear o arquivo: 2012-Ford-Mustang-LX-Vermelho.jpg.
Pense ainda em como seus clientes costumam pesquisar por produtos no seu site. Quais padrões de nomes eles utilizam durante as buscas? No exemplo acima, os compradores de carros podem fazer suas buscas utilizando os seguintes termos:
- 2012 Vermelho Ford Mustang LX
- Ford Mustang LX Vermelho 2012
- Vermelho Ford Mustang LX 2012
Um bom hábito a ser adquirido é observar os dados analíticos do seu site para conferir quais padrões de frases seus clientes utilizam para realizar buscas. Determine os padrões de nomes mais comuns utilizados por eles e aplique essa fórmula ao processo de criação de nomes para suas imagens.
Se você não pretende entrar nesse nível de detalhamento, apenas certifique-se de utilizar boas palavras-chaves ao renomear suas imagens (e tente ser descritivo!).
2. Otimize suas alt tags com inteligência
As alt tags são uma alternativa de texto às imagens, sempre que um navegador não consegue renderizá-las adequadamente. Mesmo quando uma imagem é renderizada, caso passe o cursor sobre ela, você poderá visualizar o texto da alt tag criada para essa imagem (dependendo das configurações do seu navegador).
O atributo alt também agrega valor de SEO ao seu site. Incluir alt tags apropriadas às imagens do seu site pode ajudar a melhorar a classificação dele nos motores de busca, através da associação de palavras-chave com imagens. Na verdade, o uso de alt tags é provavelmente a melhor forma para que os produtos do seu e-commerce sejam exibidos tanto nas buscas tradicionais quanto nas pesquisas de imagens do Google.
Vamos analisar o código-fonte de uma alt tag:

Quando o assunto é otimização de imagens, a prioridade #1 deve ser preencher cada alt tag de cada imagem de produto no seu site.
Veja algumas regras básicas a respeito das alt tags:
- Descreva suas imagens em português simples, assim como você faz com os nomes dos arquivos das imagens.
- Caso você venda produtos com números de modelos ou números de série, inclua-os à sua alt tag.
- Não faça “keyword stuffing” com suas alt tags (por exemplo: alt="ford mustang carro esportivo compre agora barato melhor preço promoção").
- Não utilize alt tags com imagens decorativas. Os motores de busca poderão penalizar você por excesso de otimização.
Por fim, sempre faça um controle de conformidade periódico no seu site. Analise o código-fonte das suas páginas web e confira se suas alt tags estão preenchidas.
3. Trace uma estratégia para redimensionar as imagens e ângulos dos produtos
Uma tendência comum atual é apresentar múltiplos ângulos do seu produto. Voltando para o exemplo do Ford Mustang, você não iria querer exibir apenas uma foto do carro, principalmente se estivesse tentando vendê-lo. Seria do seu interesse apresentar fotos do seguinte:
- Interior do carro.
- Traseira do veículo, principalmente daquele aerofólio.
- Close-up das calotas das rodas.
- Toda a parte abaixo do capô – trata-se de um Mustang, no fim das contas.
E a melhor forma de capitalizar sobre essas fotos adicionais é preencher suas alt tags. A forma de se fazer isso é através da criação de alt tags exclusivas para cada foto do produto:
- 2012-Ford-Mustang-LX-Acabamento-Interior-Couro-Vermelho.jpg -> utilizando esta alt tag: alt = " 2012 Ford Mustang LX Acabamento Interior Couro Vermelho "
- 2012-Ford-Mustang-LX-Retrovisor-Vermelho-Aerofólio.jpg -> utilizando esta alta tag: alt = " 2012 Ford Mustang LX Retrovisor Vermelho Aerofólio "
A chave aqui é incluir descrições às suas alt tags básicas, para que os potenciais usuários que estiverem realizando buscas acabem acessando seu site. Caso faça esse trabalho extra, você será recompensado pelo Google com muitos buscadores famintos.
Advertência sobre a exibição de imagens maiores
Você talvez deseje exibir imagens maiores aos seus visitantes, o que consiste em uma ótima melhoria na experiência do usuário. Mas tenha cuidado!
O que quer que você faça, não insira a maior imagem na sua página web e simplesmente redimensione a imagem ao reduzir as dimensões dela através do código-fonte. Isso aumentará o tempo de carregamento da sua página, devido ao tamanho maior do arquivo associado à imagem grande.
Ao invés disso, mantenha uma imagem menor e ofereça a opção de visualização da imagem ampliada em uma janela pop-up ou em uma página separada.
4. Redimensione suas imagens para reduzir o tamanho do arquivo
Considere isto:
- A maioria dos consumidores aguarda cerca de 3 segundos pelo carregamento de um website no PC ou laptop.
- ...e aproximadamente 5 segundos nos seus dispositivos móveis.
- A Amazon descobriu que, caso o carregamento das suas páginas demore 1 segundo a mais, a empresa perde US$ 1,6 bilhão por ano.
- O Google utiliza o tempo de carregamento de página como um dos fatores em seu algoritmo de classificação.
Caso possua imagens que "escorrem" vagarosamente pela tela e demoram mais de 15 segundos para carregadar, bem, você pode se despedir daquele cliente em potencial!
O que você deve fazer?
Quando um cliente acessa seu site, carregá-lo poderá levar algum tempo, dependendo do tamanho dos seus arquivos. Especificamente com imagens, quanto maior o tamanho do arquivo, mais tempo a página leva para ser carregada. *Os lojistas da Shopify devem estar cientes de que nós comprimimos automaticamente as imagens, ou seja, isso não será problema para vocês.
Se você puder redimensionar a imagem para diminuir o tamanho dos arquivos de imagens na sua página web e aumentar a velocidade de carregamento da página, menos visitantes do seu site seguirão para outras páginas.
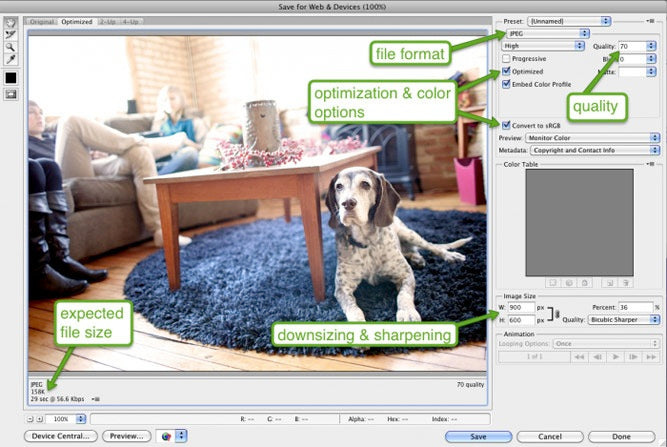
Uma forma de reduzir o tamanho dos arquivos de imagens é através do uso do comando "Salvar para a Web" no Adobe Photoshop. Ao utilizá-lo, ajuste para o menor tamanho de arquivo aceitável, prestando atenção à qualidade de imagem.

E se eu não tiver Photoshop?
Mesmo que você não tenha o Adobe Photoshop, existem diversas ferramentas online que podem ser utilizadas para editar imagens. A própria Adobe possui um aplicativo online de edição de imagens no link photoshop.com. Essa ferramenta online não inclui todos os recursos da versão desktop do Adobe Photoshop, mas garante o básico da edição de imagens e não tem um custo alto.
Outras ótimas ferramentas online de edição de imagens são:
- PicMonkey – descrito por especialistas como uma "ferramenta de edição de fotos surpreendentemente excelente".
- Pixlr – altamente intuitivo, ainda inclui um app 100% grátis para seu smartphone, possibilitando edições em qualquer lugar.
- FotoFlexer- outro editor de imagens online razoavelmente avançado. O FotoFlexer até mesmo permite que você trabalhe com camadas!
Finalmente, sempre há o GIMP. O GIMP é um programa de edição de imagens gratuito e de código aberto que pode ser executado no Windows, Mac ou Linux. Ele é capaz de fazer tudo o que o Photoshop faz, mas tende a ser um pouco mais estranho. Porém, tratando-se de uma aplicação gratuita de edição de imagens, nada é capaz de superá-lo.
Qual deve ser o tamanho dos meus arquivos de imagem?
Uma boa regra geral para imagens de e-commerce é tentar manter o tamanho dos seus arquivos de imagem abaixo de 70 kb. Isso pode ser difícil algumas vezes, principalmente com imagens maiores, mas chegarei nesse assunto em breve.
5. Saiba qual tipo de arquivo de imagem utilizar nas situações certas
Existem três tipos comuns de arquivos utilizados para publicar imagens. São eles JPEG, GIF e PNG.
Vamos conferir os três tipos de arquivos e a forma como eles influenciam a mesma imagem:

Imagens JPEG (ou .jpg) são um tipo de arquivo relativamente antigo que de fato se tornou o tipo padrão de imagem da internet. As imagens JPEG podem ser comprimidas consideravelmente, o que resulta em imagens de qualidade com tamanho pequeno. Na imagem acima, o formato JPEG proporciona boa qualidade e tamanho reduzido.

Os GIFs (.gif) são imagens de menor qualidade em comparação aos JPEGs, utilizados para imagens mais simples, como ícones e imagens decorativas. Os GIFs também suportam animação. Quanto à otimização de imagens, vale a pena utilizar GIFs para imagens simples em uma página web (aquelas com apenas algumas cores). Porém, para imagens e fotos complexas, os GIFs nem sempre são tão atraentes – isso é principalmente verdadeiro com imagens maiores e mais impactantes.
O GIF do MacBook acima é um caso no qual é possível aproveitar o GIF. Isso se deve pelo fato de que a foto é suficiente pequena, situação na qual o GIF funciona bem.


As imagens PNG estão se tornando mais populares como alternativa aos GIFs. Os PNGs suportam muito mais cores do que os GIFs, além de não perder qualidade com novos salvamentos ao longo do tempo, como ocorre com os JPEGs. Embora o arquivo PNG esteja começando a ser mais utilizado, os arquivos podem possuir um tamanho muito maior do que seria possível encontrar nas imagens JPEG.
Perceba como a imagem PNG-24 possui um tamanho de arquivo mais de três vezes maior em relação à versão PNG-8. É por isso que você deve tomar muito cuidado com os PNGs.
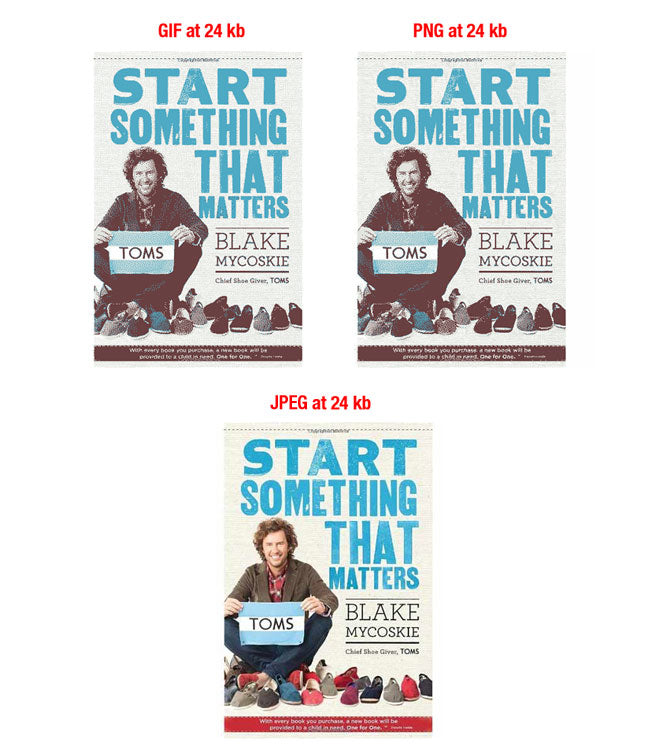
Veja um exemplo extremo, no qual o tamanho da imagem foi mantido constante (24 kb) nos três formatos de arquivos:

Como você pode ver, o JPEG é claramente o vencedor aqui. GIFs e PNGs devem perder qualidade para poder manter tamanhos reduzidos.
Veja algumas dicas para se lembrar ao escolher entre formatos de arquivos:
- Na maioria das situações de e-commerce, os JPEGs serão sua melhor aposta. Eles oferecem a melhor qualidade e o menor tamanho de arquivo.
- Jamais utilize GIFs para imagens grandes de produtos. O tamanho do arquivo será muito grande, e não há nenhuma forma boa de reduzi-lo. Utilize GIFs para miniaturas e imagens decorativas.
- PNGs podem ser uma boa alternativa a JPEGs e GIFS. Se você puder apenas obter fotos de produtos no formato PNG, experimente utilizar o PNG-8 sobre o PNG-24. PNGs são excelentes para imagens decorativas simples, devido ao seu tamanho extremamente reduzido.
A maioria dos programas de edição de imagens pode salvar imagens em qualquer um dos tipos de arquivos discutidos acima.
6. Saiba como lidar com suas miniaturas
Muitos sites de e-commerce ainda utilizam imagens em miniatura. Elas proporcionam uma ótima maneira de se visualizar rapidamente as páginas de categorias, sem tomar muito espaço.

Miniaturas são ótimas, mas tome cuidado – elas podem ser um assassino silencioso do tempo de carregamento das suas páginas.
Elas são geralmente exibidas durante um estágio essencial do processo de compra, e, caso estejam atrapalhando o carregamento das suas páginas de categorias, bem, outro cliente poderá ser perdido. Note que os lojistas da Shopify não precisam se preocupar com a otimização de miniaturas, pois tomamos conta disso.
- Reduza ao máximo o tamanho do arquivo redimensionado suas miniaturas. Poderá valer a pena priorizar um tamanho menor em detrimento da qualidade. Lembre-se: o efeito cumulativo das suas miniaturas influenciará amplamente o tempo de carregamento da sua página.
- Varie o texto das suas alt tags, para evitar duplicar o conteúdo utilizado nas versões maiores da mesma imagem. Na verdade, deixe seu alt text totalmente diferente. A última coisa que você quer é fazer com que a miniatura seja indexada, ao invés da imagem maior. Poderia se argumentar a remoção completa do alt text.
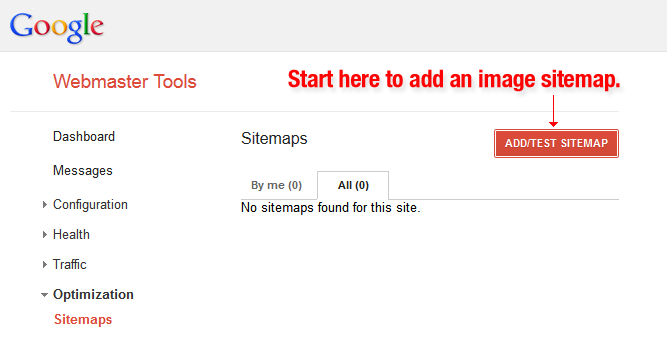
7. Utilize sitemaps de imagem
Caso seu site utilize galerias em JavaScript, pop-ups de imagens ou outras formas “chamativas” para incrementar a experiência geral de compra, os sitemaps de imagem do Google ajudarão você a fazer com que suas imagens sejam notadas pelo Google.
Os web crawlers não conseguem rastrear imagens que não estejam sendo requisitadas no código-fonte da página web. Portanto, para fazer com que eles fiquem a par dessas imagens, você deverá relacionar a localização delas em um sitemap de imagem.

O Google possui diversas diretrizes de publicação de imagens para ajudar seu site a ficar mais bem classificado nos motores de busca. Além disso, você pode utilizar a extensão de imagens nos sitemaps do Google para oferecer a este mais informações sobre as imagens do seu site. Fazer isso pode ajudar o Google a encontrar mais imagens do que aquelas que seriam tradicionalmente encontradas através do motor de busca deles.
Embora o uso dos sitemaps não garanta que suas imagens serão indexadas pelo Google, você pode aumentar plenamente a otimização do seu site e, principalmente, das imagens através do uso dos sitemaps. O Google Webmaster Tools possui diversas sugestões para formatar corretamente seu sitemap e as imagens para seu sitemap.
Nos sitemaps do Google, é importante que você adicione tags específicas para todas as imagens. Você também pode criar sitemaps separados para listar imagens. O importante é adicionar todas as informações necessárias, junto ao uso de tags específicas, para quaisquer sitemaps que você possua ou venha a criar. Siga estas diretrizes sugeridas pelo Google durante a criação de um sitemap com informações sobre imagens.
8. Tome cuidado com suas imagens decorativas
Os sites geralmente incluem uma gama de imagens decorativas, como planos de fundo, botões e bordas. Tudo aquilo que não for relacionado aos produtos pode ser considerado como imagem decorativa.
Embora as imagens decorativas possam proporcionar grande apelo estético a uma página web, elas também frequentemente podem resultar na combinação entre arquivos de grande tamanho e demora no tempo de carregamento. Por isso, você deve considerar a análise detalhada das suas imagens decorativas, para certificar-se de que elas não atrapalhem a capacidade do seu site de converter visitantes em clientes.
Primeiramente, analise o tamanho dos arquivos de todas as imagens decorativas nas suas páginas web e utilize um modelo capaz de reduzir o tamanho de todas as páginas do seu site – ou da maioria delas.
Veja algumas dicas para reduzir o tamanho dos arquivos ao redimensionar suas imagens decorativas:
- Para imagens que componham bordas ou padrões simples, transforme-as em PNG-8 ou GIFs. Você pode criar belas imagens com apenas algumas centenas de bytes!
- Caso possível, utilize CSS para criar áreas coloridas, ao invés de imagens. Faça o máximo uso possível da estilização em CSS para substituir imagens decorativas.
- Analise detalhadamente aquela enorme imagem de fundo com estilo de papel de parede. Esses arquivos podem ser imensos. Reduza-os o máximo que puder, sem prejudicar a qualidade da imagem.
Um truque que você pode utilizar para redimensionar o tamanho da imagem de fundo é cortar a parte central e transformá-la em uma cor simples ou transparente. Essa medida pode reduzir o tamanho do arquivo substancialmente.
9. Seja cauteloso ao utilizar as redes de fornecimento de conteúdo
Os lojistas da Shopify realmente não precisam se preocupar com isso, pois a Shopify é uma solução hospedada, mas os outros leitores devem prestar atenção. As redes de fornecimento de conteúdo (CDNs) estão rapidamente se tornando o local mais procurado para hospedar imagens e outros arquivos de mídia. Elas são capazes de melhorar o tempo de carregamento da sua página, além de ajudar a resolver problemas de banda.
A única desvantagem surge quando falamos sobre backlinks. Como deve ser do seu conhecimento, os backlinks são essenciais para SEO. E, quanto mais backlinks você tiver, melhor será o desempenho do seu website nos motores de busca.
Ao inserir suas imagens em uma rede de fornecimento de conteúdo, você estará removendo-as do seu domínio e adicionando-as ao domínio da rede de fornecimento. Portanto, quando alguém fizer um link para suas imagens, na verdade, ele estará fazendo o link para o site dessa rede de fornecimento de conteúdo.
Portanto, a melhor regra geral é:
- Apenas porque algo está "na moda", não o siga como uma ovelha. Primeiramente, defina se essa é a melhor estratégia para seu negócio.
- Caso seu site esteja fazendo milhares de negócios todos os meses, então, a rede de fornecimento será uma boa ideia, pois poderá ajudar a resolver problemas de banda.
- Caso seu site receba menos visitantes por dia, é provável que sua situação atual de hospedagem seja capaz de lidar com essa carga recebida.
Existem soluções para os problemas de SEO associados às CDNs, mas, antes, certifique-se de obter ajuda profissional na montagem de sua estratégia.
10. Teste suas imagens!
O objetivo essencial da otimização e redimensionamento das suas imagens é ajudá-lo a aprimorar seus resultados. Nós falamos sobre a redução do tamanho dos arquivos e a respeito de fazer com que os motores de busca sejam capazes de indexá-los. Porém, que tal testar as imagens e analisar aquelas que podem converter em mais negócios?
- Teste o número de imagens de produtos por página: Como o tempo de carregamento consiste em um problema para alguns websites de e-commerce não hospedados, você poderá descobrir que reduzir o número de imagens em uma página poderá aumentar as taxas de cliques e vendas. Porém, também é possível que a apresentação de diversas imagens por página (como diferentes ângulos) poderá melhorar a experiência do usuário e ocasionar mais vendas. A única forma de descobrir isso é fazendo testes.
- Teste quais ângulos seus clientes preferem: Você poderá descobrir que oferecer os ângulos desejados pelos seus clientes poderá ampliar a fidelidade em geral. Uma ótima forma de descobrir isso é fazer uma pesquisa com seus clientes e perguntar o que eles mais gostam ao visualizar fotos de produtos. Entrevistar seus clientes de maneira geral é sempre um ótimo hábito a ser adotado.
- Teste quantos anúncios de produtos você deve manter nas páginas de categorias: 10, 20, 100 produtos? Teste o número de produtos listados nas páginas de categorias para ver o que funciona melhor aos seus clientes e à experiência de compra deles.
Bônus
Suas fotografias de produtos estão deixando a desejar e fazendo com que você perca vendas? Confira nosso guia sobre Como criar fotos incríveis de produtos para aumentar as vendas.
Ler mais
- Lojas Shopify- 50 e-commerces brasileiros de cair o queixo
- Fornecedores dropshipping- 11 apps para encontrar os melhores para sua loja
- 3 tendências de design para seu e-commerce ficar incrível
- Como fazer dropshipping com o AliExpress- um guia completo
- 20 maneiras eficientes de promover um produto
- Checkout transparente na Shopify- tudo o que você precisa saber
- 11 dicas de especialistas para otimizar páginas de produto
- Apps para e-commerce que fazem a diferença na vida do lojista brasileiro
- Como escrever um artigo de afiliado lucrativo para blogs
- 22 Excelentes Sites com Incríveis Imagens de Arquivo Gratuitas





