Embedded apps are a crucial part of the Shopify ecosystem, allowing merchants to add functionality to their shops without leaving the familiar environment of the Shopify Admin. As a Shopify app developer, you've no doubt recognized the opportunity of building embedded apps to provide merchants with additional capabilities to help grow their businesses.
Over time, embedded apps have evolved from a tiny experiment to become more powerful than we could ever have imagined. Initially, Shopify Partners used tools called the Embedded App Software Development Kit (EASDK) and the Point of Sale Software Development Kit (POSSDK) to build embedded apps. But as our app ecosystem has grown, these tools haven't been able to keep up with developer needs.
That's why at Shopify Unite 2019, we introduced a unified tool for embedded app development on all Shopify platforms, called Shopify App Bridge.
Shopify App Bridge allows you to embed your app anywhere that merchants interact with their admin. A single front end written with Shopify App Bridge can power POS, desktop, and mobile experiences. Apps built with Shopify App Bridge are more performant and flexible, have more features, and can leverage hardware in a way that no other Shopify apps can. In this article, we look at the opportunities that developers can leverage using Shopify App Bridge.
Performance and flexibility
In a world before Shopify App Bridge, apps that wanted to be usable on both Shopify POS and the admin would need to use two separate client-side libraries: one for ShopifyPOS and one to embed in the web admin. Shopify App Bridge reduces this requirement to a single library, allowing for a more unified merchant experience and highly streamlined development flow.
Not only does Shopify App Bridge improve consistency and development efficiency, but it can also load apps up to four times faster than apps built with the EASDK or POSSDK.

You might also like: Building Shopify Apps: App Developers Share Their Experiences.
Actions and action sets
Actions are a new way for apps using Shopify App Bridge to interact with Shopify. By using actions, you gain control over many of Shopify's UI elements. The top bar, loading indicator, modals, resource pickers, and buttons are all available to make your app feel like a native Shopify experience. Actions can be easily dispatched to make things happen in context, like show a toast message or activate a contextual save bar.
The real power of actions is revealed once they're combined into action sets, persisted sets of actions that you can dispatch or subscribe to at any time. When you create an action set, its configuration is persisted and shared between Shopify and your app. Both sides are aware of the state of each action set: whether a modal is open, what lives inside the title bar, etc.
All action sets use the same interface to keep the API simple and consistent: create, set, subscribe, and dispatch.
-
Create: Used to initialize an action set, sometimes with options. -
Set: Allows you to update the configuration of an action set when available. For example, updating the title in the title bar. -
Subscribe: Notifies you of events in Shopify’s UI, like when a modal is closed. -
Dispatch: Sends actions to Shopify, activating functionality.
Aside from a few exceptions, creating an action set simply stores the configuration inside the shared state, and doesn’t do much on its own. Action sets get actions ready for you to dispatch.
Action
Action types are statically defined actions that are available to action sets. These are the individual messages sent between your app and Shopify, to perform tasks and notify you of events. Using the toast message as an example, its action set is Toast, and actions available to the toast action set are SHOW and CLEAR. Similarly, actions for the Loading action set are START and STOP. These are just two of the action sets available in Shopify App Bridge. As Shopify App Bridge continues to grow, we will be able to add even more action types to enable new capabilities.

Once you’ve created an action set, you can dispatch the actions it contains. You can also subscribe to actions dispatched by Shopify. For example, when a merchant closes a modal from the Shopify Admin, Shopify will dispatch a CLOSE action that your app can subscribe to. Your app can provide a callback to be executed when the action is dispatched.
By combining a simple, consistent API—create, set, dispatch, and subscribe—with statically defined actions, Shopify App Bridge offers you granular control with minimal cognitive overhead. This is also what makes Shopify App Bridge extensible. The use of actions also shifts away from methods tied to specific visual design. Instead, it provides you with composable building blocks grouped by their functionality.
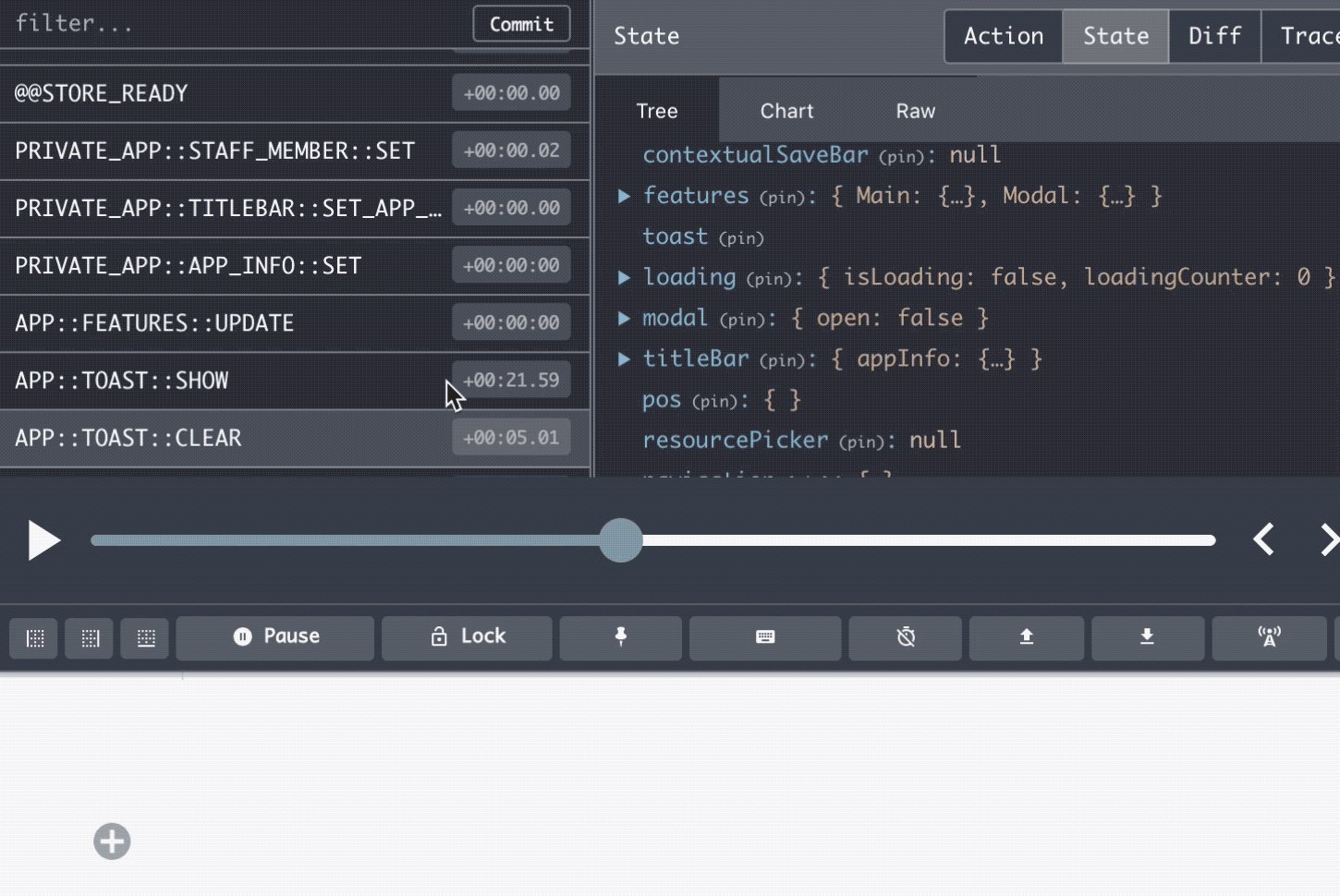
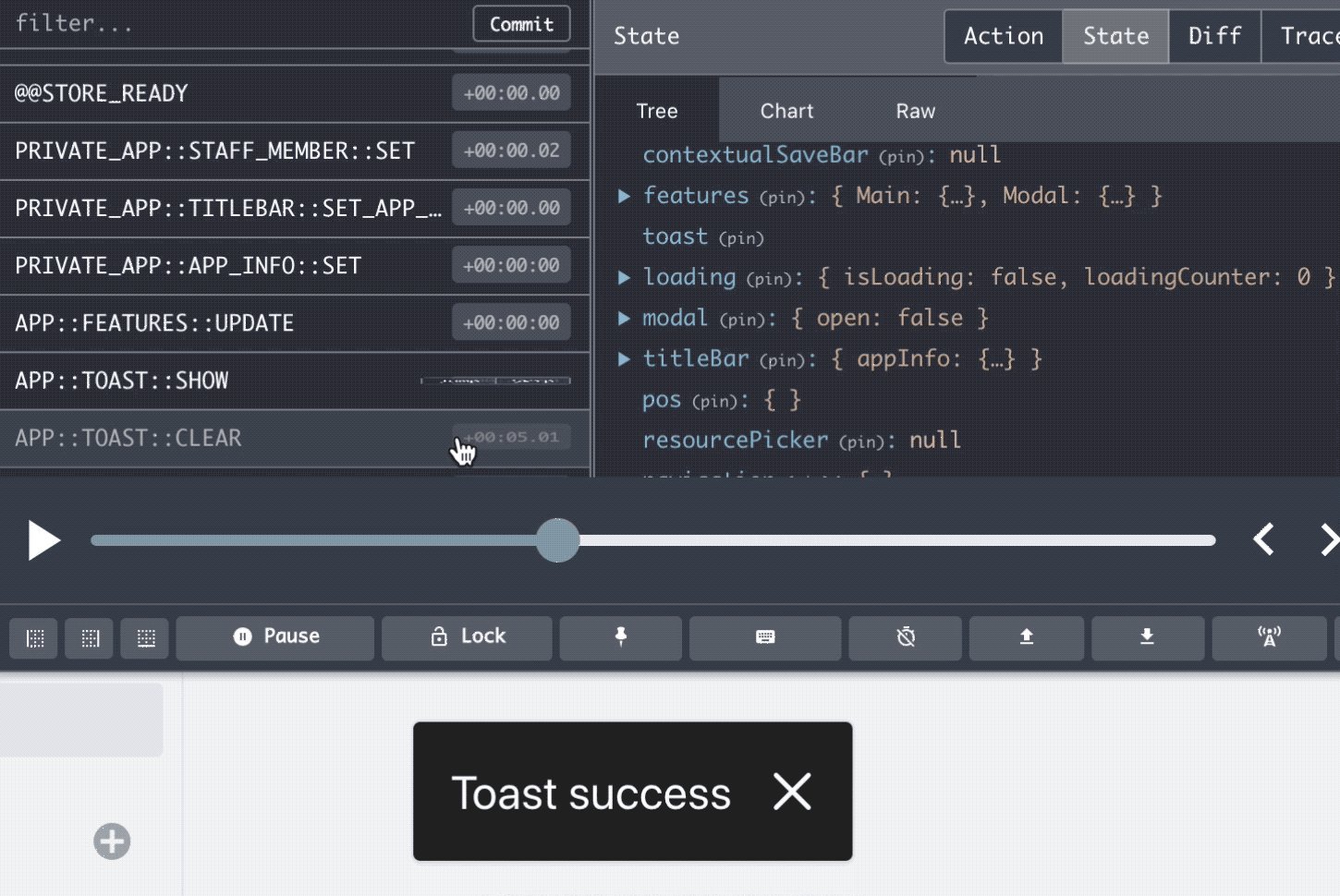
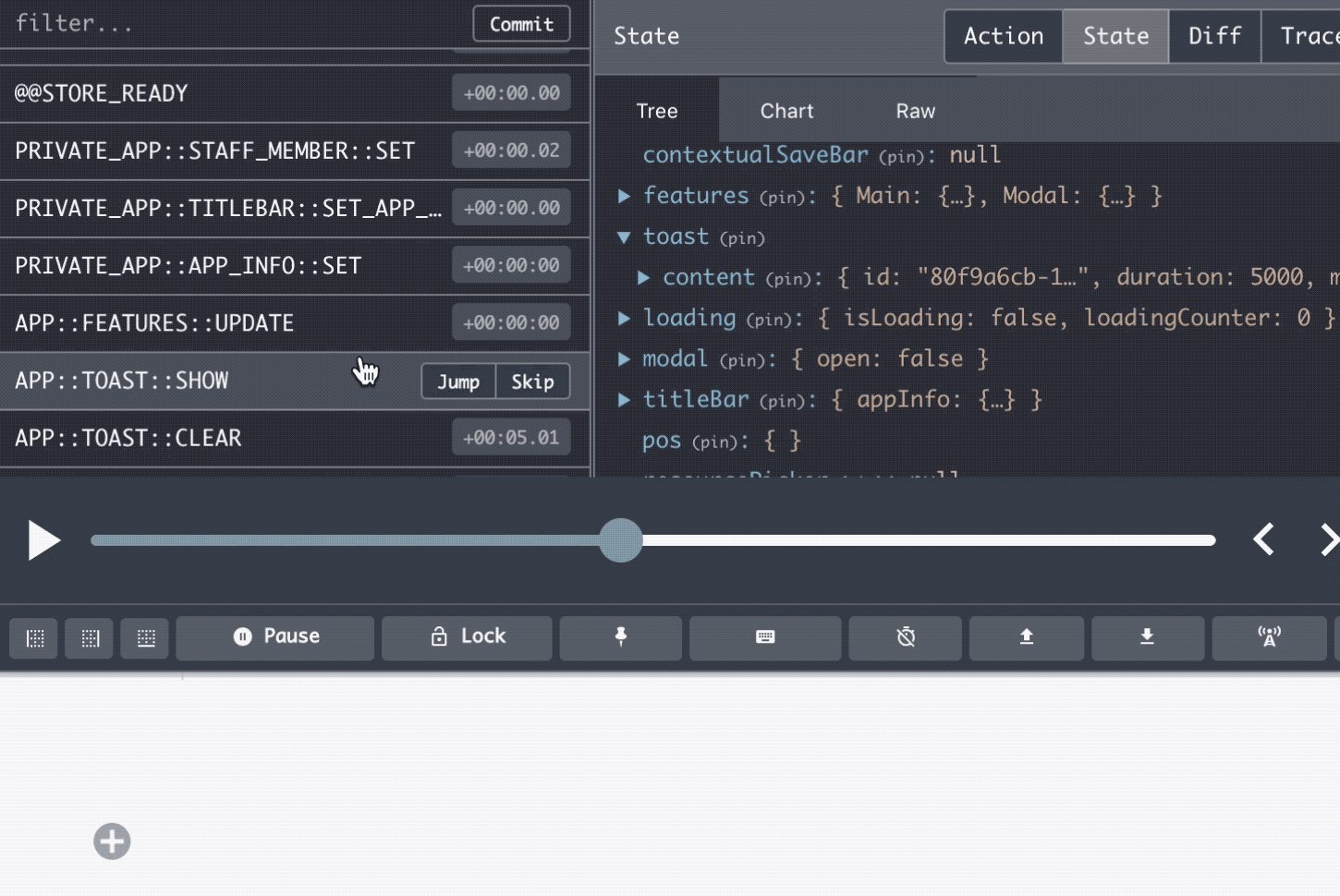
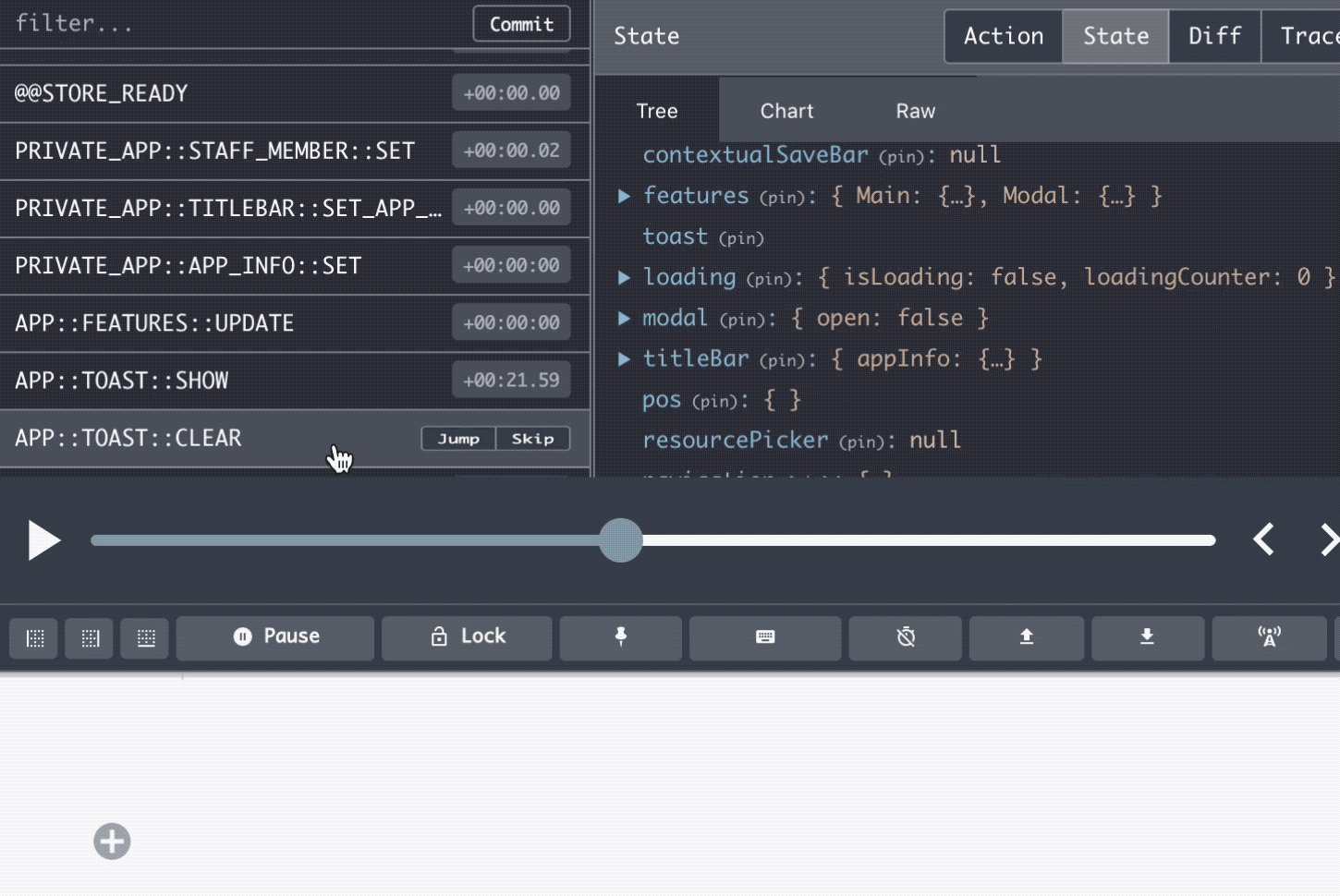
Action sets also persist state transparently, allowing you to inspect the current state of your app using tools like Redux DevTools, and even replay past actions to help you debug.

You might also like: The Shopify App CLI: A Tool to Help You Build Faster.
Hardware
Shopify App Bridge ships with the ability to access powerful device hardware features, including the camera and NFC reader, by using the Scanner action. Apps can use Feature Detection to see what kind of device they're working on, and then request access to hardware on mobile devices if available. Once access is granted, feature detection dispatches an action to let the app know that the hardware is available and scanning can begin.
Change management
Technology moves fast today, and keeping up with constant changes is challenging. Shopify App Bridge strikes a balance between stability and delivering new features quickly by using strict SemVer library versioning, so you have full control over your adoption cycle.
A unified tool for embedded app development
Shopify App Bridge helps you develop embedded apps faster, creating new opportunities to build more integrated, functional products for merchants. Start leveraging these opportunities today.
To keep up to date on our journey to make Shopify App Bridge even better, be sure to subscribe to our Developer Changelog.
Read more
- How to Build a Shopify App: The Complete Guide
- 6 Tips on How to Get Clients
- How to Level Up Your App with Theme App Extensions
- Everything You Need to Know About Development Stores
- How to Authenticate Your Embedded App in the Shopify Admin
- How to Get Web Design Clients Fast
- How to Use Polaris to Build an App UI in HTML or React
- Introducing Online Store 2.0: What it Means For Developers
- Announcing the Shopify App Challenge 2021
- Building Secure Shopify Apps
How will Shopify App Bridge help you? Share your thoughts below.

