Per avere successo nel mercato attuale, altamente competitivo, le aziende non possono limitarsi a offrire un buon prodotto o un servizio affidabile. Devono creare un legame con gli utenti, il che richiede di stabilire un contatto emotivo. Un designer può usare varie strategie per costruire una relazione con i propri utenti; ma una delle più efficaci è inserire l’umorismo nel design.
In questo articolo, vedremo perché l'umorismo è uno strumento formidabile per creare una connessione emotiva e quali tecniche può usare un designer a tale scopo.
Perché l'umorismo è così importante
I consumatori non usano semplicemente i prodotti, ma li sperimentano. L'interazione genera emozioni e queste — positive o negative che siano — danno luogo a un'opinione sul prodotto. Ma cos'è che rende un prodotto memorabile e un altro facile da dimenticare?
“L'umorismo vende. Rende l'esperienza di utilizzo del prodotto più facile da ricordare”.
Nel suo libro Emotional Design: Why We Love (or Hate) Everyday Things (“Design emozionale: perché amiamo o odiamo gli oggetti di uso quotidiano”), Don Norman cerca di dare una risposta a questa domanda. In sintesi, la sua idea è che i prodotti attraenti abbiano più successo. Il loro fascino ne renderebbe più tollerabili i piccoli difetti. Non è una questione puramente estetica, ma anche di personalità. E per quanto riguarda il design di prodotto, c'è un elemento che contribuisce a trasmettere la personalità: l'umorismo. Se usato in modo efficace, l'umorismo è in grado di attrarre gli utenti e aumentare il coinvolgimento generato dal prodotto. L'humor può differenziare l'esperienza legata al prodotto in senso positivo.
L'umorismo vende. Rende l'esperienza di utilizzo del prodotto più facile da ricordare.
Portare un sorriso sul volto di un utente può trasformare la sua esperienza da piacevole a entusiasmante. Egli non solo ricorderà l'esperienza, ma la racconterà anche ad altri.
L'umorismo è l'unico ingrediente di una buona user experience?
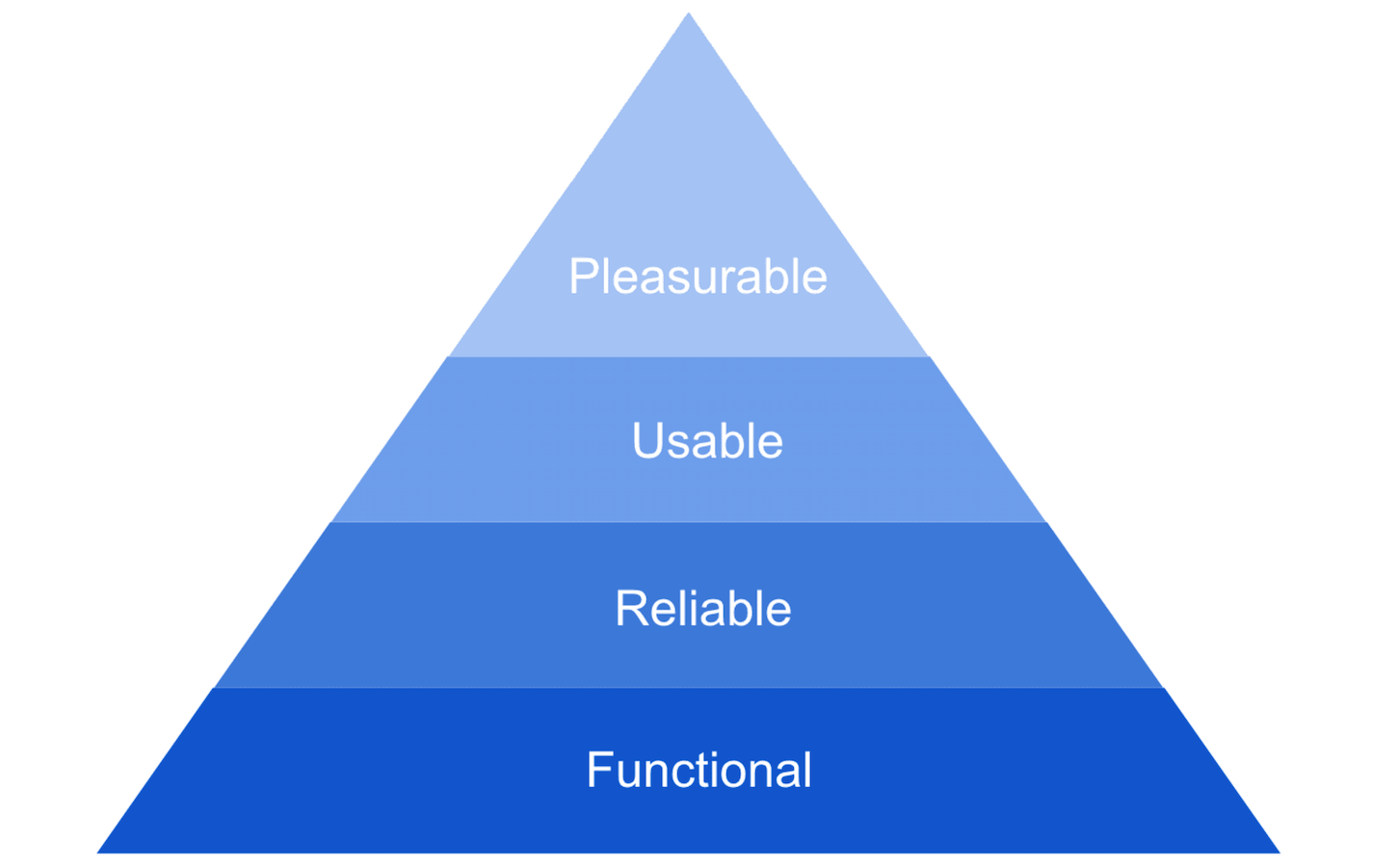
Questo significa che per creare un ottimo prodotto basta inserire l'umorismo nel design? Assolutamente no. L'umorismo non può compensare problemi gravi di usabilità di un prodotto. Come spiegato da Aaron Walter, creare un'esperienza piacevole è solo all'ultimo step nella gerarchia dei bisogni dell'utente.

Insomma, i prodotti che create devono soddisfare le esigenze di base degli utenti attraverso i seguenti requisiti:
- Funzionalità (idoneità a risolvere un problema).
- Affidabilità (l'utente può contare sul prodotto).
- Usabilità (l'utente può imparare facilmente a usare il prodotto).
Una volta che un prodotto soddisfa questi requisiti di base, potete migliorare la user experience rendendo più piacevoli le interazioni e raggiungendo così l'apice della piramide.
4 tipi di umorismo integrabili nel design digitale
Umorismo e divertimento possono assumere diverse forme. In questa sezione, esamineremo solo alcune tipologie basilari di umorismo.
1. Personificazione
La personificazione è l'attribuzione di caratteristiche umane a oggetti o animali. È uno dei modi più popolari di usare l'umorismo sia nel design di prodotto che nella pubblicità, perché semplifica al pubblico la comprensione di concetti chiave.
I designer usano spesso le mascotte (graziose creature disegnate per generare simpatia) come strumento di personificazione. Molti brand famosi in tutto il mondo usano le mascotte per aggiungere personalità alla loro brand identity; per alcuni di essi, le mascotte sono diventate parte integrante dell'identità del marchio: il pubblico collega mentalmente il nome del brand all'immagine della mascotte.


Nei prodotti digitali, è possibile impiegare le mascotte per vari scopi. Una mascotte può accogliere i visitatori nel vostro sito web e aiutarli a sentirsi a proprio agio. Oppure può entrare in campo quando gli utenti hanno più bisogno di rassicurazione, attenzione o assistenza.
Per utilizzare le mascotte nei prodotti digitali, è fondamentale la loro perfetta integrazione nel percorso dell'utente. A tal fine, tempi e aspettative degli utenti sono due aspetti essenziali da prendere in considerazione; in particolare una mascotte non deve mai apparire “fuori contesto”, altrimenti finirà per essere un elemento di disturbo.

2. Opposti a confronto
Questo tipo di umorismo consiste nell'affiancare due (o più) elementi per creare un contrasto divertente. Serve ad agevolare la comprensione del concetto che volete esprimere.
Forse uno degli esempi più noti di opposti a confronto è la campagna pubblicitaria “Get a Mac” creata di Apple. Ogni spot della campagna prevedeva un confronto generale tra Mac e PC, proposto in modo esilarante.

3. Sorpresa
Le persone restano sorprese quando accade qualcosa di non conforme alle loro aspettative. Fondamentalmente il requisito di una sorpresa ben riuscita è l'imprevedibilità.


4. Easter egg
Gli Easter egg (letteralmente, “uova di Pasqua”) sono messaggi e immagini nascosti o funzionalità segrete. Il termine è stato coniato per descrivere un messaggio nascosto nel videogioco Adventure di Atari; dopodiché la trovata ha dato il via a un trend, che ha portato i giocatori a cercare messaggi nascosti in altri giochi.
Oggi molti prodotti digitali contengono un Easter egg. Ad esempio, la funzione di ricerca di Google: digitate “askew” e la pagina dei risultati si inclinerà letteralmente per voi.

Apparentemente Sorpresa e Easter egg sono la stessa cosa, ma in realtà:
- Una sorpresa è sempre inaspettata.
- Al contrario l'esistenza di un Easter egg è nota agli utenti, che devono compiere una ricerca per trovarlo.
Interfaccia utente: dove includere l'umorismo
Non esiste un'unica formula per inserire l'umorismo nel design. Ogni prodotto è diverso e richiede un approccio particolare. Tuttavia, in alcuni casi è possibile implementare l'humor senza il rischio eccessivo di sbagliare.
1. Prima interazione positiva con un prodotto
Come si dice, c'è solo una possibilità di fare una buona prima impressione. Proprio come avviene per le relazioni umane, la vostra app ha un'unica possibilità di impressionare positivamente gli utenti. E potete aumentare le probabilità che ciò accada introducendo due elementi: umorismo e soddisfazione.
Lo stato di riuscita, cioè quello che gli utenti sperimentano quando tutto va come previsto, è perfetto per inserire elementi umoristici. Può trattarsi della schermata di conferma di un ordine o di conferma dell'invio di una email tramite un'app di email marketing. A volte anche semplici dettagli possono contribuire a rendere indimenticabile la prima interazione con un prodotto.

2. Spazio dedicato allo storytelling
È dimostrato che l'umorismo ha un effetto benefico sulla memoria: le informazioni divertenti sono più facili da ricordare rispetto a quelle che non lo sono. Per questo motivo, può essere utile aggiungere elementi umoristici allo storytelling; ad esempio, delle immagini sulla landing page. La storia che racconterete ai vostri utenti sarà memorabile.

3. Pagina Chi siamo
La pagina Chi siamo è uno degli spazi più importanti del vostro sito web. È il luogo dove si recano i visitatori per saperne di più su di voi e sulla vostra cultura aziendale. Anche se è preziosa per i visitatori, appare spesso troppo generica, con le informazioni essenziali sull'azienda e magari le foto dei dipendenti. Normalmente gli utenti scordano la pagina dopo aver chiuso la scheda del browser.
Ma con un po' di creatività, potete trasformare la pagina Chi siamo in un'esperienza divertente e memorabile per i vostri visitatori. Dovete solo riuscire a catturare l'identità unica della vostra azienda e poi condividerla con il pubblico.
Un ottimo esempio è la pagina Chi siamo di Adsolut, che mostra il team con effetti speciali durante lo scrolling e una nota umoristica alla fine: il gatto Pixel è “CEO in pet-core”. L'agenzia si contraddistingue per la presentazione del team con questa nota divertente e informale.


4. Pagina 404
Un'altra pagina di cui dispone la maggior parte dei siti web è la pagina di errore 404. I visitatori la visualizzano quando tentano di accedere a pagine inesistenti. Anche se le ragioni della sua visualizzazione possono variare (broken link, URL digitato in modo errato dall'utente, ecc.), questa pagina ha un impatto sulla user experience.
Una buona pagina 404 informa l'utente sulle ragioni per cui la pagina non può essere caricata e su cosa fare dopo. Ma le migliori pagine 404 non si limitano a ridurre il disagio dell'utente: lo fanno anche sorridere. Di seguito, la pagina 404 di Airbnb usa un'illustrazione animata per umanizzare il problema.

5. Schermata di caricamento
A chi piace attendere? Molto probabilmente a nessuno. Tuttavia, i tempi di attesa sono una parte fisiologica della nostra esperienza quotidiana con i prodotti. Quando un sistema ci chiede di aspettare, di solito consideriamo questa un'esperienza negativa. E più dobbiamo attendere, meno ci riteniamo soddisfatti del prodotto.
I tempi di attesa possono essere dovuti a diversi fattori. Ad esempio, il sistema stesso può essere lento o può essere lenta la connessione internet dell'utente. Non tutti i problemi sono facili da risolvere. Quindi, se non vi è possibile ridurre l'attesa, dovreste almeno renderla più piacevole.
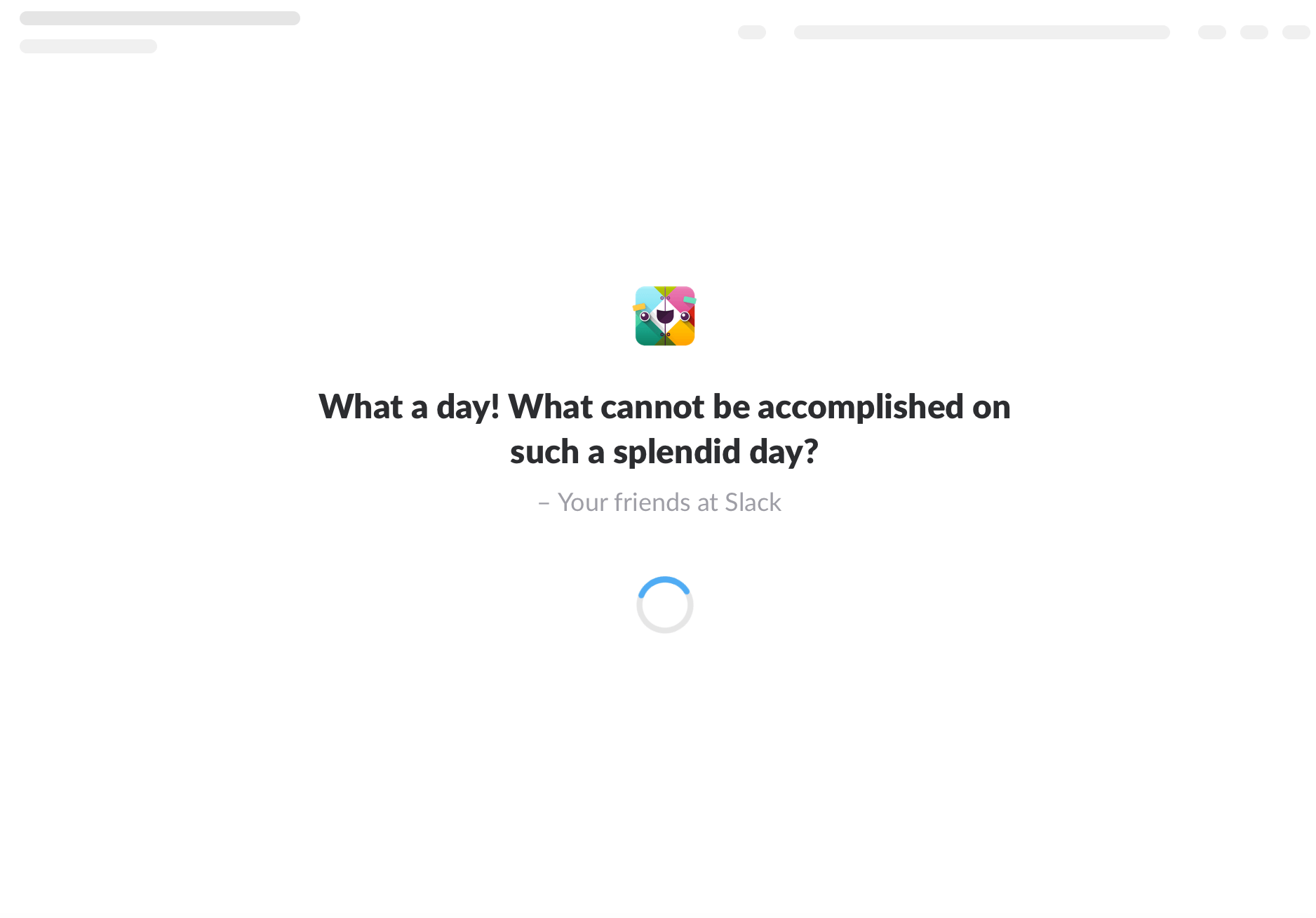
Alcune app e siti web hanno trovato un modo creativo di utilizzare la schermata di caricamento. Invece di mostrare una ruota che gira, con la parola “caricamento”, aggiungono un tocco di humor. Uno dei migliori esempi è Slack, che spesso mostra una battuta divertente quando accedete all'app.

6. Empty state
Gli empty state (letteralmente, “stati vuoti”) sono pagine che non contengono dati. Una pagina può essere vuota perché gli utenti hanno appena iniziato a usare l'app e questa non contiene dati da visualizzare; oppure l'app incontra un errore di rete e non è in grado di eseguire il download dei dati. Qualunque sia la ragione, il modo in cui progettate gli empty state gioca un ruolo fondamentale.
Molte app oggi disponibili sul mercato hanno empty state vuoti in modo eccessivo; non forniscono informazioni agli utenti, ma si limitano a rendere noto che il sistema non ha dati da mostrare. Eppure spesso è possibile rendere le pagine di empty state molto più piacevoli per gli utenti. Un empty state ben progettato non solo comunica agli utenti il perché non vedono alcun dato, ma può anche motivarli a interagire con l'app per riempirla di dati.


7. Microcopy e macrocopy
Le parole sono alla base della comunicazione nei prodotti digitali. Perciò la scrittura dei testi dovrebbe essere una parte vitale del processo di progettazione di un prodotto. Quando si investe in UX writing, il prodotto diventa non solo più utile ma anche più godibile.
Esistono due tipi di testi: microcopy e macrocopy.
- Il microcopy consiste nei brevissimi testi presenti nelle interfacce utente. Pensate alle etichette dei pulsanti, alle descrizioni dei campi dei moduli, ai messaggi di sistema, ecc. Nonostante le sue piccole dimensioni, il microcopy ha un grande peso.
- Il macrocopy è una parte naturale del “dizionario del brand”. Questo tipo di testi include slogan del marchio, descrizioni di prodotto, termini e condizioni e molto altro ancora.
È fondamentale considerare micro e macro copy quando si lavora su un prodotto. Di seguito sono riportati alcuni esempi di come il microcopy possa migliorare l'esperienza utente.
- Flickr e saluti multilingua. Flickr fonde umorismo e apprendimento attraverso il microcopy. Il suo saluto introduttivo spesso cambia e viene mostrato in una lingua diversa. Per esempio, il messaggio qui sotto dice “Hala — ora sai come salutare qualcuno in arabo”.

- Yelp e recensioni degli utenti. Un altro contesto ideale per infondere umorismo nel design sono le azioni. Ad esempio, Yelp aggiunge umorismo alle valutazioni degli utenti. Queste vengono espresse con un sistema che affianca alle classiche stelle delle frasi descrittive divertenti. Grazie alle frasi, l'effetto sugli utenti è molto positivo e la loro risposta viene “umanizzata”.

In definitiva, è essenziale comprendere il contesto in cui l'utente interagirà con il prodotto. Questo vi aiuterà a capire come adattare il tono del testo alla situazione.
Quando l'umorismo può nuocere
L'umorismo è una spada a doppio taglio. È piacevole se usato adeguatamente, ma può causare molti danni se implementato senza tatto e lungimiranza.
Ecco cosa evitare:
1. Messaggi di errore umoristici quando l'utente perde dati importanti
L'umorismo è legato al contesto. Una battuta che può essere divertente in una situazione può risultare terribile in un'altra. È importante prestare particolare attenzione al testo che usate per gli stati di errore della vostra app (specialmente quando il problema ha un impatto negativo sull'utente).
“L'umorismo è legato al contesto. Una battuta che può essere divertente in una situazione può risultare terribile in un'altra.”.
Immaginate una situazione in cui lavorate su un documento per alcune ore e alla fine decidete di salvarlo. Quando premete il pulsante di salvataggio, il sistema mostra una ruota di caricamento; poi visualizzate un messaggio di errore di sistema con il testo “Oh-oh, l'applicazione si è bloccata e non abbiamo idea del perché. Il tuo lavoro è sparito per sempre, ops”. Questo messaggio probabilmente vi farebbe arrabbiare.
Forse pensate che non esista un prodotto con un testo del genere, ma purtroppo non è così. Messaggi come questo esistono, anche in prodotti molto popolari.

2. Umorismo che mette a disagio l'utente
Non prendete mai in giro gli utenti. Immaginate che un acquisto nel vostro negozio di ecommerce non si perfezioni perché il cliente non ha abbastanza fondi sul proprio conto. In questo caso serve un messaggio scritto con tatto. Non potete fare battute come: “Sembra che tu non abbia abbastanza soldi sul tuo conto. Perché non trovi un lavoro migliore?”. Nessuno apprezza l'umorismo sulla sua situazione finanziaria.
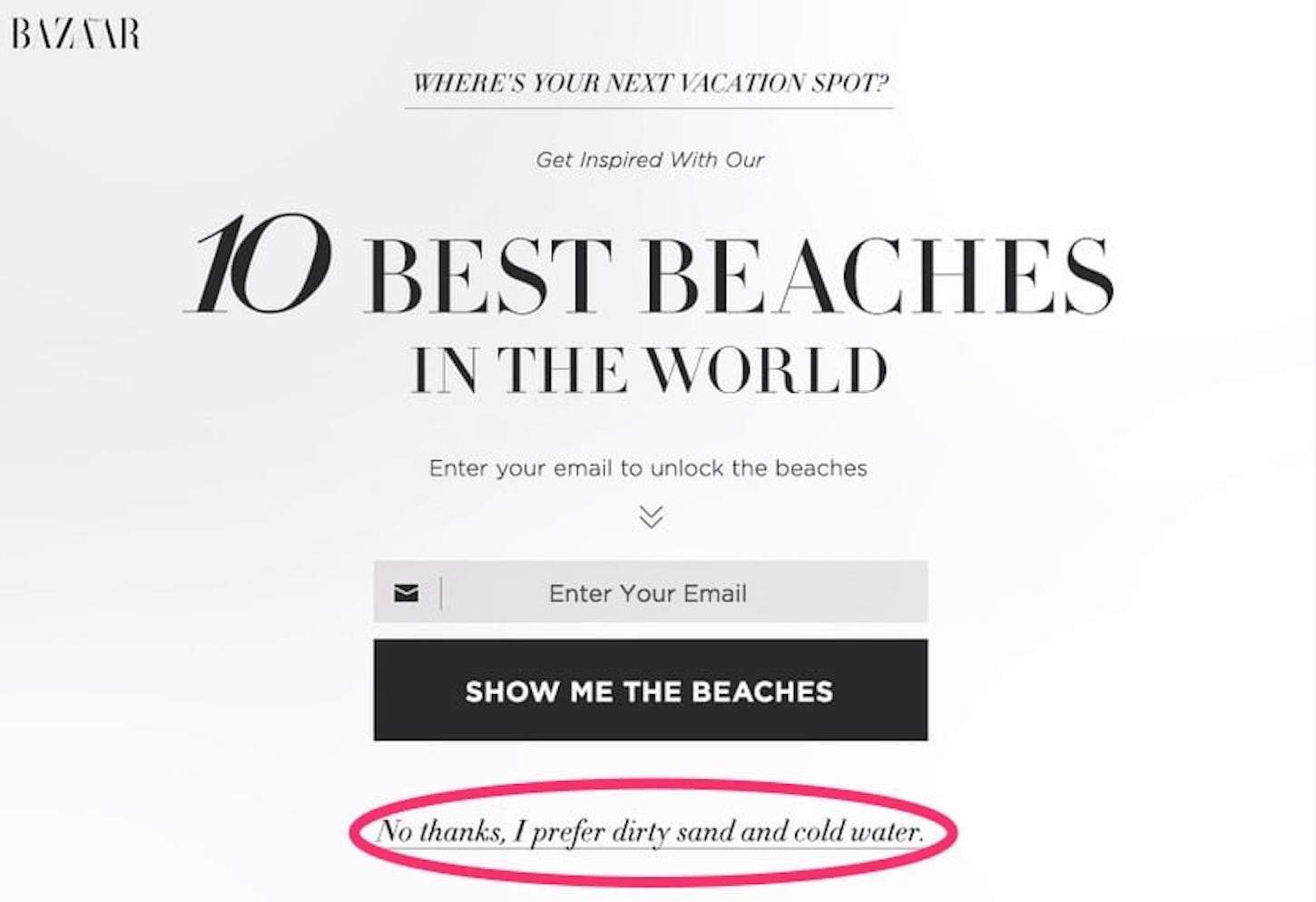
3. Confirmshaming
Il confirmshaming consiste nell'indurre l'utente ad accettare qualcosa mettendolo in imbarazzo per un'eventuale scelta contraria. Questo è un modello talvolta utilizzato nei moduli pop-up che raccolgono gli indirizzi email dei visitatori.
Nel tentativo di raccogliere più iscritti, si aggiunge un testo che dovrebbe motivare gli utenti ad aderire. Nell'UX design, il confirmshaming è considerato un modello negativo: è offensivo e irrispettoso nei confronti degli utenti.

6 consigli pratici per introdurre l'umorismo nel vostro progetto
Esistono alcuni metodi pratici per aggiungere un po' di humor al vostro progetto di design.
1. Assicuratevi che l'umorismo sia adatto al brand
Non in tutti i progetti c'è spazio per il divertimento. Ad esempio, nel caso degli enti istituzionali, introdurre elementi umoristici su siti e app che li rappresentano può interferire con le aspettative degli utenti.
2. Fate ricerche sul vostro pubblico
Il processo di creazione di un prodotto inizia dalla comprensione dei suoi utenti. È fondamentale conoscere il vostro pubblico e le sue preferenze. Soprattutto quando l'obiettivo è creare una connessione emotiva, dovete avere una chiara comprensione di chi siano i vostri utenti e del tipo di umorismo che trovano divertente. Cercate sempre di usare un linguaggio che risulti familiare per loro.
Tenete conto di quanto segue:
-
L'umorismo è soggettivo. Quello che a qualcuno potrebbe sembrare divertente, per altri potrebbe essere noioso. Quindi, non affidatevi alle opinioni individuali. Invece, create delle buyer persona che orientino l'uso dell'umorismo nel vostro progetto.
- L'umorismo è legato alla cultura. L'umorismo non è qualcosa di facilmente trasferibile ad altre culture. Se avete una presenza internazionale, assicuratevi di localizzare l'umorismo nel paese interessato.
3. Ingaggiate un UX writer
Recentemente, molte aziende si sono rese conto dell'importanza di pubblicare testi di qualità. Ciò ha portato a un aumento della domanda di UX writer — specialisti responsabili della scrittura di testi per prodotti digitali.
L'UX writing sta rapidamente diventando una disciplina a sé stante. Molte grandi aziende, come Google, Dropbox e Amazon considerano l'assunzione di UX writer come un investimento per il futuro, soprattutto perché le interazioni con i prodotti tendono a essere sempre più basate sulla voce.
4. Puntate alla coerenza
L'umorismo è parte del linguaggio visivo che utilizzate per comunicare con gli utenti. E questo linguaggio dovrebbe essere usato in modo coerente su tutti i canali e media. Le battute presenti sul vostro sito web dovrebbero avere lo stesso tono di quelle pubblicate sui vostri opuscoli cartacei. Ciò vi aiuta a creare un senso di continuità e rende più facile ricordare il brand.
Perciò vale la pena di scrivere una guida di stile per i contenuti, che descriva il processo di copywriting e il tono del marchio.
5. Non esagerate con l'umorismo
Una delle sfide dell'aggiunta di umorismo nel design è sapere quando fermarsi. La giusta dose può creare un'esperienza memorabile, ma eccedere può avere l'effetto opposto: rischia di allontanare gli utenti. Perciò è fondamentale trovare un equilibrio.
Ecco alcuni consigli pratici:
- Non sostituite contenuti di rilievo con battute umoristiche. Per utilizzare l'umorismo non serve esagerare. Non cercate di trasformare il vostro prodotto in un meme. Il prodotto che offrite dovrebbe trasmettere un messaggio e fornire informazioni specifiche al vostro pubblico.
- Occhio alla frequenza. Controllate la frequenza con cui gli utenti visualizzano ogni battuta, evitando di ripeterla troppo spesso. Ricordate: una battuta non è divertente la seconda volta.
- Non usate mai l'umorismo a scapito della chiarezza. Se gli utenti devono fermarsi un attimo e rileggere la frase per capire una battuta umoristica, questo è davvero un brutto segno. Niente nella vostra interfaccia dovrebbe andare a scapito di una comunicazione chiara e concisa.
- L'umorismo non dovrebbe mai intralciare il flusso di lavoro. Non usate l'umorismo se prolunga il tempo necessario a un utente per completare un'attività.
6. Testate il vostro progetto con utenti reali
Essere divertenti è difficile, così come trovare il tono giusto al primo tentativo. Anche quando siete assolutamente certi che i vostri utenti reagiranno positivamente alle vostre battute, fate comunque dei test. E con ciò non mi riferisco a test interni. Il feedback dei colleghi è utile, ma non vi servirà a evitare un gergo o dei doppi sensi eccessivamente tecnici da capire per gli utenti comuni.
Siate aperti e disposti ad accettare critiche e a condurre test di usabilità per capire se l'umorismo che avete introdotto è in linea con le aspettative degli utenti. Fate dei test con gli utenti reali per verificare se capiscono lo scherzo e se l'impatto su di loro è positivo.
Un pizzico di humor fa la differenza
Aggiungere un pizzico di humor al vostro progetto può aiutarvi a costruire un legame più forte con gli utenti. L'umorismo nel design crea un clima positivo e valorizza il vostro messaggio. Fate il possibile per progettare e sviluppare esperienze indimenticabili, regalando un sorriso a chiunque utilizzi la vostra app o il vostro sito web.
Qual è il tipo di umorismo che preferite nel design? Condividete la risposta nei commenti!
Articolo originale di Nick Babich, tradotto da Maria Teresa Cantafora.
Continua a leggere
- Unique selling proposition: cos'è e 10 esempi per il 2022
- Errore 404- cos'è e come risolverlo a tuo vantaggio migliorando l'esperienza sul tuo sito
- Personal branding- come promuoversi senza svendersi
- Rebranding- cos'è, come farlo e 10 esempi da cui prendere ispirazione
- 4 modi creativi per promuovere un prodotto tramite le fashion blogger
- Brand Strategy- 5 metodi unici per posizionare il vostro ecommerce al di sopra della concorrenza
- Home page Design 101- cosa includere nella pagina iniziale del vostro sito web





