Eine der größten Herausforderungen für Webdesigner bei der Akquise von Neukunden ist, deren volles Vertrauen zu gewinnen. Wenn deine potenziellen Kunden noch nicht mit dir zusammengearbeitet haben, werden diese wahrscheinlich zögern, dir, einem Fremden, ihr hart verdientes Geld anzuvertrauen. Um das Vertrauen neuer Kunden zu gewinnen (und ins Geschäft zu kommen!), solltest du beweisen, dass du nicht nur ästhetisch hochwertige Arbeit abliefern kannst, sondern ebenso das Geschäftsergebnis positiv beeinflussen kannst.
Eines der besten Argumente, das ein Designer für sich machen kann, um diese Klippe zu umschiffen, ist eine überzeugende Fallstudie (auch Case Study genannt).
Fallstudien sind "Erzählungen", die aufzeigen, zu was du als Designer fähig bist. Sie erlauben dir, potenziellen Kunden kontextabhängig und detailliert bereits existierende Projekte vorzustellen. Auf diese Weise zeigst du, dass du strategisch arbeitest, von der Konzeption bis hin zur Vollendung eines Projekts. Du bist das perfekte Werkzeug, um die Qualität deines Pitches und deiner Portfolio-Website zu erhöhen.
Die besten Fallstudien gehen über intuitionsbasierte Erklärungen hinaus und dokumentieren die rationalen Entscheidungen, die zu Design, UX und allen Visuals geführt haben. Fallstudien bieten einen sympathischeren Blick auf den Designprozess, was letztlich zu einem überzeugenden Argument für dich wird. Dadurch gerätst du in eine bessere Position, deinen Wert (und deinen Preis!) gegenüber einem skeptischen Kunden zu rechtfertigen.
Das könnte dich ebenfalls interessieren: So erstellst du ein überzeugendes Webdesign-Portfolio (auf Englisch)
Das wichtigste zuerst: Plane deine Fallstudie frühzeitig
Bevor wir uns genau anschauen, welche Art von Content am besten geeignet ist für eine Fallstudie, möchte ich unterstreichen, dass es super wichtig ist, zu jedem deiner Projekte eine Fallstudie zu erstellen.
Dies klingt nach einer Menge Arbeit. Du kannst dir allerdings viel Mühe sparen, wenn du über die Dokumentation deines Projekts nachdenkst, bevor du dich an die Arbeit machst. Auf diese Weise garantierst du, dass dein Projekt gut dokumentiert wird und dass deine Beweggründe, sämtliche Schritte und alle Resultate so akkurat wie möglich aufgezeichnet werden.
Nach dieser kleinen Einleitung können wir uns jetzt den fünf Kernelementen einer gelungenen Fallstudie zuwenden.
Das könnte dich ebenfalls interessieren: Wie du Webdesign-Kunden findest - Der ultimative Leitfaden (auf Englisch).
Wenn du noch auf der Suche nach Inspiration für deinen Shop bist, beschäftigen wir uns in diesem Blogbeitrag mit der Frage: "Was lässt sich gut verkaufen?"
Die 5 Kernelemente einer Webdesign-Fallstudie
1. Die Übersicht
Dieser Abschnitt ist eine Art Zusammenfassung deiner Fallstudie. Es ist die Kurzversion des Dokuments und ermöglicht potenziellen Kunden, die Highlights deiner bisherigen Arbeit schnell zu verstehen, ohne das Ganze lesen zu müssen. Dieser Abschnitt sollte klar kommunizieren, welches Problem du gelöst hast, wie du vorgegangen bist und was du erreicht hast.
Die Übersicht ist der am wenigsten detaillierte Abschnitt deiner Fallstudie und trotzdem vermutlich der wichtigste. Nur die penibelsten Kunden werden sich die Zeit nehmen, die komplette Fallstudie zu lesen. Alle anderen werden sie lediglich überfliegen und auf die Highlights hin durchforsten. Aus diesem Grund ist die Ausarbeitung einer kompletten und leserlich verfassten Übersicht das wichtigste an deiner Fallstudie.

Eine Übersicht kann so simpel sein wie dieses Beispiel von Work & Co.
Profi-Tipp: Schreib die Übersicht erst, wenn der Rest deiner Fallstudie fertig ist. Auf diese Weise kannst du die wichtigsten Punkte jedes Abschnitts überfliegen und in einem oder zwei Absätzen zusammenfassen.
2. Der Kontext und die Herausforderung
Der zweite Abschnitt deiner Fallstudie, der gemeinhin als Kontext und Herausforderung bezeichnet wird, soll deinen zukünftigen Kunden recht ausführlich erklären, warum es überhaupt zu diesem Projekt kam. Wenn der Abschnitt gut geschrieben ist, wird der Leser verstehen, welche Faktoren zu beachten waren und welches Problem du lösen musstest.
Dieser Abschnitt besteht aus drei Hauptelementen:
1. Projekthintergrund und Beschreibung - Die kontextbezogenen Informationen zum Projekt einschließlich aller Zeitrahmen, Budgets und der übergeordnete Zweck des Projekts.
2. Das Problem - Das "Warum" und der Schwerpunkt des Projekts. Deine Fallstudie muss das Problem, das zum Beginn des Projekts führte, klar benennen. Wenn du etwa an einem E-Commerce-Projekt gearbeitet haben, dann könnte dein Problem so etwas gewesen sein:
"Das Interesse für das Kernprodukt von Unternehmen X wuchs international in einem beispiellosen Maße. Dies führte zu großen Logistik- und Verteilungsproblemen, die nicht allein durch physische Lösungen im Einzelhandel behoben werden konnten."
3. Zweck und Ziele des Projekts - Jedes Web-Projekt, an dem du arbeitest, sollte einem konkreten Zweck dienen und ganz konkrete Probleme lösen. Willst du mehr Traffic auf deine Seite lenken? Die Conversions auf den Produktseiten erhöhen? Verhindern, dass so viele Kunden ihren Einkaufswagen aufgeben? Egal, was deine Ziele sind, versuche unbedingt, viele quantifizierbare Metriken, die zu Beginn des Projekts bekannt waren, in die Fallstudie mit hineinzunehmen.

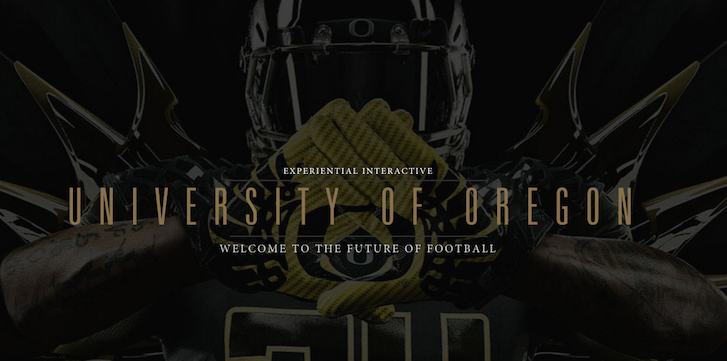
In dieser Fallstudie von Super Top Secret gibt es ein "Problem", das sehr gut beschrieben wurde und gelöst werden musste.
Profi-Tipp: Die größten Herausforderungen des Projekts stehen meist schon in der Ausschreibung, im Creative oder Design Brief. Solltest du allerdings persönlicher mit dem Kunden zu tun haben, solltest du unbedingt versuchen, diese Herausforderungen im Gespräch herauszuarbeiten. Denn diese Informationen werden die Grundlage deiner Projektbeschreibung und deiner Fallstudie.
3. Der Prozess und die Erkenntnis
Der Zweck dieses Abschnitts ist es, Designprozesse, kreative Konzepte und Erkenntnisse zu erarbeiten, die zu deinem Designentscheidungen geführt haben. Du hast hier zudem die Gelegenheit, potenziellen Kunden deine Recherchen, den Workflow und die verschiedenen Schritte deiner Arbeit zu erklären.
In diesem Abschnitt willst du erklären, wie du von der Herausforderung zur Lösung gelangt bist. Stell sicher, dass der Informationsfluss logisch ist und dass der Abschnitt mit einer wichtigen Erkenntnis bezüglich des Kunden endet, etwa Spezielles über dessen Publikum, Unternehmen oder die Branche. Diese Erkenntnisse können mit den Alleinstellungsmerkmalen des Kunden oder mit der Kernzielgruppe des Kunden zu tun haben.
Um sicherzustellen, dass deine Leser zu den gewünschten Schlüssen gelangen, musst du deine Recherchen und Dokumente möglichst offen legen. Füge alle Details zu A/B-Tests, Kundeninterviews und Brainstorming-Sessions, die du geführt hast, hinzu.

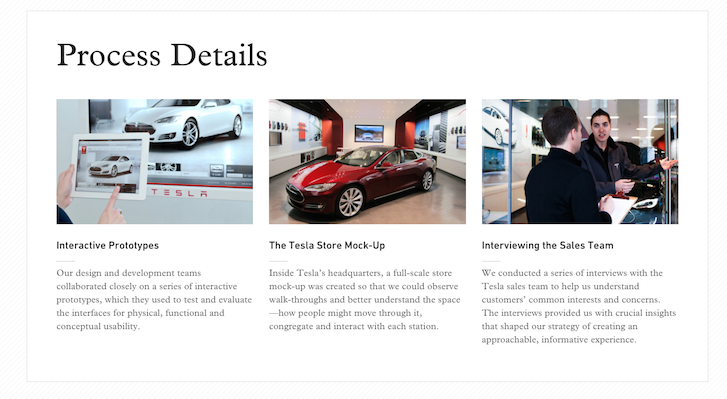
Einen sehr guten "Prozessabschnitt" gibt es in dieser Fallstudie von nurun.
Profi-Tipp: Einsichten über das Verhalten der Zielgruppe deines Kunden zu gewinnen, kann für Designer sehr schwierig sein. Wenn du Glück hast, hat dein Kunde bereits umfangreiche Feldforschungen betrieben. Nutze dieses Wissen, um zu deinen Erkenntnissen zu gelangen. Andernfalls kannst du Taktiken wie A/B-Tests und andere Tests zum Nutzerverhalten durchführen, um zu besseren Design-Entscheidungen zu kommen.
4. Die Lösung
In diesem Abschnitt kannst du endlich zeigen, was du als Designer so drauf hast. Hier kannst du alle Elemente des Projekts zeigen, die du für besonders gelungen hältst: Videos, Webseiten, benutzerdefinierte Integrationen, was auch immer.
Um mit diesem Abschnitt wirklich zu beeindrucken, solltest du alle Designs auch noch einmal in Worten erklären. Nimm dir die Zeit, um die wichtigsten Features wie UX, Navigation, Content-Strategie oder mobile Elemente genau zu erklären. Indem du deine Design-Entscheidungen für Leser verständlich erklärst, unterstreichst du deine Kompetenz als Designer.

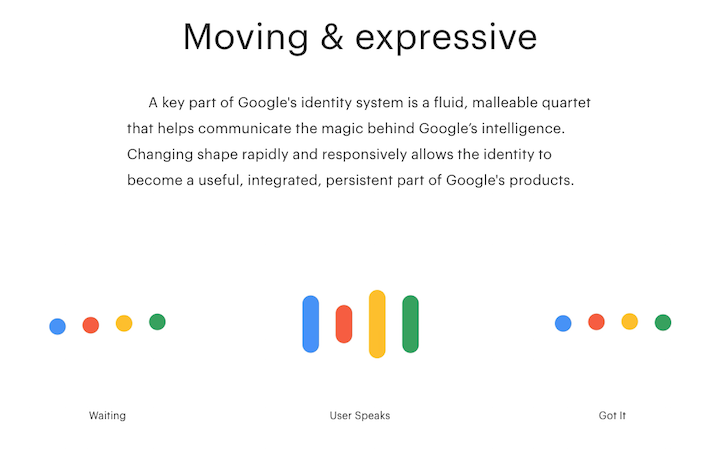
Ein Beispiel, in dem Animationen hervorgehoben werden. (Fallstudie von This Also).
Profi-Tipp: Nicht vergessen: Das Medium ist die Nachricht. Beschränke dich deshalb nicht auf Screenshots. Integriere interaktive Elemente wie Animationen, Videos und Übergänge, um deine potenziellen Kunden zusätzlich zu beeindrucken.
5. Das Ergebnis
Die allermeisten Unternehmen interessieren sich vor allem für Zahlen und Ergebnisse. Deshalb ist dieser Abschnitt entscheidend für eine effektiv geschriebene Fallstudie.
Der Abschnitt Ergebnis umfasst alle qualitativen und quantitativen Kennzahlen des Projekts. Welche Metriken du verwendest, hängt sehr stark von der Art des Projekts ab, an dem du gearbeitet hast. Du solltest dich allerdings immer auf die im Abschnitt "Kontext und Herausforderung" genannten Ziele beziehen. Wenn du diese Ergebnisse zur Hand hast, kannst du deinen potenziellen Kunden beweisen, dass du die Geschäftsergebnisse deiner Klienten positiv beeinflusst. Auf diese Weise fühlen sich zukünftige Kunden wohler, wenn es darum geht dir ihr Geschäft (und ihr Geld) anzuvertrauen.
Du kannst in diesem Abschnitt auch ein paar Zitate zufriedener Kunden (ein bis drei sind gut) bringen. Solche Empfehlungen sind eine weitere sehr gute Taktik, Vertrauen zukünftiger Kunden zu gewinnen. Da diese Zitate von Menschen kommen, die nicht in deinem Unternehmen beschäftigt sind, gelten sie für zukünftige Kunden als besonders vertrauenswürdig. Trotzdem sollten diese Zitate kurz und prägnant gehalten werden. Sie können nur ein bis zwei Sätze kurz sein, solange aus ihnen hervorgeht, dass die Kunden zufrieden mit deiner Arbeit waren.

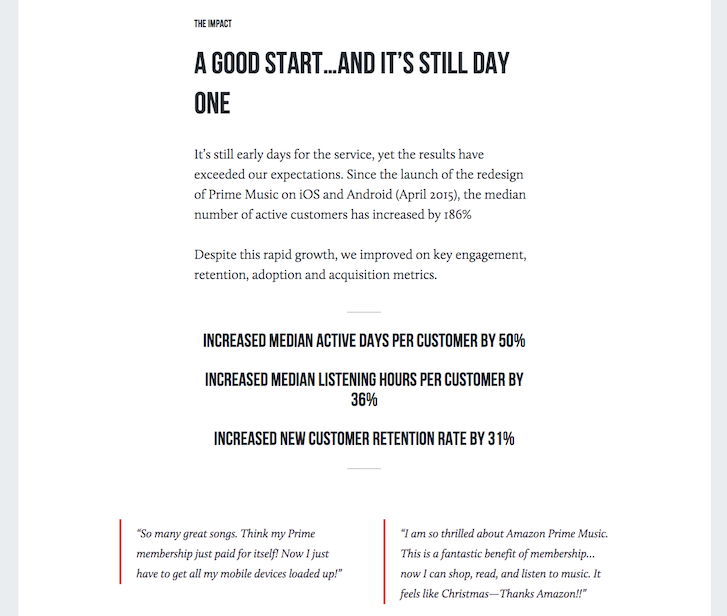
Eine schöne Mischung aus qualitativen und quantitativen Ergebnissen gibt's in dieser Fallstudie von Simon Pan.
Profi-Tipp: Bitte deine Kunden kurz vor Ende des Projekts um eine Empfehlung, die folgende Elemente enthalten sollte: der Prozess, kreative Denkprozesse und die Qualität des Endprodukts. Hol dir außerdem die explizite Genehmigung, die Empfehlung zu veröffentlichen.
5 Beispiele für kreative Webdesign-Fallstudien
Obwohl Fallstudien einem bestimmten Format folgen und teilweise generische Informationen enthalten, sollte deine Persönlichkeit und dein Stil durchscheinen. Was bedeutet, dass du gerne kreativ werden darfst, was das genaue Format und die Präsentation betrifft. Um dich weiter zu inspirieren, möchten wir dir noch diese fünf Beispiele für besonders gelungene Webdesign-Fallstudien vorstellen:
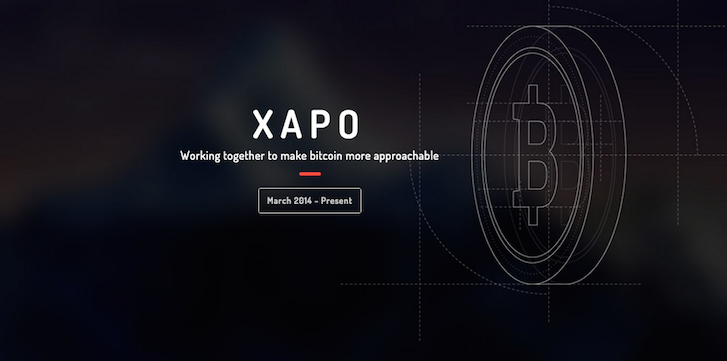
Aerolab — Xapo
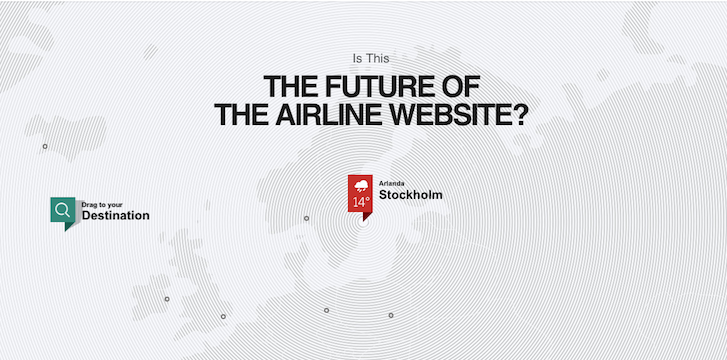
Fantasy Interactive — Airlines Project
Michael Evensen — Soundcloud App
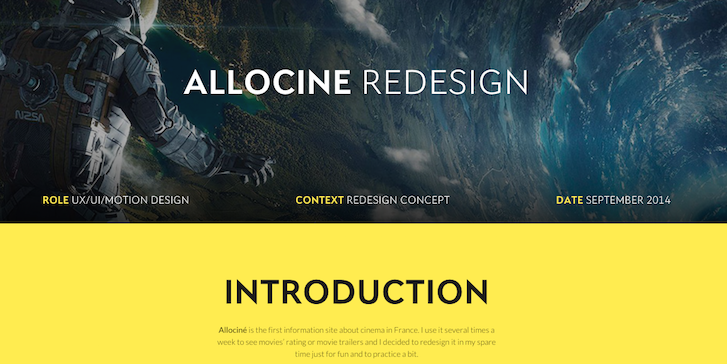
Robin Noguier — Allocine
Super Top Secret — University of Oregon
Hast du eine Fallstudie, auf die du richtig stolz bist? Poste sie diese im Kommentarbereich unter diesem Artikel.
Das könnte dich ebenfalls interessieren: Wie man ein richtig gutes Design-Portfolio erstellt - Tipps vom Shopify-Designteam
 Geposted von Hendrik Breuer: Hendrik ist verantwortlicher Redakteur des deutschen Shopify-Blogs. Möchtest du einen Gastbeitrag veröffentlichen? Dann lies bitte zuerst diesen Leitfaden. Hendrik erreichst du übrigens auch auf Twitter.
Geposted von Hendrik Breuer: Hendrik ist verantwortlicher Redakteur des deutschen Shopify-Blogs. Möchtest du einen Gastbeitrag veröffentlichen? Dann lies bitte zuerst diesen Leitfaden. Hendrik erreichst du übrigens auch auf Twitter.
Dieser Artikel von Simon Heaton erschien ursprünglich auf Englisch im Shopify.com-Blog und wurde übersetzt.