今年のShopify Uniteでは、コマースの未来を実現するためのテクノロジー、ツール、インフラの話がメインとなりました。幹部たちがバーチャルステージ上で、わたしたちが取り組んでいるプロダクトの紹介や、開発者がShopifyで使用するツールを充実させていくロードマップの共有をおこないました。
これらの最新情報をみなさんにお伝えするため、ステージで発表された内容すべてを今回まとめています。
イベントの録画は、以下でご覧になれます。ほかのShopifyパートナーや開発者とつながるために、Discordへ参加することもぜひご検討ください。
Shopifyアプリストアにおける年間収益100万ドルまでは収益シェアが0%に
Shopifyアプリストア向けにアプリを作成しているみなさんにとって重大な発表がありました。2021年8月1日以降アプリを使ったShopifyチェックアウトの拡充、Shopifyアプリストアにおける年間収益が100万ドル未満の場合には、収益シェアが0%となります。
2021年8月1日以降、Shopifyアプリストアにおける年間収益が100万ドル未満の場合には、収益シェアが0%となります
そうです、Shopifyアプリストアの1年ごとの収益が100万ドル(USD)未満なら、収益シェアを支払う必要がなくなります。そしてこの金額は、毎年リセットされます。
この収益シェアモデルの変更は、Shopifyがいかに開発者の支援とShopifyにおける開発の可能性を真剣に考えているかを示しています。わたしたちは、世界中の素晴らしい開発者のみなさんがコマースの世界をすべての人のためにより良くしていくことを願っています。今回の変更によってあなたのポケットにはより多くのお金が残るわけですから、ビジネスへの投資やリソースの拡充、Shopifyマーチャント向けのさらなるソリューション構築にあてることができます。
年間収益が100万ドルを超えた場合は、15%の収益シェアをお支払いいただく必要がありますが、これは従来の20%から低減されています。
また、8月1日以降に登録される開発者全員に対して初回のみの登録料が発生することになりました。レビューのために最初のアプリを提出する際にお支払いいただきます。今すぐ登録してアプリ開発を始めたほうが良さそうですね。
では、次にShopify Uniteで発表されたインフラとテクノロジーの詳細を見ていきましょう。
Online Store 2.0
昨年、パンデミックの影響でオンラインショッピングへの移行が多く見られたため、オンラインストアのトラフィックは2倍になりました。今日の世界では、マーチャントのストアがオンラインでどのように実現されるかが今まで以上に重要です。
そういった背景もあり、ここで過去最大のオンラインプラットフォームへの投資を発表できることを嬉しく思います。名付けて、Online Store 2.0です。
アップデートされたテーマアーキテクチャ
マーチャントと開発者双方にとって最大の変更となるのが、オンラインストアのテーマアーキテクチャにおけるアップグレードです。より簡単でより柔軟なカスタマイズオプションがマーチャントに提供され、開発者には新しい機会が開かれます。
全ページのセクション
オンラインストア全体で使用できるJSONテンプレートへとすべてのLiquidコードを組み込んだことで、テーマが完全にモジュール化されました。これらのテンプレートがページ構造を定義し、ページごとのセクションや設定のすべてを構成します。
テンプレートがオンラインストア全体で利用できるため、セクションがホームページ以外のページでも利用可能になります。マーチャントは、開発者に頼らずにストアの各側面をパーソナライズできる多様な選択肢を手にします。
セクションがホームページ以外のページでも利用可能になります
開発者サイドからすると、これはたくさんのモジュール型テーマを販売できるということを意味します。マーチャントにカスタマイズ性の高いオプションを提供するテンプレートや、各リソースごとのテンプレートが実現できます。メンテナンスが少なく済むうえ、単調なカスタマイズからも自由になり、新しいソリューションの構築に専念できるのです。
Theme app extensionsとアプリブロック
ストアフロント向けのアプリ開発者にとっても、Online Store 2.0の改良は大きなメリットをもたらします。アプリブロックを介してマーチャントのテーマにアプリを拡張統合できる、Theme app extensionsが導入されます。
ビルトインのモジュール
Theme app extensionsによって、マーチャントがストアフロントにおいてあなたのアプリを使用する方法が大きく変わります。マーチャントはコードをさわらなくてもアプリブロックのLiquidファイルによってテーマエディターからアプリを管理できるため、アプリを簡単にテーマに統合できるようになります。アプリをアンインストールすることを選択した場合は、ゴーストコードが自動的に削除されます。
アプリブロックによってサポートの負担も軽減できます。あなたのアプリをインストールするためにマニュアルでテーマコードを開く必要がなくなり、またアンインストール方法も明確なため、あなたは大きな変更が導入されることを不安視しなくて済みますし、ユーザーにとってもトラブルシューティングにかかる時間が軽減されることになります。
マーチャントがあなたのTheme app extensionsと互換性のあるテーマを使用しているかどうか確認するには、テーマAPIとアセットAPIを使います。マーチャントが使用しているテーマを知ることで、アプリをテーマに統合する際のマーチャントのオンボーディング体験を最適化するのに役立ちます。
ホスト&管理アセット
ShopifyのCDNによる高速なホスティングのために、アプリのサポートアセットをtheme app extensionsに追加することも可能です。これらのアセットは、Theme app extensionsのアプリブロックで簡単に参照できます。
合理化された開発者ツール
Online Store 2.0の一部としてリリースされた開発者ツールは、アプリの開発・テスト・デプロイをサポートします。拡張機能をマーチャントにリリースする準備ができたら、公開可能です。公開された拡張機能のバージョンは、あなたのアプリがインストールされているストアに提供済みの現行ライブバージョンに置き換わります。
Online Store 2.0にアプリを移行する方法は、公式ドキュメントでご確認いただけます。
フレキシブルなストアコンテンツ
Online Store 2.0によって、開発者はメタフィールドをテーマ内に固定したり商品ページの変更のためにAPIに依存したりする必要がなくなります。テーマ開発者は、標準メタフィールドやよく知られたリソースプロパティをデフォルト設定としてインサートできるダイナミックソースを使用できます。
テーマのダイナミックソースを向上するために重要な変更をおこないました。
- メタフィールドの改良:柔軟性の高いタイプシステム、さまざまなジャンルのストアでカスタムテーマをすぐに使用できるようにする標準メタフィールド、Storefront APIとLiquidユーザーがマーチャントの意図通りにデータをレンダリングできるようにするプレゼンテーションのヒントが、メタフィールドに備わりました。
- ファイルピッカー:メタフィールドが画像やPDFファイルなどのメディアをサポートします。マーチャントが商品ページに使用するメディアの選択とアップロードがファイルピッカーによって簡単になります。「設定/ファイル」セクションに保存された画像はすべて即座に利用可能となります。
- ファイルAPI:開発者は、新しいファイルAPIによって「設定/ファイル」のコンテンツにアクセスできます。このGraphQL APIは、アプリが「設定/ファイル」内の既存メディアを選択したりアップロードしたりすることを可能にします。アプリはadminのこのエリアへのアクセスによってメリットが得られます。
開発者ツール
これらの新機能の利用をサポートするために、一連の新しい開発者ツールをリリースします。
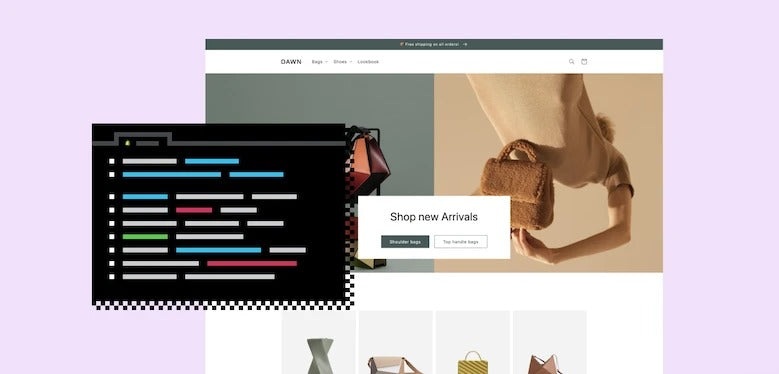
Dawn
Dawnは、初めてのオープンソース参照テーマです。パフォーマンスを重視して構築され、Online Store 2.0の新機能がすべて使用されています。とてつもなく軽く、モバイルファーストなテーマであり、アトミックコンポーネント、必要最小限のJavaScript、志向性の強い機能セットを使用しています。複雑性をそぎ落としてリーンでありながら、マーチャントの柔軟性を最大化します。

Dawnはとにかく高速であることを旨として設計されていて、現在大半のマーチャントが利用しているテーマであるDebutと比べて35%速く読み込まれます。それが実現できた理由の1つとして、開発において必要最小限のJavaScriptに特化したことが挙げられます。優れたユーザーエクスペリエンスのためにJavaScriptが必要となるケースがありますが、わたしたちはそれが合理的な場面であればJavaScriptのライブラリの代わりにブラウザのネイティブ機能に頼りました。
Dawnはすでに全ページに対応するJSONテンプレートを備えているので、あなたのテーマでセクションを使い始める際のモデルとして使用できます。最終的には、すべての新規ストアの新しいデフォルトテーマとしてDebutに置き換わることになります。
エージェンシーのパートナーにとっては、このテーマの新しいオンラインストア機能を採用するマーチャントを支援するサービス提案をおこない、クライアントのために高速で柔軟なストアを素早くセットアップすることが可能になります。
Shopify UXブログで、Dawn開発の詳細をお読みいただけます。
GitHub統合機能
新しいGitHub統合機能により、テーマへの変更を途切れなくプルできます。つまりバージョン管理のネイティブサポートと安全に連携でき、またライブのテーマに変更をかける前にGitHubでのレビューとマージが必要となる場合のワークフローを実装できるのです。
GitHubとの同期によって、マニュアル同期やzipファイルのプッシュをすることなくローカルサーバーからプレビューリンクを共有することも可能です。そのため、チームやクライアントとのコラボレーションがさらに簡単になります。
Shopify CLI
テーマ開発を組み込んでShopify CLIを拡張しました。このCLIで以下のことが可能となります。
- 開発テーマ内での安全な開発、プレビュー、テーマ変更のテスト
- CSSとLiquidセクション変更のホットリロード
- コマンドラインからのテーマのプッシュと公開
- テーマ上でのテーマチェック(詳細は下記)の実行
- 商品、顧客、下書き注文などのテストデータの反映
テーマチェック
テーマチェックは、LiquidとJSON用の言語サーバーで、テーマをスキャンしてエラーを探し、ShopifyテーマとLiquidのベストプラクティスを表示します。すべてローカル環境に統合されています。このツールはVisual Studio Codeなどのテキストエディタと連携させることができ、Liquid構文のエラーや、テンプレートの欠落、パフォーマンス上の問題など、さまざまなタイプのイシューを特定します。
テーマチェックはShopify CLIにバンドルされているので、個別にインストールする必要はありません。
テーマをテストする際にテーマチェックをインストールして使用する方法は、開発者ドキュメントでご確認ください。
Shopifyのテーマ構築
Online Store 2.0は、開発者とマーチャントにとって、よりフレキシブルな新しい環境といえます。今回の見直しの一環として、Shopifyテーマストアを2021年7月15日に再オープンすることが発表されました。170万以上のマーチャントがビジネスのためにShopifyを使っているので、グローバルな起業家たちのためにテーマ構築をするなら今が絶好のチャンスです。
さらに良いことに、9月からは、Shopifyテーマストアにおける年間収益の最初の100万ドル(USD)に対して収益シェアがなくなります。つまり100万ドル未満の場合は収益シェアはゼロで、毎年金額がリセットされます。100万ドルを超える収益に対しては、15%の収益シェアを支払います。
170万以上のマーチャントがビジネスのためにShopifyを使っているので、グローバルな起業家たちのためにテーマ構築をするなら今が絶好のチャンスです
Shopifyテーマストアへの提出に際し、アカウントごとに99ドルのワンタイム提出料が発生します。またすべての取引において2.9%の手数料が生じます。この点に関しての情報は、まもなくアップデートする予定です。
再オープンしたShopifyテーマストアと新しい収益シェアモデルのメリットを最大限得るには、以下の対応がおすすめです。
- テーマとアプリをOnline Store 2.0の要件に合わせて移行する。
- Shopifyテーマの構築を始める。テーマストアは2018年以来クローズしていましたので、早く行動を起こしてテーマ開発者としての信頼を築き上げるなら今がチャンスです。
- 初めてのShopifyテーマを構築する方法を、アップデートされたドキュメントで確認する。
アプリを使ったShopifyチェックアウトの拡充
チェックアウト機能はオンラインショッピングの要です。コンバージョンはここで起こり、マーチャントの売上とバイヤーの購入がここで発生します。Shopifyチェックアウトを世界最高のものとし、大量の売上を可能にし続けることは、Shopifyの優先事項です。
現在、Shopifyチェックアウトの小規模な変更はエディターを使えばすべてのマーチャントが可能で、大規模な変更はcheckout.liquidを通じてShpoify Plusアカウントの場合のみ可能です。今後、チェックアウトの拡張がだれでもアプリによってできるようになります。
この新しい能力によって、マーチャントが希望するものが何であれ、簡単なカスタマイズでも複雑なUIやビジネスロジックの構築でも、あなたの手で実現できます。今回のアップデートには、チェックアウト拡張機能、Shopifyスクリプトの変更、新しいペイメントプラットフォームが含まれています。
Checkout extensions
開発者がカスタムチェックアウト体験を構築できるようにするため、チェックアウト拡張機能、一連の拡張ポイント、API、チェックアウトアプリに使えるUIコンポーネントを提供します。これらのツールを使うことで、checkout.liquidをハックする危険をおかすことなく、チェックアウトのための柔軟なソリューションを構築できます。
いよいよ、最初のチェックアウト拡張機能(Checkout extensions)として購入後アプリ拡張機能(詳細は以下)のベータアクセスが開始されました。さらにほかのチェックアウト拡張機能は今年後半に開発者プレビューでローンチされます。
Checkout extensionsで下記のものにアクセスできるようになります。
- 拡張機能API:強力なチェックアウトカスタマイズをアプリに組み込むAPIのセットです。まだ開発中ですが、これらのAPIによって、チェックアウトのラインアイテム、割引、顧客情報、メタフィールド、購入者ジャーニー、カート属性にアクセスして修正することが可能となります。あなたがエージェンシーパートナーなら、カスタムアプリは複数のクライアントに同時にあなたのソリューションを供給するまったく新しい方法となります。
- 新しい拡張ポイント:新たな拡張ポイントにより、チェックアウトのさまざまな部分に向けたエクスペリエンス構築が実現できます。
- コンポーネントライブラリ:アプリでこのコンポーネントライブラリを使用してカスタムエクスペリエンスを作成し、いくつもの拡張ポイントに組み込むことが可能です。
- 新しいAPI:これらの新しいAPIによって、チェックアウトの特定の要素を管理できます。たとえば、カラー、スペース、タイポグラフィなどのチェックアウトエクスペリエンスを変更できるブランディングAPIがあります。
Checkout extensionsには、App Bridge Checkoutという新しいテクノロジーが使用されます。これは、あなたのコードをShopify CDNでホストして、安全にブラウザのWeb Workerサンドボックスで実行するためのものです。チェックアウト拡張機能によって構築されたカスタムチェックアウト体験は、Shop Payのような高速チェックアウトとスムースに連携しますので、ユーザーは高速チェックアウトから得られるコンバージョンの向上というメリットを引き続き得ることが可能です。
ドキュメントでCheckout extensionsについてもっと詳しく知ることができます。
購入後のチェックアウト拡張機能
現在、最初の拡張機能である購入後チェックアウト拡張機能のベータ版にアクセスが可能です。この拡張機能により、開発者は購入後の体験をShopifyチェックアウト内に直接構築することができます。
購入後体験とは、お客さまによる購入が完了したあと、ストアを離れる前に発生するマーチャントとお客さまとのやり取りのことです。チェックアウトとサンキューページの間で発生し、お客さまはかなりエンゲージメントの高い状態なので、商品のアップセル、寄付やアンケートの依頼、次回の注文で使える割引などをオファーするのに最適なページです。
購入後チェックアウト拡張機能によって以下のことが可能になります。
- Shopifyチェックアウト内の構築:Shopifyチェックアウトとダイレクトに統合できるため、高速で安定したワールドクラスのチェックアウト機能はShopifyに任せて、あなたはユーザーとお客さまのための素晴らしい購入後体験の構築に集中できます。
- Shopifyとの完全統合:Shopifyプラットフォームの改良、APIの更新、各機能との互換性が維持されます。
- マーチャントビジネスの成長:アップセルによる平均注文額の向上、アンケートによる重要な顧客情報の収集、今後のビジネスを加速させるためのプロモーションなど、購入後アプリはマーチャントの目標達成と成長をサポートする重要な役割を果たします。
購入後アプリは、開発ストアで今すぐ作り始めることが可能です。作成が済んで承認の準備ができたら、レビューのために提出する必要があります。既存のアプリに購入後チェックアウト拡張機能を追加したいと考えているアプリ開発者も、この承認プロセスを経る必要があることにご注意ください。
購入後チェックアウト拡張機能に取りかかるにあたっての要件や制約など、より詳しい情報については、開発者ドキュメントとブログ記事をご参照ください。
ほかのCheckout extensionsも今年後半に開発者プレビューでローンチされるので、要注目です。
Shopify Script
Shopify Scriptは、Plusマーチャントがご利用いただける機能で、ブランドに合わせたバックエンドのカスタムロジックの構築を可能にします。わたしたちはWebAssemblyを使って、このスクリプト体験を完全に再構築し、開発プロセスの簡易化、安定性の向上、スクリプトの高速化を図りました。
またスクリプト用の開発者ツールも更新され、オンラインのスクリプトエディターを使用しなくても、お好みのローカル開発ワークフローによってスクリプトの構築が可能となっています。
さらに、スクリプトはアプリを通じてデプロイとインストールができます。そのため、あなたのスクリプトは複数のストアにインストールでき、マーチャントがコードをさわる必要もありません。
スクリプトはShopifyで実行されるため、地球上最大規模のマーチャントやフラッシュセール事業者のトラフィックを扱うためのスケールアップが可能です。
Shopify Scriptのベータ版にご興味がありましたら、scripts-beta@shopify.comにメールをいただければと思います。
Payment Platform
わたしたちのペイメントエコシステムにとって、開発者のみなさんは不可欠です。プラットフォームに統合するのが追い付かないほど、新たなペイメントメソッドが世界中で急速に増えているため、ペイメントソリューションを構築している開発者こそがこの成長速度に対応する鍵となります。以前は、Active MerchantとHosted Payment SDKを使って、Shopifyチェックアウトと連携していました。
さらに優れた方法でShopifyへの統合が可能になることが発表されました。新しいペイメントプラットフォームは、従来の統合ポイントに置き換わり、ペイメントゲートウェイがShopifyアプリとして作成できるようになります。このペイメントプラットフォームはShopifyの最新のチェックアウトテクノロジーに最適化されていて、開発者にShopify統合のためのシングルパスを提供します。
新しいペイメントプラットフォームは、従来の統合ポイントに置き換わり、ペイメントゲートウェイがShopifyアプリとして作成できるようになります
ペイメントパートナーは、アプリ拡張機能やAPIを活用したリッチなマーチャント体験や、カスタマイズされたオンボーディングフローのためにビルトインのマーチャント体験を提供できます。
すべてのペイメントゲートウェイはペイメントプラットフォーム上で構築されます。パートナーは、わたしたちのイノベーションによって新たなチェックアウトとペイメント機能にアクセスできるようになります。
新しいペイメントプラットフォームは2021年後半に開発者向けに利用開始となる予定です。
アプリ開発に関する改良
170万以上のマーチャントが世界中でShopifyを利用していて、彼らはビジネスを成長させるための技術的なソリューションを必要としているので、Shopifyでアプリを構築するなら今ほどベストなタイミングはありません。しかし、まだ序の口です。コマースは成長を続け、高度に複雑になりつつあり、Shopifyにおけるクリエイティブな技術ソリューションのマーケットは拡大する一方なのです。
その機会を活用するのに役立つアップデートと変更が発表されました。
Shopifyでの開発環境について
開発ワークフローの向上に向けて、一連の拡充を今年リリースしていきます。
改良されたドキュメント
達成したい成果に焦点をあてる形で開発者向けドキュメントを刷新し、必要な情報を見つけやすくしています。
読みやすさも向上させました。チュートリアルのマルチプログラミング言語ブロック、タイポグラフィ、レイアウトの変更により、理解しやすくなっています。簡単にコピペできるスニペットも提供され、作業スピードが向上します。
開発者コンソール
アプリ拡張機能の開発プロセスを改善するため、開発者コンソールを導入します。実際のストア環境での拡張機能の開発とテストが可能になります。
現状、App Bridge Admin拡張機能を実際のストアでリアルなデータと共にテストするにはShopify CDNに拡張機能をプッシュする必要があり、これは理想的なソリューションとはいえません。新しい開発者コンソールは、App Bridge Admin拡張機能を構築してテストする際に、より高速でリアルな開発者体験を提供します。
開発者コンソールによって、ローカル環境で発生した変更はすぐにレンダリングされるので、修正を確認するためにアプリをプッシュしたり公開したりする必要はなくなります。また、拡張機能のモバイルバージョンがQRコードですぐにレンダリングされるため、デスクトップとモバイルの両方で適切にレンダリングされるかを確認できます。
ユーザーに最高の体験を届けるのに役立つ開発者コンソールは、開発者ストアで入手可能です。
Google Cloud Pub/Sub
webhookイベントを管理する簡単な方法としてGoogle Cloud Pub/Subが利用可能になります。Pub/Subによって、イベントをプルするペースをコントロールできます。そのため、もっとも忙しい時期であっても、入ってくるイベントの安定性が増し、アプリのエラーや遅れが最小限となります。
webhookを受け取るためのキューシステムやAPIの構築とホストが不要になるため、Pub/Subは大規模なwebhook消費を楽にします。代わりにPub/Subが遅延の少ないwebhookイベントを安定して受け取るため、もうウェブサーバーのスケーリングを心配する必要はありません。
Google Cloud Pub/Subでwebhookイベントを管理する方法は、ドキュメントでご確認いただけます。
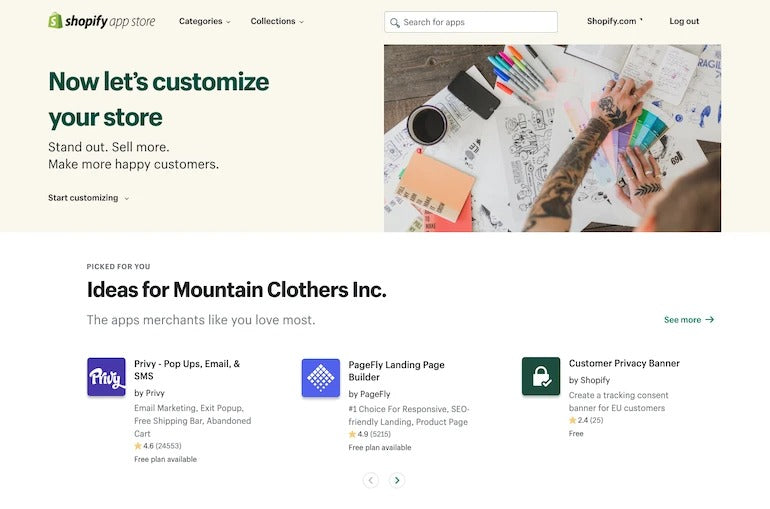
アプリの見つけやすさが向上します
アプリの開発は成功するうえでの最初のステップですが、認められるためには、アプリを適切なマーチャントの前に提示できなくてはなりません。マーチャントとのつながりを強化してアプリの成長を促せるように、わたしたちはShopifyアプリストアに改良をくわえました。アプリの見つけやすさが大きく向上します。
マーチャントから得られたデータとインサイトによって、マーチャントがいつ何を必要としているかを特定できます。このたび、少数のマーチャントに向けてこの新しいアプリストア体験を提供し始めました。

これらのインサイトが新しくパーソナライズされたShopifyストアのホームページに情報を与え、新しいコンテンツタイプ、改良された分類方式、よりインフォーマティブなアプリカテゴリーページ、モジュール式のアプローチもさらに備わります。こうした改良がオーガニックな発見をサポートするので、開発者は素晴らしいアプリを開発するという本来の仕事に集中できます。
こうした改良がオーガニックな発見をサポートするので、開発者は素晴らしいアプリを開発するという本来の仕事に集中できます
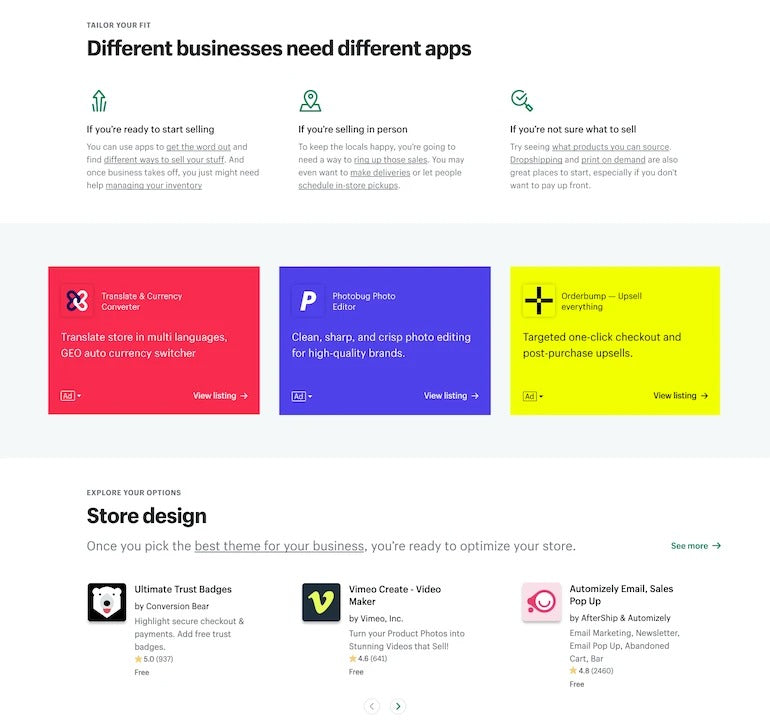
Shopifyアプリストアの認知広告
成長を加速させたい開発者のために、Shopifyアプリストアの機能を拡張すべく認知広告を開始します。
検索広告は現在「コンバージョン広告」と呼ばれています。このコンバージョン広告は、すでに特定のタイプのアプリやニーズを念頭に置いているマーチャントをターゲティングするためのものです。認知広告は、マーチャントがまだ検討していない機会についての情報を与えます。

この新しい広告スペースがあなたのアプリをストアのホームページに表示し、新たなパーソナライズエンジンのおかげで、あなたのアプリの機能性からメリットを得られるであろうマーチャントの目にとまることになるのです。無駄な注目と広告予算を省くことができ、マーチャントが安心してアプリをすぐインストールしたくなるような信頼性の高いホームページを実現します。
この新しい広告スペースがあなたのアプリをストアのホームページに表示します
また認知広告は、あなたのブランドに最適な広告ブロックのカラーを選択できるので、よりクリエイティブなフォーマット管理が可能です。
現在はクローズドベータとして運用中ですが、今年後半には一般利用が可能になる予定です。
請求と支払い管理
アプリ開発ビジネスの日々のバックエンド業務管理に関する改良点とパートナーダッシュボードにおける改善も導入されています。
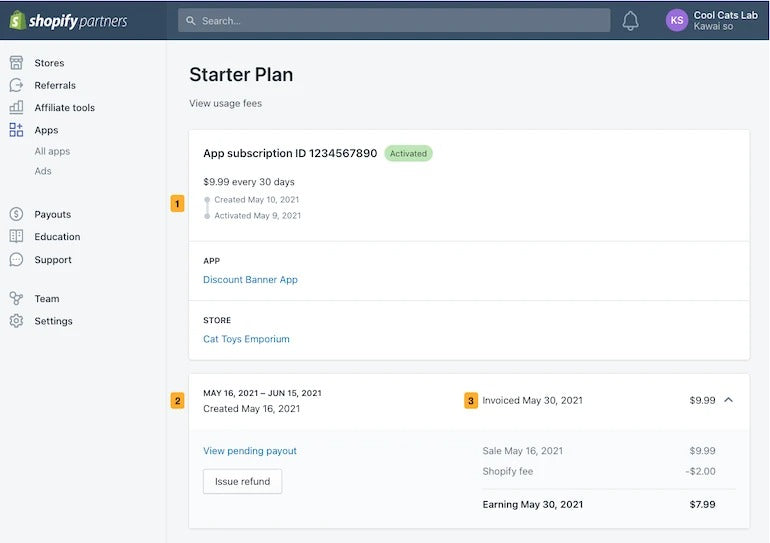
アプリの返金と課金状況のページ
パートナーダッシュボードの新しい課金状況ページによって、アプリサブスクリプションの請求を確認するのが簡単になるので、請求と支払いの管理が改善され、返金のリクエストにも直接対応できるようになります。
このアップデートは、マーチャントエクスペリエンスにいくら請求があって、いくら支払われることになるのかを把握しやすくします。

請求管理の詳細についてはブログをご覧ください。
追加の支払いメソッド
支払いのトピックでもう1つ発表があります。まもなくPayPalにくわえて、さまざまな形式で支払いを受けることが可能となります。ローカルな銀行送金、電信振替、そのほかの支払い方法が含まれます。わたしたちは200以上の国と地域における支払いをサポートしていく予定で、もっとも割のいい通貨レートが確保されるようにします。
Storefront APIのアップデート
パフォーマンスとスケーラビリティは、今年のShopifyにとって包括的なテーマであり、APIにもそれが当てはまります。おもな地理的区域すべてにGraphQLエンジンを提供するという目標のもと、パフォーマンスに大きな改良をくわえました。あらゆるバイヤーに対し、50ms以内にあなたが必要とするShopifyの機能を提供できるようにすることが、わたしたちの目標でありビジョンです。
次の7月のAPIリリースでは、マーチャントのためにもっと強力な体験を開発者が構築できるようにするという点でとくにエキサイティングな新機能がいくつか、Storefront APIに追加されます。
新しいカート機能
Shopifyの拡大にともない、新しいチェックアウト体験への改良などが継続しておこなわれていることもあり、ほかのインフラも同時にスケールさせることが重要です。そうすることでマーチャントのニーズがつねに満たされ、バイヤーは最高のショッピング体験をいつでも得ることができます。
これらをサポートするために、Storefront APIにパフォーマンスと安定性とスケールに特化した新しいカート機能を導入します。機能の原理はチェックアウトと同じですが、予測可能な遅延の少ないレスポンスを提供するために設計されていて、ストア全体のレート制限なしに拡張できる性能を備えています。APIの次期安定バージョンとする前に、みなさんからのフィードバックを待ち望んでいるところです。
Storefront APIにパフォーマンスと安定性とスケールに特化した新しいカート機能を導入します
強力で安全なチェックアウトと合わせて、たとえば税金や割引、関税などを見込んだ概算機能をこのカートは可能にします。これはお客さまの購入体験において重要なピースであり、開発者がその体験を構築する新しい可能性を開くものです。
新しいGraphQLディレクティブ @inContext
@inContextは新たに導入されるGraphQLディレクティブで、関連性のある購入者のコンテクストを渡すことが可能です。これがAPIに入ることで、国際価格やローカルピックアップといったマーチャントが設定できる機能が実現できます。
国際価格
今年の初め、Shopifyは柔軟な越境販売のために国際価格サポートをローンチしました。Storefront APIでもそれに倣い、提示された通貨をストアフロントで国際価格に置き換えることができます。
ローカルピックアップ
2020年に、ローカルピックアップは多くのマーチャントと消費者にとって標準的な買い方になりました。ニューノーマルに対応すべき時勢が続いていることから、このような販売方法が継続することになるでしょう。
そのサポートのために、Storefront APIから近くのストアロケーションのリストをクエリできるようにしました。特定のロケーションのIDを得たら、@inContextディレクティブを使ってそのロケーションで入手できる商品をクエリできます。
ローカルな入手情報や在庫情報がStorefront APIで取得できるようになり、マーチャントは便利なショッピングオプションを引き続き活用することが可能です。
販売プラン
販売プランによって、マーチャントはカスタマイズした請求、価格、配送ポリシーを作成できます。マーチャントはサブスクリプションや事前注文といった多様な方法で販売ができるわけです。Storefront APIを介して、個々の商品に関連付けられた販売プランが検索可能になりました。
メタフィールド
現在、メタフィールドはAdmin API経由でのみ作成とホワイトリスト化ができますが、7月のリリースによって、Storefront API経由ですでに入手可能となっているものにくわえてすべてのメタフィールドが取得できるようになります。
このアップデートは、商品、バリエーション、注文、顧客情報など、すべてのShopifyタイプを解釈する際のさらなる柔軟性を実現します。
Storefront APIスキーマのアップデート
今年後半、全体的なエルゴノミクスの改良とより直感的な使用を実現するために、Storefront APIスキーマの大きなアップデートがローンチされます。
その実現に向けて、プレビュープレイグランドのチェックにみなさんを招待しています。テストデータが完備され、スキーマの機能を探ることができます。
また、Storefront APIの改良にもご参加いただければと思います。新しいコミュニティに参加して、あなたが作成されたものを披露し、意見の共有や新しいスキーマへのフィードバックをお願いします。
今後のAPIリリースに関する最新情報を見逃さないためには、Shopify開発者ニュースレターにご登録ください。
Hydrogenのご紹介
Storefront APIはフロントエンドにおけるパワー源ですが、ユニークな購入体験をデザイン・設計するために機能的なストアフロントをセッティングするには、もう少し労力が必要です。「バッテリー内蔵型」のストアフロントソリューションはどのようなものかと自問した結果、わたしたちはHydrogenという答えにたどり着きました。
Hydrogenのクイックスタート環境により、ウェブ開発者は素早くカスタムストアフロントを構築するためのアプローチが得られます。Hydrogenは開発者向けのツールキットであり、数クリックで立ち上げと実行が可能なスキャフォールディングと、eコマースサイトの基礎構築を支援するReactコンポーネントを含みます。そのため、マーチャントのブランドに固有の機能設計やスタイリングに集中することができます。
Hydrogenのクイックスタート環境により、ウェブ開発者は素早くカスタムストアフロントを構築するためのアプローチが得られます
Shopify Uniteでは、HydrogenのストアフロントをShopifyで直接ホストするための、高速でグローバルかつコマースに最適化されたOxygenもプレビューされました。これにより、ユーザーはわたしたちが長い年月をかけて理解を深めてきた高速なeコマースサイトの知見を活用できるでしょう。
Hydrogenはまだ初期段階であることにご注意ください。Shopifyのプロダクトチームはこの新プロダクトの開発に心血を注いでいるところです。こちらのページをチェックして、デモの確認やアップデートのための登録をお願いします。
コマースの未来を一緒にコーディングしましょう
今回のShopify Unite 2021で発表された内容は、開発者のためのツール、拡張性、パフォーマンスに対する投資のあらわれです。Shopifyの可能性を広げる人々への投資は、より良いコマースとよりグローバルなアントレプレナーシップへと帰結します。
わたしたちと一緒に、コマースの未来を構築しましょう!
続きを読む
- Shopifyのテンプレート言語 Liquidの概要
- ネクストエンジンとShopifyを連携させよう、国内配送にも対応
- Shopify Unite 2021 速報:注目の新機能をご紹介
- Shopify Markets:越境ECに必要な全てがここに
- アフィリエイトを学べる厳選リソース25
- フリーランスから絶大支持!大滝昇平さんとたかぼーさんに聞くShopifyの魅力
- ShopifyのAPIのバージョンと廃止について
- モバイルファーストで柔軟性が高いShopifyテーマ「Dawn」の機能について
- Shopify Fulfillment Orders API:フルフィルメント体験の向上
- コンテンツのマネタイズ方法:成功するやり方と避けるべき間違い





