Great tooling can help developers write faster, cleaner, and more consistent code. Visual Studio Code extensions allow you to add tools, languages, debuggers, and more, to help you do just that. A while back, I asked front end developers here at Shopify what extensions, packages, and plugins they couldn’t live without.
Based on those conversations, I wrote two articles about the best Sublime Text plugins and the best Atom packages for front end developers. In this article, I’ve highlighted my top picks for Visual Studio Code (VS Code) extensions, and broken them down into the following six categories. If you want to ensure that what you're building is secure, you can also check out our article on how to improve your client’s website security.
In this article
Installing Visual Studio Code extensions
You should note that Visual Studio Code has a lot of built-in support for many of the widely used extensions, plugins or packages found in other editors. These include support for Emmet, an integrated terminal, IntelliSense for a bunch of different languages out-of-the-box (JavaScript, TypeScript, JSON, HTML, CSS, Less, and Sass), as well as version control support.
Browsing and installing extensions from within Visual Studio Code is pretty easy. Simply type cmd + shift + x (on a Mac) or ctrl + shift + x (on a PC) to bring up the View: Extensions panel, then click on the Install button to install the Visual Studio Code extension you want.
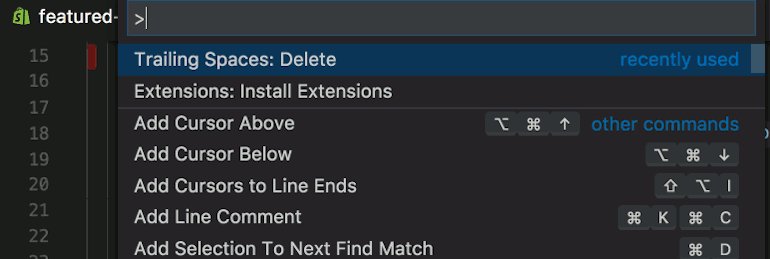
You can also browse and install extensions by clicking on the Extensions tab in the Activity Bar at the top of the VS Code home page. Or, you can use the Command Palette to install extensions (all at the same time) by typing cmd + shift + p (OSX) or ctrl + shift + p (Windows, Linux), then type “Install extensions” and select Extensions: Install Extensions.
You’ll need to restart VS Code when you install a new extension for it to take effect. In addition to searching through extensions within VS Code, you can also browse the VS Code Extension Marketplace, which has lengthier documentation about each extension.
1. Settings Sync
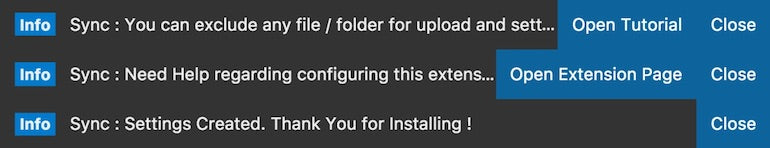
The Settings Sync extension, previously known as Visual Studio Code Settings Sync, synchronizes settings, snippets, themes, keybindings, workspaces, extensions, and more across multiple machines. I think this is probably one of the most important and useful extensions that ensures no matter what computer you're on, you can have all the tooling you're used to.

Snippets and code style
Snippets are pretty simple: begin typing a keyword that activates a snippet and then expand the text. There are a bunch of snippets built into VS Code by default, and shown via IntelliSense ^ + space mixed with other suggestions, or in a dedicated snippet picker.
You can insert a snippet from the picker by opening the Command Palette and then typing “Insert Snippet.” You can also create your own snippets using the TextMate snippet syntax. For examples, take a look at VS Code’s snippet documentation. Or download them via extension, here are some snippet extensions that made the list.
You might also like: 30 Developer Resources to Diversify Your Skill Set.
2. Shopify Liquid Template Snippets
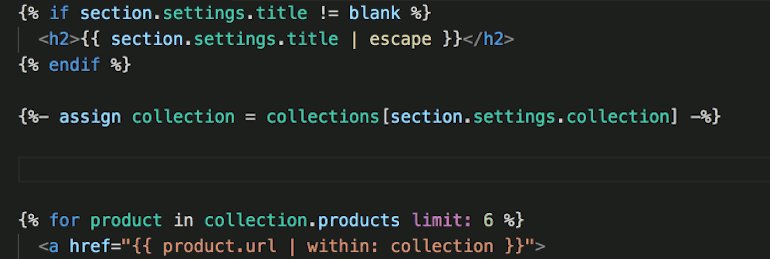
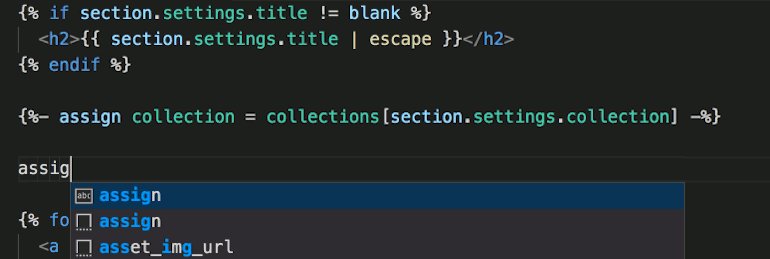
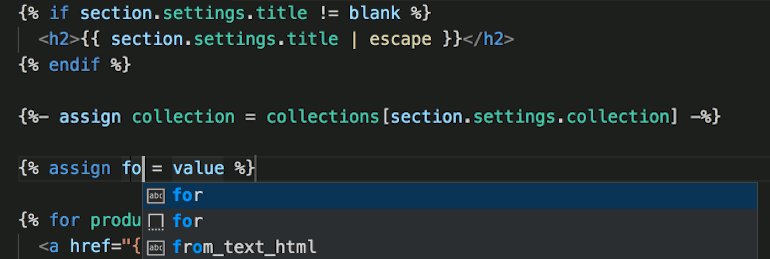
The Shopify Liquid Template Snippets extension includes various Liquid snippets to make developing themes faster. This includes snippets for control flow tags, iteration tags, variable tags, array filters, and more. This extension has one dependency, the Liquid extension.
Once installed, type part of a snippet keyword and hit enter or return, and the snippet will unfold. You can also activate snippets from within the editor by typing cmd + space (OSX) or ctrl + space (Windows, Linux).

3. HTML Snippets
HTML Snippets adds in rich language support for HTML markup, including snippets, quick info, and descriptions that include whether a tag is deprecated.
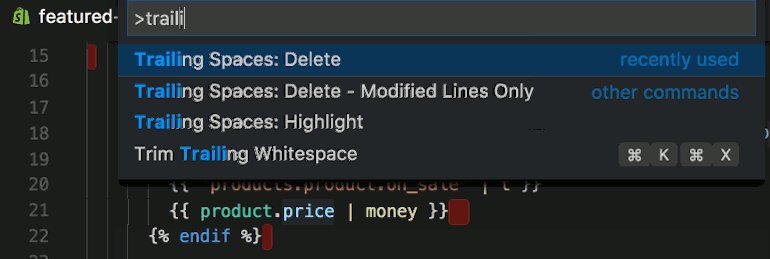
4. Trailing Spaces
What’s in a name? Well, the Trailing Spaces extension does pretty much exactly what the title describes—it enables you to highlight trailing spaces and remove them quickly. This extension is a port of the popular Sublime Text plugin Trailing Spaces, and offers quick deletion of trailing spaces, trim on save, and more.

You might also like: The Shopify GraphQL Learning Kit.
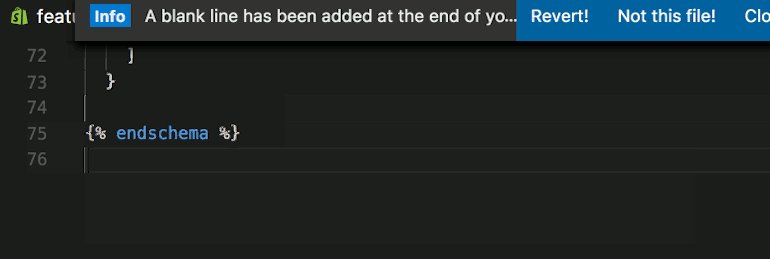
5. Blank Line at the End of File
Blank Line at the End of File is a minimal and super simple extension that adds an extra blank line at the end of any saved file.

View Blank Line at the End of File
Sign up for our Developer Digest newsletter
Stay up to date with the recent changes to Shopify APIs and other developer products with our quarterly Developer Digest.
Sign upLinters and syntax highlighting
It’s important to establish consistency as you’re programming, which means it’s crucial to use the proper tools that will analyze your source code and flag any programming or stylistic errors, bugs, and more. Linters provide that consistency, and help set best practices for your team. Syntax highlighting is also key when it comes to ease of use in a text editor. VS Code supports a lot of languages out-of-the-box, so there aren’t many extensions required to enhance that experience.
You might also like: 4 Easy Ways to Deploy Your Website or App.
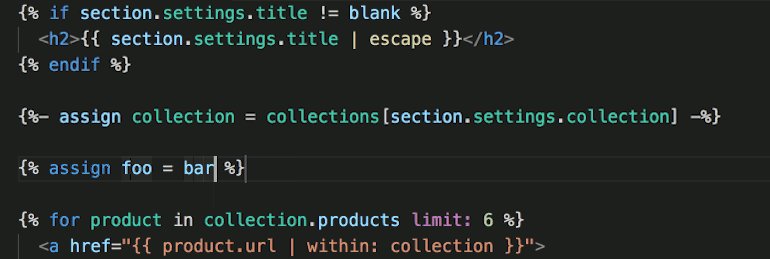
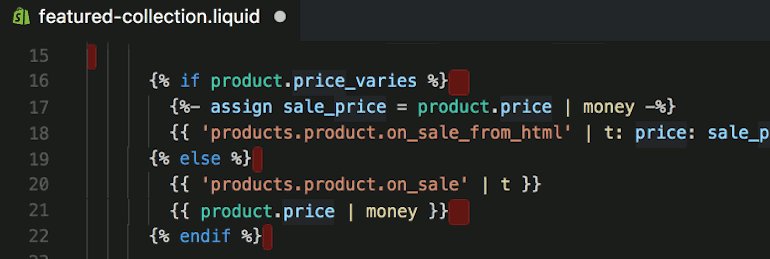
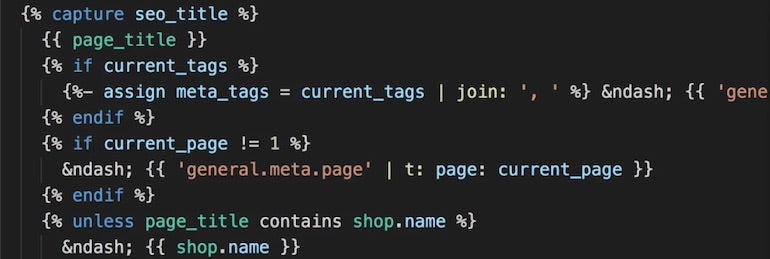
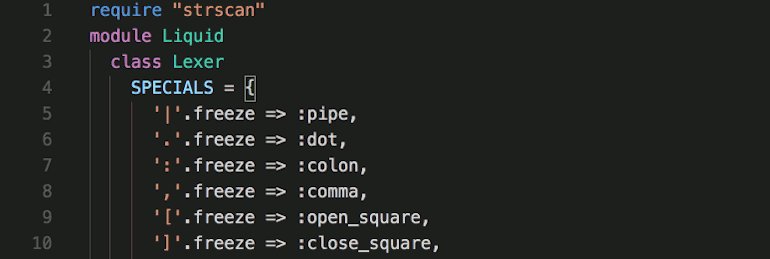
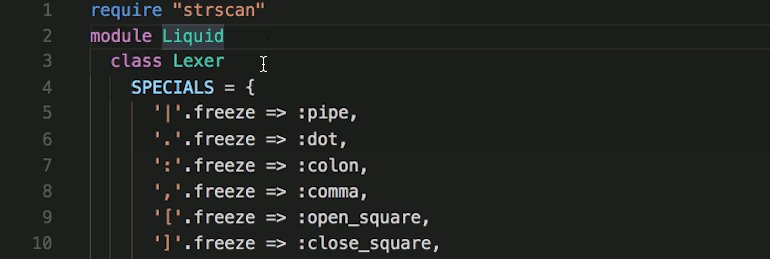
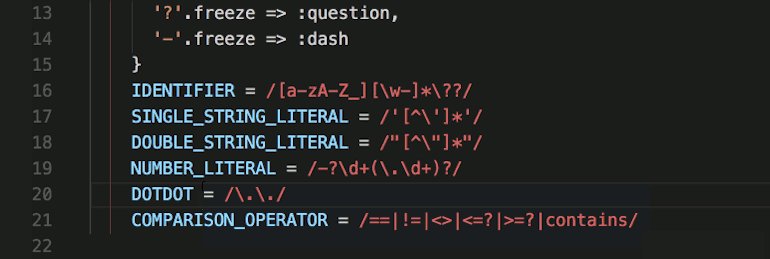
6. Liquid
The Liquid extension is a must have for those developing Shopify themes using VS Code. Though there’s support for sidebar icons to distinguish Liquid files out-of-the-box, VS Code doesn’t have syntax highlighting for Liquid without the help of this extension. This extension adds syntax highlighting for Liquid, and acts as a support for the Shopify Liquid Snippets extension. It also supports section code blocks, and snippet auto-completion for Liquid tags and filters.

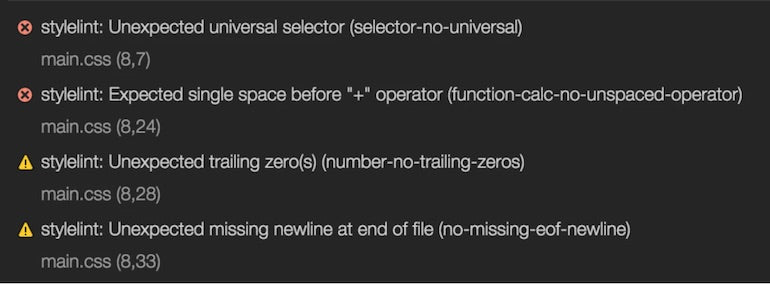
7. stylelint
stylelint is an extension that lints CSS, SCSS, and Less. You can control whether stylelint is enabled for different languages or not, depending on how you wish to configure it’s settings.

8. ESLint
This extension integrates ESLint into VS Code, and it requires you to have already installed ESLint on your computer either locally or globally. You can do this with npm, by running npm install -g eslint. There are more detailed configuration and installation settings and instructions on the Visual Studio Code extension marketplace page.
9. TSlint
This new version of TSLint is similar to the previous extension, in that it requires that you already have TSLint installed locally in a project, or globally on your computer. This extension integrates the TSLint linter for the TypeScript language into VS Code.
You might also like: Intro to CSS: A Beginner’s Guide to Cascading Style Sheets.
Git integration
Terminal integration comes automatically with VS Code, making it easier to commit changes without having to leave the editor. Simply use the ^ + keyboard shortcut to open the integrated Terminal from within VS Code. We all need to keep track of the changes we make in our code, and what better way to do that than with Git. Here’s one useful Visual Studio Code extension that helps integrate Git even more into your code-writing process.
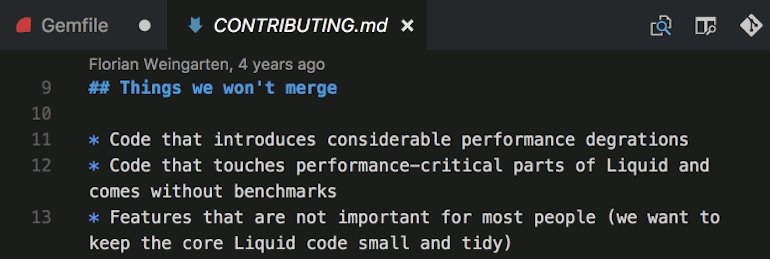
10. GitLens
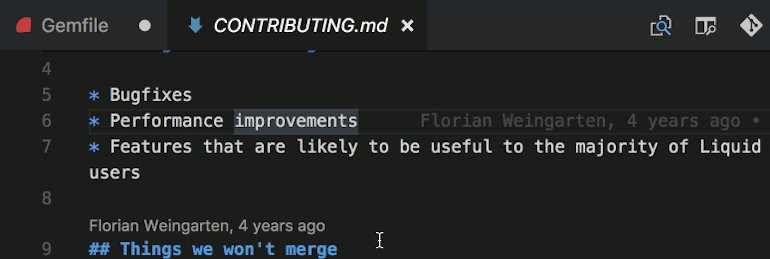
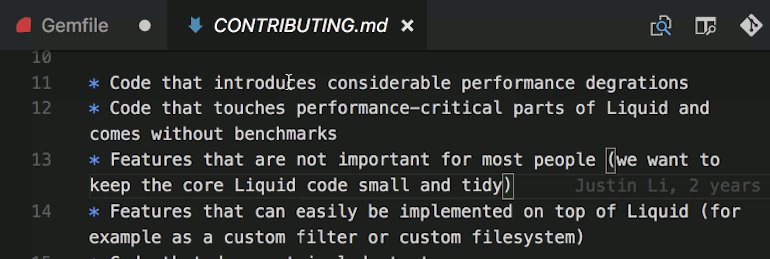
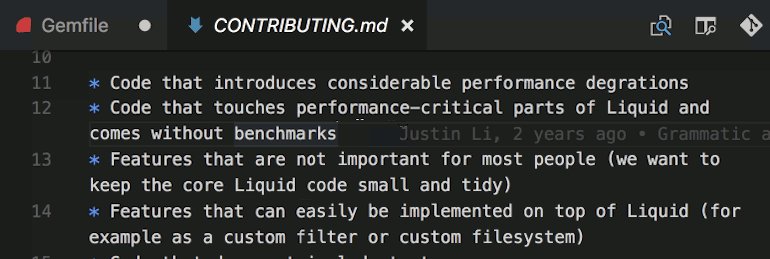
The GitLens extension is truly amazing; it enables you to visualize code authorship within VS Code. You can browse and explore the history of a file, view a git blame annotation for each file line, and even add a changes (diff) hover annotation, all of which are fully customizable.

Editor enhancements
These editor enhancements make debugging and writing and reading through code faster. They help to aid in your day to day programming, whether that’s searching through a method someone else wrote, or getting class name hints as your writing markup.
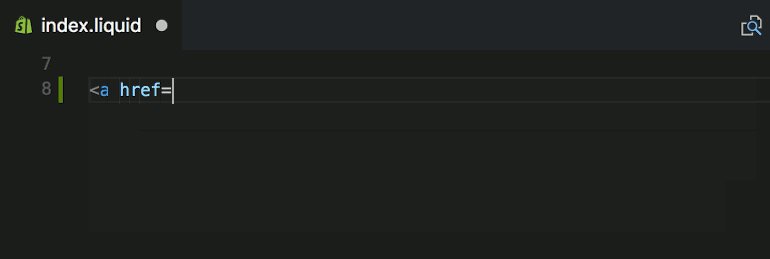
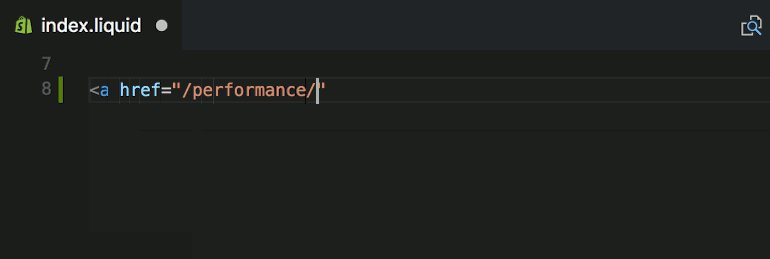
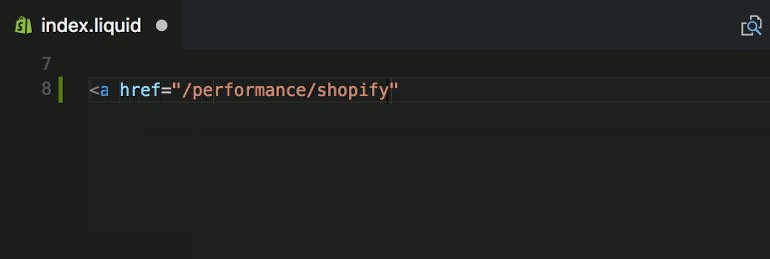
11. Path Intellisense
The Path Intellisense extension helps to autocomplete filenames. Super useful when writing out paths in markup, or in any file that has path references.

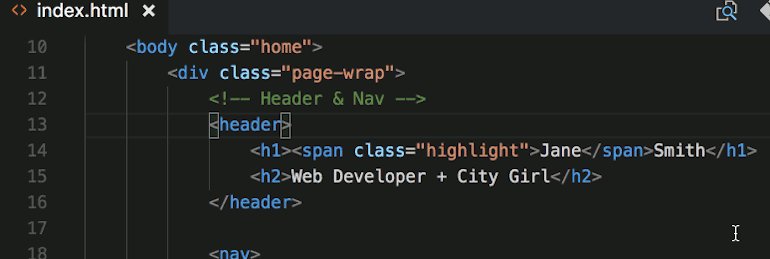
12. IntelliSense for CSS class names
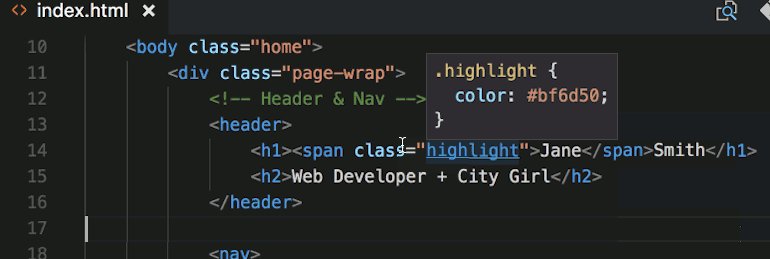
The IntelliSense for CSS class names extension helps to autocomplete class names for the HTML class attribute by looking at the CSS class definitions in your workspace, and external files referenced through the link element.
View IntelliSense for CSS class names
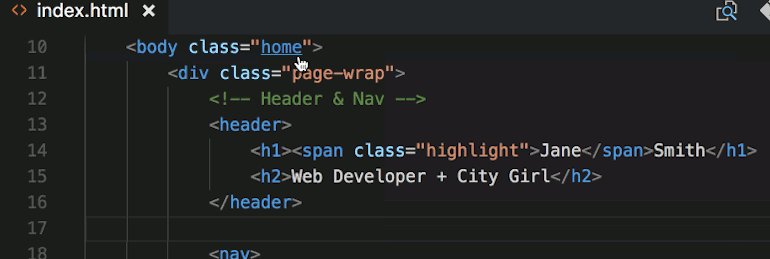
13. CSS Peek
CSS Peak extends HTML and Embedded JavaScript templates with Go To Definition support for CSS classes and IDs found in your markup.

14. Guides
The Guides Visual Studio Code extension adds additional indentation guides to your editor. It’s different from the built-in indentation guides by adding stack and active indentation guides, indentation backgrounds, and you can color and style those customizations.

15. Debugger for Chrome
The Debugger for Chrome extension adds the Google Chrome browser debugger into your editor. It allows you to launch an instance of Chrome navigated to your app, or it can attach to a running instance of Chrome. Using the url parameter, you tell VS Code which URL to either open or launch in Chrome.
You might also like: Using Git to Simplify Shopify Theme Deployment.
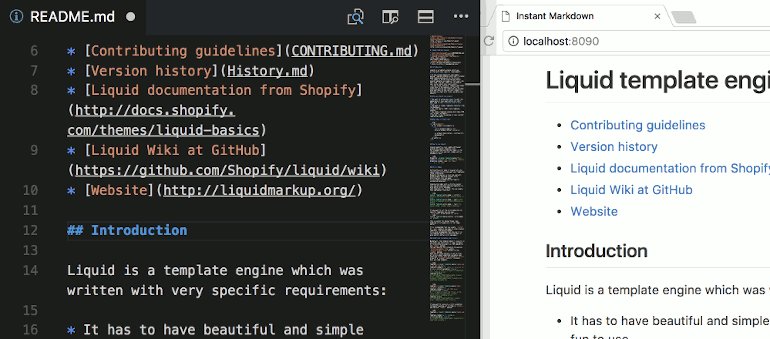
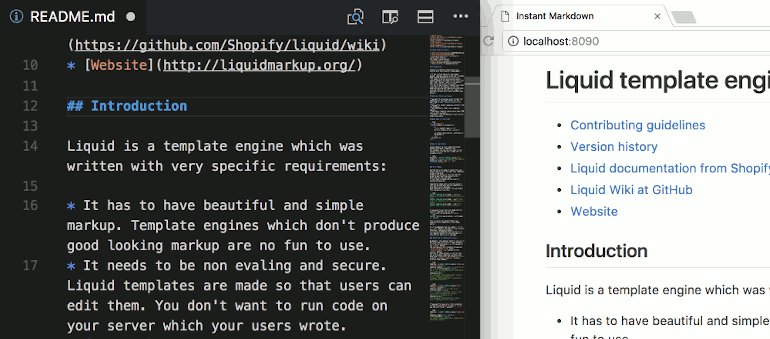
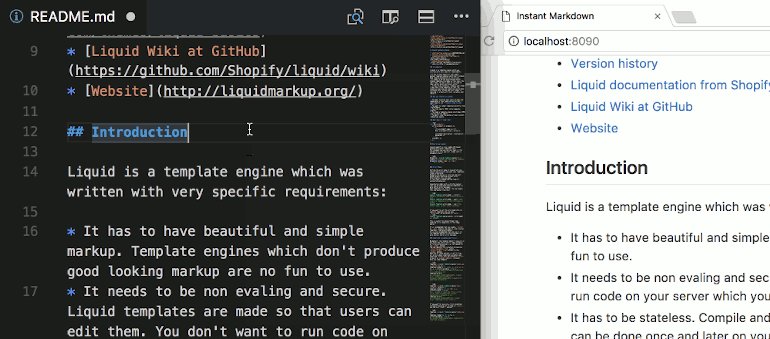
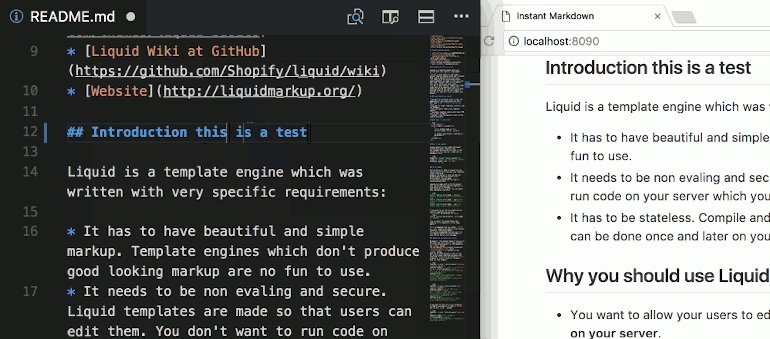
16. Instant Markdown
The Instant Markdown extension lets you edit Markdown documents in VS Code and instantly previews them in browser. It’s super helpful for editing readme files and other documents written in Markdown.

17. open in browser
This Visual Studio Code extension does exactly what it says: it enables you to view an HTML file in-browser. It opens HTML pages in your default browser, but you can also select “open in other browsers” to open in a different one on right click.
Themes and fun 🌈
You don’t have to take yourself too seriously to write great code for front end development. In fact, brightening up your workspace with some well-placed color coding can even help you stay more organized and minimize errors. The great news is that there are a lot of themes available for VS Code, which you can find on the VS Code themes website. It can be fun to spice up your editor with some color. Here are a few particularly popular Visual Studio Code extensions and themes that you may find both fun and helpful.
18. Rainbow Brackets
Add some fun into your editor with 🌈 Rainbow Brackets! This Visual Studio Code extension provides rainbow colors for round brackets, square brackets, and curly brackets. This can be especially helpful for JavaScript programmers!

19. Indent Rainbow
The Indent Rainbow is a simple extension that colorizes the indentation in front of your text, alternating between different colors on each step. It makes your indentation easier to read, especially if you’re writing code for Python or Nim.
You might also like: Universal Design: 11 Practical Tips to Make Your Sites and Apps More Accessible.
20. Atom-inspired themes
For many developers, VS Code isn’t their first editor. They’ve already used, and become familiar with, another editor before exploring what VS Code can do. This is likely why some of the most popular Visual Studio Code extensions and themes are ones ported over from other editors, such as Atom. Here are three of the most popular themes for VS Code that have been ported over from Atom:
Get Started!
VS Code has a huge library of extensions to choose from, and I’ve only covered the top 20 recommended by a bunch of amazing front end developers here at Shopify. But don’t stop at VS Code—there are so many more front-end development tools to explore. It’s important to remember that your tooling should always work for you, not the other way around.




