If you’re considering opening a new retail shop or redesigning an existing one, you’re likely doing your due diligence on store design options that could work for your space. How people experience your store is a big part of your brand and needs to be as carefully crafted as other aspects of your business.
There’s no right or wrong way to lay out your store—you have total creative control over the experience people have at your retail location. That said, it’s important to focus on your target market, your space, and the types of products you sell to create a retail store layout that works for your business.
The good news? You don’t need to spend a dime on research and development. Ahead, you'll learn the top retail store layouts, planograms, and store design tips that science has to offer.
What is a store layout?
Retail store layout, also known as store design or layout design, refers to the way retailers set up product displays, fixtures, and merchandise in-store. It influences the shopper's experience in the store and the likelihood of purchasing products on display.
The importance of retail store layout
A retail store's layout can affect whether it attracts customers, how long they stay, which products have the best sell-through rate (and which don’t), and whether customers will return.
Your store layout can help you achieve retail merchandising goals by guiding customers through the store and exposing them to your products, all while managing important stimuli that encourage purchasing behaviors.
A product placed near a cash register will attract more attention than a product placed right by the door. After all, it’s more likely that a customer will see the product placed near the cash register while they’re waiting to check out, while shoppers will more likely breeze past the products placed right by the door as they enter or exit.
Most importantly, square footage doesn’t always mean more sales. A study conducted by Universitas Mercu Buana on Indonesian minimarkets found that store owners were able to increase profits by decreasing their store size. It found that most minimarket shoppers are going to buy a specific item and not window-shop, making it more profitable to have a smaller store size with an organized grid layout than a larger storefront.
10 store layout design ideas
- Grid store layout
- Herringbone store layout
- Loop or racetrack
- Free-flow layout
- Boutique store layout
- Straight or spine layout
- Diagonal store layout
- Angular store layout
- Geometric store layout
- Multiple or mixed layout
1. Grid store layout
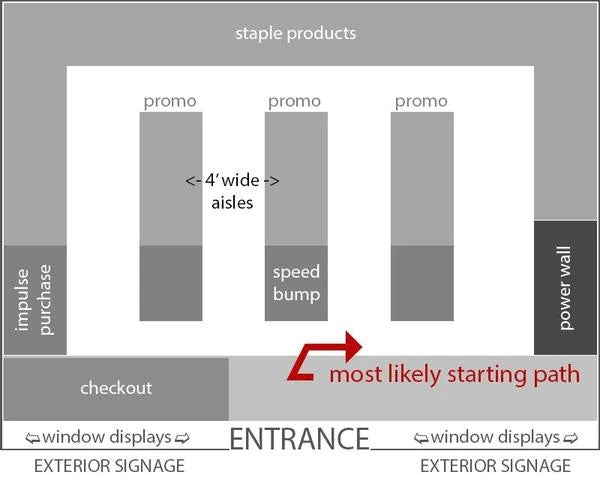
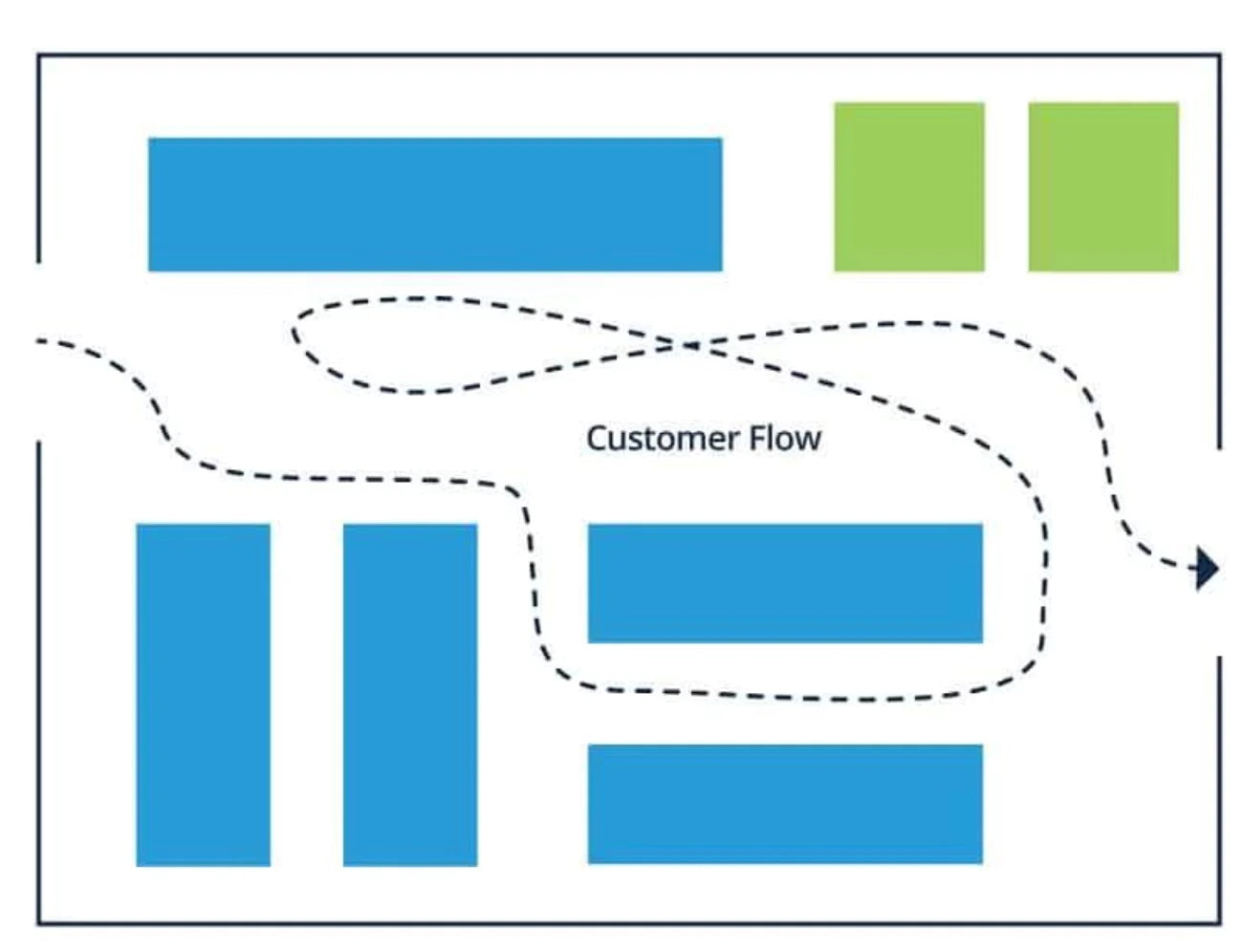
In a grid layout, merchandise is displayed on displays in long aisles where customers weave up and down, browsing as they go. The grid maximizes product display and minimizes white space—convenience stores, pharmacies, and grocery stores utilize this familiar layout.
The grid layout features long aisles with impulse-purchase items near the front and staple items at the back. The ends of aisles are prime real estate and many retail stores use additional features such as wing shelves to further highlight products. If you ever wondered why milk is at the far end of a grocery store, it's because this design forces customers to walk past an assortment of impulse purchase items, both on the way to and from the staple item they need.

If you operate the type of shop where customers pick up multiple types of items that aren’t naturally grouped together (think shampoo and greeting cards), you may want a layout that makes it easy for customers to browse the whole space and find what they’re looking for.
The grid creates natural barriers that serve to simultaneously group like products together and separate different products. This can help to clear up confusion about where to find things in a shop with a high number of SKUs (like grocery stores). Furthermore, customers are highly accustomed to this layout, so flowing up and down aisles is second nature to most shoppers.
Pros of the grid store layout:
- Best for retail stores with lots of merchandise, especially when products are varied
- Lots of exposure to products, as the layout encourages customers to browse multiple aisles
- Familiar for shoppers
- Four-foot-wide aisles help prevent customers from bumping into one another
- Predictable traffic flow means you can put promos where you know customers will see them
- Lots of infrastructure suppliers, such as shelving, are available as this layout is used so much
- Best practices within this layout are well-researched
Cons of the grid store layout:
- Least likely to create an experiential retail space
- Customers may be frustrated they can’t shortcut their way to what they need
- Customers may not understand your product groupings, leading to frustration and questions (or worse, departure)
- Few visual breaks and lots of merchandise can make customers feel overwhelmed
- Cramped aisles often lead to customers bumping into one another
Some of the cons of this design can be addressed through creative interior design that helps improve the look of the space beyond the bones of the layout alone, such as using shorter shelving to make the space feel more open and help customers see how you’ve grouped products through visible signage.
2. Herringbone store layout
If you think the grid may be best for your merchandise, but you have a very long, narrow retail space, the herringbone layout is one to consider.

Tuck shops, small hardware stores, and many small community libraries use the herringbone layout to pack a tiny space full of wares. The side roads can be used for promotions, but by adding some welcoming visual breaks within the promo areas, you can provide some much-needed breathing room to an otherwise overwhelming space.
Some herringbone bookshops also encourage people to linger by setting up a comfy chair at the end, where shoppers can leaf through books before they decide to buy.
You’ll find large warehouse-style stores use the herringbone layout as well. IKEA's convoluted loop track is replaced by the herringbone when you're in the pickup area, and the intention of the shopper changes from browsing to purchasing.
Pros of the herringbone store layout:
- Suited to stores with lots of products but minimal space
- This layout often works well for warehouse-style stores open to the public
Cons of the herringbone store layout:
- Limited visibility down “side roads” can increase shoplifting opportunities
- Can feel cramped, and customers easily bump into one another
A big potential downside of the herringbone is the potential for theft. However, one way to mitigate the risk is to park security cameras at the end of the side roads, as visibility from the checkout is likely to be limited to none.
3. Loop or racetrack layout
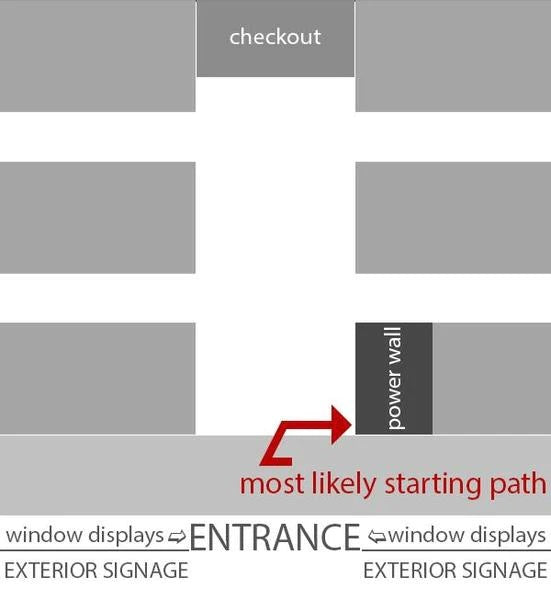
The loop, racetrack, or forced-path store layout takes the grid's fairly predictable traffic flows a step further and creates a deliberately closed loop that leads customers from the front of the store, past every bit of merchandise, and then to the checkout area. Customers are exposed to the most merchandise this way, but the path they take is controlled.
In the basic loop layout example below, the white path represents the main corridor that traffic flows through, although the central area would be populated with a micro version of any layout, which suits the product offerings and fits the space.

IKEA takes the loop layout to the extreme. If you've been to one of its warehouses, you've probably experienced both the pros and the cons of this design, depending on your intent in the shop. If you're there to browse, the experience can be quite nice—it encourages perusing, and the creative displays spark ideas for your home. However, if you've gone there for a few specific items, it's a daunting, frustrating place to be. It's no coincidence that haunted houses use the loop layout, too.
The loop layout doesn't have to be frustrating, though, as long as it's carefully selected for the appropriate purpose. One well-considered loop layout application is those pop-up gift shops accompanying time-limited museum exhibitions that continue the story of the exhibit by making the shop a natural extension of the display rather than a sudden, jarring retail space.
Pros of the loop store layout:
- Maximum product exposure
- Most predictable traffic pattern; easiest to place promotions and have the highest assurance they’ll be seen
- Can be experiential—may work with retail where a journey makes sense and time spent in-store doesn’t need to be brief
Cons of the loop store layout:
- Customers don’t get to browse at will
- May waste the time of customers who know what they’ve come for; they may avoid this shop in the future when buying intent is specific
- Not suited for shops that encourage high traffic turnover or carry products people need to spend little time considering before purchase
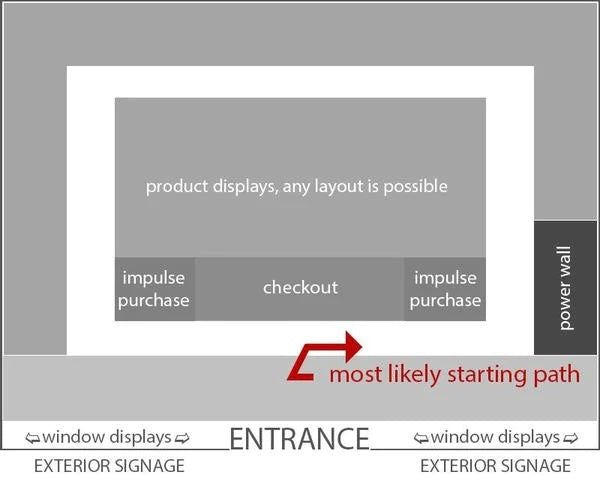
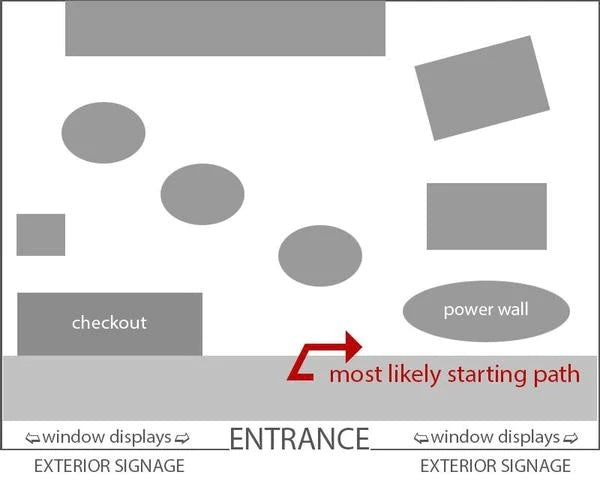
4. Free-flow layout
The free-flow layout philosophy is almost a rejection of the others. With free-flow, there is no deliberate attempt to force customers through predictable traffic patterns: wandering is encouraged. Therefore, with free-flow, there are far fewer rules, but that doesn’t mean there aren’t any—don’t forget about the commonalities that are based on natural human behavior.
Well-designed free-flow layouts can encourage browsing and impulse purchases. They are ideally suited to more creatively focused shops or upscale brands that want to prioritize experiential retail as a key component of their business.
A sample free-flow store layout below demonstrates that exterior signage, window display, and, most likely, the start path and power wall still remain the same. But beyond that, it’s a very creative layout to work within.

Free-flow has been called the simplest store layout because there's no defined pattern, but arguably that's what makes it the most complex. How you organize your merchandise in a free-flow store is limited only by your square footage and your imagination.
Pros of the free-flow layout:
- Great for small spaces
- Also works within areas of loop and spine layouts (more on that below)
- Creates more space between products
- Less likelihood customers will bump into one another
- Better suited to higher-end shops with less merchandise
- Most likely to create an experiential retail space
Cons of the free-flow layout:
- Often less space to display product
- Easy to forget there are best practices that still should be followed; breaking the unwritten rules can turn people off and away from your store
- Can be confusing for customers
5. Boutique store layout
The boutique store layout, also known as shop-in-shop or alcove layout, is a commonly used type of free-flow layout. Merchandise is separated by brand or category, encouraging shoppers to engage with complementary items in designated areas. Walls, product displays, and fixtures divide areas and create the feeling of small shops within one store.
If you carry multiple brands, this type of retail store layout is a great way to use store design to tell a story about each label. One way to reduce the likelihood of shoppers not exploring the entire store is to make sure you don’t close off each section too much. Rather than put up a wall, use shelving, tables, and racks to create alcoves that people can easily flow in and out of.
Pros of the boutique store layout:
- Sparks curiosity in shoppers
- Highlights different brands and product categories
- Helps with cross-merchandising and cross-selling
Cons of the boutique store layout:
- May limit the total display space for merchandise
- Shoppers may not explore the entire store
- Customers may be confused
6. Straight or spine layout
A basic straight design can help lure customers all the way to the back of the store, ensuring that all featured merchandise is seen. This is done with signage, product displays, and strategically placed merchandise to keep customers interested and moving down the main aisle of the shop.
The straight store layout, also known as the spine layout, is easy to plan, effective, and creates space for customers to peruse your store. It works for small markets, food stores, and department stores that use the spine as a main aisle to connect the various sections on each floor.

Pros of the straight or spine layout:
- Customers are more likely to make it to the back of the store
- Shoppers have space to look around
- Allows for space to display merchandise
Cons of the straight or spine layout:
- Shoppers may move quickly down the main aisle and merchandise at the front or sides of your store will go unseen
- A straight aisle may not lend itself as well to exploration and discovering new products
7. Diagonal store layout
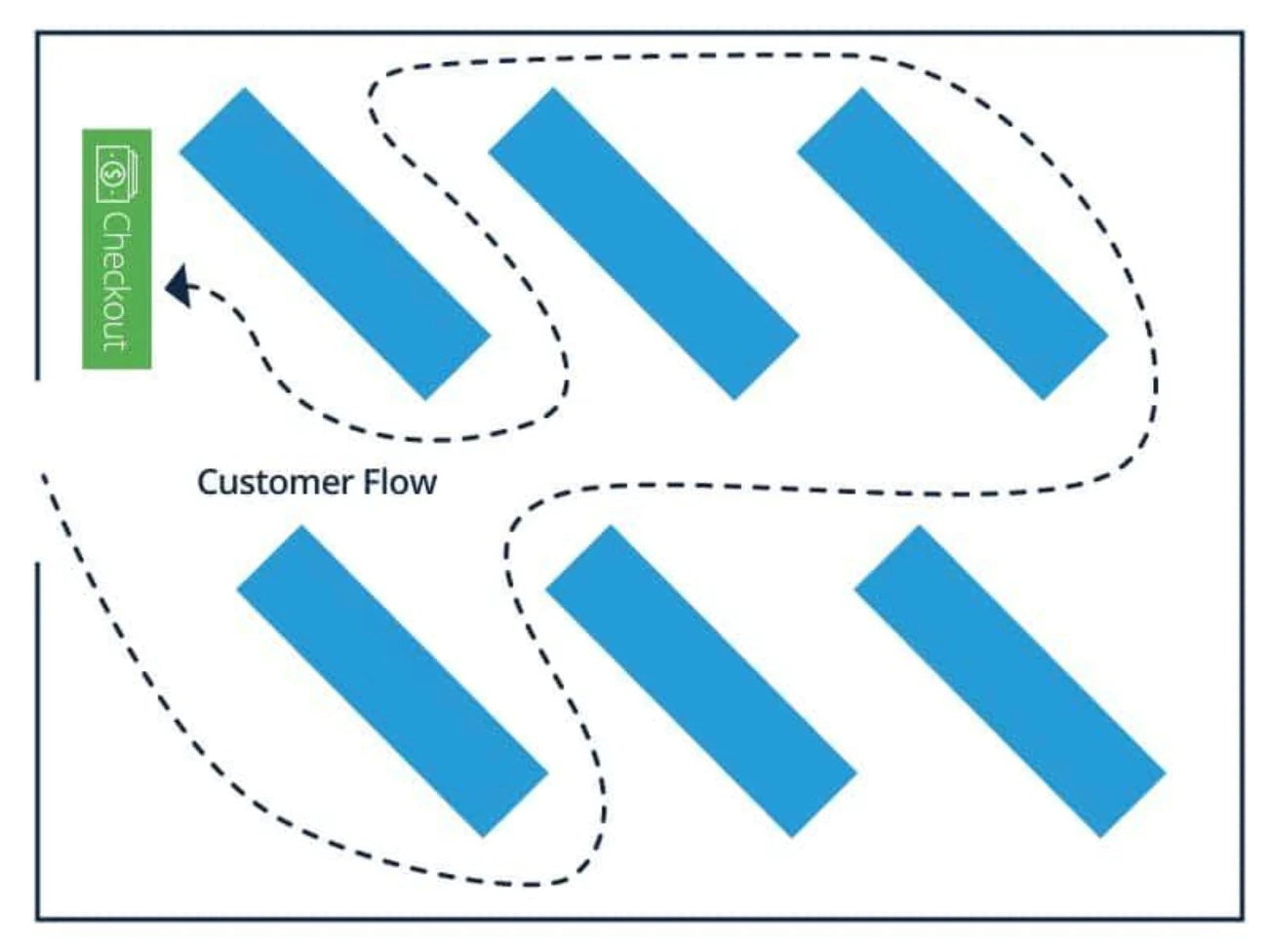
The diagonal layout incorporates aisles placed at an angle to expose more merchandise to customers as they walk through the shop. It’s a variation of the grid layout and can help guide shoppers to the checkout counter.
This retail store design is helpful for space management, making it a good option for retail stores with limited space. It also encourages more movement, so customers can easily circulate through the store and see all of the products you sell.

Pros of the diagonal retail layout:
- Better customer circulation
- If the checkout counter is located in the center of the store, the diagonal layout provides better security—you’ll be able to see more throughout the store
Cons of the diagonal store layout:
- Shoppers cannot take shortcuts to specific products
- Narrower aisles are common in the diagonal retail layout
8. Angular store layout
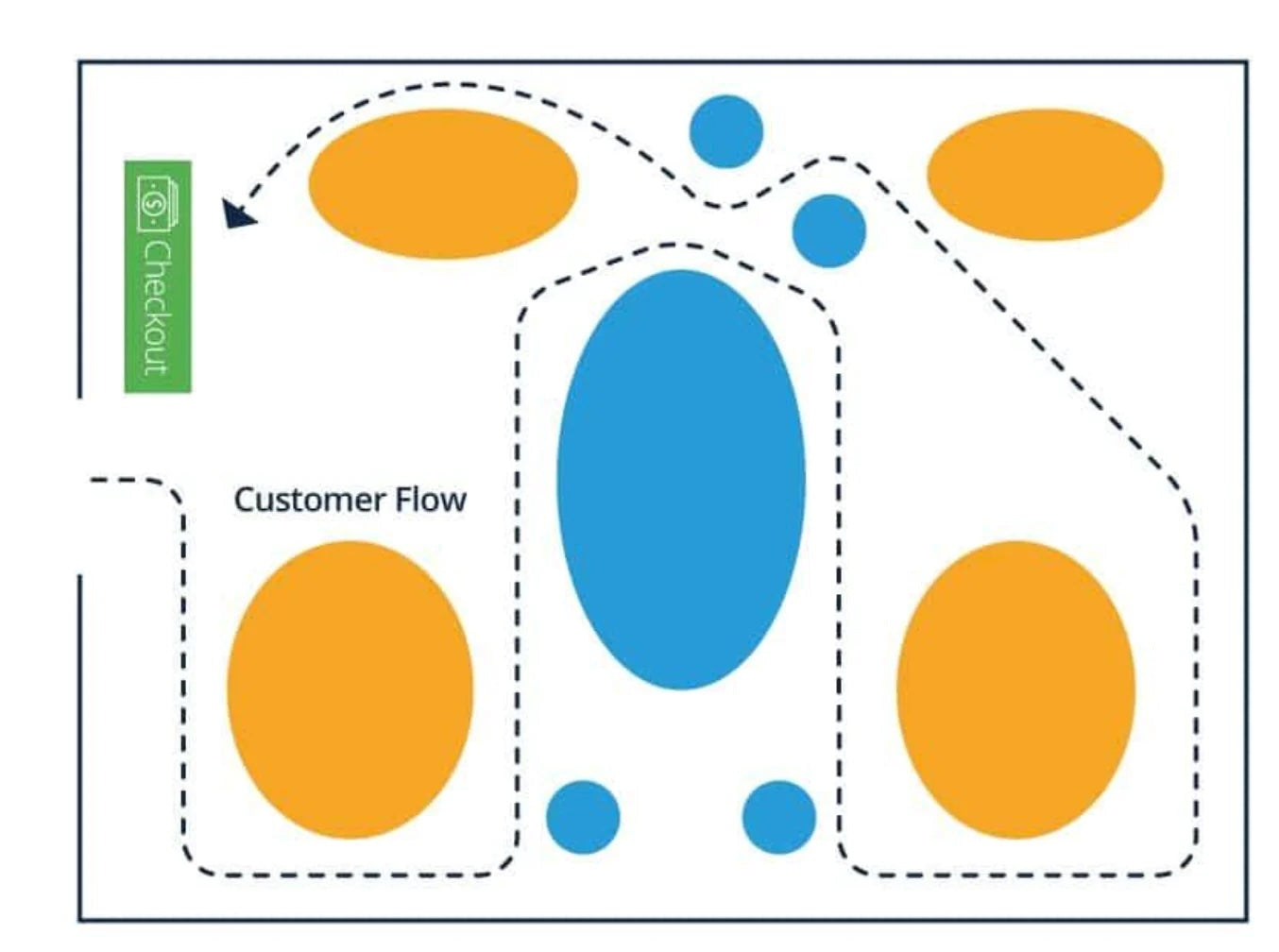
A better name for an angular store layout would be “curved store layout”. Angular is deceptive, as this store layout includes rounded product displays, curved walls and corners, and other curved store fixtures to maintain the customer flow.
The angular layout uses free-standing product displays and can create the perception of higher quality merchandise, making it a good retail design option for luxury retailers and boutiques.

Pros of the angular store layout:
- Creates a unique retail store design
- Elevates the in-store experience
Cons of the angular store layout:
- Rounded displays eliminate wall shelf space
- Less inventory can be displayed
9. Geometric store layout
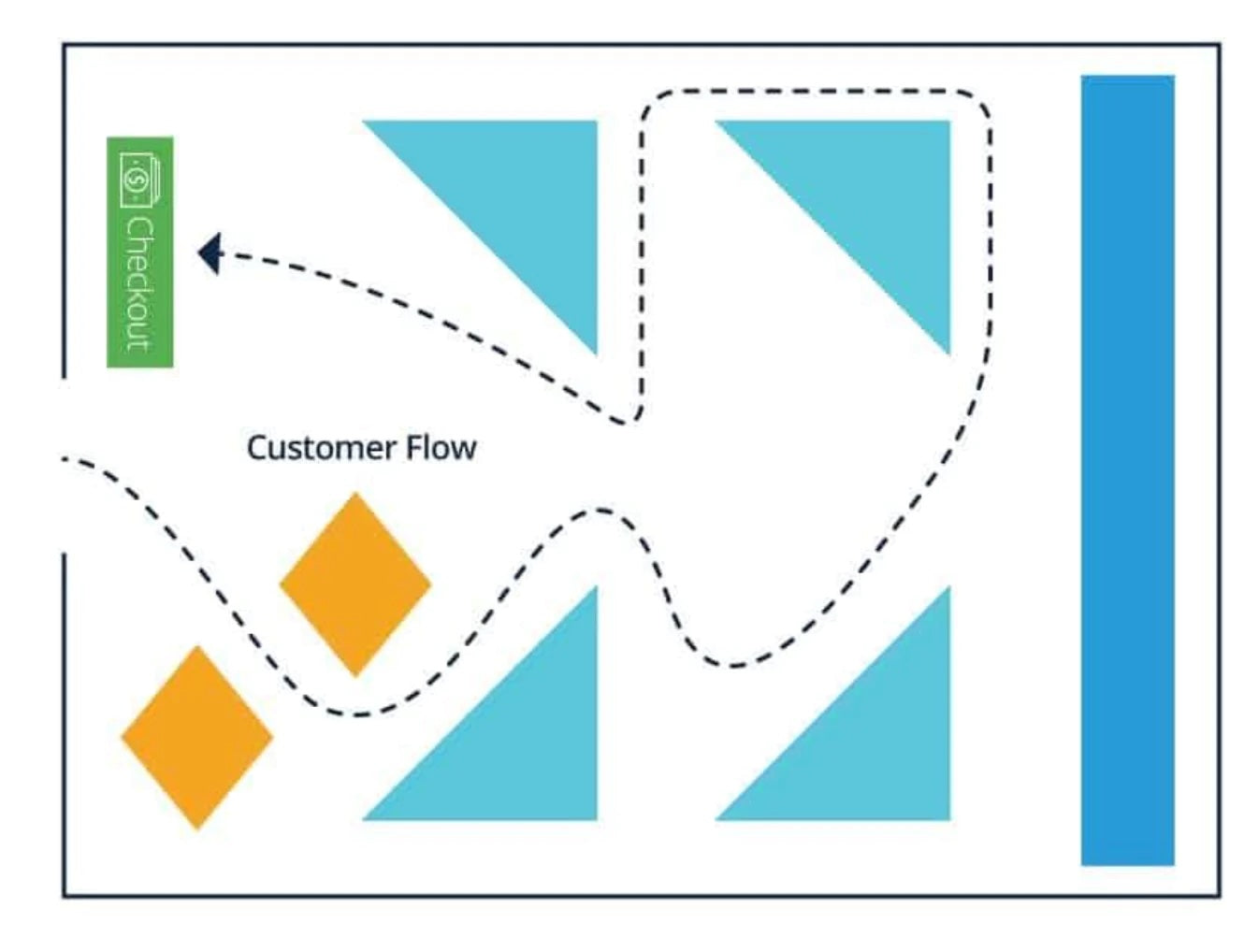
The geometric store layout is a great way to combine creativity and functionality. It’s commonly used by retailers selling products targeted at stylish millennials and Gen Z. If your shop has a unique interior, including support columns, wall angles, and ceiling design, a geometric layout can enhance its look.
You can combine geometric product displays and fixtures in a range of shapes and sizes to make a statement and build your brand identity. Typically, clothing and apparel stores also use merchandising strategies such as artwork, music, and scents combined with a geometric store layout to create an atmosphere that heightens customer experience.

Pros of the geometric store layout:
- Creates a unique store design without a high cost
- Helps make a statement about the products
Cons of the geometric store layout:
- May be too eccentric for less “trendy” products (or an older audience)
- It may not be the best option to maximize space to display merchandise
10. Multiple or mixed layout
You don’t have to select just one store layout. Some retailers use elements from multiple layouts to create a flexible store design, also known as a mixed layout. A dynamic mix of diagonal, straight, and angular store layouts can help you create a compelling in-store experience where customers naturally flow from one area to another.
You can start with one layout type and build from there. For example, the loop layout lends itself to more than one option—a loop on the outside and grid or free-flow in the center. Large department stores often use multiple configurations connected by a single power aisle.
Nordstrom, for example, uses several layouts to differentiate between various branded shops that live within the store. The department store transitions from a grid layout Nike store-within-a-store to a free-flow, high-end designer label embedded within the space.
Nordstrom cleverly mixes and matches store layouts to create the feeling of different shops, even though they’re all under the same roof and umbrella brand. A main corridor acts as a spine connecting each of the shops, while visual décor helps customers understand where one embedded shop ends and another begins.
Store layout design tips
Design for the right turn
According to psychologist and writer, Paco Underhill, the vast majority of shoppers will head to the right when entering brick-and-mortar stores and then move in a counterclockwise pattern before exiting. He called this phenomenon “the invariant right”.
Using this knowledge, you can plan to organize your store’s layout so that the right side of your store’s layout begins with shopping baskets and carts for your shoppers’ convenience. You can also make sure your store floor plan includes more space to the right of the entrance since there might be a bottleneck there if you have a lot of foot traffic.
Placing your high-demand product or premium promotion in this right-hand space will also ensure it gets seen. This area is known as your power wall and it can be both an excellent promotional and brand-building space. Use it to strike an impression.
It’s also important to note that you shouldn’t base all of your store design decisions on outside research. Making your own observations will help you assess your customers' traffic patterns.
Add a decompression zone
Once a person steps inside, they enter the decompression zone, which is the first five to 15 feet of your store. Think of this as a transition space—customers take a broad, sweeping look at the store, and anything placed directly in this area likely will not be noticed.
Shoppers in the decompression zone are still adjusting to their surroundings and tend to overlook merchandise, so avoid placing key items here, like new arrivals or high-demand products.
Consider the customer flow
Customer flow is the number of people and patterns of shoppers coming into or passing through a retail store. Use this data to uncover flow patterns, store areas that are visited frequently or not visited at all, the number of visitors, and overall customer behavior.
You can monitor a store’s customer flow in a few ways, including:
- Observing the number of people who come into the store
- Analyzing purchase data
- Reviewing a time-lapse video, if you have an in-store camera
By analyzing which areas of the store are performing well and which need improvement, you can pinpoint whether the store design is helping you turn a profit or resulting in lost sales. Once you succeed at setting up the right store layout, customers will flow the way you intended and your sales will increase.
You’ll want shoppers to see your best and most appealing merchandise or product displays the moment they walk into your store. For this reason, knowing where people go or turn after entering your shop is key. Do they usually flow to the right or the left? What do their eyes focus on first?
You can use foot traffic tools to evaluate how shoppers flow through your store, or simply pay attention and observe where people go and what they look at when they come into your store.
If, through observing customer flow, you find that many areas of your store aren’t getting any shopping traffic and inventory isn’t moving, you can reevaluate your entire store design or just the layout of that particular area to improve customer flow.
Design window displays
Your retail window display is one of the first touchpoints a potential customer has with your store. When designing yours, you’re competing with not only other local shops but also large retail stores. A well-designed window display can help separate your business from its competitors and boost in-store foot traffic.
Use store window displays to tell your brand story and get the attention of passersby. With the right window display design, people will be more likely to stop, look, and then walk into your shop, giving you the opportunity to engage and make a sale.
Consider breaks and stopping points
If all of your fixtures look the same, it could lead to shoppers glancing over particular merchandise. To avoid products getting skipped over, you can use speedbumps to stop foot traffic.
For example, a shelf stopper can be used to highlight an item on a shelf. The sign sticks out from the shelf, drawing in the customer’s attention and causing them to stop. Once they’ve stopped, they’re more likely to browse all of the products on the shelf. This helps prevent shoppers from skipping over products in your store.
Display the right amount of product
Determining the right amount of product to display is not always easy. While having more merchandise on the sales floor can help you sell more, displaying too many products can lower the perceived value of the merchandise you sell. This is especially true for high-end or boutique retailers.
So what’s the right amount of stock to display? It depends on the size of your store, the type of customer experience you want to create, and how you want shoppers to perceive your business.
If you own a high-end boutique, it’s better to curate a limited assortment of products and display only a few at a time. Conversely, discount retailers who want to utilize every inch of floor space to sell as much as possible can pack the store with merchandise.
Leave space for fixtures and fittings
Depending on your target market and the type of customer experience you want to create, you may opt for shelves filled with merchandise or sparsely display products. It all depends on the type of store you have.
Most importantly, customers still need their personal space. They shouldn’t have to squeeze or worry about brushing up against fixtures with their body or belongings.
Incorporate cross merchandising
Cross merchandising, also known as secondary product placement, is a great way to display complementary products next to each other to boost sales. For example, if you sell jeans, you can display them on a table next to a rack with blouses to help the customer easily find products to complete an outfit. Or, if you sell running shoes, place socks and running shorts nearby.
Cross merchandising helps make the shopping experience more convenient for customers and can also spark ideas or remind them of additional products they need. When you get it right, you’ll enjoy making more sales and increasing your average order value (AOV).
Change the layout regularly
Keeping your product displays and merchandise assortment updated can entice customers to come back regularly to check out new products.
How often you freshen up your store displays can vary depending on factors such as how regularly you receive new merchandise shipments, whether your products are seasonal, and how frequently shoppers return. For example, you might rotate products on a weekly or bi-weekly basis to see how it affects sales.
Of course, whenever you receive a new shipment of products, it’s important to display them right away and in an area of your store that has high foot traffic. The main idea is to make sure customers don’t get too familiar with your store and the merchandise you’re displaying to the point that they don’t even bother coming in anymore.
Retail store layout examples
Coming up with a design for your store layout can feel like a lot of work, especially when you’re running a small business and wearing many hats. But it can also be fun and exciting. And, in most cases, you’ll be able to switch things up and test merchandising strategies to see what works best for your business. Here are four real-life store layout examples to get you started.
Free-flow boutique store layout: A Cottage in the City
A Cottage in the City is a retail boutique that sells vintage and farmhouse-style home furnishings and furniture from all over the world.
The brand uses a free-flow layout that lets customers wander from one fixture to another and discover each of the brands it carries. It also uses furniture pieces that are on sale as display pieces, setting up the shop to give off a more homey country barn aesthetic, giving customers a better idea of how these items might look in their own homes.
Geometric store layout: I Miss You Vintage
I Miss You Vintage is Toronto’s premier destination for luxury designer label resale. It’s not your usual vintage shop where you have to comb through racks and racks of merchandise to find a gem.
Instead, it uses a mostly geometric layout to merchandise products in a colorful way and does a great job of cross merchandising. Shoppers can find dresses, shoes, and bags all on one rack, and the outfits are already color coordinated for you.

Angular and loops store layout: Hutspot
Hutspot is a Dutch retailer offering a unique combination of timeless fashion, innovative design, and local art. Its aim is to help young designers and artists sell their goods alongside established brands.
In its loop store layout, Hutspot places a large round fixture in the center of the floor. This allows shoppers to walk in a loop as they peruse the products hanging on the racks around the edges.
Improve your store layout with these ideas
When deciding upon a layout for your retail space, carefully consider your products, desired consumer behavior, and the square footage you have available. If you have many dissimilar products, consider the grid. A smaller number of products may work well in free-flow arrangements. If you want shoppers to slow down and browse, consider mixing loop and free-flow styles.
Picking the bones of your store matters a great deal and can directly impact your sales. Remember that it’s often a case of trial and error. You might need to experiment with several layouts before settling on the one that’s right for your store.
Read more
- 12 Retail Window Displays that Drive Sales
- 20 Best Mobile Retail Apps to Seamlessly Run Your Store
- What is Try Before You Buy? (+ 7 Brands Doing It Right)
- Impulse Buying: Why We Do It & 9 Ways to Encourage It
- 7 Local Business Owners Share Their Best Ideas for Bringing Customers In-Store
- How Retail Signage Works: A Retailer Guide for 2002
- Retail Stockroom Organization: How to Find Inventory Fast
- 15 Digital Marketing Ideas for Retail Store Owners: How to Promote Your Business & Get More Customers
- Let There Be Light: Retail Lighting Designs to Encourage Sales
- 10 Visual Merchandising Tips for Increasing Event Sales
Store layout FAQ
How do you create a store layout?
- Analyze customer flow
- Design for the right turn
- Add a decompression zone
- Consider window displays
- Add breaks and stopping points
- Leave space for fixtures and fittings
- Draw up a planogram
How many types of store layouts are there?
How do I make a shop layout?
- Know your visual merchandising goals
- Design for the right turn
- Consider your customer flow
- Add decompression zones
- Put the checkout desk on the left
- Incorporate cross merchandising
What is the most common store layout?
What are the five steps when planning a store layout?
- Know your target audience
- Choose the layout type that best fits your space and merchandise
- Choose the appropriate merchandise displays and fixtures
- Test out your store layout and gather feedback
- Refine your layout and finalize your plan





